前端html+css(基础+案例)
day01
网页组成:文字,图片 ,音频,视频,超链接,
浏览器:ie,火狐,谷歌,safari,opera,edge
浏览器内核是渲染引擎,专门对代码进行解析渲染的部分
相同网页在不同浏览器中显示效果不一样,因为i不同浏览器渲染引擎不一样,解析效果存在差异


HTML页面元素
CSS页面样式
JS页面交互的动态效果
标签:
加粗< strong>
< html>网页的整体
< head>网页的头部
< body>网页身体
< title>网页的标题
常见开发工具:vscode,webstorm,sublime,dreamweaver,hbuilder
注释快捷键:ctrl+/
基础
标签学习 HTML 标题 HTML 标题(Heading)是通过< h1> - < h6> 标签来定义的。 HTML 段落 HTML 段落是通过标签 < p> 来定义的。 HTML 链接 HTML 链接是通过标签 < a> 来定义的。 < a href="https://www.runoob.com">这是一个链接 HTML 图像 HTML 图像是通过标签 < img> 来定义的. < img src="/images/logo.png" width="258" height="39" /> < br> 换行
HTML 水平线 < hr> 标签在 HTML 页面中创建水平线。 hr 元素可用于分隔内容。 注释快捷键:ctrl+shift+/
文本格式化
定义粗体文字 < b>
定义着重文字 < em>
定义斜体文字 < i>
定义小号文字 < smail>
定义加重语气 < strong>
定义下标字 < sub>
定义上标字 < sup>
定义插入字 < ins>
定义删除字 < del>
下划线 < u>
删除线< s>

重要的在右边
定义计算机代码< code>
定义键盘码 < kdb>
定义计算机代码样本 < samp>
定义变量 < var>
定义预格式文本< pre>
定义缩写 < abbr>
定义地址 < address> 定义文字方向 < bdo>定义长的引用 < blockquote>
定义短的引用语 < q>定义引用 ,引证< cite> 定义一个定义项目 < dfn>
# 链接 HTML 链接语法 链接的 HTML 代码很简单。它类似这样:< a href="url">链接文本< /a> 访问菜鸟教程
HTML 链接 - target 属性 使用 target 属性,你可以定义被链接的文档在何处显示。 < a href="https://www.runoob.com/" target="_blank" rel="noopener noreferrer">访问菜鸟教程!< /a>
HTML 链接- id 属性 id 属性可用于创建一个 HTML 文档书签。
图片
< img src=“” alt=“”>
显示图片:src后面跟图片位置
alt后面跟显示替换文本(当图片不显示之后现实的文字)
< img src=“cat.gif” alt=“一只猫图片” title=“这是title文字,鼠标悬停的时候显示” width=“200”>
路径
相对路径:当前文件开始触发寻找目标文件的过程
工作中只用相对路径(因为方便安全)
当前路径:./
上级目录:…/
音频
< audio src=“./XXX.mp3” controls autoplay loop>
控制面板,自动播放(有的浏览器不支持),循环播放
支持音频格式:mp3,wav,ogg
视频
< video src=“” controls autoplay muted loop>< /video>
控制面板,自动播放搭配muted才行
视频支持格式:mp4,webm,ogg
链接标签
< a href=“./目标页面.html”>超链接< /a>
< a href=“#”>空连接写法< /a>
< a href=“http://www.baidu.com” target=“_blank”>百度链接< /a>在新窗口打开此链接
< a href=“http://www.baidu.com” target=“_self”>百度链接< /a>默认设置,原网页打开新链接
index.html表示网页首页
列表标签
无序列表
ul包含li标签,li包含任意内容,ul只允许放li
有序列表(ol生成顺序) ol只允许包含li,li标签可以包含任意i内容。
自定义列表 dl表示自定义列表整体,包裹dt/dd dt表示自定义列表主题 dd表示自定义列表的每一项内容
表格标签
案例
< table border=“1” width=“500” height=“300”>
< tr>< td>姓名< td>成绩< td>评语< /tr>
< tr>< td>小哥哥< td>100分< td>小哥哥真帅气< /tr>
< tr>< td>小姐姐< td>100分< td>小姐姐真漂亮< /tr>
< tr>< td>总结< td>郎才女貌< td>郎才女貌< /tr>
< /table>
表格标题和表头单元格标签

< table border=“1” width=“500” height=“300”>
< caption>< strong>学生成绩单< /strong>< /caption>
< tr>< th>姓名< /th>< th>成绩< /th> < th>评语< /th>< /tr>
< tr>< td>小哥哥< /td>< td>100分< /td>< td>小哥哥真帅气< /tr>
< tr>< td>小姐姐< /td>< td>100分< /td>< td>小姐姐真漂亮< /td>< /tr>
< tr>< td>总结< /td>< td>郎才女貌< /td> < td>郎才女貌< /td>< /tr>
< /table>
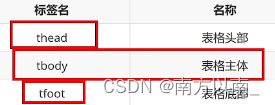
表格的结构标签

合并单元格(同一个结构标签中的单元格才能合并)
垂直合并成一个(跨行合并)rowspan
水平合并成一个(跨列合并)colspan
<table border="1" width="500" height="300">
<caption><strong>学生成绩单strong>caption>
<tr><th>姓名th><th>成绩th><th>评语th>tr>
<tr><td>小哥哥td><td rowspan="2">100分td><td>小哥哥真帅气td>tr>
<tr><td>小姐姐td><td>小姐姐真漂亮td>tr>
<tr><td>总结td><td colspan="2">郎才女貌td>tr>
table>
表单标签(登录,注册,搜索场合使用)
input,button,select,textarea,label
input系列

placeholder属性用来在标签内提示内容
单选框:< input type=“radio” name=“sex” checked>男< input type=“radio” name=“sex”>女< br>

button
<body>
<form action="">
文本框:<input type="text" placeholder="请输入用户名"><br>
密码:<input type="password"><br>
单选框:<input type="radio" name="sex" checked>男<input type="radio" name="sex">女<br>
多选框:<input type="checkbox" name="sex">男<input type="checkbox" name="sex">女
上传文件:<input type="file" multiple>
<input type="submit" value="免费注册">
<input type="reset">
<input type="button" value="普通按钮">
form>
body>
下拉菜单
<form action="">
<select>
<option>北京option>
<option>上海option>
<option>广州option>
<option selected>深圳option>
select>
form>
< textarea cols="60" rows="30">< /textarea>
label
<body>
性别:
<input type="radio" name="sex" id="nan"><label for="nan">男label>
<label><input type="radio" name="sex">女label>
body>
语义化标签
字符实体
网页不认识多个空格,只认识一个空格
& nbsp;
综合案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<table border="1" width="300" height="300">
<caption><strong>优秀学生信息表格strong>caption>
<tr><th>年纪th><th>姓名th><th>学号th><th>班级th>tr>
<tr><td rowspan="2">高三td><td>张三td><td>110td><td>三年二班td>tr>
<tr><td>张三td><td>110td><td>三年二班td>tr>
<tr><td>评语td><td colspan="3">你们都很优秀td>tr>
table>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>青春不常在,抓紧谈恋爱h1>
<hr>
<form action="">
昵称:<input type="text" placeholder="请输入昵称">
<br>
性别:
<label><input type="radio" name="sex" checked>男label>
<label><input type="radio" name="sex">女label>
所在城市:
<select>
<option>北京option>
<option selected>上海option>
<option>广州option>
select>
<br>
<br>
喜欢的类型:
<label><input type="radio"checked>可爱label>
<label><input type="radio"checked>性感label>
<label><input type="radio">御姐label>
<br>
个人介绍:<br>
<textarea name="" id="" cols="60" rows="10">textarea>
<br>
<h2>我承诺h2>
<ul>
<li>年满18岁,单身li>
<li>年满18岁,单身li>
<li>年满18岁,单身li>
ul>
<br>
<input type="submit" value="免费注册">
<button type="reset">重置button>
form>
body>
html>



