css实现div的四角边框效果
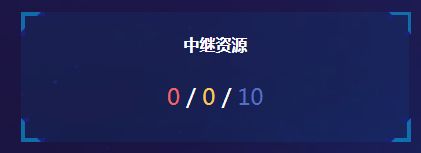
效果如图

细节可自行修改css内容(角的颜色, 粗细等等)
HTML
//重点 父级元素要加 position:relative;
//这几个div放在这里即可 , 每一个div就是一个角
//这几个div放在这里即可 , 每一个div就是一个角
//这几个div放在这里即可 , 每一个div就是一个角
//这几个div放在这里即可 , 每一个div就是一个角
中继资源
${arr.iptused.used} /
${arr.iptused.total} / ${arr.ipt.total}
CSS
.angle {
position: absolute;
width: 20px;
height: 20px;
}
.angle-left-top {
top: 0;
left: 0;
border-left: 4px solid rgba(7,185,255,0.5);
border-top: 4px solid rgba(7,185,255,0.5);
}
.angle-left-top:after{
content: "";
border-radius: 0;
font-size: 0;
width: 0;
height: 0;
position: absolute;
padding: 0;
top:-4px;
right:0;
border-left: 4px solid transparent;
border-right: 4px solid rgba(28,32,122,0.1);
border-bottom: 4px solid rgba(28,32,122,0.1);
}
.angle-left-top:before{
content: "";
border-radius: 0;
font-size: 0;
width: 0;
height: 0;
position: absolute;
padding: 0;
bottom:0;
left:-4px;
border-top: 4px solid transparent;
border-right: 4px solid rgba(28,32,122,0.1);
border-bottom: 4px solid rgba(28,32,122,0.1);
}
.angle-right-top {
top: 0;
right: -2px;
border-right: 3px solid rgba(7,185,255,0.5);
border-top: 3px solid rgba(7,185,255,0.5);
}
.angle-right-top:after{
content: "";
border-radius: 0;
font-size: 0;
width: 0;
height: 0;
position: absolute;
padding: 0;
bottom:0;
right:-4px;
border-right: 4px solid transparent;
border-left: 4px solid rgba(28,32,122,0.1);
border-bottom: 4px solid rgba(28,32,122,0.1);
}
.angle-right-top:before{
content: "";
border-radius: 0;
font-size: 0;
width: 0;
height: 0;
position: absolute;
padding: 0;
top:-4px;
left:0;
border-top: 4px solid transparent;
border-left: 4px solid rgba(28,32,122,0.1);
border-bottom: 4px solid rgba(28,32,122,0.1);
}
.angle-left-bottom {
bottom: 0;
left: 0;
border-bottom: 4px solid rgba(7,185,255,0.5);
border-left: 4px solid rgba(7,185,255,0.5);
}
.angle-left-bottom:after{
content: "";
border-radius: 0;
font-size: 0;
width: 0;
height: 0;
position: absolute;
padding: 0;
bottom:-4px;
right:0;
border-left: 4px solid transparent;
border-top: 4px solid rgba(28,32,122,0.1);
border-right: 4px solid rgba(28,32,122,0.1);
}
.angle-left-bottom:before{
content: "";
border-radius: 0;
font-size: 0;
width: 0;
height: 0;
position: absolute;
padding: 0;
top:0;
left:-4px;
border-left: 4px solid transparent;
border-top: 4px solid rgba(28,32,122,0.1);
border-right: 4px solid rgba(28,32,122,0.1);
}
.angle-right-bottom {
bottom: 0;
right: -2px;
border-right: 4px solid rgba(7,185,255,0.5);
border-bottom: 4px solid rgba(7,185,255,0.5);
}
.angle-right-bottom:after{
content: "";
border-radius: 0;
font-size: 0;
width: 0;
height: 0;
position: absolute;
padding: 0;
bottom:-4px;
left:0;
border-right: 4px solid transparent;
border-top: 4px solid rgba(28,32,122,0.1);
border-left: 4px solid rgba(28,32,122,0.1);
}
.angle-right-bottom:before{
content: "";
border-radius: 0;
font-size: 0;
width: 0;
height: 0;
position: absolute;
padding: 0;
top:0;
right:-4px;
border-right: 4px solid transparent;
border-top: 4px solid rgba(28,32,122,0.1);
border-left: 4px solid rgba(28,32,122,0.1);
}