- DeepSeek爆火背后:AI如何助力GIS发展
GIS前端嘉欣
前端GISwebgis
2025年的春节,一款名为DeepSeek的AI工具以“推理能力超群”“性价比碾压巨头”的标签火遍全网:日活用户突破3000万,微信搜索接入其长思考模式,三大电信运营商全面部署其开源框架。这场由低成本+高性能+开源驱动的技术革命,不仅让AI开发门槛大幅降低,更预示着一个全新的产业趋势——AI与GIS的深度融合,正在重塑城市、环境和商业的底层逻辑。012025年,AI+GIS深度融合的四大趋势1.城
- 华为昇腾服务器部署DeepSeek模型实战
gzroy
人工智能语言模型
在华为的昇腾服务器上部署了DeepSeekR1的模型进行验证测试,记录一下相关的过程。服务器是配置了8块910B3的显卡,每块显卡有64GB显存,根据DeepSeekR1各个模型的参数计算,如果部署R1的Qwen14B版本,需要1张显卡,如果是32B版本,需要2张,Llama70B的模型需要4张显卡。如果是R1全参数版本,则需要32张显卡,也就是4台满配的昇腾服务器。这里先选择32B的模型进行部署
- 腾讯云放大招:3 行代码让 DeepSeek “入住” 微信小程序
BuluAI
腾讯云微信小程序云计算
小程序开发的革命性突破近日,技术圈迎来一则重磅消息——腾讯云推出全新功能,仅需3行代码,就能让DeepSeek大模型“入住”微信小程序,这无疑为开发者们带来了一场革命性的变革。在过去,将大模型能力集成到微信小程序中,过程复杂繁琐,代码量庞大,高门槛让众多开发者望而却步。但如今,腾讯云的这一创新举措,直接将难题“秒解”。开发者们只需轻松敲下3行代码,即可实现DeepSeek大模型在微信小程序中的接入
- Jmeter 性能-稳定性测试TPS计算
软件测试媛
软件测试技术分享自动化测试jmeter软件测试功能测试
1、普通计算公式TPS=总请求数/总时间1按照需求得到基础数据,比如在去年第xxx周,某平台有5万的浏览量那么总请求数我们可以估算为5万(1次浏览都至少对应1个请求)总请求数=50000请求数总时间:由于不知道每个请求的具体时间,按照普通方法,可以按照一天的时间进行计算总时间=1天=1*24小时=24*36001秒套入公式可得:TPS=50000/24*3600秒=0.58tps1结论:按照普通计
- Jmeter如何计算TPS
qq_492448446
Jmeterjava
1.在jmeter中计算出接口请求的个数1175+1172+1172+174+200+416+384+1174=58672.计算接口平均响应时间计算每个接口的请求次数乘以平均响应时间,所有接口相加,然后除以所有接口的数量总和,得到接口的平均响应时间(1175*1819+1172*1207+1172*772+174*1233+200*1213+416*592+384*595+1174*1669)/(
- 安心联车辆管理系统在汽车金融领域的应用
安心联-车辆监控管理系统
汽车金融人工智能
安心联车辆管理系统在汽车金融领域的应用主要体现在通过智能化监控与数据分析技术,提升金融风控能力、优化资产管理和降低运营风险。以下从核心功能、技术赋能和实际场景三个方面展开分析:一、核心功能适配金融场景车辆资产动态监控实时定位与电子围栏:系统基于北斗/GPS双模定位技术,可实时追踪车辆位置,并设置电子围栏限制车辆行驶区域。若车辆驶出授权范围(如贷款合同约定的使用区域),系统立即触发报警并留存轨迹证据
- DeepSeek预测25考研分数线
GIS前端嘉欣
考研前端GISwebgis
25考研分数马上要出了。目前,多所大学已经陆续给出了分数查分时间,综合往年情况来看,每年的查分时间一般集中在2月底。等待出成绩的日子,学子们的心情是万分焦急,小编用最近爆火的“活人感”十足的DeepSeek帮大家预测一下25考研的分数线。一起来看看吧~影响国家线的关键因素1)报考人数2023年考研报名人数为474万(首次下降),2024年回升至438万(官方未公布,网传数据存疑)。若2025年报考
- 接入DeepSeek后,智慧园区安全调度系统的全面提升
Guheyunyi
安全数据分析python智慧城市人工智能信息可视化
随着人工智能技术的快速发展,智慧园区的安全管理正逐步向智能化、自动化方向迈进。DeepSeek作为先进的人工智能解决方案,为智慧园区安全调度系统注入了强大的技术动力。通过接入DeepSeek,智慧园区安全调度系统在多个方面实现了显著提升,进一步增强了园区的安全性、管理效率和用户体验。1.智能化监控:从被动到主动传统的监控系统主要依赖人工查看视频画面,容易出现漏检或误判。接入DeepSeek后,智慧
- 清华大学第四发《DeepSeek+DeepResearch 让科研像聊天一样简单》
人工智能
当下科研领域,传统模式急需改变,清华大学第四版《DeepSeek+DeepResearch:让科研像聊天一样简单》全文一共86页,以下是文档的关键内容总结:一、智能组合优势DeepSeek与DeepResearch构建先进技术体系,有强大模型运算、智能数据处理和友好交互界面。模型在数据处理速度、精准度和泛化能力上远超传统模型。数据采集渠道广、处理快,能读取多种格式文件。数据分析深入,可视化直观,还
- 2025基金公司私有化部署趋势分析:技术自主权的崛起
标题:基金公司私有化部署:数据主权时代的战略选择与实战指南副标题:从DeepSeek到板栗看板,解密金融巨头如何用私有化部署重塑竞争力【热点引入:一场无声的金融科技革命】2025年2月,、十余家公募基金密集宣布完成DeepSeek大模型的私有化部署,这一现象登上财经热搜榜首。据不完全统计,超60%的头部基金公司已启动私有化部署计划,涉及投研、风控、客户服务等核心场景。这场革命背后的驱动力,正是金融
- YashanDB数据分区
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%A6%82%E5%BF%B5%...#分区概述YashanDB可以将大规模数据拆分成更小、更便于管理的对象,即分区。通过对数据进行分区管理,可以减少无效数据的访问,提升大规模数据下的访问、操作性能。表可以根据某些条件进行分区,不同分区独立管理。分区表提供了更高效
- Android arcgis加载在线底图
Angie洛林
androidarcgis
我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示
- 深度学习环境配置——Anaconda安装
tyyhmtyyhm
深度学习环境配置深度学习人工智能
目录Ⅰ.Windows系统安装Anaconda1.1下载安装Ⅱ.Linux系统安装Anaconda(适用于服务器安装)2.1下载2.2安装操作系统:windows11/ubuntu20/ubuntu18更新时间:20240221Ⅰ.Windows系统安装Anaconda1.1下载安装https://www.anaconda.com/download默认安装即可。Ⅱ.Linux系统安装Anacond
- AI 如何接口调试?可以展示推理过程
人工智能深度学习机器学习
如何在开发AI接口的同时,能看到实时的AI回复,避免传统的轮询方式,而无需长时间等待。常用的AI模型(比如Deepseek、Gemini)都是支持流式输出,那有没有一款API接口软件可以实现这功能?近期Apifox增强了调试SSE接口功能,实现了发起HTTP请求流式响应就会自动合并为可读文本,实时以自然语言呈现响应。而且针对Deepseek还能展示思考推理过程!这大大降低AI应用开发难度,有图为证
- 简易java调用DeepSeek Api教程
m0_62519278
学习小本本java数据库开发语言
一、请求格式首先观察官方文档给出的访问api的样例脚本curlhttps://api.deepseek.com/chat/completions\-H"Content-Type:application/json"\-H"Authorization:Bearer"\-d'{"model":"deepseek-chat","messages":[{"role":"system","content":"
- DeepSeek 赋能工业软件之全流程方案
爱吃青菜的大力水手
人工智能自动化持续部署语言模型开源
deepseek赋能工业软件之全流程方案之侧重半导体FABdeepseek在工业软件中的应用场景“deepseek”大模型在工业软件领域拥有广泛的应用场景,包括以下几个方面:智能调度:利用深度学习和优化算法,根据实时数据动态调整生产计划和资源分配。它可以综合考虑订单需求、设备状态和产能限制,智能生成最优的生产排程方案,减少等待时间和切换成本。例如在汽车制造工厂,deepseek可根据订单需求和设备
- ArcGIS Runtime SDK for iOS 开发之地图范围(map extent)
hlj184
ArcGISforIOSarcgisios开发mapextent
注:本篇文章翻译自:https://developers.arcgis.com/ios/objective-c/guide/iphonesdk-mapnavigation.htm;地图视图包含了地图范围被定义和改变的选项。值得注意的是,底图(加载到地图中的第一层图层)定义了下列地图属性:初始化范围全部范围空间参考系其中,初始范围可以被改变,而空间参考不可以改变。本篇文章主要讨论针对开发者和最终用户
- 探索单片机世界的音乐之旅 —— 51单片机简易电子琴项目解析
蔡松宽
探索单片机世界的音乐之旅——51单片机简易电子琴项目解析电子琴.rar项目地址:https://gitcode.com/open-source-toolkit/67c65项目概况:旋律与科技的融合在浩瀚的电子海洋里,51单片机始终是那座引领初学者进入嵌入式开发殿堂的桥梁。51单片机实战之简易电子琴项目,正是专为此而生的一盏明灯。它不仅是技术实践的绝佳示例,更是每一位电子爱好者发掘硬件音乐潜能的钥匙
- Anaconda 环境克隆、迁移 ,用Anaconda里面的conda命令创建虚拟环境并克隆环境或者复旧电脑实验环境包、_conda复制环境
好像要长脑子了1
程序员conda
###9、设置国内镜像http://Anaconda.org的服务器在国外,安装多个packages时,conda下载的速度经常很慢。清华TUNA镜像源有Anaconda仓库的镜像,将其加入conda的配置即可:#添加Anaconda的TUNA镜像condaconfig--addchannelshttps://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/f
- 网络协议、网络安全架构、网络安全标准
Utopia.️
网络协议web安全架构
1.网络协议网络协议是计算机网络中设备之间通信的规则集。熟悉常见的网络协议及其工作原理是确保网络安全的基础。常见协议:TCP/IP协议:这是网络通信的基础协议,确保数据从源端传输到目标端,支持多种传输方式(TCP可靠传输,UDP快速但不可靠)。HTTP/HTTPS:HTTP用于浏览器与服务器之间的通信,HTTPS则是在HTTP上添加了SSL/TLS加密层,用于确保数据传输的安全性。DNS协议:用于
- Python wifi 安装手机app
yichengace
python
目的当测试机数量越来越多时,测试包的安装会成为一个问题,用wifi安装来解决这个问题,并且用脚本语言来批量控制思路思路就是py调用pc端的adb命令,向手机发送请求,无线是因为,如果未来测试机越来越多,一台电脑的usb接口数量肯定不够准备工具python,adb,pycharm,测试用app,这里选择qq(https://qd.myapp.com/myapp/qqteam/AndroidQQ/mo
- 【人工智能时代】- AI 聚合平台
xiaoli8748_软件开发
人工智能时代人工智能
最近听朋友介绍,国内有个团队开发了一个全功能的AI聚合平台,包含主流的GPT和绘画功能,以及一些其他的衍生功能,几乎应有尽有。于是,对AI很感兴趣的我,便也来瞧瞧这是个什么样的存在,以下便是我的真实使用感受。除此以外,作为一个程序员,我还使用了该平台提供的API接口,开发了一个简单的小程序。文章的末尾,我将提供免费的AI机器人,以及小程序体验地址,记得查收哦~官方网站:https://302.ai
- DeepSeek-R1 技术全景解析:从原理到实践的“炼金术配方” ——附多阶段训练流程图与核心误区澄清...
雪停时偶遇一叶春
流程图
合集-人工智能(5)1.如何改进AI模型在特定环境中的知识检索2024-09-242.深度学习与统计学中的时间序列预测2024-10-033.《使用coze搭建一个会搜索、写ppt、思维导图的Agent》2024-10-294.深入浅出:Agent如何调用工具——从OpenAIFunctionCall到CrewAI框架01-145.DeepSeek-R1技术全景解析:从原理到实践的“炼金术配方”—
- Android. WebView出现net::ERR_UNKNOWN_URL_SCHEME错误
沙漠蓝色披头
小技巧webviewandroid
1.仔细观察图中url可以发现这是一个自定协议的url,究其原因,就是拦截webview中的url,如果url是自定义协议(如:tel,weixin,alipays等等)开头的,就url转换成原生调用(intent跳转),因为webview只能识别http,https这样的协议.webview其实就相当于pc端的浏览器,遇到http/https开头的url时会向host发起一个请求,而遇到自定义的
- Flutter一直停在 flutter pub get 的解决方法
沙漠蓝色披头
Flutter移动开发
设置用户变量FLUTTER_STORAGE_BASE_URL:https://storage.flutter-io.cnPUB_HOSTED_URL:https://pub.flutter-io.cn重启androidstudio亲测有效
- PyCharm 集成 DeepSeek:本地运行 or API 直连?打造你的 AI 编程神器!
AI云极
【AI智能系列】pycharm人工智能idedeepseek
在AI赋能编程的时代,如何让AI辅助写代码,提升开发效率?DeepSeek作为一款开源、强大、免费的AI编程助手,结合PyCharm,能够大幅提升Python编程体验。今天,我们就来详细讲解如何在PyCharm中接入DeepSeek,无论你想使用本地部署的DeepSeek,还是官方API版本,都能轻松实现!为什么选择DeepSeek+PyCharm?DeepSeekR1采用6710亿参数的MoE(
- 一款超好用的开源密码管理器?
七步编程
Githubpython开发github开发语言python
程序员宝藏库:https://gitee.com/sharetech_lee/CS-Books-StoreDevWeekly收集整理每周优质开发者内容,包括开源项目、资源工具、技术文章等方面。每周五定期发布,同步更新到知乎:Jackpop。欢迎大家投稿,提交issue,推荐或者自荐开源项目/资源/工具/文章~订阅方式:Star并收藏项目DevWeekly关注知乎:Jackpop开源项目1.
- Labelbox:引领AI与人类协作的未来
魏兴雄Milburn
Labelbox:引领AI与人类协作的未来labelbox-pythonLabelboxPythonClient项目地址:https://gitcode.com/gh_mirrors/la/labelbox-python项目介绍Labelbox是一款专为企业和学术研究社区设计的开源工具,旨在简化数据标注、生成高质量的人类反馈数据、评估和提升模型性能,并通过无缝结合AI与人类工作流程来自动化任务。无
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 探索HeidiSQL:一款强大的数据库管理工具
夏庭彭Maxine
探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s



































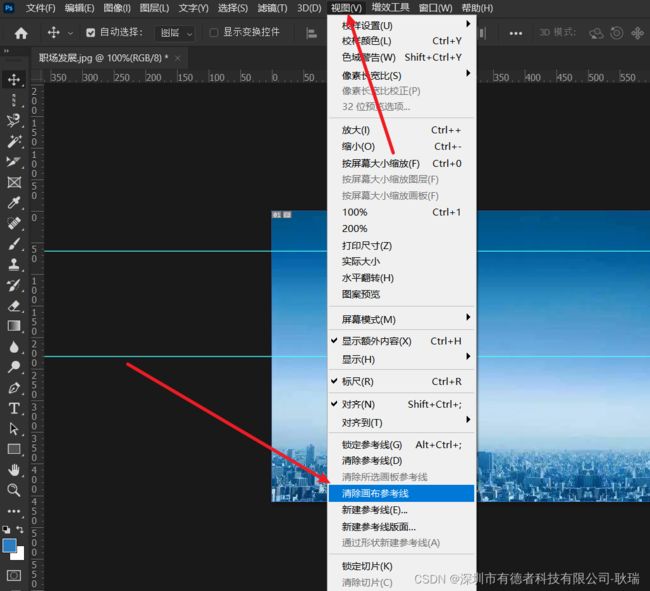
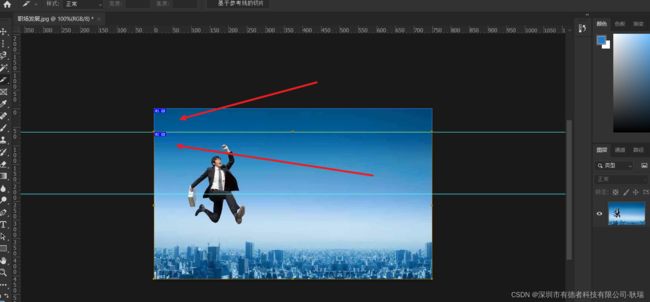
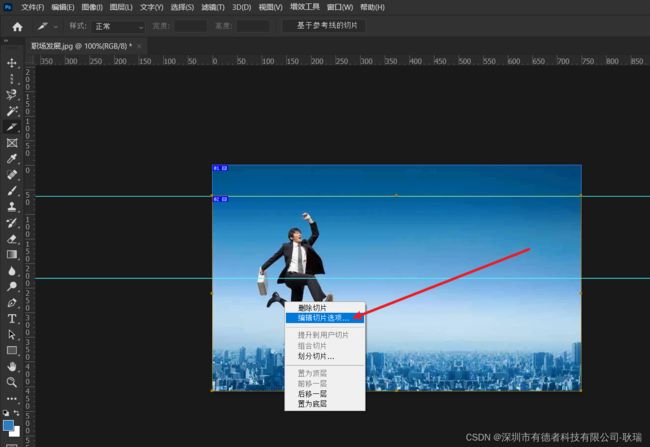
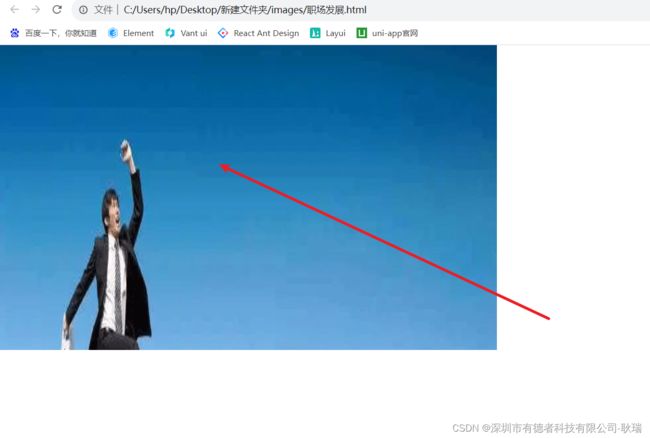
 然后假设我们选择又不想用了 之前也演示过 直接 清除切片
然后假设我们选择又不想用了 之前也演示过 直接 清除切片