- 华为OD机试2024年E卷-数组拼接[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库华为od
题目描述现在有多组整数数组,需要将它们合并成一个新的数组。合并规则,从每个数组里按顺序取出固定长度的内容合并到新的数组中,取完的内容会删除掉,如果该行不足固定长度或者已经为空,则直接取出剩余部分的内容放到新的数组中,继续下一行。输入描述第一行是每次读取的固定长度,0<长度<10第二行是整数数组的数目,0<数目<1000第3-n行是需要合并的数组,不同的数组用回车换行分隔,数组内部用逗号分隔,最大不
- js 获取一定范围内的随机数
小众独行
//封装functionrandomNum(min,max){varrange=max-min;varrand=Math.random();varnum=min+Math.round(rand*range);returnnum;}//调用randomNum(666,999);
- docker pull 镜像失败 Error response from daemon: Get “https://registry-1.docker.io/v2/“: net/http: reque
jjw_zyfx
docker/k8sJavadockerhttp容器
解决方法:多加几个docker的镜像源,步骤如下:使用vim打开/etc/docker/daemon.json这个文件vim/etc/docker/daemon.json填写内容如下:{"registry-mirrors":["https://docker.211678.top","https://docker.1panel.live","https://hub.rat.dev","https:/
- 华为OD机试E卷 - 最大值(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapythonjavascriptc++华为OD机试E卷C语言
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述给定一组整数(非负),重排顺序后输出一个最大的整数。示例1输入:[10,9]输出:910说明:输出结果可能非常大,所以你需要返回一个字符串而不是整数。输入描述数字组合输出描述最大的整数示例1输入109输出910说明解题思路题目要求是:给定一组
- Vue全家桶 - 电商后台管理系统项目开发实录(详)
←か淡定☆ ヾ
前端vue.jsjavascripthtml5node.jscss3
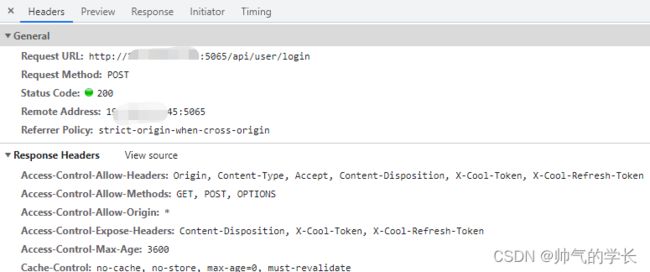
目录1.项目概述1.1电商项目基本业务概述1.2电商后台管理系统的功能1.3电商后台管理系统的开发模式(前、后端分离)2.项目初始化2.1前端项目初始化步骤码云相关操作2.2后台项目的环境安装配置3.登录/退出功能3.1登录概述3.2登录-token原理分析3.3实现登录功能3.4实现退出功能处理ESLint警告4.主页布局4.1后台首页基本布局4.2顶部布局,侧边栏布局4.2.1.顶部布局4.2
- python爬取电影天堂beautiful_Python爬虫 -- 抓取电影天堂8分以上电影
carafqy
看了几天的python语法,还是应该写个东西练练手。刚好假期里面看电影,找不到很好的影片,于是有个想法,何不搞个爬虫把电影天堂里面8分以上的电影爬出来。做完花了两三个小时,撸了这么一个程序。反正蛮简单的,思路和之前用nodejs写爬虫一样。爬虫的入口从分页的列表开始,比如美剧的列表第一页地址这样:http://www.ygdy8.net/html/gndy/oumei/list_7_1.html,
- Mathtype使用记录
白粥行
软件工具Mathtype
1、把大括号中的公式左对齐https://jingyan.baidu.com/article/86fae346d436053c48121a50.html2、加粗字符https://www.mathtype.cn/jiqiao/mathtype-wjsjc.html3、修改公式编号todo4、插入省略号https://office.tqzw.net.cn/office/mathtype/21827.
- 搭建vue项目
LYy0
vue.js前端javascript
一、VueVue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。二、环境1.nodejs环境:下载地址三、创建Vue应用创建的项目将使用基于Vite的构建设置,并允许我们使用Vue的单文件组件(SFC)。$npmcreatevue@l
- 认识包管理工具: npm、yarn和pnpm
前端npm工程化
包管理工具的发展2010年1月,一款名为npm的包管理器诞生。它确立了包管理器工作的核心原则。npm的发布诞生了一场革命,在此之前,项目依赖项都是手动下载和管理的。npm引入了文件和元数据字段,将依赖项列表存储在package.json文件中,并且将下载的文件保存到node_modules文件夹中。后来因为npm的缺陷或者旧版本的不足,又出现了一个个替代npm来进行包管理的轮子,例如:yarn,y
- vue项目开发总结——任务悬赏平台(前端)
boboj1
项目总结Vuevue.jselementui前端框架前端tailwindcss
项目简介:该项目实习中的第一个项目,该项目分为用户端、企业端、后台管理端。用户可以在任务大厅接受任务,每完成任务都会获得响应的报酬,用户只能接受一个任务,该任务完成后才能继续下一个任务。任务进行期间,该任务可以被企业取消,若企业取消用户正在完成的任务,则返回5%的奖励给用户。企业可以发布任务,发布任务之前需要上传企业认证凭证给后台管理端,后台管理员审核通过之后企业才可发布任务,企业可以对用户已完成
- React 路由导航与传参详解
疯狂小料
react.js前端前端框架
随着单页面应用(SPA)已经成为主流。React作为最流行的前端框架之一,提供了强大的路由管理工具react-router-dom,帮助开发者轻松实现页面导航和传参。本文将详细介绍如何使用react-router-dom构建路由导航、传参以及嵌套路由的实现。1.构建路由导航1.1创建路由实例在React项目中,通常会在src目录下创建一个router文件夹来管理路由。我们可以使用react-rou
- 【odoo】odoo 公共方法的设计与实现
种花的人_
odoopython
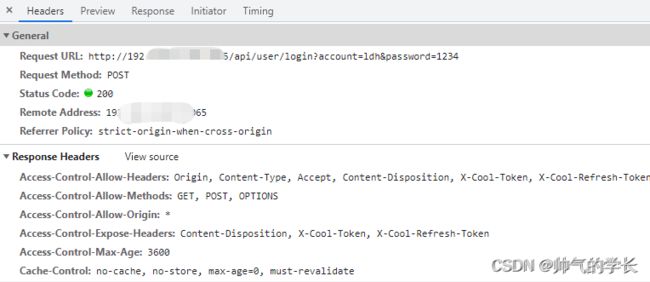
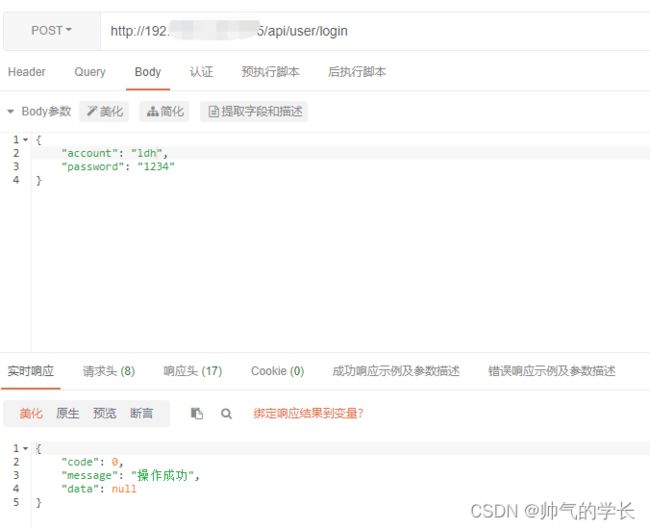
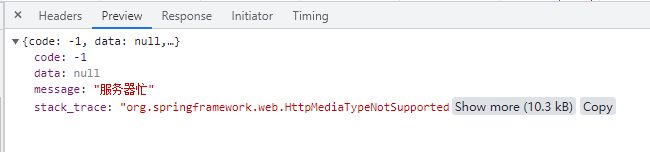
Odoo公共方法的设计与实现1.功能需求2.seController类分析2.1res_ok方法:返回成功响应2.2res_err方法:返回错误响应2.3res_exception方法:捕获并返回异常2.4json_default方法:自定义JSON序列化2.5错误码字典error_code3.总结在Odoo开发中,我们常常需要编写一些通用的功能方法,这些方法可以帮助我们更高效地处理数据格式化、错
- Exa CEO惊人预测:前端工程师三年内消失?数学家700天后失业?AI代码生成器时代来临!
前端
Exa公司CEO威廉·布里克近日做出了一个惊人的预测:前端工程师将在三年内消失,而数学家则只有700天的时间!这个预测的背后,是英伟达千万美元投资以及对AI技术突破的深刻观察。那么,这个大胆的预测究竟有多少可信度呢?AI代码生成器等工具的兴起,又将如何重塑前端开发和数学领域?让我们深入探讨。AI对前端开发的颠覆性影响布里克的预测并非空穴来风。近年来,AI在代码生成领域的进步日新月异。例如,Scri
- html两级地区选择级联,index.html · RockYang/JAreaSelect-js省市区级联选择插件 - Gitee.com...
猫咪兔兔
html两级地区选择级联
地区选择插件.form-control{margin-right:5px;}传统表单selectUI样式获取地址仿京东UI样式选择区域vararea=$("#area-select-box").JAreaSelect({prov:1,city:72,dist:2839,level:3});$(".btn-success").on('click',function(){$(this).text(ar
- Python笔记1.2(open、logging、os、shutil、glob、decode、encode、pickle、tqdm)
qq742234984
python笔记数据库
Python笔记1.1(datetime、argparse、sys、overwrite、eval、json、os、zfill、endswith、traceback、深浅拷贝)Python笔记2(函数参数、面向对象、装饰器、高级函数、捕获异常、dir)Python笔记1.214、withopen()asfile和open()参数详解15、logging日志的等级logging.basicConfig
- 如何使用 Emmet 快捷方式提高开发效率
木觞清
javascripthtml5css3
前端开发是一个高度依赖效率的领域,开发者们常常需要处理大量的HTML和CSS代码。为了解决重复工作和提高开发效率,Emmet快捷方式应运而生。Emmet作为一款强大的前端工具,能够通过简化的快捷命令快速生成HTML和CSS结构,极大地提升了开发者的编码速度。本文将介绍如何在日常开发中使用Emmet,帮助你节省宝贵的时间。什么是Emmet快捷方式?Emmet是一款广泛应用于前端开发的插件,它通过一系
- ES6 (三)字符串的扩展、模板字符串、模板编译、标签模板
ChrisP3616
前端工程师1——汇总前端工程师3——ES6字符串es6unicodejson
ES6(三)字符串的扩展、模板字符串、模板编译、标签模板文章目录ES6(三)字符串的扩展、模板字符串、模板编译、标签模板1.字符的Unicode表示法2.字符串的遍历器接口3.直接输入U+2028和U+20294.JSON.stringify()的改造5.模板字符串6.实例:模板编译(==Review==)7.==标签模板==8.模板字符串的限制1.字符的Unicode表示法ES6加强了对Unic
- vuex中commit
努力搬砖的程序媛儿
前端javascriptvue.js
一、不使用模块的基础模式看vuex相关的文件夹,放在src下的store文件夹,里面有一个index.js文件,为vuex的入口,如果不使用模块,可以将所有相关代码写在index.js文件里面,下面是最基础的index.js文件演示:importVuefrom'vue'importVuexfrom'vuex'Vue.use(Vuex)exportdefaultnewVuex.Store({stat
- JavaScript高级学习:ES6新特性07——数组在ES6中的使用
北凉冬
JavaScriptjavascriptes6
提示:本文为JavaScript栏目:JavaScript高级系列——ES6新特性章节第七章JavaScript高级学习:ES6新特性07——数组在ES6中的使用前言数组在ES6中的使用求数组的最大值ES5的方式求数组最大值ES6的方式使用数组扩展运算符求最大值ES6扩展运算符的使用扩展运算符传参扩展运算符操作伪数组复制数组传统复制数组ES6中使用扩展运算符复制数组ES5中复制数组合并数组ES6方
- antd datepicker禁用日期设置为今天的前一天,禁用时间设置为当前时间点之前的时间
每一天,每一步
antdesign-reactjavascript前端开发语言
在使用AntDesign(antd)的DatePicker组件时,可以通过disabledDate和showTime的disabledHours,disabledMinutes,disabledSeconds属性来禁用特定的日期和时间。1.禁用今天的前一天及之前的日期:可以提供一个函数给disabledDate属性,该函数将接收一个current参数(一个moment.js对象),然后返回一个布尔
- JS经纬度正则验证
scorpion_V
前端
经纬度的校验(保留5位小数):需求:一个页面多个经纬度需要经验,然后采用此方法就可以一步到位啦~1.在util.js全局写经纬度的范围校验代码如下:constformValidation={//经度validatorLongitude:(rule,value,callback)=>{constreg=/^(\-|\+)?(((\d|[1-9]\d|1[0-7]\d|0{1,3})\.\d{0,15
- uniapp或小程序使用jsencrypt
钢铁熊猫33
小程序前端uniapp小程序jsencryptrsa
uniapp或小程序使用报错jsencrypt.js使用了window对象,app、小程序中没有窗口对象的环境解决办法在jsencrypt.js文件插入以下代码varnavigator2={appName:'Netscape',userAgent:'Mozilla/5.0(iPhone;CPUiPhoneOS9_1likeMacOSX)AppleWebKit/601.1.46(KHTML,like
- 【AI日志分析】基于机器学习的异常检测:告别传统规则的智能进阶
网罗开发
AI大模型人工智能机器学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Element-plus封装表格Validate
努力搬砖的宣
vue.js前端javascriptelementui
Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"
- JS通过ASCII码值实现随机字符串的生成(可指定长度以及解决首位不出现数值)
觉醒法师
JavaScriptjavascript前端开发语言typescript
在之前写过一篇“JS实现随机生成字符串(可指定长度)”,当时写的过于简单和传统,比较粗放。此次针对此问题,对随机生成字符串的功能进行优化处理,对随机取到的字符都通过程序自动来完成。在写之前,我们先了解下String.charCodeAt、Array.from()、String.fromCharCode等方法,以及随机获取指定范围中的值,这些在此次功能优化中起到关键作用。一、String.charC
- uniapp小程序项目从0到1开发
扶园
uni-app小程序
一、在HBuilderX新建项目,然后可以先把可能用到的文件夹建好二、引入UI框架,根据npm方式配置文档uView2地址:https://uviewui.com/components/install.htmlcmd执行
[email protected]引入并使用uView的JS库,注意这两行要放在importVue之后。//main.jsimportuViewfrom"uview
- uniapp 小程序目录搭建以及 pages.json 配置
YZRHANYU
uniapp+微信小程序jsonuni-app小程序
uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- 掌握 JavaScript:从基础到高级,全面提升编程技能
跟着小郑学前端
javascript开发语言ecmascript
JavaScript是一种广泛应用于网页开发的编程语言,它使网页具有动态交互的能力。作为Web开发的核心技术之一,掌握JavaScript基础是每位开发者的必备技能。本文将介绍JavaScript的基础知识,包括数据类型、运算符、控制结构、函数等内容,并通过代码示例帮助大家理解。1.JavaScript数据类型JavaScript主要有以下几种数据类型:数据类型描述示例String字符串类型,用于
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓