Vue2到3 Day6 全套学习内容,众多案例上手(内付源码)
简介:
Vue2到3 Day1-3 全套学习内容,众多案例上手(内付源码)_星辰大海1412的博客-CSDN博客本文是一篇入门级的Vue.js介绍文章,旨在帮助读者了解Vue.js框架的基本概念和核心功能。Vue.js是一款流行的JavaScript前端框架,被广泛用于构建现代、响应式的Web应用。通过深入浅出的方式,文章将介绍Vue.js的基本概念,如组件、指令、双向数据绑定等,并演示如何使用Vue.js开发一个简单的示例应用。无论您是初学者还是有经验的前端开发者,本文都将为您提供一个良好的起点,让您能够迅速上手并充分利用Vue.js的强大功能https://blog.csdn.net/m0_61662775/article/details/131949855?spm=1001.2014.3001.5501
Vue2到3 Day4 全套学习内容,众多案例上手(内付源码)_星辰大海1412的博客-CSDN博客通过这篇文章了解Vue的响应式数据机制,以及如何使用data属性来实现数据驱动的界面更新。学习如何使用计算属性、侦听器等处理数据逻辑。https://blog.csdn.net/m0_61662775/article/details/132221004?spm=1001.2014.3001.5501Vue2到3 Day5 全套学习内容,众多案例上手(内付源码)_星辰大海1412的博客-CSDN博客本文是一篇入门级的Vue.js介绍文章,旨在帮助读者了解Vue.js框架的基本概念和核心功能。Vue.js是一款流行的JavaScript前端框架,被广泛用于构建现代、响应式的Web应用。通过深入浅出的方式,文章将介绍Vue.js的基本概念,如组件、指令、双向数据绑定等,并演示如何使用Vue.js开发一个简单的示例应用。无论您是初学者还是有经验的前端开发者,本文都将为您提供一个良好的起点,让您能够迅速上手并充分利用Vue.js的强大功能。自定义指令:同时Vue也支持让开发者,自己注册一些指令。https://blog.csdn.net/m0_61662775/article/details/132255816?spm=1001.2014.3001.5501前几天学习内容如上,请继续学习吧!
此文章学习内容如下:
以下是目录:
目录
简介:
一、路由的封装抽离
二、声明式导航
1.声明式导航-导航链接
2.声明式导航-两个类名
声明式导航-自定义类名(了解)
声明式导航-①查询参数传参
声明式导航-②动态路由传参
查询参数传参 VS 动态路由传参:
动态路由参数的可选符(了解)
三、Vue路由-重定向
四、Vue路由-404
五、Vue路由-模式设置
六、编程式导航
1.两种路由跳转方式
4.path路径跳转语法
6.name命名路由跳转
2.path路径跳转传参
1️⃣path路径跳转传参(query传参)
2️⃣path路径跳转传参(动态路由传参)
3.name命名路由传参
✍面经基础版案例
1.一级路由配置
2.二级路由配置
3.二级导航高亮
一、路由的封装抽离
问题: 所有的路由配置都堆在main.js中合适么?
目标:将路由模块抽离出来。
好处:拆分模块,利于维护
路径简写:
脚手架环境下 @指代src目录,可以用于快速引入组件
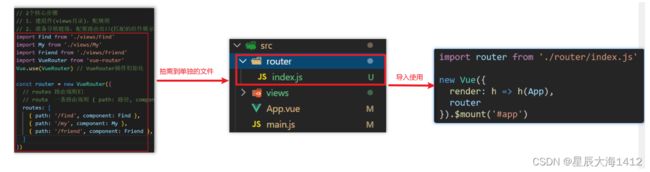
代码示例:
App.vue代码:
router文件中的index.js文件代码如下:
import Find from '@/views/Find'
import My from '@/views/My'
import Friend from '@/views/Friend'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
// 创建了一个路由对象
const router = new VueRouter({
// routes 路由规则们
// route 一条路由规则 { path: 路径, component: 组件 }
routes: [
{ path: '/find', component: Find },
{ path: '/my', component: My },
{ path: '/friend', component: Friend },
]
})
export default router总结:
- 路由模块的封装抽离的好处是什么? 拆分模块,利于维护
- 以后如何快速引入组件? 基于 @ 指代 src 目录,从src 目录出发找组件
二、声明式导航
1.声明式导航-导航链接
1.需求:
实现导航高亮效果: 如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!!
2.解决方案:
vue-router 提供了一个全局组件 router-link (取代 a 标签)
- 能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
语法: 发现音乐
3.通过router-link自带的两个样式进行高亮
使用router-link跳转后,当前点击的链接默认加了两个class的值 router-link-exact-active和router-link-active
我们可以给任意一个class属性添加高亮样式即可实现功能
4.总结:
- router-link是什么? vue-router提供的全局组件,用于替换a 标签
- router-link怎么用?
必须传入to属性,指定路由路径值 - router-link的好处是什么? 能跳转,能高亮(自带激活时的类名)
2.声明式导航-两个类名
当使用跳转时,自动给当前导航加了两个类名
1.router-link-active:
模糊匹配(用的多)
to="/my" 可以匹配 /my /my/a /my/b ....
只要是以/my开头的路径 都可以和 to="/my"匹配到
2.router-link-exact-active
精确匹配
to="/my" 仅可以匹配 /my
3.在地址栏中输入二级路由查看类名的添加
4.总结
- router-link 会自动给当前导航添加两个类名,有什么区别呢?
router-link-active 模糊匹配(用的多)
router-link-exact-active 精确匹配
声明式导航-自定义类名(了解)
1.问题:
router-link的两个高亮类名 太长了,如果想定制怎么办
2.解决方案
可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass 和 linkExactActiveClass
const router = new VueRouter({
routes: [...],
linkActiveClass: "类名1",
linkExactActiveClass: "类名2"
})3.代码演示:
// 创建了一个路由对象
const router = new VueRouter({
routes: [
...
],
linkActiveClass: 'active', // 配置模糊匹配的类名
linkExactActiveClass: 'exact-active' // 配置精确匹配的类名
})详细代码:
index.js:
import Find from '@/views/Find'
import My from '@/views/My'
import Friend from '@/views/Friend'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
// 创建了一个路由对象
const router = new VueRouter({
// routes 路由规则们
// route 一条路由规则 { path: 路径, component: 组件 }
routes: [
{ path: '/find', component: Find },
{ path: '/my', component: My },
{ path: '/friend', component: Friend },
],
// link自定义高亮类名
linkActiveClass: 'active', // 配置模糊匹配的类名
linkExactActiveClass: 'exact-active' // 配置精确匹配的类名
})
export default router4.总结:
如何自定义router-link的两个高亮类名
linkActiveClass 模糊匹配 类名自定义
linkExactActiveClass 精确匹配类名自定义
声明式导航-①查询参数传参
1.目标:
在跳转路由时,进行传参
比如:现在在搜索页点击了热门搜索链接,跳转到详情页,需要把点击的内容带到详情页,该怎么办呢?
2.跳转传参
可以通过两种方式,在跳转的时候把所需要的参数传到其他页面中
- 查询参数传参
- 动态路由传参
3.查询参数传参
-
如何传参?
-
如何接受参数
固定用法:$router.query.参数名
①语法格式如下
- to="/path?参数名=值"
②对应页面组件接收传递过来的值
- $route.query.参数名
4.代码演示:
Home.vue:
热门搜索:
黑马程序员
前端培训
如何成为前端大牛
Search.vue
搜索关键字: {{ $route.query.key }}
搜索结果:
- .............
- .............
- .............
- .............
声明式导航-②动态路由传参
1.动态路由传参方式:
-
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({
routes: [
...,
{
path: '/search/:words',
component: Search
}
]
})-
配置导航链接
to="/path/参数值"
-
对应页面组件接受参数
$route.params.参数名
params 后面的参数名要和动态路由配置的参数保持一致
2.代码示例:
index.js:
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
// 创建了一个路由对象
const router = new VueRouter({
routes: [
{ path: '/home', component: Home },
{ path: '/search/:words', component: Search }
]
})
export default routerHome.vue
热门搜索:
黑马程序员
前端培训
如何成为前端大牛
Search.vue
搜索关键字: {{ $route.params.words }}
搜索结果:
- .............
- .............
- .............
- .............
查询参数传参 VS 动态路由传参:
①查询参数传参 (比较适合传多个参数)
- 跳转:to="/path?参数名=值&参数名2=值"
- 获取:$route.query.参数名
②动态路由传参 (优雅简洁,传单个参数比较方便)
- 配置动态路由:path: "/path/:参数名"
- 跳转:to="/path/参数值"
- 获取:$route.params.参数名
⭕注意:动态路由也可以传多个参数,但一般只传一个
总结:
声明式导航跳转时, 有几种方式传值给路由页面?
- 查询参数传参(多个参数)
跳转: to="/path?参数名=值"
接收: $route.query.参数名
- 动态路由传参(一个参数,优雅简洁)
路由: /path/:参数名
跳转: to="/path/值“
接收: $route.params.参数名
动态路由参数的可选符(了解)
1.问题
配了路由 path:"/search/:words" 为什么按下面步骤操作,会未匹配到组件,显示空白?
2.原因:
/search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?"
const router = new VueRouter({
routes: [
...
{ path: '/search/:words?', component: Search }
]
})三、Vue路由-重定向
1.问题:
网页打开时, url 默认是 / 路径,未匹配到组件时,会出现空白
2.解决方案:
重定向 → 匹配 / 后, 强制跳转 /home 路径
3.语法:
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }4.代码演示:
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/home'},
...
]
})四、Vue路由-404
1.作用:
当路径找不到匹配时,给个提示页面
2.位置:
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
3.语法:
path: "*" (任意路径) – 前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'
const router = new VueRouter({
routes: [
...
{ path: '*', component: NotFind } //最后一个
]
})NotFound.vue
404 Not Found
index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import NotFound from '@/views/NotFound'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
// 创建了一个路由对象
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/search/:words?', component: Search },
{ path: '*', component: NotFound }
]
})
export default router五、Vue路由-模式设置
1.问题:
路由的路径看起来不自然, 有#,能否切成真正路径形式?
- hash路由(默认) 例如: http://localhost:8080/#/home
- history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
2.语法:
const router = new VueRouter({
mode:'histroy', //默认是hash
routes:[]
})index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import NotFound from '@/views/NotFound'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
// 创建了一个路由对象
const router = new VueRouter({
// 注意:一旦采用了 history 模式,地址栏就没有 #,需要后台配置访问规则
mode: 'history',
routes: [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ name: 'search', path: '/search/:words?', component: Search },
{ path: '*', component: NotFound }
]
})
export default router六、编程式导航
1.两种路由跳转方式
1.问题:
点击按钮跳转如何实现?
2.方案
编程式导航:用JS代码来进行跳转
3.语法
两种语法:
- path 路径跳转 (简易方便)
- name 命名路由跳转 (适合 path 路径长的场景)
4.path路径跳转语法
特点:简易方便
//简单写法
this.$router.push('路由路径')
//完整写法
this.$router.push({
path: '路由路径'
})5.代码演示 path跳转方式
Home.vue
热门搜索:
黑马程序员
前端培训
如何成为前端大牛
6.name命名路由跳转
特点:适合 path 路径长的场景
语法:
- 路由规则,必须配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX },- 通过name来进行跳转
this.$router.push({ name: '路由名' })
总结
编程式导航有几种跳转方式?
2.path路径跳转传参
1.问题:
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?
2.两种传参方式
1.查询参数
2.动态路由传参
3.传参
两种跳转方式,对于两种传参方式都支持:
① path 路径跳转传参
② name 命名路由跳转传参
1️⃣path路径跳转传参(query传参)
//简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
//完整写法
this.$router.push({
path: '/路径',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})接受参数的方式依然是:$route.query.参数名
2️⃣path路径跳转传参(动态路由传参)
//简单写法
this.$router.push('/路径/参数值')
//完整写法
this.$router.push({
path: '/路径/参数值'
})代码演示:
Home.vue
热门搜索:
黑马程序员
前端培训
如何成为前端大牛
Search.vue
搜索关键字: {{ $route.params.words }}
搜索结果:
- .............
- .............
- .............
- .............
接受参数的方式依然是:$route.params.参数值
⭕ 注意:path不能配合params使用
3.name命名路由传参
1.name 命名路由跳转传参 (query传参)
this.$router.push({
name: '路由名字',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})2.name 命名路由跳转传参 (动态路由传参)
this.$router.push({
name: '路由名字',
params: {
参数名: '参数值',
}
})3.总结
编程式导航,如何跳转传参?
1.path路径跳转
- query传参
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
this.$router.push({
path: '/路径',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})- 动态路由传参
this.$router.push('/路径/参数值') this.$router.push({ path: '/路径/参数值' })
2.name命名路由跳转
-
query传参
this.$router.push({ name: '路由名字', query: { 参数名1: '参数值1', 参数名2: '参数值2' } }) - 动态路由传参 (需要配动态路由)
this.$router.push({
name: '路由名字',
params: {
参数名: '参数值',
}
})✍面经基础版案例
1.面经效果演示
2.功能分析
通过演示效果发现,主要的功能页面有两个,一个是列表页,一个是详情页,并且在列表页点击时可以跳转到详情页
底部导航可以来回切换,并且切换时,只有上面的主题内容在动态渲染
3.实现思路分析:配置路由+功能实现:
① 配置路由
- 首页和面经详情页,两个一级路由
- 首页内嵌套4个可切换的页面(嵌套二级路由)
② 实现功能
- 首页请求渲染
- 跳转传参 到 详情页,详情页动态渲染
- 组件缓存,性能优化
1.一级路由配置
1.把文档中准备的素材拷贝到项目中
2.针对 router/index.js 文件 进行一级路由配置
...
import Layout from '@/views/Layout.vue'
import ArticleDetail from '@/views/ArticleDetail.vue'
...
const router = new VueRouter({
routes: [
{
path: '/',
component: Layout
},
{
path: '/detail',
component: ArticleDetail
}
]
})2.二级路由配置
二级路由也叫嵌套路由,当然也可以嵌套三级、四级...
1.使用场景
当在页面中点击链接跳转,只是部分内容切换时,我们可以使用嵌套路由
2.语法
- 在一级路由下,配置children属性即可
- 配置二级路由的出口
1.在一级路由下,配置children属性
注意:一级的路由path 需要加 / 二级路由的path不需要加 /
const router = new VueRouter({
routes: [
{
path: '/',
component: Layout,
children:[
//children中的配置项 跟一级路由中的配置项一模一样
{path:'xxxx',component:xxxx.vue},
{path:'xxxx',component:xxxx.vue},
]
}
]
})技巧:二级路由应该配置到哪个一级路由下呢?
这些二级路由对应的组件渲染到哪个一级路由下,children就配置到哪个路由下边
2.配置二级路由的出口
⭕注意: 配置了嵌套路由,一定配置对应的路由出口,否则不会渲染出对应的组件
Layout.vue
3.二级导航高亮
1.实现思路:
- 将a标签替换成 组件,配置to属性,不用加 #
- 结合高亮类名实现高亮效果 (推荐模糊匹配:router-link-active)
2.代码实现:
Layout.vue
....
4.首页请求渲染
①步骤分析:
1.安装axios
2.看接口文档,确认请求方式,请求地址,请求参数
3.created中发送请求,获取数据,存储到data中
4.页面动态渲染
②代码实现:
1.安装axios