- 开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具开源前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
- 【2017-2024】Adobe AN多功能的动画制作软件安装
HIosng
adobe
AdobeAN软件简介AdobeAnimate(简称AdobeAN)是由AdobeSystems开发的一款多功能的动画制作软件。它不仅可以用来设计二维动画,也支持创建交互性内容,为网络、游戏和应用程序提供了丰富的媒介。AdobeAnimate是创造动画、交互式内容与动态图形的强大工具,广受动画师、游戏开发者和设计师的欢迎。安装包https://pan.baidu.com/s/1BCK34EJWWu
- webAPP开发三:实现数据的交互显示
lvzekun-IT
前端基础前端学习
开发中遇到的错误:代码逻辑错误,将初始化函数放在了初始化对象之前,造成了“.html()”无法识别,表示未定义、http://read.t.imooc.io/参考代码下载地址。开发截图:代码结构:html{width:100%;height:100%;overflow-x:hidden;}body{text-align:left;width:100%;background:#e9dfc7;}.m-
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- Deepseek 个性化决策输出
meisongqing
DeepSeek个性化
Deepseek个性化决策输出:基于用户画像的定制化内容生成在教育场景中,通过构建动态用户画像与智能决策模型,教育数字人可基于学生水平实时调整讲解深度,实现精准化、个性化的学习支持。以下是核心实现框架与关键步骤:1.用户画像构建:多维度数据融合数据采集:显性数据:年龄、学科成绩、测试结果、学习时长、知识点掌握进度。隐性数据:交互行为(如答题犹豫时间、回放次数)、情绪识别(语音/表情分析)、认知负荷
- UI/UX设计服务行业分析
LPiling
uiux
行业现状UI(用户界面)设计关注用户与产品交互的界面设计,包括软件、应用程序、网站或任何数字产品的视觉和操作元素的集合,旨在提供用户友好的界面,使用户能够轻松地使用产品并实现他们的目标。UX(用户体验)设计则更为宏观,关注用户与产品交互过程中的全部体验,包括使用前、使用中和使用后的感受,目标是优化产品的功能性、可用性、易用性,确保用户在使用产品的过程中有良好的体验。近年来,随着技术的不断进步和用户
- WEBGL 2D游戏引擎研发系列 第二章 <显示图片>
小鬼编程
游戏web开发webglhtml5html5游戏开发扩展游戏2dhtml5前端游戏开发
WEBGL2D游戏引擎研发系列第二章~\(≥▽≤)/~HTML5游戏开发者社区(群号:326492427)转载请注明出处:http://html5gamedev.org/目录HTML52D游戏引擎研发系列第一章HTML52D游戏引擎研发系列第二章HTML52D游戏引擎研发系列第三章HTML52D游戏引擎研发系列第四章HTML52D游戏引擎研发系列第五章HTML52D游戏引擎研发系列第六章HTML5
- 【Unity网络同步框架 - Nakama研究(二)】
归海_一刀
unity网络游戏引擎
Unity网络同步框架-Nakama研究(二)虽说官方文档和网站以及论坛建立的不错,而且还有中文翻译且质量也不错,但是总会遇到一些词不达意,说了但是依旧没懂的部分,甚至问AI也问不出什么东西,所以需要有一些比较明显的博客来记录实战部分服务端搭建使用官方推荐的Docker进行安装在将Docker软件下载到Windows环境后,请确保已安装node-js、typescript、lua和Go等环境(后续
- 【Unity网络同步框架 - Nakama研究】
归海_一刀
Unityunity游戏引擎Nakama网络同步
Unity网络同步框架-Nakama研究介绍如果你现在被委托了一个需求,要求调研并且撰写一份关于Unity网络同步框架方面的报告,你会如何做我知道,现在AI这么多,我马上打开DeepSeek进行光速搜索,那么好,如下是一部分关于这方面的咨询反馈:Mirror性能:性能表现良好,适合中小规模的多人游戏。易用性:上手难度较低,尤其是对于有UNet经验的开发者。功能完整性:功能较为全面,但扩展性有限。社
- 推荐一款新兴的开源项目:Nakama
施刚爽
推荐一款新兴的开源项目:Nakamanakama-unityUnityclientforNakamaserver.项目地址:https://gitcode.com/gh_mirrors/na/nakama-unity项目介绍在开放源代码的世界中,我们常常会发现一些令人眼前一亮的创新之作。今天,我们要向您推荐的就是这样一个项目——Nakama。它是一个高度可扩展的游戏服务器和社交平台,专为现代游戏开
- Redis桌面工具:Tiny RDM
微刻时光
微秒速递redis数据库缓存笔记
1.TinyRDM介绍TinyRDM(TinyRedisDesktopManager)是一个现代化、轻量级的Redis桌面客户端,支持Linux、Mac和Windows操作系统。它专为开发和运维人员设计,使得与Redis服务器的交互操作更加便捷愉快。TinyRDM提供了丰富的Redis数据操作功能,具备现代化的界面设计和良好的用户体验,使得Redis的管理和运维变得更加简单高效。2.核心功能极致轻
- 语音识别学习系列(13):语音识别中的情感识别与表达
DoYangTan
语音识别学习人工智能
语音识别学习系列(13):语音识别中的情感识别与表达前言在语音识别领域,仅仅将语音准确转换为文字内容已不能满足日益多样化的人机交互需求。人们在交流过程中往往蕴含着丰富的情感信息,语音识别若能对情感进行识别与表达,将会使交互变得更加自然、智能且贴合人性化需求。本期我们就围绕语音识别中的情感识别与表达这一重要主题展开深入探讨,了解其背后的原理、方法以及实际应用价值。一、语音情感识别的基本原理与常用方法
- 【STM32实物】基于STM32的扫地机器人/小车控制系统设计
阿齐Archie
单片机项目合集stm32机器人单片机mcu
基于STM32的扫地机器人/小车控制系统设计演示视频:基于STM32的扫地机器人小车控制系统设计简介:扫地机器人系统采用分层结构设计,主要包括底层硬件控制层、中间数据处理层和上层用户交互层。底层硬件控制层负责对各个硬件模块进行控制和数据采集,中间数据处理层负责对采集到的数据进行处理和解算,上层用户交互层负责与用户进行交互并显示系统状态信息。主控模块采用STM32F103C8T6开发板,具有高性能、
- 194.HarmonyOS NEXT系列教程之图案锁交互反馈系统详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁交互反馈系统详解效果预览1.交互反馈系统概述1.1反馈类型//反馈类型定义interfaceFeedbackTypes{visual:boolean;//视觉反馈haptic:boolean;//触觉反馈message:
- 燃爆!程序员如何借助 AI 大模型冲破编程效率枷锁?(以DeepSeek,ChatGPT为例)
羑悻的小杀马特.
AI学习chatgptdeepseekAI大模型开发语言
AI大模型已成为程序员提升效率的有力助手。本文聚焦DeepSeek和ChatGPT,探讨程序员如何借其冲破编程效率枷锁。在代码编写阶段,它们能快速生成基础框架、实现特定功能及复杂算法代码;调试时,精准分析错误并给出优化建议;文档生成方面,为函数、类及项目文档助力。程序员需掌握高效交互技巧,结合自身经验,合理利用AI大模型,全面提升编程效率,开启高效编程新境界。目录一·本篇背景:二、AI大模型简介2
- 动作捕捉手套如何让虚拟现实人机交互 “触手可及”?
广州虚拟动力-动捕&虚拟主播
VR手套数据手套动捕手套动捕数据手套
在虚拟与现实逐渐交融的当下,动作捕捉技术正以前所未有的速度革新着多个领域。动作捕捉技术,简称“动捕”,已经从早期的影视特效制作,逐步拓展到游戏开发、虚拟现实、机器人控制等多个领域。而mHandPrO数据手套作为这一领域的新兴力量,正以其实时、精准的动作捕捉能力,为用户带来全新的交互体验。其内置的感应节点、震动器和反馈装置,能够精准捕捉手部的细微动作,并实时转化为虚拟空间中的自然、流畅互动。在VR娱
- 微服务即时通讯系统的实现(客户端)----(2)
Smile丶凉轩
项目微服务架构云原生
目录1.将protobuf引入项目当中2.前后端交互接口定义2.1核心PB类2.2HTTP接口定义2.3websocket接口定义3.核心数据结构和PB之间的转换4.设计数据中心DataCenter类5.网络通信5.1定义NetClient类5.2引入HTTP5.3引入websocket6.小结7.搭建测试服务器7.1创建项目7.2服务器引入http7.3服务器引入websocket7.4服务器引
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- React的状态管理——Redux
miraculous111
react.jsjavascript前端
Redux与计数器配套工具使用ReactToolkit创建counterStore为React注入storeReact组件使用store中的数据React组件修改store中的数据绑定用户交互效果展示action传参Redux异步状态管理React中的Redux就像Vue中的Vuex和Pinia一样,都是状态管理工具,通过这种方式可以很方便的实现各个组件中的通信。下面的代码是通过Redux实现一个
- Intent实现参数的传递以及Activity详解
qqmuhua123
Activity是用户唯一可以看得到的东西。几乎所有的activity都与用户进行交互,所以Activity主要负责的就是创建显示窗口,你可以在这些窗口里使用setContentView(View)来显示你自己的UI。onCreate(Bundle)这个方法是初始化activity的地方.最重要的是,你经常需要在这里使用setContentView(int)来设置UI布局所使用的layout资源,
- MotionLayout(二):MotionLayout是什么?MotionLayout调试技巧、KeyFrame关键帧等等
前期后期
androidkotlin学习
一、MotionLayout是什么?●定位:AndroidJetpack中的高级布局容器,继承自ConstraintLayout。●核心功能:通过状态(State)和过渡(Transition)定义复杂的界面动画,支持手势交互、路径动画等。●优势:简化动画开发流程,替代传统Animator或TransitionManager,适合处理多视图联动、复杂转场效果。1.1应用场景使用MotionLayo
- 使用 Python 绘制爱心图形(高级版)
徐浪老师
徐浪老师大讲堂python开发语言
以下是一段使用Python绘制高级“爱心”图案的代码,结合数学公式生成精美的爱心形状,并附加一些交互式的效果,比如渐变颜色或动态展示:动态渐变爱心importnumpyasnpimportmatplotlib.pyplotaspltimportmatplotlib.animationasanimation#设置爱心的数学公式defheart_shape(t):x=16*np.sin(t)**3y=
- JavaScript基础-事件对象
難釋懷
javascript开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
- CCNP之IGP学习笔记(2022)
码龄4年 审核中
笔记OSPFRIPEIGRPIGPCCNP
evecommunityedition2.0.3-92_v1.4.1.ovaOVF(OpenVirtualizationFormat:开放虚拟化格式)和OVA(OpenVirtualizationAppliance:开放虚拟化设备)appliance器具collaborative合作的;协力完成的translation翻译;译文;译本;转化CollaborativeTranslationFrame
- 众多主播都在用的超有趣桌面小宠物!
开开心心_Every
宠物virtualenveclipsepythondjangopygamejava
BongocatMver是一款主播直播必备萌系插件,是一款开源软件。软件由国外一个高中生kuroni开发出来,让手鼓猫中的手臂可以跟随鼠标,按键的操作而发生动作。萌系的猫咪造型以及键盘映射的交互动画,十分适合游戏主播、绘画主播、音游主播在直播时使用的虚拟造型插件,可以给你的直播间或视频带来无限的元气。软件采用Live2d模型来实现自定义形状,用户可以根据自己的设定来更换不同形状的猫。精准的面部捕捉
- Android一个APP里面最少有几个线程
积跬步DEV
Android开发实战大全Android
Android应用启动时,默认会创建一个进程,该进程中最少包含5个系统自动创建的线程,具体如下:Main线程(主线程/UI线程)负责处理用户交互、UI更新等核心操作,所有与界面相关的逻辑必须在此线程执行。若在此线程执行耗时操作(如网络请求),会导致界面卡顿甚至触发ANR(应用无响应)。FinalizerDaemon线程(终结者守护线程)当对象重写了finalize()方法时,该线程负责将这些对象放
- ESP32-C6助力设备互联互通,Wi-Fi6无线通信方案,物联网交互联动
深圳启明云端科技
WiFi6ESP32-C6乐鑫物联网无线方案
在物联网飞速发展的今天,连接技术的革新成为推动行业进步的关键力量。Wi-Fi6技术的出现,犹如一颗璀璨的新星,为物联网设备带来了前所未有的高效与低耗体验。乐鑫推出的ESP32-C6作为首款支持Wi-Fi6的SoC,集成了2.4GHzWi-Fi6、Bluetooth5(LE)和802.15.4协议,这一组合使其具备了行业领先的射频性能。其支持的上行、下行正交频分多址(OFDMA)接入和下行多用户多输
- JavaScript基础-删除事件(解绑事件)
難釋懷
javascript前端开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
- Android Jetpack 应用架构指南
小李子学编程
Android开发文档指南androidandroidjetpack学习
AndroidJetpack应用架构指南本指南涵盖Android应用开发的最佳实践和推荐架构,助力开发者构建健壮高效的应用程序。。前置要求本文假设您已具备Android框架基础知识。若需系统学习Android开发,建议先完成《Android基础知识》目录新架构设计背景移动应用交互特性核心架构原则分离关注点数据模型驱动界面单一数据源单向数据流分层架构设计界面层数据层领域层依赖管理方案工程实践指南参考
- 187.HarmonyOS NEXT系列教程之列表切换案例交互实现详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例交互实现详解效果演示1.交互系统概述1.1交互类型//支持的交互类型1.长按拖动排序2.左滑删除3.点击选择4.拖拽动画1.2手势配置//组合手势配置.gesture(GestureGroup(GestureMod
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1

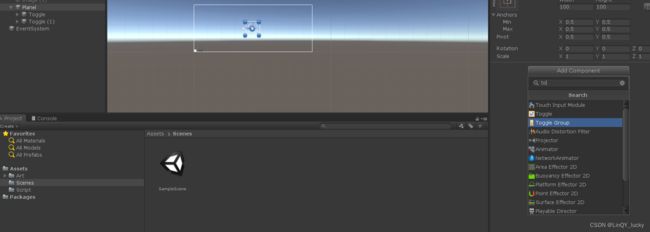
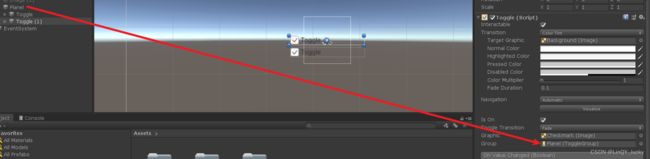
 通过挂载实现,Toogle Group可以挂载到任何物体上,不必非是Canvas的子物体。
通过挂载实现,Toogle Group可以挂载到任何物体上,不必非是Canvas的子物体。 在Toggle中有一个属性:Group。将指定Toggle Group拖入,就表示此Toggle归入该Toggle Group。
在Toggle中有一个属性:Group。将指定Toggle Group拖入,就表示此Toggle归入该Toggle Group。
 Allow Switch Off勾选可以把它想象成单选,这个去掉勾选后,选择其中一个开关便会自动取消选择所有其他开关这个就失效了(多选)
Allow Switch Off勾选可以把它想象成单选,这个去掉勾选后,选择其中一个开关便会自动取消选择所有其他开关这个就失效了(多选)