ES9,ES10
文章目录
- ES9新特性
-
- 对象的剩余参数与扩展运算符
- 正则表达式命名捕获组
- Promise.finally()
- 异步遍历器
- ES10新特性
-
- Object.fromEntries
- trimStart() and trimEnd()
- Symbol 对象的 description 属性
- 可选的 catch
ES9新特性
对象的剩余参数与扩展运算符
对象的剩余参数
let obj = {
name:"xxx",
age:100,
location:"dalian"
}
let {name,...other} = obj
console.log(name) //kerwin
console.log(other) //{age: 100, location: 'dalian'}
对象的扩展运算符
let obj1 = {
name:"kerwin"
}
let obj2 = {
age:100
}
console.log({...obj1,...obj2})
正则表达式命名捕获组
JS正则表达式可以返回一个匹配的对象, 一个包含匹配字符串的类数组, 比如: 以 YYYY-MM-DD的格式解析日期,
这样的代码可读性很差, 并且在改变正则表达式的结构的时候很有可能就会改变匹配对象的索引
ES9允许使用命名捕获 ? , 在打开捕获括号后立即命名
let str = "今天是2022-10-10"
let reg = /([0-9]{4})-([0-9]{2})-([0-9]{2})/g
let res1 = reg.exec(str)
console.log(res1)
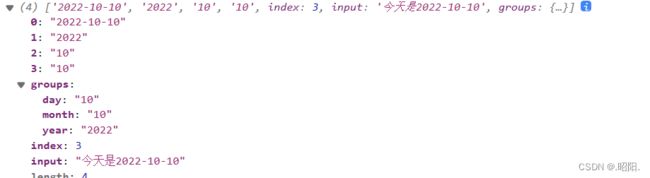
let str = "今天是2022-10-10"
let reg = /(?[0-9]{4})-(?[0-9]{2})-(?[0-9]{2}) /g
let res1 = reg.exec(str)
console.log(res1)
Promise.finally()
无论是成功还是失败, 都运行同样的代码, 比如隐藏对话框, 关闭数据连接
function ajax(){
return new Promise((resolve,reject)=>{
reject(1111)
})
}
//showloading
ajax().then(res=>{
}).catch(err=>{
}).finally(()=>{
//hideloading
console.log("finally")
})
异步遍历器
同步遍历器的问题
function* fn() {
yield 1111
yield 2222
}
const syncI = fn();
console.log(syncI.next())
console.log(syncI.next())
console.log(syncI.next())
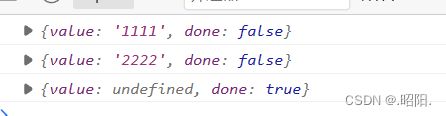
function* fn() {
yield new Promise(resolve=>resolve("1111"))
yield new Promise(resolve=>resolve("2222"))
}
const syncI = fn();
syncI.next().value.then(res=>{console.log(res)})
syncI.next().value.then(res=>{console.log(res)})

value属性的返回值是一个 Promise 对象,用来放置异步操作。但是这样写很麻烦,不太符合直觉,语义也比较绕。
异步遍历器生成函数
Generator 函数返回一个同步遍历器,异步 Generator 函数的作用,是返回一个异步遍历器对象。在语法上,异步 Generator 函数就是async函数与 Generator 函数的结合。
async function* fn() {
yield new Promise(resolve=>resolve("1111"))
yield new Promise(resolve=>resolve("2222"))
}
const asyncI = fn();
asyncI.next().then(res=>{
console.log(res)
return asyncI.next()
}).then(res=>{
console.log(res)
return asyncI.next()
})
.then(res=>{
console.log(res)
})
for await of
for...of循环用于遍历同步的 Iterator 接口。新引入的for await...of循环,则是用于遍历异步的 Iterator 接口。
async function test() {
for await (let i of asyncI) {
console.log(i)
}
}
test()
ES10新特性
Object.fromEntries
Object.fromEntries()方法允许你轻松地将键值对列表转换为对象
const arr = [["name", "kerwin"], ["age", 100]];
console.log(Object.fromEntries(arr))//{name: 'kerwin', age: 100}
const m = new Map()
m.set("name","tiechui")
m.set("age",18)
console.log(Object.fromEntries(m))
用处
let str ="name=xxxx&age=100"
let searchParams = new URLSearchParams(str)
console.log(Object.fromEntries(searchParams))//{name: 'xxxx', age: '100'}
trimStart() and trimEnd()
trimStart()和trimEnd()方法在实现与trimLeft()和trimRight()相同。
let str = " kerwin "
console.log("|"+str.trimStart(str)+"|")
console.log("|"+str.trimEnd(str)+"|")
console.log("|"+str.trimLeft(str)+"|")
console.log("|"+str.trimRight(str)+"|")
Symbol 对象的 description 属性
为Symbol对象添加了只读属性 description ,该对象返回包含Symbol描述的字符串。
let s = Symbol("xxx")
console.log(s.description) //xxx
可选的 catch
let pro1 = new Promise(function (resolve, reject) {
//执行器函数
setTimeout(() => {
resolve("成功的结果")
}, 30000)
})
let pro2 = new Promise(function (resolve, reject) {
//执行器函数
setTimeout(() => {
reject()
}, 2000)
})
async function test() {
try {
await Promise.race([pro1, pro2])
} catch {
console.log("不关心错误结果,网络超时")
}
}
test()