前端页面大小自适应的问题
由于第一次搞前端的开发,学习完就直接自己摸索着开始搞这个网站,所以经常遇到一些问题,然后再针对性的学习怎么解决,解决完后再进行记录。
问题是这样的:因为第一次没经验,开发的时候基本上给各组件都是固定的宽高值,而平时又是在大显示屏上进行开发,今天偶然间用笔记本的屏幕一看,发现网站的排版完全乱了。因为笔记本的屏幕更小,固定的宽高值显然是安排不下的。那就需要进行大小自适应了。
确定了问题,那就开始找哪里出了错,首先我的整体结构是用的el-container布局容器,分为头部、主体、尾部三个部分。我给头部和尾部宽度都是100%,主体我是为了突出结构层次,想只给它设置70%的宽度。
/* 头部 */
.el-header{
width: 100%;
height: 900px;
}
/* 主体 */
.el-main{
width: 70%;
}
/* 底部 */
.el-footer{
height: 35px;
}这里css样式中只写了宽高样式,其余样式就省略了。 主体用的浮动,最后设置了清除浮动,所以没给它加高度。
这样子的安排似乎感觉没啥问题,所以我就思考,那要怎么改。
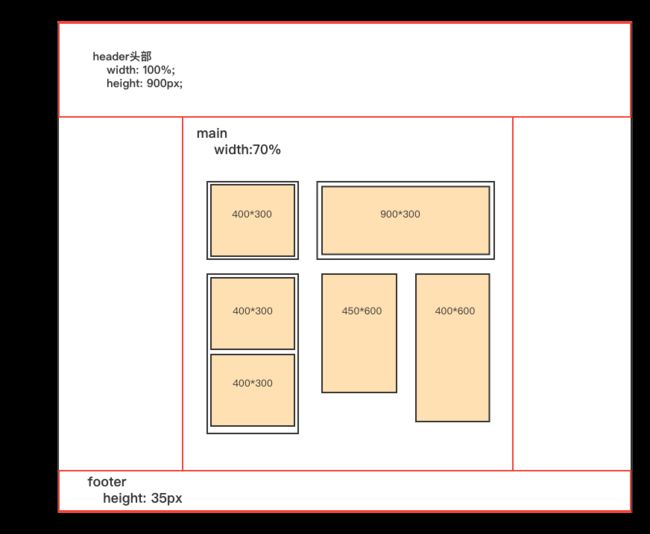
上图就是画了一个网站的整体的布局,红色框是el-container容器,黑色宽是div盒子,肉色是Vue组件。里面的值是固定的宽高(画完才发现,好像2个600的组件高度不一致,忽略这些细节)
于是,我就准备将它们不再使用固定值,打算一个一个换算成百分比,于是改了6个组件的宽度,设为百分比(对应到main的70%宽度的像素值,各占比多少),以为改好了,一试发现还是不对。右边的组件有一部分没了。
这时候我才意识到,我的想法是如果屏幕足够用的时候,我让main区域只占比70%,可是不一定需要让它的宽度只等于70%啊,我可以给他100%,然后让它水平居中(因为我的组件大小是按照70%来设置的,所以它的显示仍然是70%)。
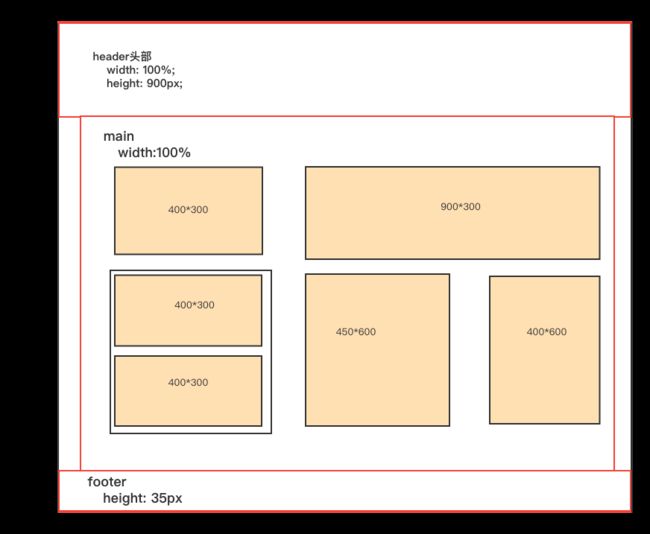
这时候发现,哎!有点效果了。这时候网页放在大显示器上是上图的样子,一样的视觉效果,放到笔记本屏幕上是下图这样
这时候,我又以为自己搞好了,因为确实解决了之前的需求。 但是我又测试了一下它的鲁棒性,所以又作死的将窗口拖大缩小,然后发现又有问题了。放大没什么好说的,当缩小页面的时候,它的排版又不对了,又看不到右边的内容了(甚至缩到一定小的程度时,header区的导航栏各按钮全坨到一起去了,特别丑)。
试图说服自己,我的笔记本是13.3英寸的屏幕已经够小了,其他的电脑打开后应该也是没问题的,谁有事没事打开了网页后会去缩小窗口大小。但是既然自己测出了bug,不改它心里总痒痒。于是我突然想到了之前改组件宽度把它原本的固定值全换算成了相应百分比值,但是我设置的margin和padding等还是固定值,还是会影响的,要么把它们也全换了? 肯定不啊。所以我又把组件挑回了固定值。
那怎么才能将窗口变小的时候,还尽量使结构可以自适应呢?我就查到了CSS3中Media媒体查询技术,实现在大PC端、普通PC端、平板、移动端呈现不同的样式
简单来说,就是如果我的窗口现在缩小到1500px以下(这个值是我自己缩放试验以后找到的一个阈值),那我就改变这些组件的样式,不然的话,我就维持原样式。
/* 屏幕自适应 */
@media screen and (max-width: 1500px){
.firstLine ,.secondLine{
width: 930px;
}
.researchNews,.ResearchSeminars,.joinUs,.NewsAnnouncement,.ResearchDirection{
width: 270px;
margin-left: 30px;
}
.Row {
width: 300px;
}
.NewsHighlight {
width: 600px;
margin-left: 30px;
}
}
/* 再往下缩小,就可以再根据需求加其他的阈值 */以上就是设定的如果此时屏幕最大值为1500px,改变各类的样式。
然后发现,确实可以了,从之前的2100px缩放到1500px,不影响观看,缩放到1500后,改变样式后结构也没问题了。 这时候又关注到了header中的导航栏,发现一旦到了1200px以下,字就全挤一块了,我就想着,要不也设置一个1200以下改一下样式,可是细琢磨一下,那如果更变态的继续缩小到800px以下呢,直接让它消失不就行了! 页面太小不展示也挺合理的吧(反正我自己搞得网站,我自己是项目经理) 那就干脆1200以下就不展示了。
/* 屏幕自适应 */
@media screen and (max-width: 1200px){
.nav{
display: none;
}
.subnav{
margin-left: auto;
/* flex: 1; */
/* text-align: right; */
}
}整体结构的自适应应该是都实现了,具体内部的一些细节可以再稍微修改一下就行了。到这里,这种方法的自适应就差不多整理完了。不知道这样子还有没有其他bug
好像还有其他的方法,比如全部百分比?或者还有通过rem?之后再尝试其他的看看能不能行的通。