qml保姆级教程二:qml基本数据类型
个人主页:pp不会算法v
版权: 本文由【pp不会算法v】原创、在CSDN首发、需要转载请联系博主
如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
QML系列教程
QML教程一:布局组件
文章目录
- bool
- real
- double
- int
- string
- date
- point
- size
- color
- font
-
- 属性
- coordinate
-
- 属性:
- 函数
- enumeration
- list
- palette
-
- 属性
- rect
- url
- var
- matrix4x4
-
- 函数
- variant
- vector2d
-
- 函数
- vector3d
-
- 函数
- vector4d
-
- 函数
- geocircle
- geopath
- geopolygon
- georectangle
- geoshape
- quaternion
c++中有一套基本数据类型,qt又有一套不同于c++的基本数据类型,同样qml又有不同于前两者的一套基本数据类型
bool
可能取值:false,true
real
实数
double
浮点型
int
整型
string
字符串类型
date
日期类型
要创建日期值,请将其指定为“YYYY-MM-DDThh:MM:ss.zzzZ”字符串。(T是文字,YYYY是全年数字,MM和DD是月和日数字,hh、MM和ss是小时、分钟和秒,.zzz是毫秒,Z是时区偏移量。T和后面的时间是可选的。如果省略它们,日期将被处理为UTC的一天的开始,它落在某些时区的其他日期上。如果包含T,则可以省略:ss.zzz或仅.zzz部分ed.有或没有这些,可以省略区域偏移,在这种情况下使用当地时间。)
point
点
两种表示方式: CustomObject { myPointProperty: “0,20” }
CustomObject { myPointProperty: Qt.point(0, 20) }
两个参数分别为横纵坐标
size
大小
两种表示形式: Image { sourceSize: “150x50” }
Image { sourceSize:Qt.size(150, 50) }
两个参数分别表示宽和高
color
颜色
QML中常用的颜色表示方式有四种:
1、直接使用qml中有名称的颜色 比如"red" “blue” “green” “pink” “steelblue"等
2、使用十六进制的rgb调色,比如:”#FF0000"就是红色
每两位的取值范围为十六进制的00FF也就是十进制的0255表示对应颜色的深度,从前往后每两位一次代表红绿蓝3、使用十六进制的argb调色,相比于rgb这里多了一个a,它表示透明度值也是0~255
4、使用Qt.rgba()这个函数调色 右四个参数,前三个参数分别表示红绿蓝的深度取值范围为0~255,第四个参数是透明度取值范围为0.0 ~1.0
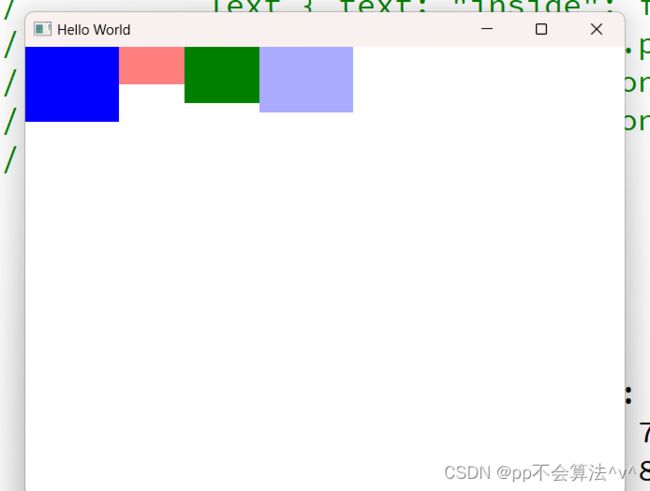
示例:
Row{
Rectangle{height: 80;width: 100;color:"#0000FF"}
Rectangle{height:40;width: 70;color:Qt.rgba(255,0,0,0.5) }
Rectangle{height:60;width: 80;color:"green" }
Rectangle{height: 70;width:100;color:"#550000FF"}
}
font
属性
字体:string font.family
是否加粗:bool font.bold
是否是斜体:bool font.italic
是否加下划线:bool font.underline
字体大小:real font.pointSize
字体大小:int font.pixelSize
ps:如果同时指定了pointSize和pixelSize,则将使用pixelSize。
字重:font.weight
可能取值:
Font.Thin:细体
Font.Light:轻体
Font.Normal:正常体(默认值)
Font.DemiBold:半粗体
Font.Bold:粗体
Font.Black:黑体
是否加上划线:bool font.overline
是否加删除线:bool font.strikeout(删除线)
大小写形式:font.capitalization()
可能的取值有:
Font.MixedCase:混合大小写(默认值)
Font.AllUppercase:全大写
Font.AllLowercase:全小写
Font.SmallCaps:小型大写字母
字母间距:font.letterSpacing
一个实数类型,用于指定文字中的字母之间的间距(以像素为单位)。默认值为0。
单词间距:font.wordSpacing
一个实数类型,用于指定文字中的单词之间的间距(以像素为单位)。默认值为0。
字距调整:font.kerning
一个布尔类型,用于指定是否自动调整文字中的字距。可能的取值为true(启用字距调整)和false(禁用字距调整,默认值)。
字形优先:font.preferShaping
一个布尔类型,用于指定是否优先考虑字形变换(如阿拉伯文、泰文等)而不是字符合成。可能的取值为true(优先考虑字形变换)和false(默认值)。
字体提示偏好:font.hintingPreference
一个枚举类型,用于指定字体渲染时的提示偏好。可能的取值有:
Font.PreferDefaultHinting:默认提示(默认值) Font.PreferNoHinting:禁用提示
Font.PreferVerticalHinting:垂直方向提示 Font.PreferFullHinting:完全提示
pointSize和pixelSize的区别:
pointSize指定了文字的大小,单位是磅(pt),它是一个基于物理尺寸的度量单位。在磅的计算中,1磅等于1/72英寸。因此,当我们设置pointSize为12时,文字的高度将是1/6英寸(12/72)。
而pixelSize则指定了文字的像素大小,单位是像素(px),它是一个基于屏幕分辨率的度量单位。当我们设置pixelSize为12时,文字的高度将会是12个像素。
它们之间的主要区别在于单位不同,一个是基于物理尺寸的磅,一个是基于像素的像素数。在大多数情况下,我们推荐使用pixelSize来设置文字的大小,因为它更直观、更方便且更易于控制。
coordinate
地理坐标
属性:
纬度:latitude
此属性保存地理位置的纬度值(十进制度数)。正纬度表示北半球,负纬度表示南半球。如果尚未设置该属性,则其默认值为NaN。取值范围为:-90到90。NaN是一种特殊的浮点数值,表示不是一个有效的数字
经度:longitude
此属性保存地理位置的经度值(十进制度数)。正经度表示东半球,负经度表示西半球如果未设置该特性,其默认值为NaN。取值范围为:-180到180。
海拔:altitude
该属性具有海拔值(海拔高度米)。如果尚未设置该属性,则其默认值为NaN。海拔的取值没有限制可以是正数,负数,0
坐标是否有效:isValid
这是只读属性,当坐标的值超出范围或者为无意义的数的时候该值为false,反之为true
函数
real distanceTo(coordinate other)
返回从该坐标到其他坐标指定的坐标的距离(以米为单位)。计算中未使用海拔高度。 该计算返回两个坐标之间的大圆距离,并假设地球是球形的。
** real azimuth(coordinate other)**
返回从该坐标到其他坐标指定的方位角(或方位角)(以度为单位)。计算中未使用海拔高度。为了进行这一计算,有一种假设是地球是球形的。
coordinate atDistanceAndAzimuth(real distance, real azimuth)
返回沿大圆以方位角azimuth从此坐标移动distance米所达到的坐标。 为了进行这一计算,有一种假设是地球是球形的。
enumeration
枚举类型
例如:Text.AlignRight
list
QML对象的列表。
列表类型是指QML对象的列表。 列表值的访问方式与JavaScript数组类似:
使用[]方括号语法和逗号分隔的值分配值length属性提供列表中的项数使用[index]语法访问列表中的值可以通过使用push方法动态添加到列表中,就像它是一个JavaScript数组一样。列表只能存储QML对象,不能包含任何基本类型值。(要在列表中存储基本类型,请改用var类型。)与C++集成时,请注意,从C++传递到QML的任何QQmlListProperty值都会自动转换为列表值,反之亦然。
例如:
Item {
width: 100; height: 100
states: [
State { name: "activated" },
State { name: "deactivated" }
]
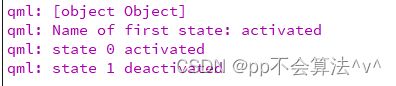
Component.onCompleted: {
console.log(states)
console.log("Name of first state:", states[0].name)
for (var i = 0; i < states.length; i++)
console.log("state", i, states[i].name)
}
}
palette
调色板
属性
| 属性名 | 含义 |
|---|---|
| palette.alternateBase : color | 在具有交替行颜色的项目视图中用作交替背景色。 |
| palette.base : color | 主要用作文本编辑器控件和项目视图的背景色。它通常是白色或其他浅色 |
| palette.brightText : color | 一种文本颜色,与palette.windowText非常不同,并且与例如palette.dark形成良好对比。通常用于需要绘制的文本,其中palette.text、palette.windows text或palette.button text的对比度较差,例如在高亮显示的按钮上。 |
| palette.button : color | 常规按钮背景颜色。此背景可能与palette.window不同,因为某些样式的按钮需要不同的背景颜色。 |
| palette.buttonText : color | 与调色板按钮颜色一起使用的前景色。 |
| palette.dark : color | |
| palette.highlight : color | |
| palette.highlightedText : color | |
| palette.light : color | |
| palette.link : color | |
| palette.linkVisited : color | |
| palette.mid : color | |
| palette.midlight : color | |
| palette.shadow : color | |
| palette.text : color |
rect
矩形区域
具有x、y、width和height属性的值。 rect类型指的是具有x、y、width和height属性的值。
两种表示形式:
CustomObject { myRectProperty: “50,50,100x100” } CustomObject { myRectProperty: Qt.rect(50, 50,100, 100) }
url
资源定位器。
url类型指的是资源定位器(例如文件名)。它可以是绝对的,例如“http://qt-project.org”,或相对的,例如“pics/logo.png”。相对URL是相对于包含组件的URL解析的。
例如,以下命令为Image::source属性分配一个有效的URL,该属性的类型为URL: 图片{来源:“pics/logo.png”}
与C++集成时,请注意,从C++传递到QML的任何QUrl值都会自动转换为url值,反之亦然。
var
泛型属性类型。
var类型是一种泛型属性类型,可以引用任何数据类型。
它相当于一个常规的JavaScript变量。例如,var属性可以存储数字、字符串、对象、数组和函数:
Item {
property var aNumber: 100
property var aBool: false
property var aString: "Hello world!"
property var anotherString: String("#FF008800")
property var aColor: Qt.rgba(0.2, 0.3, 0.4, 0.5)
property var aRect: Qt.rect(10, 10, 10, 10)
property var aPoint: Qt.point(10, 10)
property var aSize: Qt.size(10, 10)
property var aVector3d: Qt.vector3d(100, 100, 100)
property var anArray: [1, 2, 3, "four", "five", (function() { return "six"; })]
property var anObject: { "foo": 10, "bar": 20 }
property var aFunction: (function() { return "one"; })
}
matrix4x4
matrixx4x4类型是4行4列矩阵。
matrixx4类型有16个值,每个值可通过QML中的属性m11到m44访问(按行/列顺序)。这种类型的值可以用Qt.matrixx4x4()函数组合。矩阵x4x4中的每个属性都存储为实数(在ARM上为单精度,在x86上为双精度)。
函数
| 方法 | 描述 |
|---|---|
| times(matrix4x4) | 返回两个matrix4x4矩阵相乘的结果 |
| times(vector4d) | 返回将vector4d向量根据matrix4x4矩阵进行变换的结果 |
| times(vector3d) | 返回将vector3d向量根据matrix4x4矩阵进行变换的结果 |
| times(real) | 返回将matrix4x4矩阵与标量因子相乘的结果 |
| plus(matrix4x4) | 返回两个matrix4x4矩阵相加的结果 |
| minus(matrix4x4) | 返回两个matrix4x4矩阵相减的结果 |
| row(int) | 返回指定索引的行向量(0-based) |
| column(int) | 返回指定索引的列向量(0-based) |
| determinant() | 返回matrix4x4矩阵的行列式 |
| inverted() | 返回matrix4x4矩阵的逆矩阵,如果不存在,则返回单位矩阵 |
| transposed() | 返回matrix4x4矩阵的转置矩阵 |
| fuzzyEquals(matrix4x4) | 判断两个matrix4x4矩阵是否近似相等,默认使用epsilon为0.00001进行比较 |
| fuzzyEquals(matrix4x4, real) | 判断两个matrix4x4矩阵是否近似相等,可以自定义epsilon的值进行比较 |
variant
泛型属性类型。
变体类型是泛型属性类型。它已经过时,只为支持旧的应用程序而存在;新的应用程序应该使用var类型的属性。 变体类型属性可以包含任何基本类型值:
vector2d
二维向量(x,y)
创建的两种方式 指定为“x,y”字符串,
或使用Qt.vector2d()
函数
| 方法 | 描述 |
|---|---|
| dotProduct(other) | 返回该向量与另一个向量的点积的标量结果 |
| times(other) | 返回将该向量与另一个向量进行乘法运算的向量结果 |
| times(factor) | 返回将该向量与标量因子进行乘法运算的向量结果 |
| plus(other) | 返回该向量与另一个向量进行加法运算的向量结果 |
| minus(other) | 返回从该向量中减去另一个向量的向量结果 |
| normalized() | 返回该向量的单位向量形式 |
| length() | 返回该向量的长度 |
| toVector3d() | 将该二维向量转换为三维向量的结果 |
| toVector4d() | 将该二维向量转换为四维向量的结果 |
| fuzzyEquals(other, epsilon) | 如果该向量与另一个向量近似相等,则返回true。epsilon是一个可选参数,如果不提供,则默认为0.00001。 |
vector3d
三维向量 (x,y,z)
创建三维向量的几种方式
Rotation { angle: 60; axis: “0,1,0” }
Rotation { angle: 60; axis: Qt.vector3d(0, 1, 0) }
Rotation { angle: 60; axis.x: 0; axis.y: 1; axis.z: 0 }
函数
| 函数 | 描述 | 示例 |
|---|---|---|
crossProduct(vector3d other) |
返回此向量与另一个向量的叉积的 vector3d 结果 |
var a = Qt.vector3d(1,2,3);var b = Qt.vector3d(4,5,6);var c = a.crossProduct(b);console.log(c.toString()); // QVector3D(-3, 6, -3) |
dotProduct(vector3d other) |
返回此向量与另一个向量的点积的标量实数结果 | var a = Qt.vector3d(1,2,3);var b = Qt.vector3d(4,5,6);var c = a.dotProduct(b);console.log(c); // 32 |
times(matrix4x4 matrix) |
返回将此向量与应用于该向量后的 4x4 矩阵进行变换的 vector3d 结果 |
var a = Qt.vector3d(1,2,3);var b = Qt.matrix4x4(4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19);var c = a.times(b);console.log(c.toString());// QVector3D(0.774194, 0.849462, 0.924731) |
times(vector3d other) |
返回将此向量与另一个向量相乘的 vector3d 结果 |
var a = Qt.vector3d(1,2,3);var b = Qt.vector3d(4,5,6);var c = a.times(b);console.log(c.toString()); // QVector3D(4, 10, 18) |
times(real factor) |
返回将此向量与标量因子相乘的 vector3d 结果 |
var a = Qt.vector3d(1,2,3);var b = 4.48;var c = a.times(b);console.log(c.toString()); // QVector3D(4.48, 8.96, 13.44) |
plus(vector3d other) |
返回此向量与另一个向量相加的 vector3d 结果 |
var a = Qt.vector3d(1,2,3);var b = Qt.vector3d(4,5,6);var c = a.plus(b);console.log(c.toString()); // QVector3D(5, 7, 9) |
minus(vector3d other) |
返回此向量与另一个向量相减的 vector3d 结果 |
var a = Qt.vector3d(1,2,3);var b = Qt.vector3d(4,5,6);var c = a.minus(b);console.log(c.toString()); // QVector3D(-3, -3, -3) |
normalized() |
返回此向量的规格化形式 | var a = Qt.vector3d(1,2,3);var b = a.normalized();console.log(b.toString());// QVector3D(0.267261, 0.534522, 0.801784) |
length() |
返回此向量的长度的标量实数值 | var a = Qt.vector3d(1,2,3);var b = a.length();console.log(b.toString()); // 3.7416573867739413 |
toVector2d() |
返回将此向量转换为 vector2d 的结果 |
var a = Qt.vector3d(1,2,3);var b = a.toVector2d();console.log(b.toString()); // QVector2D(1, 2) |
toVector4d() |
返回将此向量转换为 vector4d 的结果 |
var a = Qt.vector3d(1,2,3);var b = a.toVector4d();console.log(b.toString()); // QVector4D(1, 2, 3, 0) |
fuzzyEquals(vector3d other, real epsilon) |
如果此向量大致等于另一个向量,则返回 true。如果该向量的每个属性与其他属性之间的差小于等于 epsilon,则近似为真。请注意,epsilon 是可选参数,默认值为 0.00001。 |
var a = Qt.vector3d(1,2,3);var b = Qt.vector3d(1.0001, 1.9998, 2.0001);var c = a.fuzzyEquals(b); // 默认的 epsilonvar d = a.fuzzyEquals(b, 0.005); // 提供了 epsilonconsole.log(c + " " + d); // false true |
vector4d
四维向量(x,y,z,w) 其中w表示向量的“权重”或“比例因子”
创建四维向量的两种方式
“x,y,z,w”
Qt.vector4d(x,y,z,w)
函数
| 函数签名 | 描述 |
|---|---|
| real dotProduct(vector4d other) | 返回该 vector4d 与另一个 vector4d 的点积的标量结果 |
| vector4d times(matrix4x4 matrix) | 使用矩阵将该 vector4d 进行变换,并返回变换后的 vector4d |
| vector4d times(vector4d other) | 返回该 vector4d 与另一个 vector4d 的乘积结果 |
| vector4d times(real factor) | 返回该 vector4d 与标量因子的乘积结果 |
| vector4d plus(vector4d other) | 返回该 vector4d 与另一个 vector4d 的求和结果 |
| vector4d minus(vector4d other) | 返回该 vector4d 减去另一个 vector4d 的结果 |
| vector4d normalized() | 返回该 vector4d 的归一化形式 |
| real length() | 返回该 vector3d 的长度的标量值 |
| vector2d toVector2d() | 将该 vector4d 转换为 vector2d 的结果 |
| vector3d toVector3d() | 将该 vector4d 转换为 vector3d 的结果 |
| bool fuzzyEquals(vector4d other, real epsilon) | 如果该 vector4d 与另一个 vector4d 近似相等,则返回 true。如果该 vector4d 的每个属性与另一个 vector4d 的属性在 epsilon 范围内,则认为近似相等。注意,epsilon 是可选参数,默认值为 0.00001。 |
geocircle
地理圆形类型表示圆形地理区域。
地理圆形类型是表示圆形地理区域的地理图形。它是QGeoCircle的直接表示,并根据指定圆心的坐标和指定圆半径(以米为单位)的qreal来定义。
如果中心坐标无效或半径小于零,则认为圆无效。
geopath
地理路径类型表示一个地理路径。
地理路径类型是表示地理路径的地理图形。它是QGeoPath的直接表示,并根据保存路径中地理坐标列表的路径进行定义。
如果路径为空,则认为该路径无效。 与C++集成时,请注意,从C++传递到QML的任何QGeoPath值都会自动转换为地理路径值,反之亦然。
geopolygon
地质多边形类型代表一个地理多边形。
地质多边形类型是一种表示地理多边形的地质图形。它是QGeoPolygon的直接表示,并根据保存多边形中地理坐标列表的路径进行定义。
如果多边形的路径包含的坐标少于三个,则该多边形被视为无效。
与C++集成时,请注意,传递到QML的任何QGeoPolygon值都会自动转换为地缘多边形,反之亦然。
georectangle
地理角度类型表示矩形地理区域。
地理角类型是表示矩形地理区域的地理图形。类型是QGeoRectangle的直接表示。它由一对坐标定义,这些坐标表示地理角的左上角和右下角。可以从topLeft和bottomRight属性访问坐标。
如果左上或右下坐标无效,或者左上坐标在右下坐标以南,则地理角度被视为无效。
可以使用topLeft、topRight、bottomLeft和bottomRight属性访问地理三角形四个角的坐标。中心属性可用于获取地理角度中心的坐标。宽度和高度属性可用于获取以度为单位的地理角度的宽度和高度。设置其中一个属性将导致其他属性相应地进行调整。
geoshape
地理图形类型表示一个抽象的地理区域。
这种类型是QGeoShape的QML表示,QGeoShape是一个抽象的地理区域。它包括所有地理区域通用的属性和方法。要创建表示有效地理区域的对象,请使用地理角或地理圆。
isValid属性可用于测试地理图形是否表示有效的地理区域。 isEmpty属性可用于测试几何图形是否表示几何面积为0的区域。
contains()方法可用于测试坐标是否在几何图形内。
quaternion
四元数类型具有标量、x、y和z属性。 四元数类型具有标量、x、y和z属性。
要创建四元数值,请将其指定为“标量,x,y,z”字符串,或单独定义组件,或使用Qt.quaternion()函数组合。