QT的Web编译
先上效果,这是我挂在github上面的,我用QWebAssembly编译的QT自带例子的时钟。这样编译的好处是任何人都能访问,但是缺点这是静态的界面文件,因此想要更新需要点击刷新,时钟才会发生变化。
下面是链接地址,欢迎大家有限访问。。。
analogclock (qiantubu.github.io)
先简单的介绍一哈什么是WebAssembly?
QT提供了一个名为WebAssembly的插件,它可以让我们将QT应用程序编译为WebAssembly格式,并在本地浏览器中部署和运行。WebAssembly是一种二进制指令格式,它可以被高级编程语言(如c++)自标,并在虚拟机中执行,例如在网页浏览器中。使用QTforWebAssembly,我们
可以将我们的应用程序作为一个网页应用程序分发,从而使它可以在浏览器沙箱中运行。
- 要使用QT进行Web编译,需要以下几个步骤:
- 安装EmscriptenSDK,它是一个用于编译为WebAssembly的工具链。它可以让你在网页上以接近原生速度运行QT,而无需浏览器插件。
- 安装或从源代码构建QT,我们为Linux、macos和Windows提供了二进制构建作为开发平台。二进制
- 构建旨在在尽可能多的浏览器上运行,并提供了单线程和多线程版本。
- 构建你的QT应用程序,你可以使用QTCreator或命令行工具来构建你的应用程序,并指定wasm-emscripten作为目标平台。
- 部署和运行您的QT应用程序,您可以使用QTCreator或命令行工具来部署和运行您的应用程序,并在本地浏览器中香看结果。
在这里我们就跟着上面的步骤来,实现我们的第一个QWebAssembly编译的时钟。
首先我们需要配置编译环境:
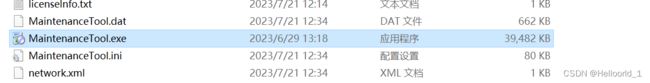
打开你安装QT的源目录,找到MaintenanceTool.exe:
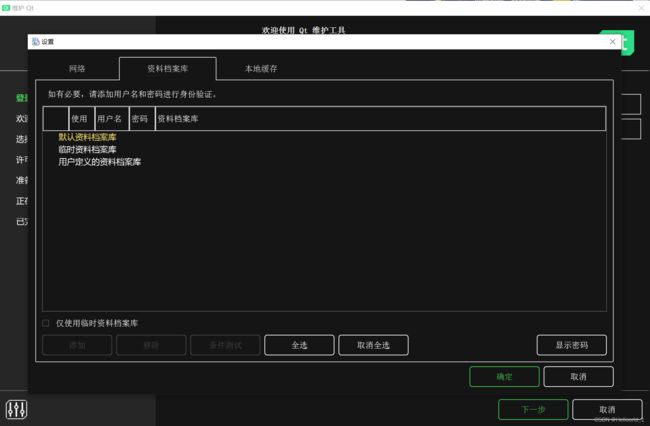
点击并且选择运行它,如下图所示,我们需要先配置临时的资料档案库,在这里给出我的参考配置链接,大家根据自己的QT版本,可能会需要进行修改。
https://mirrors.tuna.tsinghua.edu.cn/qt/online/qtsdkrepository/windows_x86/android/qt5_515_preview/
上面这个链接就是我添加的镜像库。(不得不说QT的这个工具界面真的很帅呀!!!(*^_^*))
然后就点击确定-》下一步-》下一步,然后,注意下图,要选择添加或者移除组件;
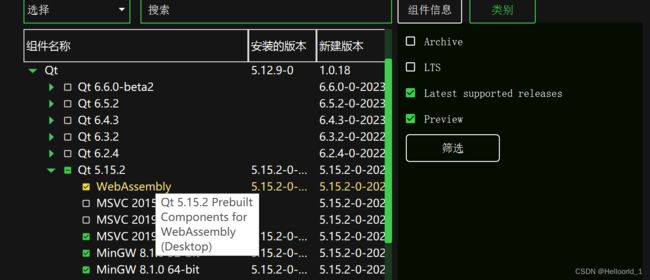
这里我以自己的5.15.2的版本来举例,供大家参考,记住要选择这个WebAssembly,这样才能添加我们需要的组件环境,然后点击完成下一步。慢慢等这个安装完成,有时候可能会因为网络的原因,最后下载安装失败,但是可以重新再来,或者换其他的镜像库。
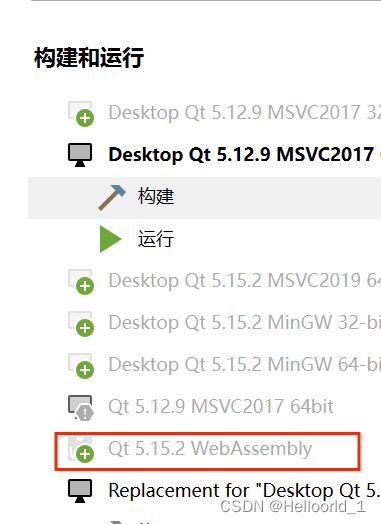
环境配置好了以后,正常情况下,QT会自东识别到编译器。
然后咱们新建一个工程,就采用QT自带的这个例子,然后咱们选择上面配置好的WebAssembly的编译器来编译我们的QT代码,
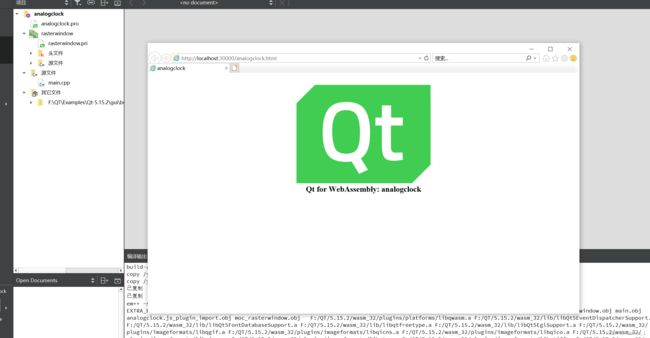
编译完成以后会弹出下面这个,浏览器界面
默认是用IE浏览器来打开,但是吧!IE浏览器并不支持,这个Web编译。。。(ˉ▽ˉ;)...所以QT为什么要默认是IE浏览器嘞。。。
好吧,咱们不管这么多了,咱们复制这个不能正常显示的浏览器的地址,然后用Webedge浏览器(其他浏览器我没安装过,所以大家自行尝试),然后就可以正常显示了。。。
写到这里咱们的任务就完成了,如果大家需要布置到github上面的话,只需要本地的下面这些文件就可以实现了。
最后的最后,有一个例子供大家练习,编译一个简易计算器;代码部分如下面所示:
#include
#include
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
// 创建一个窗口
QWidget *window = new QWidget;
// 创建一个网格布局
QGridLayout *layout = new QGridLayout;
// 创建两个输入框和一个标签
QLineEdit *input1 = new QLineEdit;
QLineEdit *input2 = new QLineEdit;
QLabel *result = new QLabel;
// 创建四个按钮,分别表示加、减、乘、除
QPushButton *addButton = new QPushButton("+");
QPushButton *subButton = new QPushButton("-");
QPushButton *mulButton = new QPushButton("*");
QPushButton *divButton = new QPushButton("/");
// 将输入框、标签和按钮添加到布局中
layout->addWidget(input1, 0, 0, 1, 2);
layout->addWidget(input2, 0, 2, 1, 2);
layout->addWidget(result, 1, 0, 1, 4);
layout->addWidget(addButton, 2, 0);
layout->addWidget(subButton, 2, 1);
layout->addWidget(mulButton, 2, 2);
layout->addWidget(divButton, 2, 3);
// 设置窗口的布局
window->setLayout(layout);
// 连接按钮的点击信号和相应的槽函数,用于计算结果并显示在标签中
QObject::connect(addButton, &QPushButton::clicked, input1, input2, result{
double a = input1->text().toDouble();
double b = input2->text().toDouble();
double c = a + b;
result->setText(QString::number(c));
});
QObject::connect(subButton, &QPushButton::clicked, input1, input2, result{
double a = input1->text().toDouble();
double b = input2->text().toDouble();
double c = a - b;
result->setText(QString::number(c));
});
QObject::connect(mulButton, &QPushButton::clicked, input1, input2, result{
double a = input1->text().toDouble();
double b = input2->text().toDouble();
double c = a * b;
result->setText(QString::number(c));
});
QObject::connect(divButton, &QPushButton::clicked, input1, input2, result{
double a = input1->text().toDouble();
double b = input2->text().toDouble();
if (b != 0) {
double c = a / b;
result->setText(QString::number(c));
} else {
result->setText("Error: Division by zero");
}
});
// 显示窗口
window->show();
return app.exec();
}