vue使用echarts简单配置制作三种常用数据可视化视图
echarts官方API文档:https://echarts.apache.org/zh/option.html#title.link
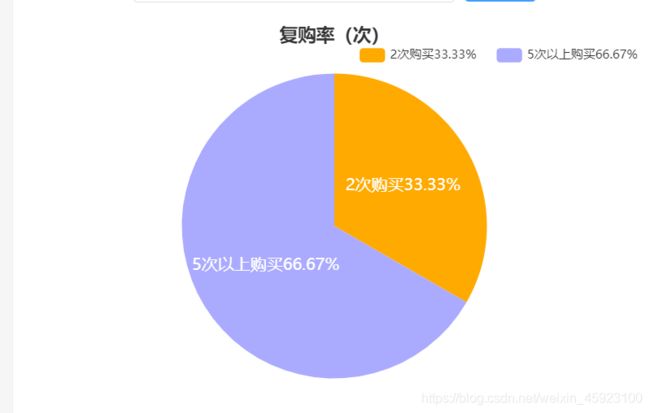
前言:先看大概效果图
1. 首先我们通过官方文档,在vue项目里安装echarts。
1.
npm install echarts --save
2.在项目里直接引用var echarts = require('echarts');即可(下面会有代码演示)
2.1项目使用,先来个柱形图。
1.页面代码:只需呀一个div。我们需要这个id通过
document.getElementById('main')获取到这个div节点。宽高自定(自适应)
注意:这个div尽量不要放在有弹框里,或者有v-show、v-if等里。因为页面加载,v-show、v-if还处于隐藏状态,页面没有这个节点,所以会报undefined找不到节点错误。
<div id="main" style="width: 100%;height:400px;"></div>
- 方法代码:如果需要页面加载就执行加载视图的,可以放在created或mounted什么周期里。
mounted() {
this.getMerchantSelling() //门店营收数据 调用方法
},
methods:{
//门店营收数据
getMerchantSelling() {
//直接引用进来使用
var echarts = require('echarts');
// 基于准备好的dom,获取main节点init初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
//显示滚动条
// dataZoom: [
// {
// show: true,
// realtime: true,
// start: 0,
// end: 50
// },
// {
// type: 'inside',
// realtime: true,
// start: 0,
// end: 50
// }
// ],
title: {
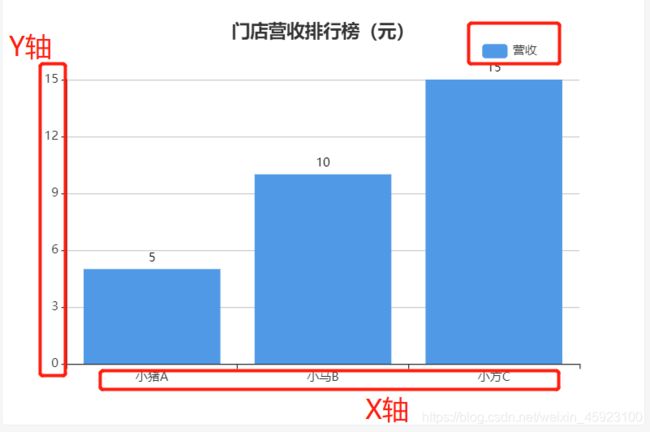
text: '门店营收排行榜(元)', //头部名称
x: 'center' //居中
},
tooltip: {},
legend: { //图列的显示
data: ['营收'], //图列,就是显示在右侧的那个蓝色小方块
top: '20',// legend 放置位置。
right: "100", //右边100个像素位置
orient: 'vertical' // 纵向布局。
},
xAxis: {
data: ['小猪A','小马B','小方C'] //x轴显示数据名称
//X轴文字过长,隐藏。
// axisLabel: {
// show: true,
// textStyle: {
// color: '#595C61'
// },
// rotate: 0, //文字旋转度数0为横向显示,90竖直显示文字
// formatter:function(value){
// if(value.length > 6){
// return `${value.slice(0,5)}...`;
// }
// return value;
// }
// },
//x轴刻度相关
axisTick: {
alignWithLabel: true, //刻度居中对齐文字
show: true,
interval: 0
}
},
yAxis: {}, //y轴数据,不填它会自适应
series: [{
name: '营收',
type: 'bar', //类型,bar柱形,line折线,pie饼图等等
data: [5,10,15],//柱条数据
label: { //标签,
show: true, //显示柱形头上的数字
position: "outside", //显示在柱形头上
color: "rgba(0, 0, 0, 1.0)" //文字颜色
}
}],
itemStyle: {
// 设置柱形的颜色
color: '#5099e6',
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
}
效果图:
2.2 这个是折线图,其实跟柱形配置差不多,把type改成line基本就差不多了,更多配置参考官方文档。
1.展示修改的地方代码,然后直接上效果图。
xAxis: { //x轴显示数据
data: ['小猪A','小马B','小方C','小天A','小宇B','小陈C'] //x轴显示数据名称
},
yAxis: {}, //y轴数据
series: [{
name: '营收',
type: 'line', //改这个就好了,数据随意加
data: [5,10,14,8,3,6],//柱条数据
label: { //标签,柱形头上的数字
show: true,
position: "outside",
color: "rgba(0, 0, 0, 1.0)"
}
}],
效果图:这些都是动态图的哦
2.3 这个是饼状图,跟柱形折线有点差别。但是基本配置是差不多的。
1.还是老样子,整个div容器为main2
<div id="main2" style="width: 100%;height:400px;"></div>
- 跟柱形图一样,写个方法,上代码…
mounted() {
this.getClassifySelling() //商品类型销售情况
},
methods:{
getClassifySelling() {
var echarts = require('echarts');
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main2'));
// 指定图表的配置项和数据
var option = {
//这里的颜色是显示在部分扇形里的,依次调用颜色
color: ['#aa00ff', '#5099e6', '#ffaa00', '#c2c2c2', '#ff55ff', '#ffff00', '#ca8622', '#aaaaff', '#aaff00',
'#aa0000', '#c4ccd3'
],
title: {
text: '商品类型销售情况',
x: 'center'
},
legend: {
orient: "vertical",
// left: "left",
bottom: "bottom",
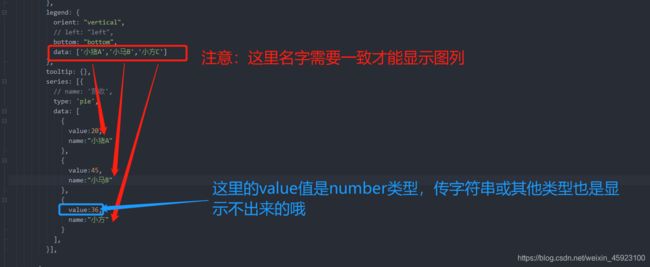
data: ['小猪A','小马B','小方C'] //名称
},
tooltip: {},
series: [{
// name: '营收',
type: 'pie', //饼状视图
data: [
{
value:20,
name:"小猪A"
},
{
value:45,
name:"小马B"
},
{
value:36,
name:"小方C"
}
],
label:{
//position:'inside' ,//如果需要文字显示在图形里面则设置
fontSize:"16" //字体大小
},
}],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
}