浏览器缓存机制
文章目录
- 为什么需要浏览器缓存
- 浏览器缓存位置
-
- 1.Service Worker
- 2.Memory Cache
-
- 3.Disk Cache
- 4.Push Cache
- ⭐浏览器缓存过程(HTTP头信息控制缓存)
-
- 强制缓存
-
- Expire
- Cache-Control
- 协商缓存
-
- Last-Modified
- Etag
- 扩展:DNS缓存和CDN缓存
- HTML Meta标签控制缓存(不重要)
- 用户行为与缓存
为什么需要浏览器缓存
所谓浏览器缓存值得是浏览器将用户请求过的静态资源,存储到电脑本地磁盘中,当浏览器再次访问时,就可以直接从本地加载,不需要在向服务端请求了,这样就大大减少了请求的次数,提高了网站的性能。
优点:
- 减少了服务器的负担
- 加快了客户端网页的加载速度
- 减少了多于网络数据传输
浏览器缓存位置
从缓存位置上来说分为四种,并且各自有优先级,当依次查找缓存且都没有命中的时候,才会去请求网络。
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
1.Service Worker
Service Worker 是运行在浏览器背后的独立线程,一般可以用来实现缓存功能。使用 Service Worker的话,传输协议必须为 HTTPS。因为 Service Worker 中涉及到请求拦截,所以必须使用 HTTPS 协议来保障安全。Service Worker 的缓存与浏览器其他内建的缓存机制不同,它可以让我们自由控制缓存哪些文件、如何匹配缓存、如何读取缓存,并且缓存是持续性的。
Service Worker 实现缓存功能一般分为三个步骤:首先需要先注册 Service Worker,然后监听到 install 事件以后就可以缓存需要的文件,那么在下次用户访问的时候就可以通过拦截请求的方式查询是否存在缓存,存在缓存的话就可以直接读取缓存文件,否则就去请求数据。
当 Service Worker 没有命中缓存的时候,我们需要去调用 fetch 函数获取数据。也就是说,如果我们没有在 Service Worker 命中缓存的话,会根据缓存查找优先级去查找数据。但是不管我们是从 Memory Cache 中还是从网络请求中获取的数据,浏览器都会显示我们是从 Service Worker 中获取的内容。
2.Memory Cache
Memory Cache 也就是内存中的缓存,主要包含的是当前中页面中已经抓取到的资源,例如页面上已经下载的样式、脚本、图片等。读取内存中的数据肯定比磁盘快,内存缓存虽然读取高效,可是缓存持续性很短,会随着进程的释放而释放。 一旦我们关闭 Tab 页面,内存中的缓存也就被释放了。
那么既然内存缓存这么高效,我们是不是能让数据都存放在内存中呢?
这是不可能的。计算机中的内存一定比硬盘容量小得多,操作系统需要精打细算内存的使用,所以能让我们使用的内存必然不多。
当我们访问过页面以后,再次刷新页面,可以发现很多数据都来自于内存缓存
内存缓存中有一块重要的缓存资源是preloader相关指令(例如)下载的资源。总所周知preloader的相关指令已经是页面优化的常见手段之一,它可以一边解析js/css文件,一边网络请求下一个资源。
需要注意的事情是,内存缓存在缓存资源时并不关心返回资源的HTTP缓存头Cache-Control是什么值,同时资源的匹配也并非仅仅是对URL做匹配,还可能会对Content-Type,CORS等其他特征做校验。
3.Disk Cache
Disk Cache 也就是存储在硬盘中的缓存,读取速度慢点,但是什么都能存储到磁盘中,比之 Memory Cache 胜在容量和存储时效性上。
在所有浏览器缓存中,Disk Cache 覆盖面基本是最大的。它会根据 HTTP Herder 中的字段判断哪些资源需要缓存,哪些资源可以不请求直接使用,哪些资源已经过期需要重新请求。并且即使在跨站点的情况下,相同地址的资源一旦被硬盘缓存下来,就不会再次去请求数据。绝大部分的缓存都来自 Disk Cache,关于 HTTP 的协议头中的缓存字段,我们会在下文进行详细介绍。
**浏览器会把哪些文件丢进内存中?哪些丢进硬盘中?**关于这点,网上说法不一,不过以下观点比较靠得住:
- 对于大文件来说,大概率是不存储在内存中的,反之优先
- 当前系统内存使用率高的话,文件优先存储进硬盘
4.Push Cache
Push Cache(推送缓存)是 HTTP/2 中的内容,当以上三种缓存都没有命中时,它才会被使用。它只在会话(Session)中存在,一旦会话结束就被释放,并且缓存时间也很短暂,在Chrome浏览器中只有5分钟左右,同时它也并非严格执行HTTP头中的缓存指令。
Push Cache 在国内能够查到的资料很少,也是因为 HTTP/2 在国内不够普及。这里推荐阅读Jake Archibald的 HTTP/2 push is tougher than I thought 这篇文章,文章中的几个结论:
- 所有的资源都能被推送,并且能够被缓存,但是 Edge 和 Safari 浏览器支持相对比较差
- 可以推送 no-cache 和 no-store 的资源
- 一旦连接被关闭,Push Cache 就被释放
- 多个页面可以使用同一个HTTP/2的连接,也就可以使用同一个Push Cache。这主要还是依赖浏览器的实现而定,出于对性能的考虑,有的浏览器会对相同域名但不同的tab标签使用同一个HTTP连接。
- Push Cache 中的缓存只能被使用一次
- 浏览器可以拒绝接受已经存在的资源推送
- 你可以给其他域名推送资源
如果以上四种缓存都没有命中的话,那么只能发起请求来获取资源了。
那么为了性能上的考虑,大部分的接口都应该选择好缓存策略,通常浏览器缓存策略分为两种:强缓存和协商缓存,并且缓存策略都是通过设置 HTTP Header 来实现的
⭐浏览器缓存过程(HTTP头信息控制缓存)
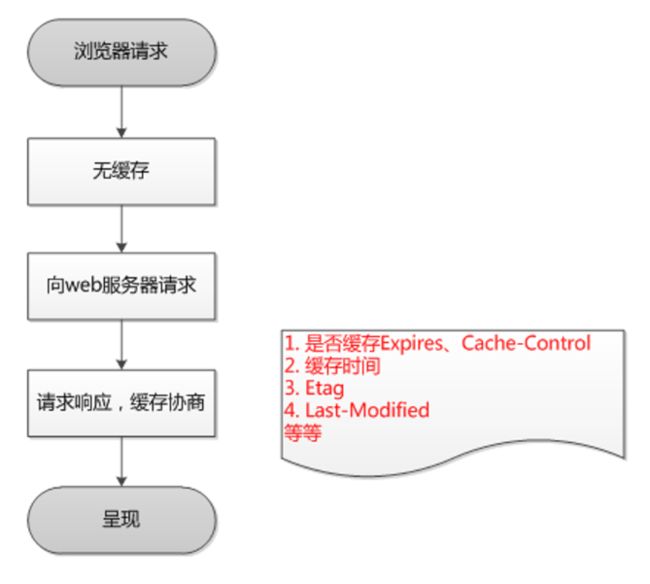
首次请求流程图
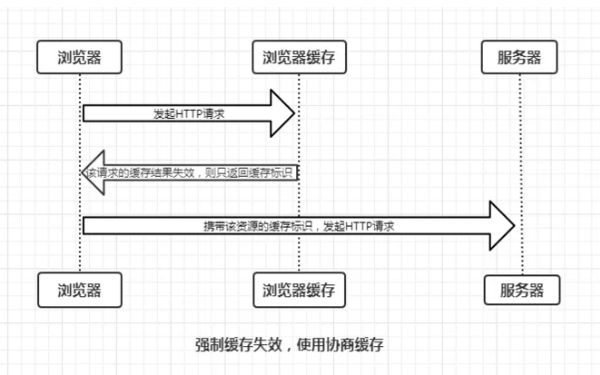
再次请求流程图
浏览器与服务器通信的方式为应答模式,就是浏览器发起HTTP请求,服务器响应该请求。浏览器第一次向服务器发起该请求后拿到结果,会根据响应报文中HTTP头的缓存标识,决定是否缓存结果,如果是就将请求结果和缓存标识存入浏览器缓存中。
由上图可知:
- 浏览器每次发起请求,都会先在浏览器缓存中查找该请求结果以及缓存标识
- 浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
这两点是浏览器缓存机制的关键,我们根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分:强制缓存和协商缓存。
强制缓存
强制缓存就是向浏览器缓存查找请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程。
强制缓存有三种情况:
- 不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求(与第一次发起请求一致)
- 存在缓存结果和缓存标识,但该结果已失效,强制缓存失效,则使用协商缓存
- 存在该缓存结果和缓存标识,且该结果未失效,强制缓存生效,直接返回结果
缓存规则是什么?
当浏览器向服务器发起请求时,服务器会将缓存规则放入响应报文的HTTP头中和请求结果一起返回给浏览器,控制强制缓存的字段分别是
Expire是和Cache-Control。一般来说只要设置其中一种就可以实现强制缓存,当两种一起使用时,Cache-Control的优先级要高于Expire。
Expire
Expire是HTTP/1.0控制网页缓存的字段,其值为服务器返回该请求结果缓存的到期时间。如果再次发起请求时,如果客户端的时间没超过到期时间,即客户端时间小于Expire的值时,直接使用缓存结果。
到了HTTP/1.1,Expire已经被Cache-Control替代。因为Expire控制缓存的原理是使用客户端请求的时间与服务端返回的到期时间做对比,如果客户端与服务端的时间因为某些原因(例如:其中有一方时间不准确,产生误差,那么强制缓存就失效了)
Cache-Control
Cache-Control可设置的字段:
- public:设置了该字段的资源表示可以被任何对象(包括客户端、服务器等)缓存。这个字段不常用,一般还是使用max-age=xxx来精确控制
- private:只有客户端可以缓存,Cache-Control的默认取值
- no-cache:客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
- no-store:所有内容都不会被缓存,既不使用强制缓存,也不使用协商缓存
- max-age=xxx:缓存的最大有效期,缓存将在xxx秒后失效
- s-maxage=:仅适用于共享缓存(CDN),优先高于max-age
- max-stale[=]:表示客户端愿意接收已过期的资源,但是不能超过给定的时间限制。
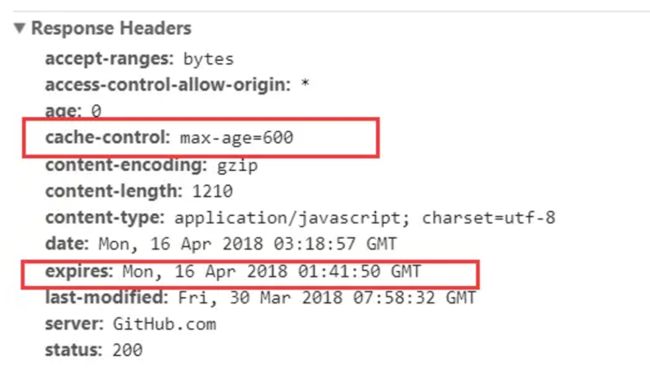
举个栗子:
由上面的例子我们可以知道:
- HTTP响应报文中expires的时间值,是一个绝对值
- HTTP响应报文中Cache-Control为max-age=600,是相对值
由于Cache-Control的优先级比expires,那么直接根据Cache-Control的值进行缓存,意思就是说在600秒内再次发起该请求,则会直接使用缓存结果,强制缓存生效。
注:在无法确定客户端的时间是否与服务端的时间同步的情况下,Cache-Control相比于expires是更好的选择,所以同时存在时,只有Cache-Control生效。
协商缓存
强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程。
协商缓存有两种情况:
- 协商缓存生效,返回304
- 协商缓存失效,返回200和请求结果
服务器如何根据缓存标识决定是否使用缓存?
协商缓存的标识也是在响应报文的HTTP头中和请求结果一起返回给浏览器,控制协商缓存的字段是:
Etag和Last-Modified。一般来说只要设置其中一种就可以实现协商缓存,当两种一起使用时,Etag的优先级要高于Last-Modified。使用协商缓存的时候,服务器需要考虑负载平衡的问题,因此多个服务器上资源的Last-Modified应该保持一致,因为每个服务器上Etag的值都不一样,因此在考虑负载平衡时,最好不要设置Etag属性。
Last-Modified
Last-Modified是服务器响应请求时,返回的资源文件在服务器最后一次修改的时间。
当浏览器下一次发送请求时,会在请求头中添加一个If-Modified-Since 属性,属性值是上一次资源返回时的Last-Modified 的值。当请求发送到服务器后服务器会通过这个属性来和资源的最后一次的修改时间来进行比较,以此来判断资源是否做了修改。如果资源没有修改,那么返回304状态,让客户端使用本地的缓存。如果资源已经被修改了,则返回修改后的资源,状态码为200。
Etag
因为Last-Modified的这种可能发生的不准确性,HTTP提供了另外一种方式,那就是Etag属性。Etag是服务器响应请求时,返回当前资源文件的一个唯一标识,当资源发生改变的时候,这个值也会发生改变。
当浏览器下一次发送请求时,浏览器会在请求头中添加一个If-None-Match属性,属性值就是上次返回资源的Etag值。服务器收到请求后会根据这个值来和资源当前的Etag的值来进行比较,一致则返回304,代表资源无更新,继续使用缓存文件,不一致则重新返回资源文件,状态码为200。
总结:
强缓存和协商缓存在缓存命中时都会直接使用本地的缓存副本,区别值在于协商缓存会向服务器器发送一次请求。它们缓存不命中时,都会向服务器发送请求来获取资源。在实际的缓存机制中,强缓存和协商缓存是一起合作使用的。浏览器首先会根据请求的信息判断,强缓存是否命中,如果命中则直接使用资源。如果不命中则根据头信息向服务器发起请求,使用协商缓存,如果协商缓存命中的话,则服务器不返回资源,浏览器直接使用本地资源的副本,如果协商缓存不命中,则服务器返回最新的资源给浏览器。
扩展:DNS缓存和CDN缓存
HTML Meta标签控制缓存(不重要)
上面的浏览器缓存过程使用的都是HTTP头信息控制缓存,其实还有另一种方式控制缓存,就是使用HTML Meta标签。
<meta http-equiv="Pragma" content="no-cache">
用户行为与缓存
- 点击刷新或者按F5:浏览器直接对本地的缓存文件过期,但是会带上If-Modified-Since,If-None-Match,这就意味着服务器会对文件检查新鲜度,返回结果可能是304,可能是200.
- 按Ctrl+F5:浏览器不仅会对本地文件过期,而且不会带上If-Modified-Since,If-None-Match,相当于之前从来没有请求过,返回结果是200
- 地址栏回车:浏览器发起请求,按照正常流程,本地检查是否过期,然后服务器检查新鲜度,最后返回内容。
参考文章:
彻底理解浏览器的缓存机制 - 掘金 (juejin.cn)
【前端浏览器】浏览器缓存(http缓存) && 浏览器本地存储(总结)_浏览器缓存和本地缓存_程序媛小y的博客-CSDN博客