- SelectDB 实时分析性能突出,宝舵成本锐减与性能显著提升的双赢之旅
SelectDB技术团队
大数据物联网dorisselectdb人工智能电商场景数据分析
BOCDOP宝舵早期基于TiDB构建实时数仓,随着数据量增长,在数据处理效率、OLAP能力扩展、功能支持、成本与资源方面存在一定优化空间。为提升数据分析能力并优化成本,宝舵引入SelectDB,达成写入速度提升10倍,成本直降30%的显著成效。本文转录自高瑞军(宝尊科技高级架构师)在DorisSummitAsia2024上的演讲,经编辑整理。业务背景宝尊集团创立于2007年,是中国品牌电商服务行业
- 【Apache Storm】
茉菇
apachestorm大数据
一、Storm简介1、概述官网地址:https://storm.apache.org/index.htmlApacheStorm是一个开源的、分布式的实时计算系统,专为处理流式数据而设计。它能够处理大量数据流并在极低的延迟下提供实时的结果。相比于传统的批处理系统,Storm具有处理无限数据流的能力,支持非常高的可扩展性和容错机制。Storm可以适用于多种编程语言,具有高度的灵活性。2、核心功能分布
- Python 爬虫实战:如何爬取小红书数据并进行分析
Python爬虫项目
python爬虫开发语言selenium测试工具
一、引言随着社交电商的崛起,小红书(Xiaohongshu)作为一款结合了社交和电商的应用,吸引了大量年轻用户。用户在平台上分享购物心得、生活经验以及个性化的消费推荐内容,形成了庞大的用户数据与内容生态。因此,如何从小红书获取数据进行分析,成为了数据科学、市场营销和社交媒体研究中的一个重要课题。本文将介绍如何使用Python编写爬虫爬取小红书的数据,分析如何通过小红书的开放API获取用户信息、帖子
- 游戏开发引擎对比:Godot、Unity、Unreal与cocos2d的优劣分析
scoone
游戏引擎godotunity
在游戏开发的世界中,选择合适的游戏引擎是项目成功的关键之一。本文将对比四种流行的游戏开发引擎:Godot、Unity、UnrealEngine和cocos2d,分析各自的优缺点,帮助开发者做出明智的选择。Godot:优点:开源且免费,无商业授权费用。轻量级,适合中小型游戏开发。使用GDScript脚本语言,易于上手。跨平台支持良好。缺点:社区相对较小,资源不如Unity丰富。在3D游戏开发方面不如
- AXI总线之相关应用
逾越TAO
fpga开发硬件工程笔记
AXI总线作为现代SoC设计的核心互连协议,其应用场景极为广泛,覆盖移动设备、AI加速器、FPGA、存储控制器等多个领域。以下是AXI在不同应用中的关键角色及具体实现案例:一、移动处理器与SoC应用场景:智能手机、平板电脑的SoC(如高通骁龙、苹果A系列、华为麒麟)中,AXI用于连接多核CPU、GPU、ISP(图像信号处理器)、DDR控制器等模块。典型案例:ARMCortex-A系列多核集群:AX
- 基于python的ansys_基于python的感知机
weixin_39687990
基于python的ansys
一、1、感知机可以描述为一个线性方程,用python的伪代码可表示为:sum(weight_i*x_i)+bias->activation#activation表示激活函数,x_i和weight_i是分别为与当前神经元连接的其它神经元的输入以及连接的权重。bias表示当前神经元的输出阀值(或称偏置)。箭头(->)左边的数据,就是激活函数的输入2、定义激活函数f:deffunc_activator(
- python ansys workbench联动_【干货】如何在ANSYS WORKBENCH中关联几何模型和有限元模型...
weixin_39644377
pythonansysworkbench联动
原标题:【干货】如何在ANSYSWORKBENCH中关联几何模型和有限元模型我们都知道,通过诸如HPERMESH这样的有限元网格划分软件得到的模型,在传入ANSYS以后,只包含节点和单元信息。但是当我们在WB中使用模型操作时,有时候需要选择几何特征,如在圆孔面上施加圆柱支撑,而此时对象只有单元节点信息,并无体面线的几何信息,该怎么办呢?显然,处理此问题的有效途径,在于把有限元模型与该有限元模型对应
- 信创系统安全优化与持续改进策略有哪些?
weixin_37579147
系统安全安全
信创系统(信息技术应用创新系统)的安全优化与持续改进是保障国产化技术生态安全可靠运行的关键。以下从技术、管理、组织等多个维度提出系统性策略,并结合实际场景展开说明:一、技术层面的安全优化策略1.核心组件安全加固国产化组件漏洞管理:建立针对国产操作系统(如统信UOS、麒麟)、数据库(达梦、OceanBase)的漏洞扫描与修复机制,联合厂商建立漏洞情报共享平台。硬件层可信计算:采用基于国产芯片(如鲲鹏
- python ansys workbench联动_如何在ANSYS WORKBENCH中关联几何模型和有限元模型
YUNYA麻麻
pythonansysworkbench联动
我们都知道,通过诸如HPERMESH这样的有限元网格划分软件得到的模型,在传入ANSYS以后,只包含节点和单元信息。但是当我们在WB中使用模型操作时,有时候需要选择几何特征,如在圆孔面上施加圆柱支撑,而此时对象只有单元节点信息,并无体面线的几何信息,该怎么办呢?显然,处理此问题的有效途径,在于把有限元模型与该有限元模型对应的几何模型进行关联,再一起导入到MECHANICAL中进行分析,则既能够既享
- 【商城实战(43)】探秘知名商城架构:解锁电商成功密码
奔跑吧邓邓子
商城实战架构微服务springboot商城实战商城架构
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- Pandas完全指南:数据处理与分析从入门到实战
xiaoyu❅
pythonpythonpandas开发语言
目录引言一、Pandas环境配置与核心概念1.1安装Pandas1.2导入惯例1.3核心数据结构二、数据结构详解2.1Series创建与操作2.2DataFrame创建三、数据查看与基本操作3.1数据预览3.2索引与选择3.3数据排序四、数据清洗实战4.1处理缺失值4.2处理重复值4.3数据类型转换4.4字符串处理五、数据处理进阶5.1数据筛选5.2列操作5.3应用函数六、数据分组与聚合6.1基础
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 信息收集综合
只不过是胆小鬼罢了
信息收集phpweb安全安全
1《应用服务器资产分析与角色定性详解》在网络安全领域,对应用服务器的资产分析与角色定性是至关重要的工作。通过对服务器的操作系统、IP资产、端口资产等方面进行详细分析,可以更好地了解服务器的特性与用途,从而为网络安全防护提供有力支持。本文将从多个维度深入探讨应用服务器的资产分析与角色定性方法。一、操作系统分析1.Web大小写敏感性在分析应用服务器的操作系统时,Web大小写敏感性是一个重要的参考因素。
- 从关键词到权重:TF-IDF算法解析
多巴胺与内啡肽.
机器学习tf-idf算法机器学习
文章目录前言一、TF-IDF:关键词的“价值”评估师二、TF-IDF的计算:拆解关键词的“价值”三、TF-IDF的应用:从搜索引擎到文本挖掘四、代码实现:从《红楼梦》中提取核心关键词1、分卷处理1.1代码功能1.2代码实现1.2.1、读取文件1.2.2逐行处理1.2.3.关闭文件2、分词与停用词过滤2.1代码功能2.2代码实现2.2.1读取分卷内容构建DataFrame:2.2.2分词与停用词过滤
- weixin049校园外卖平台设计与实现+ssm(文档+源码)_kaic
开心毕设kaic_kaic
模拟退火算法散列表随机森林支持向量机启发式算法逻辑回归
校园外卖平台设计与实现摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了校园外卖平台的开发全过程。通过分析校园外卖平台管理的不足,创建了一个计算机管理校园外卖平台的方案。文章介绍了校园外卖平台的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本校园外卖平台有管理员,用户,商家。管理员功能有个人中心,用户管理,商家管理,菜
- 【FPGA教程案例31】通信案例1——基于FPGA的ASK调制信号产生
fpga和matlab
★教程2:fpga入门100例fpga开发FPGA教程ASK调制verilog
FPGA教程目录MATLAB教程目录---------------------------------------------------------------------------------------目录1.软件版本2.ASK调制原理3.ASK调制过程的FPGA实现4.操作步骤与仿真结论5.参考文献1.软件版本vivado2019.22.ASK调制原理幅度键控(Amplitude-Shi
- Node.js系列(4)--微服务架构实践
一进制ᅟᅠ
Node.js架构node.js微服务
Node.js微服务架构实践引言微服务架构已成为构建大规模Node.js应用的主流选择。本文将深入探讨Node.js微服务架构的设计与实现,包括服务拆分、服务治理、通信机制等方面,帮助开发者构建可扩展的微服务系统。微服务架构概述Node.js微服务架构主要包括以下方面:服务拆分:业务领域划分与服务边界服务治理:服务注册、发现与负载均衡通信机制:同步与异步通信方案数据管理:分布式事务与数据一致性可观
- 【免费】1952-2020年全国人均GDP数据
2501_90487648
数据#全国全国人均GDP
1952-2020年全国人均GDP数据1、时间:1952-2020年2、来源:国家统计局、统计年鉴3、指标:全国人均GDP4、范围:全国层面5、指标解释:人均GDP(GrossDomesticProductpercapita)是指一个国家或地区在一定时期内(通常为一年)创造的国内生产总值(GDP)与该地区人口总数的比值。它是衡量国家经济发展水平和居民生活水平的重要指标之一。6、下载链接:1952-
- C++学习笔记:引用
etp_
c++学习笔记
引用是已知变量的别名,通过将引用变量用作参数,函数将使用原始数据而不是其副本。下面将r作为a的别名:inta;int&r=a;就像char*是指向char的指针一样,int&是指向int的引用。(a和r指向相同的值和内存单元)注意:&r表示r引用变量的地址。引用和指针的区别1.必须在声明引用时将其初始化,而不能像指针那样先声明再赋值。2.引用更接近const指针,一旦与某个变量关联起来便有一直效忠
- 【八股文】从浏览器输入一个url到服务器的流程
白衣神棍
八股文web
1.url解析与DNS解析浏览器解析用户输入的URL,提取协议(HTTP\HTTPS)、域名、端口及路径等信息浏览器首先检查本地DNS缓存和系统DNS缓存,若未命中,查询本地hosts文件最后递归查询向本地DNS服务器发起请求,获取域名对应的IP地址这里我想插入一段,讲讲本地DNS缓存、系统DNS缓存、Hosts文件、DNS服务器几者之间的关系首先,不要觉得很复杂,其实本质就是为了根据域名拿IP地
- 2025年计算机毕业设计springboot 智慧社区管理系统
zhihao503
课程设计springboot后端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景关于智慧社区管理系统的研究,现有成果多聚焦于单一功能模块的数字化(如物业缴费或门禁系统),缺乏对多场景服务整合与用户体验优化的系统性研究。国外研究侧重物联网技术应用(如新加坡“智慧国”计划中的社区传感器网络),而国内研究更多关注管理平台的基础框架设计,但针对业主、物业、设备多方
- 《解锁元宇宙构建:AI与云原生区块链的协同奥秘》
程序猿阿伟
人工智能云原生区块链
在科技飞速发展的今天,元宇宙已从最初的概念设想逐渐步入人们的视野,成为全球瞩目的焦点。元宇宙,这个融合了虚拟与现实、跨越时空界限的数字世界,正以其独特的魅力和无限的潜力,引领着新一轮的科技革命和产业变革。而在这场变革的背后,AI与云原生区块链技术宛如两颗璀璨的明星,交相辉映,为元宇宙的构建提供了不可或缺的关键支撑。AI:赋予元宇宙“智慧灵魂”智能内容生成,丰富元宇宙的“物质基础”在元宇宙的广袤世界
- Tsfresh + TA-Lib + LightGBM :A 股市场量化投资策略实战入门
船长@Quant
Python金融科技pythontsfreshTA-LibLightGBM量化技术策略开发
Tsfresh+TA-Lib+LightGBM:A股市场量化投资策略实战入门本项目以A股市场为研究对象,通过量化技术对市场数据进行分析,构建量化投资策略,并利用历史数据回测验证策略的有效性。项目旨在为量化技术初学者提供一个系统的学习框架,帮助读者掌握从数据获取到策略评估的全流程操作。文中内容仅限技术学习与代码实践参考,市场存在不确定性,技术分析需谨慎验证,不构成任何投资建议。适合量化新手建立系统认
- 庖丁解牛:CANoe开发从入门到精通 4 - 1测量与分析窗口 Measurement Setup 2
代码悟者:算法之外的智慧
网络
庖丁解牛:CANoe开发从入门到精通4-1测量与分析窗口MeasurementSetup2第4章CANoe开发从入门到精通4-1测量与分析窗口2文章目录庖丁解牛:CANoe开发从入门到精通4-1测量与分析窗口MeasurementSetup2第4章CANoe开发从入门到精通4-1测量与分析窗口2前言日志文件设置前言目标:掌握测量分析窗口相关知识!口诀:慢慢来,干中学么!日志文件设置格式选择:BLF
- 从零实现B站视频下载器:Python自动化实战教程
木觞清
#编程语言自动化运维
一、项目背景与实现原理1.1B站视频分发机制Bilibili的视频采用音视频分离技术,通过以下方式提升用户体验:动态码率适配(1080P/4K/HDR)分段加载技术(基于M4S格式)内容保护机制(防盗链/签名验证)1.2技术实现路线graphTDA[模拟浏览器请求]-->B[获取加密播放信息]B-->C[解析音视频地址]C-->D[多线程下载]D-->E[FFmpeg合并]二、代码逐层解析2.1请
- vue3当中使用Pinia的store的组件化开发模式
堕落年代
vuevue.js
一、安装与初始化安装Pinianpminstallpinia#或yarnaddpinia目的:引入Pinia核心库,为状态管理提供基础支持。挂载Pinia实例在main.js中初始化并注入Vue应用:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'constapp=createApp(A
- 从基础到实践(十九):DC/DC由来和工作原理介绍
硬件进化论
嵌入式硬件单片机压力测试电脑智能手机数码相机智能手表
第一章DC/DC技术的起源与演进之路1.1电力革命的早期困境(1880s-1940s)在爱迪生与特斯拉的"电流战争"时期,直流供电系统暴露出传输损耗大的致命缺陷。尽管交流电最终成为电网主流,但直流电在终端设备供电的不可替代性催生了最早的电压转换需求。1930年代真空管收音机的普及使这一问题凸显:车载6V蓄电池需升压至200V以上供电子管工作,工程师们通过笨重的机械振动子式换流器(VibratorC
- vscode连接远程服务器docker里的容器--使用remote ssh
欢仔要学习
python学习ubuntu
背景介绍:因为工作的原因,图像相关,模型训练,需要在服务器上面搞,同时,服务器上面的环境配置,全部使用的是docker创建容器的方式。但是呢,之前没有配置好服务器与本机的交互环境,每次更改代码,要上传,下载,很不方便,同时图片也没办法可视化。很不友好。于是就想要使用vscode来连接远程服务器docker;因为docker创建的那个容器相当于是一台ubuntu主机,配置好端口,然后我们从外面去连接
- vue3使用swiper7
我承认都是月亮惹的祸
使用第三方库vue.js前端javascript
vue3中使用swiper7基本使用swiper导入Swiper导入组件import{Swiper,SwiperSlide}from'swiper/vue/swiper-vue.js';导入需要使用到swiper的组件模块importSwiperCore,{Navigation,A11y}from'swiper';这里导入了Navigation模块,也就是使用左右箭头来导航.与A11y是一个无障碍
- Spring Boot 中使用 @Transactional 注解配置事务管理
m0_74823434
面试学习路线阿里巴巴springboot数据库sql
事务管理是应用系统开发中必不可少的一部分。Spring为事务管理提供了丰富的功能支持。Spring事务管理分为编程式和声明式的两种方式。编程式事务指的是通过编码方式实现事务;声明式事务基于AOP,将具体业务逻辑与事务处理解耦。声明式事务管理使业务代码逻辑不受污染,因此在实际使用中声明式事务用的比较多。声明式事务有两种方式,一种是在配置文件(xml)中做相关的事务规则声明,另一种是基于@Transa
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
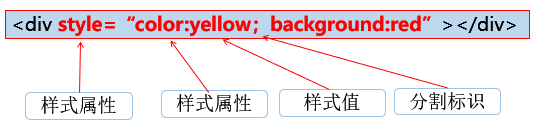
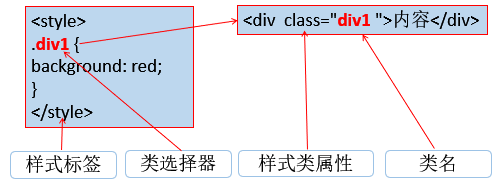
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag