web前端修复钉钉小程序 ICONFONT在ANDROID客户端无法正常显示问题
低版本android他不支持woff2格式的字体,必须要使用woff格式字体,由于从默认iconfont网站上下载来的字体,woff2排在woff之前,所以导致android无法正确识别到woff了
一般从Iconfont官网下载文件后是以下这样子
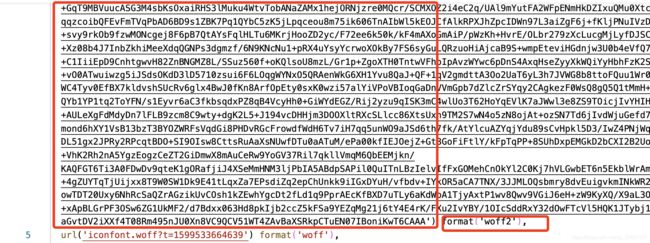
打开文件iconfont.css文件里面会有一长串woff2的url,例如下面这样
参考网址:https://www.freesion.com/article/5933659958/
解决方案:
第一种:
1、把原始下载下来的woff2,替换成钉钉之支持的格式
2、首先找到你从Iconfont里下载下来的Iconfont.woff文件
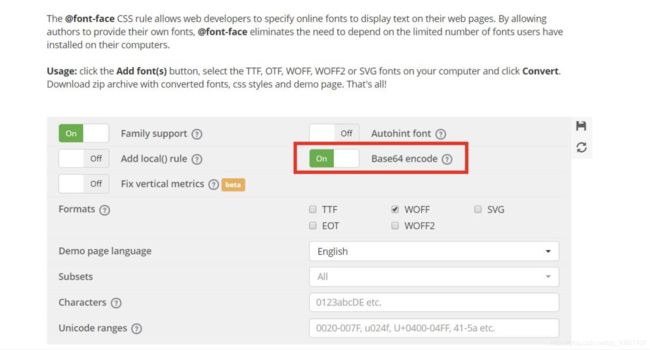
3、找一个能在线转换woff为base64格式的网站,这里推荐:https://transfonter.org/
4、勾选base64 encode,其他默认,截图仅供参考
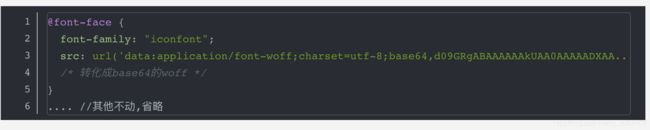
5、点击convert后,你应该得到了一份转化后的字体文件,打开stylesheet.css,找到woff格式的base64代码,整行复制,替换原来iconfont.css里url--woff2.
6、.重点来了!!!必须要把url里的base64代码用''括起来,不然还是不能在钉钉里用,
7、完成后你的iconfont.css应该是这样子的
第二种:
2.使用HTTPS路径的字体文件
这是钉钉大佬提供的方案,由于我直接用的base64,这个方案我还没实践过,其实很简单
1.把本地的woff上传到服务器上,
2.内联的woffurl改成https
由于我没实践过,希望有人能测试下并在评论里反馈下是否可用,这里提供个大概的伪代码
参考网址:https://www.freesion.com/article/5933659958/
版权声明:本文为qq_31061615原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_31061615/article/details/102626961
一篇教程:如何在钉钉小程序使用iconfont(https://blog.csdn.net/qq_31061615/article/details/87936895#iconfont_8)