如何使用CSS做出:
1.左右布局/左中右布局
2.水平居中
3.垂直居中
左右布局/左中右布局
现在提供2种方法,实际操作推荐使用第二种方法:
方法一:
设置每个块级元素的display属性为inline-block;(display属性规定元素该生成的框类型。inline-block是让定义元素作为行内块元素。),这样定义会出现bug,所以还要设置该元素的vertical-align属性为top来解决这个bug。然后给父元素加入text-align: center;可以实现块状子元素水平居中。
html:
元素1
元素2
元素3
css:
.father {
text-align: center;
}
.child {
display: inline-block;
vertical-align: top;
}
方法二:
给所有子元素添加float: left,同时给父元素添加clearfix类,为了解决浮动出现的bug。
html:
元素1
元素2
元素3
css:
.clearfix::after{
content: '';
display: block;
clear: both;
}
.child {
float:left
}
水平居中
1.内联元素居中
将内联元素外部的块级元素的text-align设置为center,即可实现内联元素(inline、inline-block)的水平居中,可设置内联元素的行高line-height控制内联元素所占高度。
html:
水平居中
css:
div.father{
text-align: center;
border: 1px solid red;
}
span.child{
line-height: 40px;
}
内联元素列表:
b, big, i, small, tt
abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
a, bdo, br, img, map, object, q, script, span, sub, sup
button, input, label, select, textarea
内联元素由字体和字体相关设计师设置参数有关。高度不可以控制。
块级元素高度由它内部文档流元素总和决定。
内联元素的margin属性只能控制左右边距
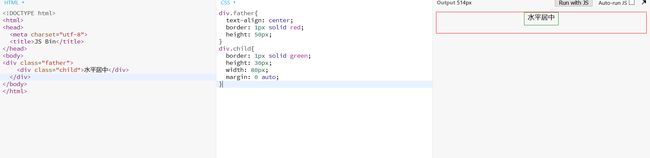
块级元素水平居中
将固定宽度的块级元素的margin-left和margin-right设置成auto,即可实现元素的水平居中
html:
水平居中
css:
div.father{
text-align: center;
border: 1px solid red;
height: 50px;
}
div.child{
border: 1px solid green;
height: 30px;
width: 80px;
margin: 0 auto;
}
 image
image
多个块级元素水平居中
将每个块级元素的display设置为 inline-block,然后将它们的父容器的text-align设置为center,即可让多个块级元素水平居中。
html:
块级元素1
块级元素2
块级元素3
块级元素4
css:
div.father{
text-align: center;
border: 1px solid red;
height: 50px;
}
div.child{
display: inline-block;
}
 image
image
垂直居中
内联元素垂直居中
设置内联元素的行高(line-height)和内联元素的父元素的高度(height)相等,且内联元素的字体大小远小于行高,即可使内联元素垂直居中。
html:
垂直居中
css:
.father {
border: 1px solid red;
height: 80px;
}
.child {
line-height: 80px;
}
 image
image
块级元素垂直居中
1、固定高度的块级元素
通过绝对定位元素距离顶部50%,并设置margin-top向上移元素高度的一半,即可实现垂直居中。
html:
固定高度垂直居中
css:
.father {
border: 1px solid red;
position: relative;
height: 100px;
}
.child {
position: absolute;
top: 50%;
height:40px;
border: 1px solid green;
margin-top: -20px;
}
 image
image
2、未知高度的块级元素
借助css3中的transform属性向Y轴反向偏移50%的方法实现垂直居中
html:
未知高度垂直居中
css:
.father {
border: 1px solid red;
position: relative;
height: 100px;
}
.child {
position: absolute;
top: 50%;
transform:translateY(-50%);
border: 1px solid green;
}
 image
image
转载自:https://www.jianshu.com/p/69264cfa7069