发布微信小游戏项目
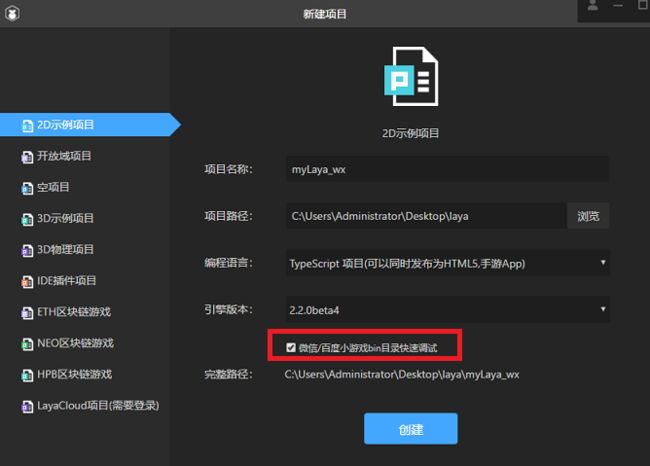
创建项目时,勾选微信/百度小游戏bin目录快速调试
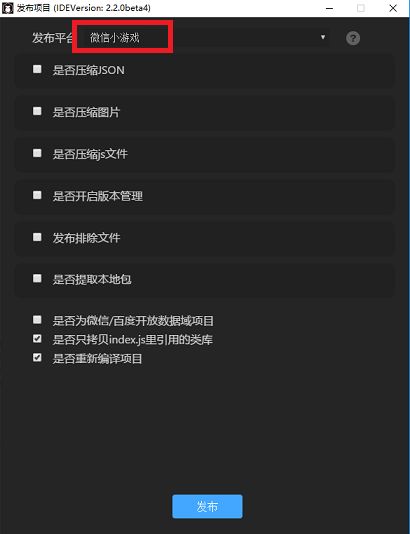
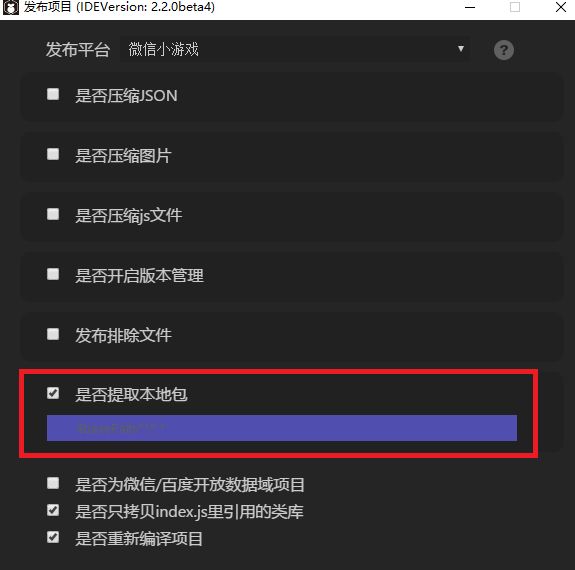
发布项目时,选择发布平台为微信小游戏
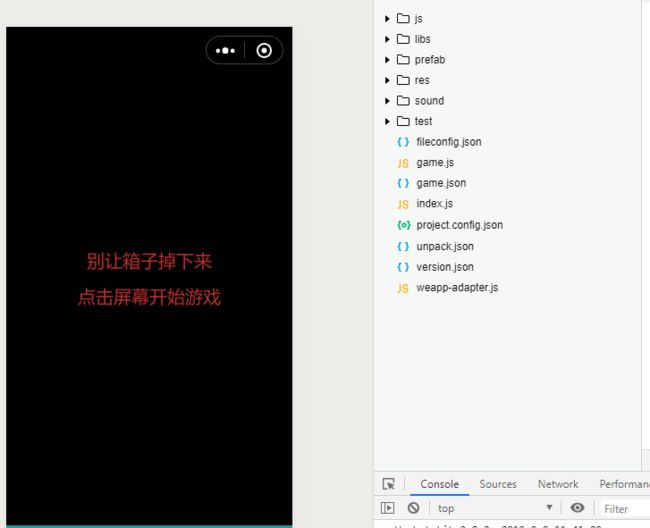
用微信开发者工具打开release/wxgame,这就是微信小游戏项目了,很方便
总结:
白鹭发布微信小游戏和Laya发布微信小游戏差不多
4M包限制与动态资源
由于有4m包限制,所以一般小游戏项目分成主包+远程资源。
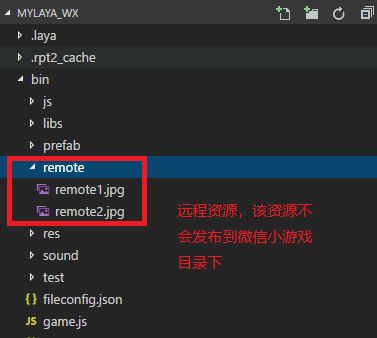
现在我新建一个remote目录,该目录下资源不发布到微信小游戏目录下,而是服务器远程加载。
发布时,勾线是否提取本地包
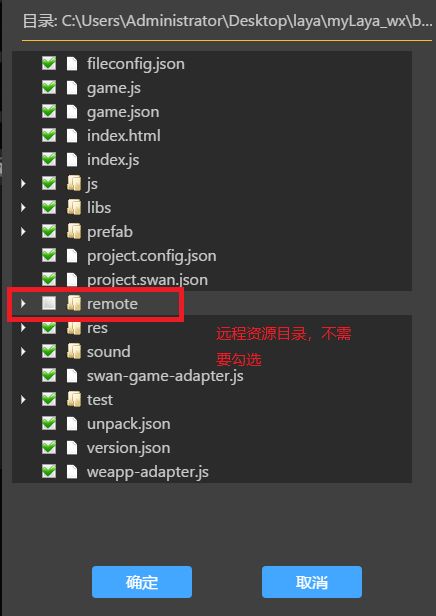
远程资源目录remote不需要勾选
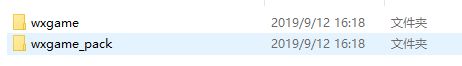
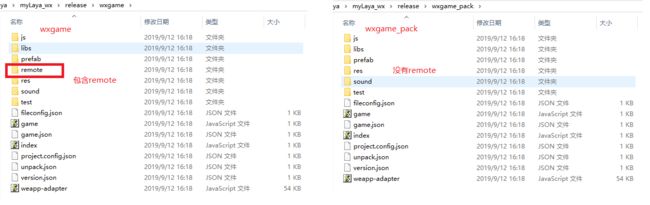
这是发布出的项目有两个文件夹,其中wxgame是常规项目,wxgame_pack是不含remote文件夹的项目
可以看到wxgame_pack确实是不含有remote文件夹的
那么我们微信提交时,只需要提交主包wxgame_pack就行了。将remote资源放到服务器动态加载。
平时我们使用remote的图片是这样的。加载remote.atlas图集,并显示其中test1.jpg
Laya.loader.load("res/atlas/remote.atlas", Laya.Handler.create(this, ()=>{
let sp:Laya.Sprite = new Laya.Sprite();
sp.texture = Laya.loader.getRes("remote/test1.jpg");
this.addChild(sp);
}));
现在资源放在远程服务器了。加载地址就变成了http://xxxxx/res/atlas/remote.atlas,该地址根据你的实际服务器地址决定。
Laya.loader.load("http://127.0.0.1:8011/wxgame/res/atlas/remote.atlas", Laya.Handler.create(this, ()=>{
let sp:Laya.Sprite = new Laya.Sprite();
sp.texture = Laya.loader.getRes("remote/test1.jpg");
this.addChild(sp);
}));
Laya论坛有个方法。就是设置Url.basePath。这样load的每个路径都会自动加上basePath。,而MiniAdpter.nativefiles白名单里的资源,只会从本地加载。
但是实际测试没卵用。这个白名单并不会生效。查看源码bin/libs/laya.core.js,ctrl+F搜索class loader找到加载类,发现并没有地方使用了nativefiles这个白名单。
Laya.URL.basePath = "http://127.0.0.1:8011/wxgame/";
Laya["MiniAdpter"].nativefiles = [
"wxlocal",
"res/atlas/comp.atlas"
]
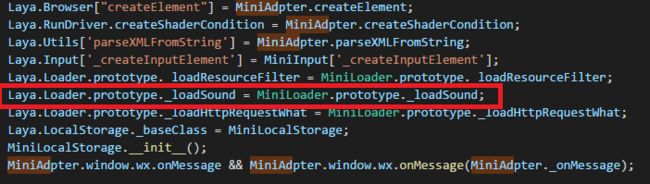
后来使用加载远程声音,则是生效的,跑到源码laya.wxmini.js里瞅了瞅。
加载声音的方法Laya.Loader.loadSound是被MiniLoader._loadSound覆盖过的,而加载图片的方法loadImage还是原来的,所以加载图片白名单没有生效。
所以Laya的微信加载图片这块不走wx,这尼玛白名单用不了啊?
经过1个多小时的调试,这tm就是Laya的Bug。泪目。吃饭去了。白折腾。
开放域项目
现在Laya的开放域比较好用了。
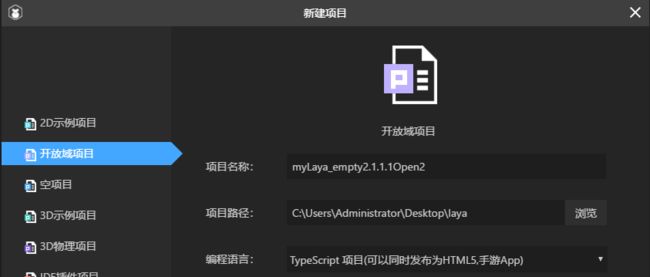
新建开放域项目,里面直接有个排行榜的示例。
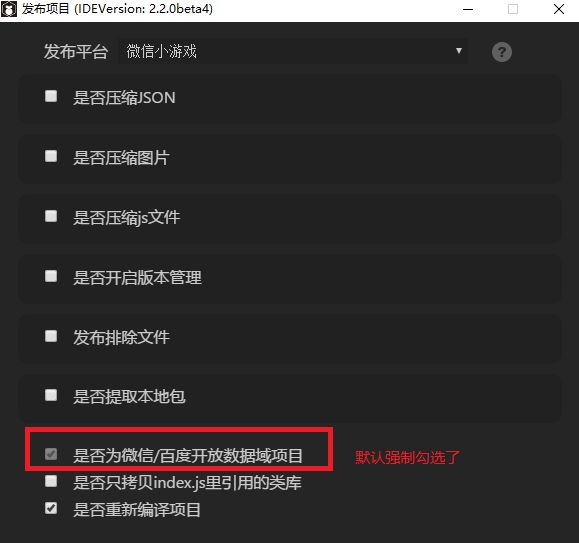
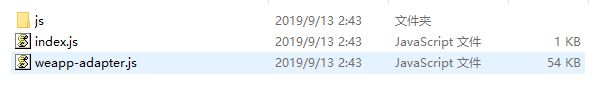
直接发布
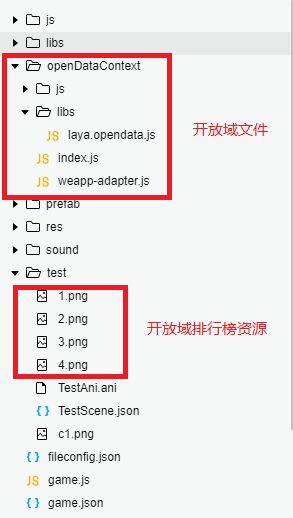
得到较少的文件,复制这些文件,粘贴到主项目bin/openDataContext下。 (openDataContext文件夹需要自己创建)
并将开放域项目下libs/laya.opendata.js也复制到主项目bin/openDataContext下 (libs文件夹需要自己创建)
复制开放域项目下的laya/assets/test的排行榜图片复制到主项目的bin/test下,否则开放域找不到图片地址下载
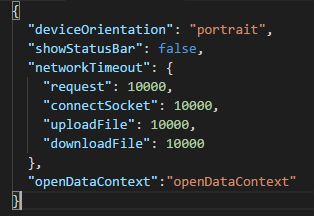
设置主项目release/wxgame/game.json,增加 "openDataContext":"openDataContext"
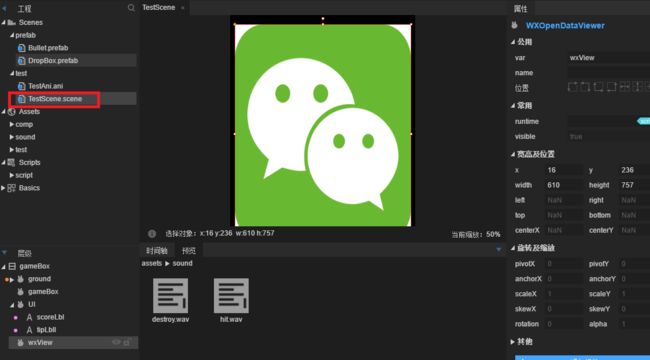
主项目的TestScene中创建一个组件WXOpenDataViewer。 在Basics/UI下倒数第3个。(直接右键-创建UI组件,是没有这个组件的)
这个WxOpenDataViewer是显示开放域的,你可以理解为这是一个电视,里面播着开放域的界面。
主域通知开放域显示排行榜
GameUI.ts:
onEnable(): void {
Laya.loader.load(["res/atlas/test.atlas"],Laya.Handler.create(this,()=>{
//使用接口将图集透传到子域
Laya.MiniAdpter.sendAtlasToOpenDataContext("res/atlas/test.atlas");
}));
}
开放域接收消息,并显示排行榜
Main.ts:
class Main {
constructor() {
//设置子域
Laya.isWXOpenDataContext = true;
Laya.isWXPosMsg = true;
//根据IDE设置初始化引擎
Laya.init(GameConfig.width, GameConfig.height,false);
Laya.stage.scaleMode = GameConfig.scaleMode;
Laya.stage.screenMode = GameConfig.screenMode;
Laya.stage.alignV = GameConfig.alignV;
Laya.stage.alignH = GameConfig.alignH;
// 关于透传接口,请参考: https://ldc2.layabox.com/doc/?nav=zh-ts-5-0-7
if(Laya.Browser.onMiniGame)
wx.onMessage(function(data){
console.log("子域收到消息:", data);
if(data.url == "res/atlas/test.atlas" ){
Laya.loader.load("res/atlas/test.atlas",Laya.Handler.create(this,this.onComplete));
}
}.bind(this));
else
Laya.loader.load("res/atlas/test.atlas",Laya.Handler.create(this,this.onComplete));
}
onComplete(): void {
//初始化rank排行榜
var rank = new BigRank();
//初始化
rank.init();
}
}
把开放域的BigRank的this.getFriendData();注释掉
最终主项目的文件
主项目发布,微信开发者工具打开,最终显示