flutter 阿里 号码认证_【实践】Flutter基于Jenkins的持续集成
前段时间公司重构了一个flutter项目,自动化打包用的是Jenkins,在这过程中页遇到了一些坑,借此写一篇文章来,让大家少走些弯路。
先看一下打包完成的效果图:
image.png
我实现的效果是打包成功后显示工程名+打包模式+分支名,并显示fir扫码安装的地址,这些都是通过插件来完成的,下面会详细介绍到。
在打包之前首先要做一些环境配置的工作,比如:
iOS需要单独配一台Mac来进行打包,因为需要Xcode,Docker是没有Xcode环境
android最好也放在这台Mac上打包,因为你要用Docker的话会遇到文件读写权限的问题
搭建Flutter开发环境
确保本地能打包成功,本地打包请参考iOS,Android
Jenkins环境配置
1. 安装 JRE环境
Jenkins 运行依赖于java环境 ,没有安装的请去官网自行下载安装
2. 安装 Jenkins
千万别用官网下载的pkg包进行安装,它会默认将 Jenkins安装在/Users/Shared目录下,在打包的时候会遇到权限问题, 所以强烈建议大家用brew来安装Jenkins.
安装Jenkins
brew install jenkins命令行启动Jenkins
java -jar /usr/local/Cellar/jenkins/${你的Jenkins版本}/libexec/jenkins.war --httpPort=8080
或
Jenkins打开浏览器,输入 localhost:8080 就可看到Jenkins的web界面
Jenkins开机启动
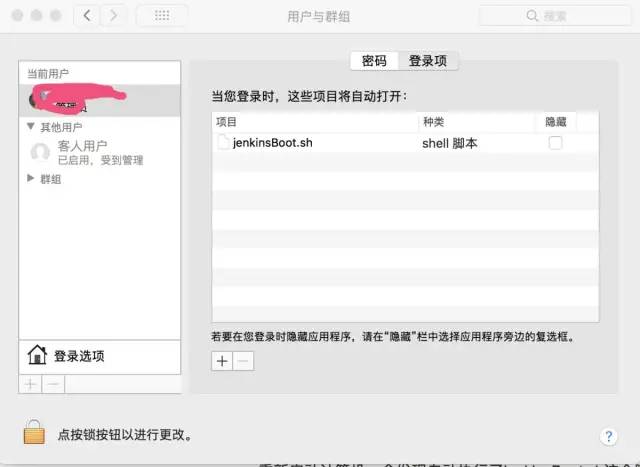
命令行安装的jenkins不自备开机启动功能,每次重启后都要命令行执行启动,非常麻烦,使用以下步骤可以在每次开机后自动拉起一个jenkins的命令行。
3. Jenkins配置
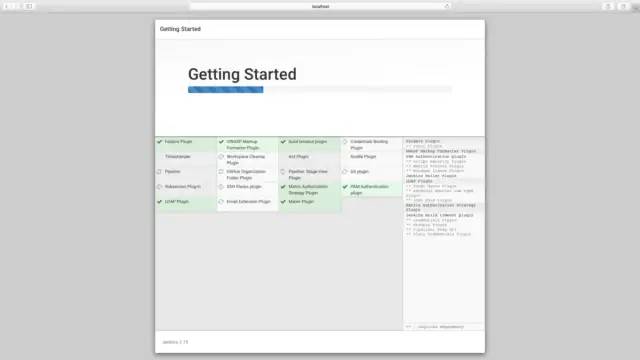
第一次打开Jenkins时需要解锁Jenkins,你看到的页面是这样的
image.png
进入红色字体路径下将密码拷贝到输入框,点击continue
然后点击左侧一个模块进入下载页面,时间可能会很久,耐心等待
image.png
image.png
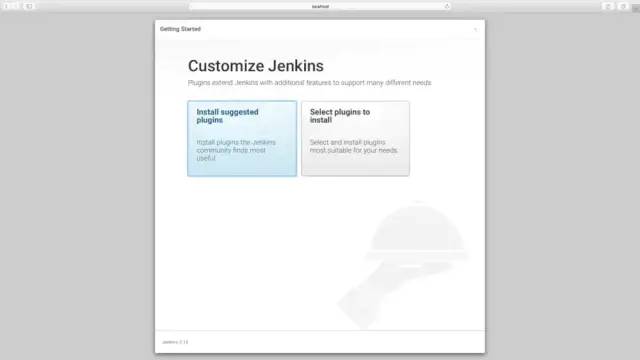
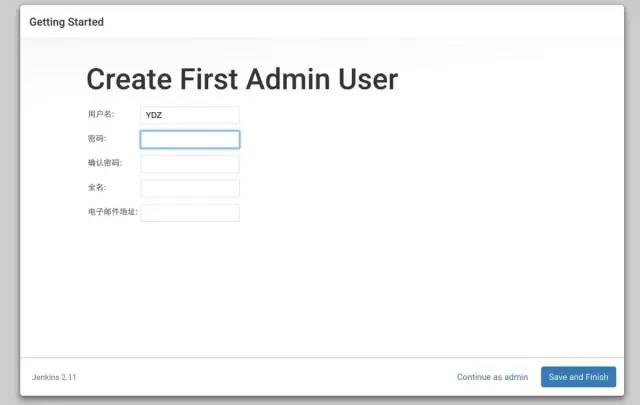
自定义设置用户名及密码,点击保存并完成按钮,进入下图页面。
image.png
安装插件flutter打包所需要的插件,点击系统管理->插件设置
Keychains and Provisioning Profiles Management(iOS证书管理)
Xcode integration(iOS专用)
Gradle plugin(Android专用)
description setter plugin(根据构建日志文件的RegEx,设置每个构建的描述。比如fir的上传地址)
4. 项目工程配置
iOS
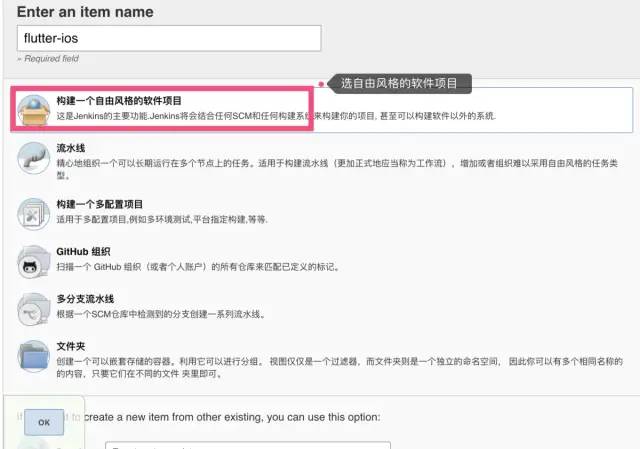
新建项目
image.png
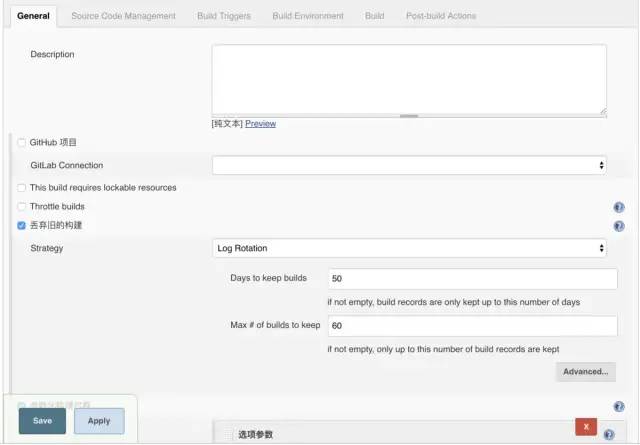
项目构建配置
image.png
打包类型(注意:AdHoc需要在你项目中配置configuration,自行google)
image.png
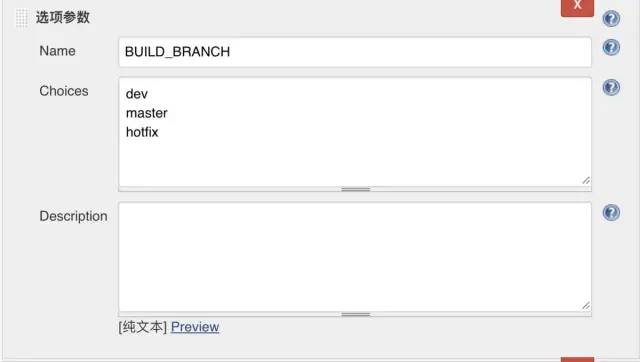
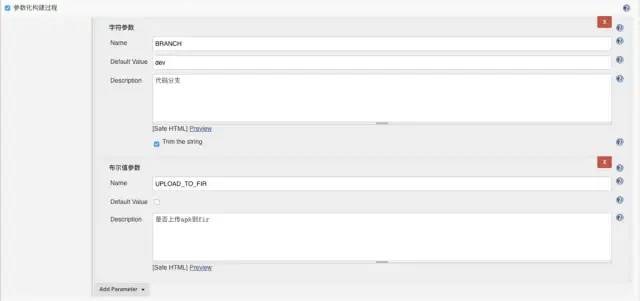
打包分支
image.png
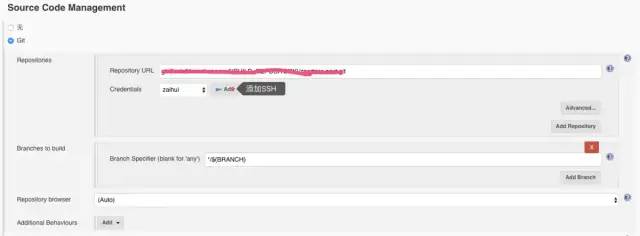
源代码管理
image.png
SSH私钥添加
image.png
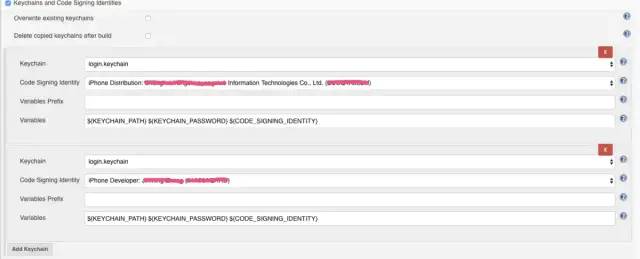
证书和描述文件配置
image.png
image.png
iOS证书和描述文件首先要在系统管理->Keychains and Provisioning Profiles Management中设置和上传后才能在你的项目中选择添加,iOS证书和描述文件的制作我就不多说了,自行Google
image.png
这里的login.keychain文件可能需要自己copy到桌面并改下文件后缀,因为它是隐藏文件
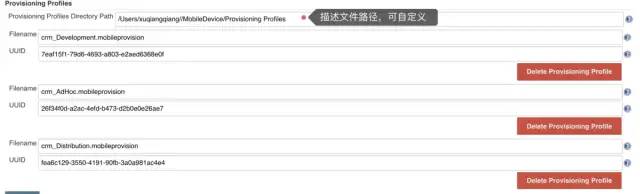
image.png
这里的描述文件都要上传,其实路径就可以写/Users/xxxx/Library/MobileDevice/Provisioning Profiles路径,这是Xcode保存描述文件的路径,上传的时候也可以去这个路径下去上传
image.png
一切准备好后就可以在项目配置中选择证书和描述文件了,这时我们第一次add keychain可能不能去选择Code Signing Identity,需要我们保存一下后就能选择了
image.png
image.png
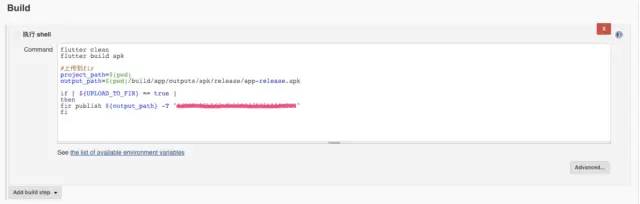
在这里我们使用shell脚本来构建,以便我们构建完成能够上传到fir上。
脚本代码
security set-key-partition-list -S apple-tool:,apple: -s -k "开机密码" ~/Library/Keychains/login.keychain-db
#假设脚本放置在与项目相同的路径下
project_path=$(pwd)
# flutter环境变量设置
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
export PATH=/Users/yongjianhe/flutter/bin:$PATH
flutter build ios
cd $project_path/ios
#取当前时间字符串添加到文件结尾
now=$(date +"%Y_%m_%d_%H:%M")
#指定项目的scheme名称
scheme="Runner"
#指定要打包的配置名
configuration=${BUILD_TYPE}
#指定打包所使用的输出方式,目前支持app-store, package, ad-hoc, enterprise, development, 和developer-id,即xcodebuild的method参数
if [ $BUILD_TYPE == "Release" ]
then
export_method="app-store"
elif [ $BUILD_TYPE == "AdHoc" ]
then
export_method="ad-hoc"
else
export_method="development"
fi
#指定项目地址
workspace_path="${project_path}/ios/Runner.xcodeproj"
#指定输出路径
rm -rf "${project_path}/ipa"
mkdir -p "${project_path}/ipa"
output_path="${project_path}/ipa"
#指定输出归档文件地址
archive_path="$output_path/zaihui_crm_${export_method}_${now}.xcarchive"
#指定输出ipa地址
ipa_path="$output_path/zaihui_crm_${BUILD_TYPE}_${BUILD_BRANCH}_${BUILD_REPOSITORY}_${now}.ipa"
#指定输出ipa名称
ipa_name="zaihui_crm_${BUILD_TYPE}_${BUILD_BRANCH}_${now}.ipa"
commit_msg="$1"
#输出设定的变量值
echo "===workspace path: ${workspace_path}==="
echo "===archive path: ${archive_path}==="
echo "===ipa path: ${ipa_path}==="
echo "===export method: ${export_method}==="
echo "===commit msg: $1==="
#先清空前一次build
fastlane gym --scheme ${scheme} --clean --configuration ${configuration} --archive_path ${archive_path} --export_method ${export_method} --output_directory ${output_path} --output_name ${ipa_name}
#上传到fir
if [ ${export_method} != "app-store" ]
then
fir publish ${ipa_path} -T "fir API token" -c $commit_msg
fi
因为我使用的是fastlane指令打包的,所以打包的电脑需要安装fastlane
这里有个地方需要注意的点就是当出现打包失败是由于运行flutter脚本错误造成的时候,这个原因可能是你当前的flutter版本运行flutter build iOS时,在Generated.xcconfig中并没有生成FLUTTER_BUILD_MODE参数,这个是运行flutter脚本所需要的参数,不过没事,你只需要在你的工程文件再添加一个脚本就行了。
image.png
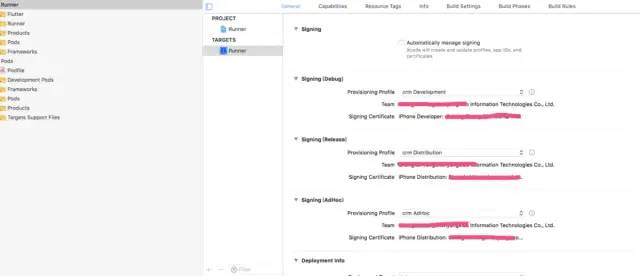
最后还要在你的工程中设置描述文件(制作相应环境的描述文件,下载并打开,debug对应开发证书,adhoc和release对应生产证书),到了这里大家可能有个疑问,就是前面我都上传了证书了,为什么这里还要填写,原因是前面上传的证书只是为了保存Code Signing Identity以便在login.keychain去访问他,而不是去保存它,我想描述文件也同样如此,所以我们需要设置描述文件的路径
image.png
构建名称设置工程名+打包模式+分支名
image.png
最后一步,在编译历史中成功显示fir地址,先要设置Html显示
WechatIMG4650.jpeg
image.png
这时候你就能打出iOS包了并显示了
Android
安卓打包相对于iOS来说就简单很多了
作者:xqqlv
链接:https://www.jianshu.com/p/6a3a5e625769