Umi-—前端应用框架(Umi基础)
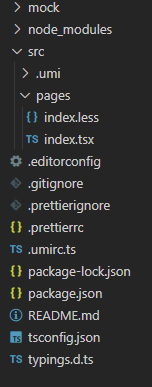
目录结构
根目录
mock
存储 mock 文件,此目录下所有 js 和 ts 文件会被解析为 mock 文件。
node_modules
依赖包目录。
.editorconfig
让使用不同编辑器的开发者在共同开发一个项目时“无痛”地遵循编码规范(编码风格),就可以使用EditorConfig插件,会在项目根目录寻找.editorconfig文件并使用其中定义的编码风格。
.gitignore
.gitignore 是一个隐藏文件,就跟这个文件的字面意思一样,它指明了在用 git 上传文件的时候需要忽略哪些文件。
.prettierrc
在vscode使用右键格式化的时候,会自动帮我们补全一些符号,但有些符号在eslint中就会报语法错误,可以通过在根目录创建.prettierrc文件来进行文件配置
.umirc.ts
配置文件,包含 umi 内置功能和插件的配置。
package-lock.json
锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致。
package.json
包含插件和插件集,以 @umijs/preset-、@umijs/plugin-、umi-preset- 和 umi-plugin- 开头的依赖会被自动注册为插件或插件集。
tsconfig.json
如果一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录。 tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。
typings.d.ts
用 ts 写的模块在发布的时候仍然是用 js 发布,这就导致一个问题:ts 那么多类型数据都没了,所以需要一个 d.ts 文件来标记某个 js 库里面对象的类型。
/src目录
.umi 目录
临时文件目录,比如入口文件、路由等,都会被临时生成到这里。不要提交 .umi 目录到 git 仓库(在.gitigmore文件里设置),他们会在 umi dev 和 umi build 时被删除并重新生成。
layouts/index.tsx
约定式路由时的全局布局文件。
pages 目录
所有路由组件存放在这里。
配置
Umi 在 .umirc.ts 或 config/config.ts 中配置项目和插件,支持 es6。配置如下
export default {
base: '/docs/',
publicPath: '/static/',
hash: true,
history: {
type: 'hash',
},
}
配置文件
如果项目的配置不复杂,推荐在 .umirc.ts 中写配置; 如果项目的配置比较复杂,可以将配置写在 config/config.ts 中,并把配置的一部分拆分出去,比如路由配置可以拆分成单独的 routes.ts:
// config/routes.ts
export default [
{ exact: true, path: '/', component: 'index' },
];
// config/config.ts
import { defineConfig } from 'umi';
import routes from './routes';
export default defineConfig({
routes: routes,
});
ts提示
defineConfig 方法定义配置
import { defineConfig } from 'umi';
export default defineConfig({
nodeModulesTransform: {
type: 'none',
},
routes: [
{ path: '/', component: '@/pages/index' },
],
fastRefresh: {},
});
运行时配置
约定 src/app.tsx 为运行时配置。
运行时配置和配置的区别是他跑在浏览器端,基于此,我们可以在这里写函数、jsx、import 浏览器端依赖等等,注意不要引入 node 依赖。
路由
在 Umi 中,应用都是单页应用,页面地址的跳转都是在浏览器端完成的,不会重新请求服务端获取 html,html 只在应用初始化时加载一次。所有页面由不同的组件构成,页面的切换其实就是不同组件的切换,你只需要在配置中把不同的路由路径和对应的组件关联上。
在配置文件中通过 routes 进行配置,格式为路由信息的数组。
export default {
routes: [
{ exact: true, path: '/', component: 'index' },
{ exact: true, path: '/user', component: 'user' },
],
}
Mock数据
Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发独立自主,不会被服务端的开发所阻塞。
Umi 约定 /mock 文件夹下所有文件为 mock 文件。
命令行工具
umi build
编译构建 web 产物。通常需要针对部署环境,做特定的配置和环境变量修改。
默认产物输出到项目的 dist 文件夹
umi dev
启动本地开发服务器进行项目的开发调试
默认使用 8000 端口,如果 8000 端口被占用,将会使用 8001 端口,以此类推。 你可以通过设置环境变量 PORT 来指定开发端口号。
umi generate
内置的生成器功能,内置的类型有 page ,用于生成最简页面。支持别名调用 umi g。
umi plugin
快速查看当前项目使用到的所有的 umi 插件。
umi help
umi 命令行的简易帮助文档。
umi version
查看当前使用的 umi 的版本号,可以使用别名 -v 调用。
umi webpack
查看 umi 使用的 webpack 配置。
参考:https://umijs.org/zh-CN/docs/directory-structure