- JDK 17 下载
yzpyzp
java开发语言
Oracle官网JDK下载:https://www.oracle.com/java/technologies/javase-downloads.html百度网盘下载:https://pan.baidu.com/s/1qxU-4ZfMyhlr5kbQ6RNHJg?pwd=aa53参考:https://blog.csdn.net/2503_91826368/article/details/147898
- kotlin 泛型约束
weixin_30788731
移动开发
fun>sort(list:List){}冒号之后指定的类型就是泛型参数的上界,对于泛型参数T,只允许使用Comparable的子类型转载于:https://www.cnblogs.com/loaderman/p/10141823.html
- 0918中盟风第一课作业#裂变增长实验室#
中盟风
我的目标用户:兼职,宝妈,网赚,微商我的能力:爱学习把学到的技能去分享品格:说到做到,诚实待人目标:打造个人团队,实现自己和队员们的财务自由实操中定位不明确
- Python文件与流处理:高效读写数据的艺术
不爱说话的分院帽
python快速入门python数据库开发语言
引言作为一名程序员,我们每天都需要与文件打交道——无论是读取配置文件、处理日志文件,还是存储程序生成的数据。Python提供了强大而灵活的文件处理能力,让这些操作变得简单高效。本文将深入探讨Python中的文件与流处理,帮助你掌握这一核心技能。、一、文件操作基础1.打开文件Python使用内置的open()函数来打开文件:#基本语法file=open('example.txt','r')#打开文件
- HTML之创建容器和表格
一百天成为python专家
java开发语言前端csshtmlhtml5
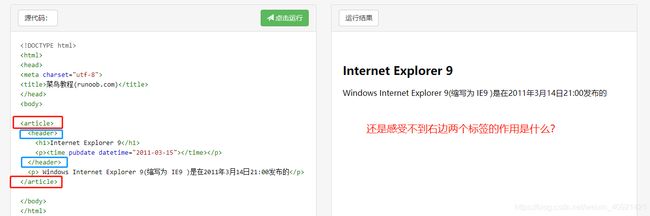
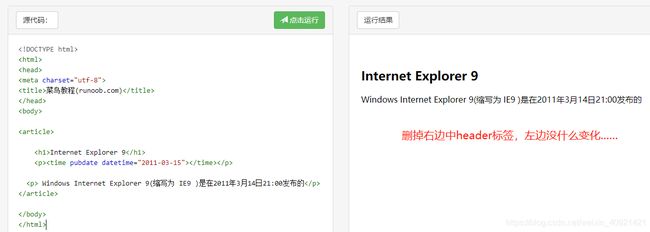
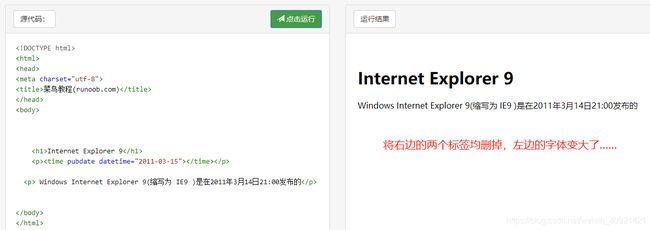
创建容器为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下:kdiv>其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:这里是标题我是
- 大前端开发者如何应对 AI 浪潮:技能提升与职业发展规划
欧阳天羲
大前端与AI的深度融合#AI大前端行业应用与趋势篇人工智能前端
AI技术的爆发正深刻重塑大前端领域的技术栈与职业边界——从代码生成到智能交互,从自动化测试到自主化应用,AI不再是“可选技能”,而是“生存必备”。对于前端开发者而言,这既是挑战(传统技能贬值加速),更是机遇(新职业赛道涌现)。本文将系统梳理AI时代前端开发者的技能升级路线图,解析三大核心职业方向的能力要求,并提供可落地的学习路径与实践方案,帮助开发者在技术变革中实现竞争力跃迁。一、AI时代对大前端
- python爬虫从入门到精通
大模型猫叔
python爬虫数据库
目录一、正确认识Python爬虫二、了解爬虫的本质1.熟悉Python编程2.了解HTML3.了解网络爬虫的基本原理4.学习使用Python爬虫库三、了解非结构化数据的存储1.本地文件2.数据库四、掌握各种技巧,应对特殊网站的反爬措施1.User-Agent2.Cookies3.IP代理五、学习爬虫框架,搭建工程化的爬虫1.创建Scrapy项目2.创建Spider3.编写Spider4.运行Spi
- 从 C# 转 Python 第三天:文件操作、异常处理与错误日志实践
AI、少年郎
java前端数据库c#文件操作异常处理
在软件开发的广阔领域中,Python和C#作为两种备受瞩目的编程语言,各自凭借独特的特性和强大的功能,在不同的应用场景中展现出卓越的性能。对于开发者而言,深入理解并熟练掌握这两门语言的核心技能,如文件操作与异常处理,不仅是提升个人编程能力的关键,更是在复杂多变的项目开发中应对各种挑战、确保程序稳定运行的必备条件。在日常的编程工作中,文件操作是实现数据持久化存储、读取配置信息以及处理各种数据文件的基
- python爬虫入门(小白五分钟从入门到精通)
一百天成为python专家
python爬虫开发语言网络爬虫python3.11ipython
网络爬虫的介绍本节主要介绍Pytbon语言中支持网络爬虫的库,此外还将介绍如何获取网站的爬取规则,读者在学习和践过程中一定要严格遵守网站提供的爬取规则。网络爬虫网络爬虫通俗来讲就是使用代码将HTML网页的内容下载到本地的过程。爬取网页主要是为了获取网中的关键信息,例如网页中的数据、图片、视频等。Python语言中提供了多个具有爬虫功能的库,下面将具urHIib库:是Python自带的标准库,无须下
- 前端面试专栏-工程化:27.工程化实践(CI/CD、代码规范)
爱分享的程序员
前端面试通关指南前端面试ci/cd
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情项目实战与工程化模块-工程化实践(CI/CD、代码规范)在团队协作的项目实战中,工程化实践是保障开发效率与代码质量的核心支柱。当项目规模从几人协作扩展到数十人团队时,单纯依赖人工沟通和经验规范会导致效率低下、bug频发。本文聚焦工程化的两大核
- 前端面试专栏-工程化:28.团队协作与版本控制(Git)
爱分享的程序员
前端面试通关指南node.js前端javascript
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情项目实战与工程化模块-团队协作与版本控制(Git)在多人协作的项目中,代码的版本管理是保障开发效率与代码质量的核心环节。Git作为目前最流行的分布式版本控制系统,不仅能追踪代码变更历史,更能通过分支策略、协作流程规范团队工作方式。本文从实战角
- iOS 抓包工具选择与配置指南 从零基础到高效调试的完整流程
HTTPwise
ios小程序uni-appiphoneandroidwebviewhttps
iOS抓包:复杂网络调试的必要技能随着移动端应用越来越依赖网络交互,iOS抓包作为核心调试工具之一,变得尤为重要。无论是调试App与后端的接口通信、排查HTTPS请求加密问题,还是定位网络连接超时、请求异常,抓包都能在关键时刻提供有效支持。然而,iOS系统的封闭性与安全机制,往往让开发者在调试过程中碰壁:证书无法安装:系统严格的证书信任机制使得常规抓包工具很难直接抓取HTTPS请求。无法配置代理:
- web第三次作业
小猫会后空翻
前端cssjavascript
作业要求请使用JS实一个网页中登录窗口的显示/隐藏,页面中拖动移动,并且添加了边界判断的网页效果作业内容代码内容登录窗口拖动*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;}.container{width:100%;height:100%;background-color:#f2f1f2;}
- 早起一小时,你就赢了
金塔488潘顺英
有位前辈跟我算过一笔账:如果每天早起一小时,一个月就比别人多了30个小时。这30个小时,你可以看完几本书,可以在一门新技能上初入门槛……人与人的差距就是这样逐渐拉开的。这笔账算得我热血沸腾,二话不说,当即着手去实施。可是这激情来得快褪去得也快,每天早上被闹钟吵醒的电光石火之间,就为自己找了无数的理由和借口开脱:睡眠不足影响一天的效率;学习不差这一会儿,先再补个觉;明天一定把今天欠下的补回来……等心
- 《复制技能:我靠系统成为篮球天才》方阳刘诗婷(独家小说)精彩TXT阅读
九月文楼
《复制技能:我靠系统成为篮球天才》方阳刘诗婷(独家小说)精彩TXT阅读主角:方阳刘诗婷简介:开局惨遭深爱女友劈腿,还目睹女友与校篮球队的其他人勾搭。一股无名火直冲心头,同时也有一个奇怪的声音在我的脑海中出现:【恭喜宿主,激活最强篮球系统,宿主只要和他人打球,就能够一定程度复制对方的篮球技术,能够复制的上限和完成度需要根据宿主在篮球界的名声,影响力等等因素来决定。】可关注微信公众号【冰晶文楼】去回个
- 飞算 JavaAI:全程智能引导开发,十倍提效让你快速成为 Java 高手
飞算JavaAI开发助手
java开发语言
在Java开发领域,高效完成项目开发、提升开发技能是每一位开发者的追求。而飞算JavaAI的出现,为开发者带来了全新的开发体验,它实现从需求分析、软件设计到工程代码生成的全程智能引导,一气呵成,能十倍提效,助力程序员一天成为Java高手,成为Java开发中的得力助手。飞算JavaAI的智能引导采用全自动线性引导模式,通过五个步骤帮助开发者完成需求拆解、设计、工程代码生成,助力开发者高质量快速完成功
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- 人脸识别实战:使用Python OpenCV 和深度学习进行人脸识别(2)
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- 1.16,77
知行思合一
七项重要的感知力和技能1、对个人能力的感知力--我能行;2、对自己在重要关系中的价值的感知力--我的贡献有价值,大家确实需要我。3、对自己在生活中的力量或影响的感知力--我能够影响发生在自己身上的事情。4、内省能力强:有能力理解个人的情绪,并能利用这种理解做到自律以及自我控制。5、人际沟通能力强:善于与他人合作,并在沟通、协作、协商、分享、共情和倾听的基础上建立友谊。6、整体把握能力强:以有责任感
- 银行从业资格证的作用
但眉上风止i
当前银行业求职竞争不断之大,持证应聘成功率增1倍。在近年来的银行招聘中,通过银行从业资格考试的人员的应聘成功率与其他求职者相比也高出近1倍。根据统计,历年成功拿到银行offer的学员中,71%的人持有银行从业、会计从业、证券从业等金融行业相关资格证书。证书在求职大军中是绝对的加分项,对刚毕业没什么专项技能的大学生而言,这是一个非常好的机会。业内人士称,大学毕业生的专业知识和实践能力并不能完全满足银
- 采取行动
张林川_479b
一旦你知道自己想要什么还有目前拥有什么,下一步就是采取行动。但是要采取什么行动呢?创造就是创新,有异于守旧。教育向来强调守住旧传统,所以一般学生的创新经验有限。创新也是一种可以培养出来的技能。当你以实现创造理念为目标来采取行动,但行动可能成功,也可能失败。当行动奏效了,你可以继续同样的行动,或者喊停。有时候,继续会有功效,有时不会。藉由观察当下成效的改变,你可以知道接下来要怎么做。这一切行动,不管
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- xss的利用
m0_73832254
xss前端
目录一、XSS的原理和分类二、常见的XSS标签和属性三、Xss漏洞分类1.反射性xss反射性XSS典型攻击场景基于URL参数的反射性XSS基于表单参数的反射性XSS利用HTML标签属性的反射性XSS2.存储型XSS存储型XSS的高频攻击场景社交平台评论区论坛发帖与私信系统电商平台商品描述3.基于DOM的XSS攻击原理剖析DOM型XSS典型攻击场景与案例基于URL参数的DOM型XSS基于localS
- xss漏洞-反射+存储+DOM
xiaoheizi安全
XSS漏洞合集web安全xss
XSS跨站-反射型&存储型&DOM型等产生原理:服务器没有对用户提交的数据做过滤或者过滤不严谨,直接回显到了用户浏览器,浏览器对其进行了js解析并执行,导致了xss漏洞。攻击原理:攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的HTML代码,在用户端注入恶意的可执行脚本,若服务器对用户的输入不进行处理或处理不严,浏览器就会直接执行用户注入的脚本。利用:确认漏洞存在后可
- 啊
白银飞鸟
A团近战:武僧先生你好,有什么事情可以帮到你?武僧先生:我要说的事,你们千万别害怕A团近战:我们是天团近战,我们不会怕,你请说武僧先生:我不小心把LB拖出了技能栏A团近战:LB是什么东西?武僧先生:不是什么东西,是最终幻想14里的技能E团近战:图(崩拳)武僧先生:不是普通技能,是特殊技能E团近战:图(演奏)武僧先生:额它不是娱乐技能E团近战:翻转图(抚摸)武僧先生:技能呢?是技能不是表情动作!E团
- Gitlab安装整理
xq123joes
centos
gitlab安装笔记1、安装gitlab服务2、修改配置文件3、操作gitlab服务nginx配置1、安装gitlab服务#/usr/bin/bash#version:gitlab-ce10.5.6#document:https://docs.gitlab.com/omnibus/manual_install.html#更新gitlab国内镜像cat/etc/yum.repos.d/gitlab-
- 内核编译配置选项简介 (2.4.18-rmk7-pxal)(转)
wenlifu71022
linux内核编译网络idesystemlinuxnetworkinglinux内核
http://blog.chinaunix.net/u1/40228/showart_335965.htmlCodematurityleveloptions代码成熟度选项[*]Promptfordevelopmentand/orincompletecode/drivers显示尚在开发中或尚未完成的代码与驱动.除非你是测试人员或者开发者,否则请勿选择我是开发者,所以选[*][]Promptforob
- 革命老区涉县千名留守妇女组织起来了,每天学习技能只为了居家可就业。助力乡村振兴
85c9fc40e512
#妇女就业问题,是最大的民生问题,我们为革命老区涉县,千名留守妇女居家就业谋幸福,星星之火可以燎原,一起努力春华秋实#太行巾帼出太行
- 短视频剪辑一个月能挣多少钱?做剪辑师有发展前景吗?
测评君高省
短视频营销如今一种潮流,并且视频剪辑已经成为一种重要技能,只要我们掌握好这项技能,就可以利用它赚钱,所以很多人会在空闲的时间学习视频剪辑技能,那视频剪辑真实收入是多少?下面来我们就来给大家讲解一下这方面的内容。网购前先领券让你省完一笔又一笔,分享赚钱让你数钱数到手抽筋!大家好,我是高省导师浅浅,高省APP是2021年推出的电商导购平台,0投资,0风险、创业、兼职、副业人人可做,高省APP佣金更高,
- vite-plugin-html 插件
无花无酒_3cd3
vite-plugin-html功能HTML压缩能力EJS模版能力多页应用支持支持自定义entry支持自定义template安装(yarnornpm)nodeversion:>=12.0.0viteversion:>=2.0.0yarnaddvite-plugin-html-D或npmivite-plugin-html-D使用在index.html中增加EJS标签,例如在vite.config.t
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&