第三章 Android 开发从入门到实战--简单控件
文章目录
- 1.文本显示
-
- 1.1设置文本的内容
- 1.2设置文本字体大小
- 1.3设置文本的颜色
- 2.视图基础
-
- 2.1设置视图的宽高
- 2.2设置视图的间距
- 2.3设置视图的对齐方式
- 3.常用布局
-
- 3.1线性布局LinearLayout
- 3.2相对布局RelativeLayout
- 3.3网格布局GridLayout
- 3.4滚动视图ScrollView
- 4.按钮触控
-
- 4.1Button
- 4.2点击事件
- 4.3长按点击事件
- 4.4禁用与恢复按钮
- 5.图像显示
-
- 5.1图像视图ImageView
- 5.2图像按钮ImageButton
- 5.3同时展示文本与图像
- 6.实战项目:计算器
-
- 6.1案例-计算器-界面编码
- 6.2案例-计算器-逻辑处理编码
- 7.练习题
本专栏主要在B站学习视频: B站Android视频链接
本视频范围:P17—P36
本章包含五个内容:文本显示、视图基础、常用布局、按钮触控、图像显示
1.文本显示
1.1设置文本的内容
设置文本内容有两种方式:
- 在XML文件中通过属性android:text设置文本
- 在Java 代码中调用文本视图对象的setText方法设置文本
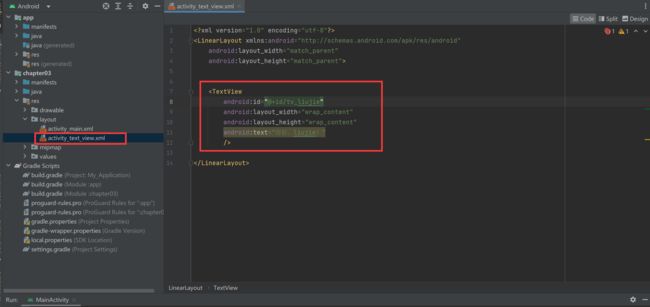
第一种方式【在XML文件中通过属性android:text设置文本】:
在chapater03里面创建一个布局:



编写代码:
先xml文件编写

再创建activity:

在AndroidManifest.xml中临时将主activity改为目前用的activity

第二种方式【在Java 代码中调用文本视图对象的setText方法设置文本】:
在前面的基础上,只需要在activity中添加以下代码就行

备注:
在xml中出现一个警告

最好定义在strings.xml中,因为如果后面很多用到这个文本,当文本需要修改时候,则需要每个地方修改。
1.2设置文本字体大小
方法一: 在Java代码中调用setTextSize方法,即可指定文本大小。
方法二: 在XML文件中则通过属性android:textSize指定文本大小,此时需要指定字号单位。
- px:它是手机屏幕的最小显示单位,与设备的显示屏有关。
- dp:它是与设备无关的显示单位,只与屏幕的尺寸有关。
- sp:它专门用来设置字体大小,在系统设置中可以调整字体大小。
首先创建新的activity
方法二:在XML文件中设置大小




综上:
dp的UI效果只在相同尺寸的屏幕上相同,如果屏幕尺寸差异过大,则需要重做dp适配。这也是平板需要单独做适配的原因,可见dp不是比例。
代码测试这几个单位的差别:
备注:sp随手机系统设置变大变小,另外两个不会随系统设置变化大小
在java中【activity】设置大小的时候,官方默认使用SP
1.3设置文本的颜色
在Java代码中调用setTextColor方法即可设置文本颜色,具体色值可从Color类取。

先创建一个新的activity:
- 在XML文件中则通过属性android:textColor指定文本颜色,色值由透明度alpha和RGB三原色(红色red、绿色green、蓝色blue)联合定义。
- 色值有八位十六进制数与六位十六进制数两种表达方式,例如八位编码FFEEDDCC中,FF
表示透明度,EE表示红色的浓度,DD表示绿色的浓度,CC表示蓝色的浓度。 - 透明度为FF表示完全不透明,为00表示完全透明。RGB三色的数值越大,表示颜色越浓,也就越亮;数值越小,表示颜色越淡,也就越暗。
八位的表示方式:
六位的表示方式:


在XML文件中则通过属性android:textColor指定文本颜色:
设置背景颜色:
2.视图基础
2.1设置视图的宽高
视图宽度通过属性android:layout_width表达
视图高度通过属性android:layout_height表达
宽高的取值主要有下列三种:
- match_parent:表示与上级视图保持一致。
- wrap_content:表示与内容自适应
- 以dp为单位的具体尺寸
先创建activity

通过属性android:layout_width和android:layout_height来设置

通过固定大小来设置
首先确保XML中的宽高属性值为wrap_content,接着打开该页面对应的Java代码,依序执行以下三个步骤:
- 调用控件对象的getLayoutParams方法,获取该控件的布局参数。
- 布局参数的width属性表示宽度,height属性表示高度,修改这两个属性值。
- 调用控件对象的setLayoutParams方法,填入修改后的布局参数使之生效。
2.2设置视图的间距
设置视图的间距有两种方式:
- 外间距: 采用 layout_margin属性,它指定了当前视图与周围平级视图之间的距离。包括layout_margin.layout_marginLeft、layout_marginTop、layout_marginRight、layout_marginBottom
- 内间距: 采用 padding属性,它指定了当前视图与内部下级视图之间的距离。包括padding.paddingLeft、paddingTop、paddingRight、paddingBottd
创建activity:
2.3设置视图的对齐方式
设置视图的对齐方式有两种途径:
- 采用layout_gravity属性,它指定了当前视图相对于上级视图的对齐方式。
- 采用gravity属性,它指定了下级视图相对于当前视图的对齐方式。
layout_gravity与gravity的取值包括: left、top、 right、bottom,还可以用竖线连接各取值,例如“left|top”表示即靠左又靠上,也就是朝左上角对齐。
创建activity:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="#ffff99"
android:orientation="horizontal">
<!--第一个子布局背景为红色,它在上级视图中朝下对齐,它的下级视图则靠左对齐-->
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:layout_margin="10dp"
android:background="#ff0000"
android:padding="10dp"
android:layout_gravity="bottom"
android:gravity="left"
>
<!--内部视图的宽度和高度都是100dp,且背景色为青色-->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ffff"
>
</View>
</LinearLayout>
<!--第二个子布局背景为红色,它在上级视图中朝上对齐,它的下级视图则靠右对齐-->
<LinearLayout
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_weight="1"
android:layout_margin="10dp"
android:background="#ff0000"
android:padding="10dp"
android:layout_gravity="top"
android:gravity="right"
>
<!--内部视图的宽度和高度都是100dp,且背景色为青色-->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00ffff"
>
</View>
</LinearLayout>
</LinearLayout>
效果展示:
3.常用布局
3.1线性布局LinearLayout
线性布局内部的各视图有两种排列方式:
- orientation属性值为horizontal时,内部视图在水平方向从左往右排列。
- orientation属性值为vertical时,内部视图在垂直方向从上往下排列。
如果不指定orientation属性,则LinearLayout默认水平方向排列。
创建activity:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="横排第一个"
android:textSize="17sp"
android:textColor="#000000"
>
</TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="横排第二个"
android:textSize="17sp"
android:textColor="#000000"
>
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="竖排第一个"
android:textSize="17sp"
android:textColor="#000000"
>
</TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="竖排第二个"
android:textSize="17sp"
android:textColor="#000000"
>
</TextView>
</LinearLayout>
</LinearLayout>
线性布局的权重概念,指的是线性布局的下级视图各自拥有多大比例的宽高。
权重属性名叫layout_weight,但该属性不在LinearLayout节点设置,而在线性布局的直接下级视图设置,表示该下级视图占据的宽高比例。
- layout_width填0dp时,layout_weight表示水平方向的宽度比例。
- layout_height填0dp时,layout_weight表示垂直方向的高度比例。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="横排第一个"
android:textSize="17sp"
android:textColor="#000000"
>
</TextView>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="横排第二个"
android:textSize="17sp"
android:textColor="#000000"
>
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="竖排第一个"
android:textSize="17sp"
android:textColor="#000000"
>
</TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="竖排第二个"
android:textSize="17sp"
android:textColor="#000000"
>
</TextView>
</LinearLayout>
</LinearLayout>
效果展示:
3.2相对布局RelativeLayout
相对布局的下级视图位置由其他视图决定。用于确定下级视图位置的参照物分两种:
- 与该视图自身平级的视图;
- 该视图的上级视图(也就是它归属的RelativeLayout)
如果不设定下级视图的参照物,那么下级视图默认显示在RelativeLayout内部的左上角。
创建activity:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="150dp"
>
<TextView
android:id="@+id/tv_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#ffffff"
android:text="liujie在中间"
android:textSize="11sp"
android:textColor="#000000"
>
</TextView>
<TextView
android:id="@+id/tv_center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:background="#ffffff"
android:text="liujie在水平中间"
android:textColor="#000000"
android:textSize="11sp"></TextView>
<TextView
android:id="@+id/tv_center_Vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:background="#ffffff"
android:text="liujie在垂直中间"
android:textColor="#000000"
android:textSize="11sp"></TextView>
<TextView
android:id="@+id/tv_Parent_Left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:background="#ffffff"
android:text="liujie在上级左边对齐"
android:textColor="#000000"
android:textSize="11sp"></TextView>
<TextView
android:id="@+id/tv_Parent_Right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="#ffffff"
android:text="liujie在上级右边对齐"
android:textColor="#000000"
android:textSize="11sp"></TextView>
<TextView
android:id="@+id/tv_Parent_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="#ffffff"
android:text="liujie在上级顶部对齐"
android:textColor="#000000"
android:textSize="11sp"></TextView>
<TextView
android:id="@+id/tv_Parent_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#ffffff"
android:text="liujie在上级底部对齐"
android:textColor="#000000"
android:textSize="11sp"></TextView>
<TextView
android:id="@+id/tv_left_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/tv_center"
android:layout_alignTop="@+id/tv_center"
android:background="#ffffff"
android:text="liujie在中间左边"
android:textColor="#000000"
android:textSize="11sp"></TextView>
<TextView
android:id="@+id/tv_right_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/tv_center"
android:layout_alignBottom="@+id/tv_center"
android:background="#ffffff"
android:text="liujie在中间右边"
android:textColor="#000000"
android:textSize="11sp"></TextView>
<TextView
android:id="@+id/tv_above_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/tv_center"
android:layout_alignLeft="@+id/tv_center"
android:background="#ffffff"
android:text="liujie在中间上边"
android:textColor="#000000"
android:textSize="11sp"></TextView>
<TextView
android:id="@+id/tv_below_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_center"
android:layout_alignRight="@+id/tv_center"
android:background="#ffffff"
android:text="liujie在中间下边"
android:textColor="#000000"
android:textSize="11sp"></TextView>
</RelativeLayout>
效果展示:
3.3网格布局GridLayout
网格布局支持多行多列的表格排列。
网格布局默认从左往右、从上到下排列,它新增了两个属性:
- columnCount属性,它指定了网格的列数,即每行能放多少个视图;
- rowCount属性,它指定了网格的行数,即每列能放多少个视图;
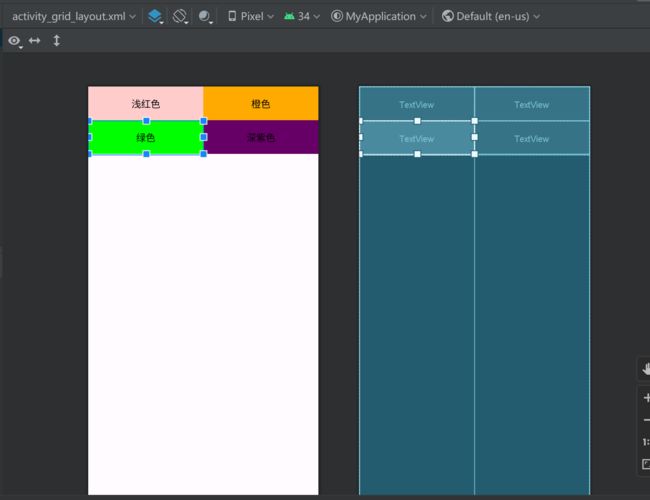
创建activity:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="2"
>
<TextView
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_height="60dp"
android:background="#ffcccc"
android:text="浅红色"
android:textColor="#000000"
android:textSize="17sp"
android:gravity="center"
/>
<TextView
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_height="60dp"
android:background="#ffaa00"
android:text="橙色"
android:textColor="#000000"
android:textSize="17sp"
android:gravity="center"
/>
<TextView
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_height="60dp"
android:background="#00ff00"
android:text="绿色"
android:textColor="#000000"
android:textSize="17sp"
android:gravity="center"
/>
<TextView
android:layout_width="0dp"
android:layout_columnWeight="1"
android:layout_height="60dp"
android:background="#660066"
android:text="深紫色"
android:textColor="#000000"
android:textSize="17sp"
android:gravity="center"
/>
</GridLayout>
3.4滚动视图ScrollView
滚动视图有两种:
- ScrollView,它是垂直方向的滚动视图;垂直方向滚动时,layout_ width属性值设置为match_parent,layout_height属性值设置为wrap_content。
- HorizontalScrollView,它是水平方向的滚动视图;水平方向滚动时,layout_width属性值设置为wrap_content,layout_height属性值设置为match_parent。
先创建activity【此处之后省略】
在水平方向:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="200dp">
<!--水平方向的线性布局,两个子视图的颜色分别为青色和黄色-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<View
android:layout_width="300dp"
android:layout_height="match_parent"
android:background="#aaffff"
/>
<View
android:layout_width="300dp"
android:layout_height="match_parent"
android:background="#ffff00"
/>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
效果展示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--垂直方向的线性布局,两个子视图的颜色分别为绿色和橙色-->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="vertical"
>
<View
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#00ff00"
/>
<View
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#ffffaa"
/>
</LinearLayout>
</ScrollView>
</LinearLayout>
效果展示:
4.按钮触控
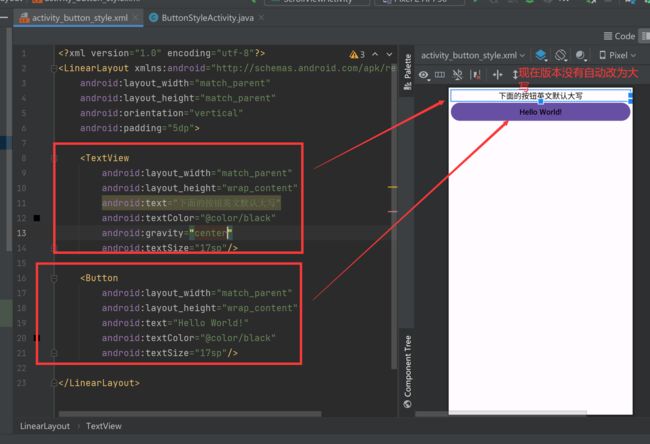
4.1Button
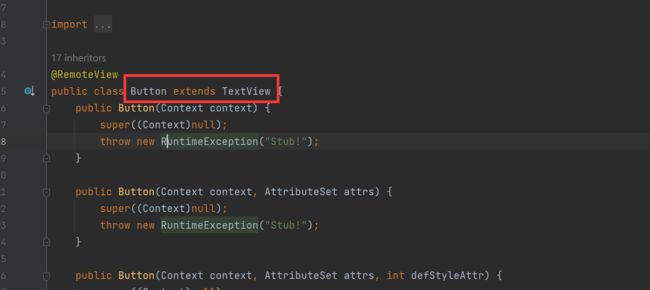
按钮控件Button由TextView派生而来,它们之间的区别有:
- Button拥有默认的按钮背景,而TextView默认无背景;
- Button的内部文本默认居中对齐,而TextView的内部文本默认靠左对齐;
- Button会默认将英文字母转为大写,而TextView保持原始的英文大小写;【最新的中Button中也是保持原始输入,默认保持原始的英文大小写】
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下面的按钮英文默认大写"
android:textColor="@color/black"
android:gravity="center"
android:textSize="17sp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textColor="@color/black"
android:textSize="17sp"/>
</LinearLayout>
效果展示:
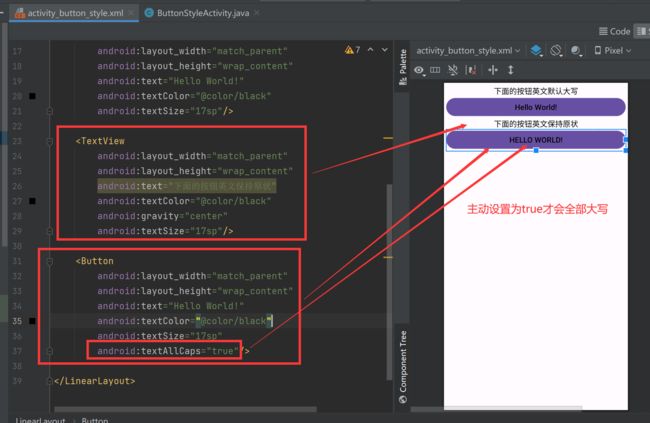
与TextView相比,Button增加了两个新属性:
- textAllCaps属性,它指定了是否将英文字母转为大写,为true是表示自动转为大写,为false表示不做大写转换。【现在默认为false了】
- onClick属性,它用来接管用户的点击动作,指定了点击按钮时要触发哪个方法;
package com.example.chapter03.utils;
import java.text.SimpleDateFormat;
import java.util.Date;
public class DateUtil {
public static String getNowTime(){
SimpleDateFormat sdf = new SimpleDateFormat("HH:mm:ss");
return sdf.format(new Date());
}
}
定义界面:
4.2点击事件
监听器,意思是专门监听控件的动作行为。只有控件发生了指定的动作,监听器才会触发开关去执行对应的代码逻辑。
按钮控件有两种常用的监听器:
- 点击监听器,通过setOnClickListener方法设置。按钮被按住少于500毫秒时,会触发点击事件。
- 长按监听器,通过setOnLongClickListener方法设置。按钮被按住超过500毫秒时,会触发长按事件。
先创建activity
再编写xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_click_single"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="指定单独的点击监听器"
android:textColor="#000000"
android:textSize="15sp"/>
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:gravity="center"
android:textColor="#000000"
android:textSize="15sp"
android:text="这里查看按钮的点击结果"/>
</LinearLayout>
编写java文件:
package com.example.chapter03;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.chapter03.utils.DateUtil;
public class ButtonClickActivity extends AppCompatActivity {
private TextView tv_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button_click);
tv_result = findViewById(R.id.tv_result);
Button btn_click_single = findViewById(R.id.btn_click_single);
btn_click_single.setOnClickListener(new MyOnClickListener(tv_result));
}
static class MyOnClickListener implements View.OnClickListener{
private final TextView tv_result;
public MyOnClickListener(TextView tv_result) {
this.tv_result = tv_result;
}
@Override
public void onClick(View v) {
String desc = String.format("%s 您点击了按钮: %s", DateUtil.getNowTime(),((Button)v).getText());
tv_result.setText(desc);
}
}
}
效果展示:

相较于在xml中添加 android:onClick="doClick"的优点:可插拔,低耦合。
当按钮较多是,可以使用以下方法:
package com.example.chapter03;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.chapter03.utils.DateUtil;
public class ButtonClickActivity extends AppCompatActivity implements View.OnClickListener{
private TextView tv_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button_click);
tv_result = findViewById(R.id.tv_result);
Button btn_click_public = findViewById(R.id.btn_click_public);
btn_click_public.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (view.getId() == R.id.btn_click_public){
String desc = String.format("%s 您点击了按钮: %s", DateUtil.getNowTime(),((Button)view).getText());
tv_result.setText(desc);
}
}
}
效果展示:
4.3长按点击事件
长按监听器,通过setOnLongClickListener方法设置。按钮被按住超过500毫秒时,会触发长按事件。
先创建activity
再编写xml文件:
package com.example.chapter03;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.chapter03.utils.DateUtil;
public class ButtonLongClickActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button_long_click);
TextView tv_result = findViewById(R.id.tv_result);
Button btn_long_click = findViewById(R.id.btn_long_click);
/*匿名内部类 可替换为 lamber表达式 */
btn_long_click.setOnLongClickListener(view -> {
String desc = String.format("%s 您点击了按钮: %s", DateUtil.getNowTime(),((Button)view).getText());
tv_result.setText(desc);
return true;
});
}
}
4.4禁用与恢复按钮
在实际业务中,按钮通常拥有两种状态,即不可用状态与可用状态,它们在外观和功能上
的区别如下:
- 不可用按钮:按钮不允许点击,即使点击也没反应,同时按钮文字为灰色;
- 可用按钮:按钮允许点击,点击按钮会触发点击事件,同时按钮文字为正常的黑色;
是否允许点击由enabled属性控制,属性值为true时表示允许点击,为false时表示不允许点击。
先创建activity
再编写xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_enable"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="启用测试按钮"
android:textColor="#000000"
android:textSize="17sp"/>
<Button
android:id="@+id/btn_disenable"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="禁用测试按钮"
android:textColor="#000000"
android:textSize="17sp"/>
</LinearLayout>
<Button
android:id="@+id/btn_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试按钮 "
android:textColor="#888888"
android:textSize="17sp"
android:enabled="false"/>
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这里查看测试按钮的点击结果"
android:textColor="#000000"
android:textSize="17sp"
/>
</LinearLayout>
编写JAVA代码:
package com.example.chapter03;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.chapter03.utils.DateUtil;
public class ButtonEnableActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn_test;
private TextView tv_result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button_enable);
Button btn_enable = findViewById(R.id.btn_enable);
Button btn_disenable = findViewById(R.id.btn_disenable);
btn_test = findViewById(R.id.btn_test);
tv_result = findViewById(R.id.tv_result);
btn_enable.setOnClickListener(this);
btn_disenable.setOnClickListener(this);
btn_test.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (view.getId() == R.id.btn_enable) {
//启用当前控件
btn_test.setEnabled(true);
//设置按钮的文字颜色
btn_test.setTextColor(Color.BLACK);
} else if (view.getId() == R.id.btn_disenable){
// case R.id.btn_disenable:
//禁用当前控件
btn_test.setEnabled(false);
btn_test.setTextColor(Color.GRAY);
}else {
String desc = String.format("%s 您点击了按钮: %s", DateUtil.getNowTime(),((Button)view).getText());
tv_result.setText(desc);
}
}
}
效果展示:
5.图像显示
5.1图像视图ImageView
图像视图展示的图片通常位于res/drawable***目录,设置图像视图的显示图片有两种方式:
- 在XML文件中,通过属性android:src设置图片资源,属性值格式形如“@drawable/不含扩展名的图片名称”。
- 在Java代码中,调用setlmageResource方法设置图片资源,方法参数格式形如“R.drawable.不含扩展名的图片名称”。
先导入图片:
lmageView本身默认图片居中显示,若要改变图片的显示方式,可通过scaleType属性设定,该属性的取值说明如下:【默认是fitCenter】

在xml中设置:

注意到centerinside和center的显示效果居然一模一样,这缘于它们的缩放规则设定。表面上fitCenter、centerInside、center三个类型都是居中显示,且均不越过图像视图的边界。它们之间的区别在于: fitCenter既允许缩小图片、也允许放大图片,centerInside只允许缩小图片、不允许放大图标,而center自始至终保持原始尺寸(既不允许缩小图片、也不允许放大图片)。因此,当图片尺寸大于视图宽高,centerInside与fitCenter都会缩小图片,此时它俩的显示效果相同;当图片尺寸小于视图宽高,centerInside与center都保持图片大小不变,此时它俩的显示效果相同。
在代码中设置:
5.2图像按钮ImageButton
lmageButton是显示图片的图像按钮,但它继承自lmageView,而非继承Button.
lmageButton和Button之间的区别有:
- Button既可显示文本也可显示图片,ImageButton只能显示图片不能显示文本。
- lmageButton上的图像可按比例缩放,而Button通过背景设置的图像会拉伸变形。
- Button只能靠背景显示一张图片,而ImageButton可分别在前景和背景显示图片,从而实现两张图片叠加的效果。
在某些场合,有的字符无法由输入法打出来,或者某些文字以特殊字体展示,就适合号先切图再放到lmageButton。例如:开平方符√厂
lmageButton与ImageView之间的区别有:
- lmageButton有默认的按钮背景,lmageView默认无背景。
- lmageButton默认的缩放类型为center,而ImageView默认的缩放类型为fitCenter。
5.3同时展示文本与图像
同时展示文本与图像的可能途径包括:
(1)利用LinearLayout对ImageView和TextView组合布局。
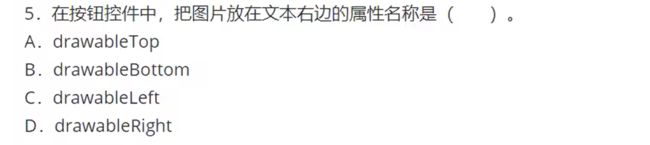
(2)通过按钮控件Button的drawable***属性设置文本周围的图标。
- drawableTop:指定文字上方的图片。
- drawableBottom:指定文字下方的图片。
- drawableLeft:指定文字左边的图片。
- drawableRight:指定文字右边的图片。
- drawablePadding:指定图片与文字的间距。
其中设置背景颜色,由于原本工程中设置了,需要进行一些改动:
6.实战项目:计算器
计算器的界面分为两大部分:
- 第一部分是上方的计算表达式,既包括用户的按键输入,也包括计算结果数字;
- 第二部分是下方的各个按键,例如:从0到9的数字按钮、加减乘除与等号、正负号按钮、小数点按钮、求倒数按钮、平方按钮、开方按钮,以及退格、清空、取消等控制按钮。

线性布局LinearLayout:计算器的整体布局是从上到下排列着的。
网格布局GridLayout:计算器下半部分的几排按钮,正好成五行四列表格分布,适合采用GridLayout。
滚动视图ScrollView:计算器界面如果超出屏幕大小,就要支持滚动。
文本视图TextView:计算结果文本需要使用TextView,且文字靠下靠右显示。
按钮Button:用于0-9的数字按键,以及加减乘除等运算按键。
图像按钮ImageButton:开根号的运算符“√”虽然能够打出来,但是右上角少了一横,所以该按钮要用一张标准的开根号图片显示。
6.1案例-计算器-界面编码
<resources>
<string name="app_name">chapter03</string>
<string name="liujie">你好,liujie!</string>
<string name="代码设置系统自带的颜色">liujie,代码设置系统自带的颜色!</string>
<string name="simple_calculator">简单计算器</string>
<string name="cancel">CE</string>
<string name="divide">÷</string>
<string name="multiply">×</string>
<string name="clear">C</string>
<string name="seven">7</string>
<string name="eight">8</string>
<string name="nine">9</string>
<string name="plus">+</string>
<string name="four">4</string>
<string name="five">5</string>
<string name="six">6</string>
<string name="minus">-</string>
<string name="one">1</string>
<string name="two">2</string>
<string name="three">3</string>
<string name="reciprocal">1/x</string>
<string name="zero">0</string>
<string name="dot">.</string>
<string name="equal">=</string>
</resources>
- 在dimens.xml中编写
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="button_font_size">30sp</dimen>
<dimen name="button_height">75dp</dimen>
</resources>
- 在xml中编写界面代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEEEEE"
android:orientation="vertical"
android:padding="5dp">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/simple_calculator"
android:gravity="center"
android:textColor="@color/black"
android:textSize="20sp"/>
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:text="0"
android:textColor="@color/black"
android:textSize="25sp"
android:lines="3"
android:gravity="right|bottom"/>
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="4"
android:rowCount="5">
<Button
android:id="@+id/btn_cancel"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/cancel"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_divide"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/divide"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_multiply"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/multiply"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_clear"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/clear"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_seven"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/seven"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_eight"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/eight"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_nine"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/nine"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_plus"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/plus"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_four"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/four"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_five"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/five"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_six"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/six"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_minus"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/minus"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_one"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/one"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_two"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/two"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_three"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/three"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<ImageButton
android:id="@+id/btn_sqrt"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:scaleType="centerInside"
android:src="@drawable/sqrt"
/>
<Button
android:id="@+id/btn_reciprocal"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/reciprocal"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_zero"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/zero"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_dot"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/dot"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
<Button
android:id="@+id/btn_equal"
android:layout_width="0dp"
android:layout_height="@dimen/button_height"
android:layout_columnWeight="1"
android:gravity="center"
android:text="@string/equal"
android:textColor="@color/black"
android:textSize="@dimen/button_font_size"
/>
</GridLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
界面效果展示:
6.2案例-计算器-逻辑处理编码
在CalculatorActivity.java中编写逻辑代码:
package com.example.chapter03;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class CalculatorActivity extends AppCompatActivity implements View.OnClickListener {
private TextView tv_result;
//第一个操作数
private String firstNum = "";
//运算符
private String operator = "";
//第二个操作数
private String secondNum = "";
//当前的计算结果
private String result = "";
//显示的文本内容
private String showText = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_calculator);
//从布局文件中获取名叫tv_result的文本视图
tv_result = findViewById(R.id.tv_result);
//下面给每个按钮控件都注册了点击监听器 公用
findViewById(R.id.btn_cancel).setOnClickListener(this);
findViewById(R.id.btn_divide).setOnClickListener(this); //除法按钮
findViewById(R.id.btn_multiply).setOnClickListener(this);//乘法按钮
findViewById(R.id.btn_clear).setOnClickListener(this);//清除按钮
findViewById(R.id.btn_seven).setOnClickListener(this);//7
findViewById(R.id.btn_eight).setOnClickListener(this);//8
findViewById(R.id.btn_nine).setOnClickListener(this);//9
findViewById(R.id.btn_plus).setOnClickListener(this);//加法按钮
findViewById(R.id.btn_four).setOnClickListener(this);//4
findViewById(R.id.btn_five).setOnClickListener(this);//5
findViewById(R.id.btn_six).setOnClickListener(this);//6
findViewById(R.id.btn_minus).setOnClickListener(this);//减法按钮
findViewById(R.id.btn_one).setOnClickListener(this);//1
findViewById(R.id.btn_two).setOnClickListener(this);//2
findViewById(R.id.btn_three).setOnClickListener(this);//3
findViewById(R.id.btn_reciprocal).setOnClickListener(this);//求倒数按钮
findViewById(R.id.btn_zero).setOnClickListener(this);//0
findViewById(R.id.btn_dot).setOnClickListener(this);//.
findViewById(R.id.btn_equal).setOnClickListener(this);//=
findViewById(R.id.btn_sqrt).setOnClickListener(this);//开平方按钮
}
@Override
public void onClick(View view) {
String inputText;
//如果是开根号按钮
if (view.getId() == R.id.btn_sqrt){
inputText = "√";
}else{
//除了开根号之外的其他按钮 先强转 然后获取内容
inputText = ((TextView) view).getText().toString();
}
int id = view.getId();// 点击了清除按钮
if (id == R.id.btn_clear) {
clear();
//点击了取消按钮
} else if (id == R.id.btn_cancel) {//点击了加减乘除按钮
} else if (id == R.id.btn_plus || id == R.id.btn_minus || id == R.id.btn_multiply || id == R.id.btn_divide) {
operator = inputText;//运算符
refreshText(showText + operator);
//点击了等号按钮
} else if (id == R.id.btn_equal) {//加减乘除四则运算
double calculate_result = calculateFour();
refreshOperate(String.valueOf(calculate_result));
refreshText(showText + "=" + result);
//点击了开根号按钮
} else if (id == R.id.btn_sqrt) {
double sqrt_result = Math.sqrt(Double.parseDouble(firstNum));
refreshOperate(String.valueOf(sqrt_result));
refreshText(showText + "√=" + result);
//点击了求倒数按钮
} else if (id == R.id.btn_reciprocal) {
double reciprocal_result = 1.0 / Double.parseDouble(firstNum);
refreshOperate(String.valueOf(reciprocal_result));
refreshText(showText + "/=" + result);
//点击了其他按钮 包括数字和小数点
} else {//上次的运算结果已经出来了
if (result.length() > 0 && operator.equals("")) {
clear();
}
//无运算符,则继续拼接第一个操作数
if (operator.equals("")) {
firstNum = firstNum + inputText;
} else {
//有运算符,则继续拼接第二个操作数
secondNum = secondNum + inputText;
}
//整数不需要前面的0
if (showText.equals("0") && !inputText.equals(".")) {
refreshText(inputText);
} else {
refreshText(showText + inputText);
}
}
}
//加减乘除四则运算,返回计算结果
private double calculateFour() {
switch (operator){
case "+":
return Double.parseDouble(firstNum) + Double.parseDouble(secondNum);
case "-":
return Double.parseDouble(firstNum) - Double.parseDouble(secondNum);
case "*":
return Double.parseDouble(firstNum) * Double.parseDouble(secondNum);
default:
return Double.parseDouble(firstNum) / Double.parseDouble(secondNum);
}
}
//清空并初始化
private void clear() {
refreshOperate("");
refreshText("");
}
//刷新运算结果
private void refreshOperate(String new_result){
result = new_result;
firstNum = result;
secondNum = "";
operator = "";
}
//刷新文本显示
private void refreshText(String text){
showText = text;
tv_result.setText(showText);
}
}
switch语句转为if else语句:ALt+Enter同时选中,弹出对话框,选择“Replace ‘switch‘ with ‘if‘”
效果展示:

注意:其中依然还有很多bug,需要进一步调整
通过本章的学习,读者应该能掌握以下4种开发技能:
(1) 学会在文本控件上正确展示文字。
(2)学会在图像控件上正确展示图片。
(3)学会正确处理按钮的点。
(4)学会在常见布局上排列组合多个控件。
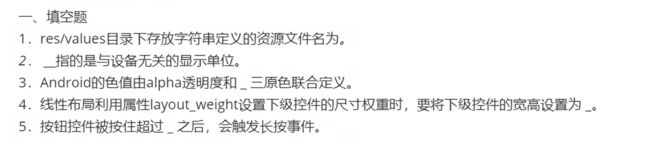
7.练习题

答案:1.strings.xml 2.dp 3.RGB 4.0dp 5.500毫秒

答案:1.x【由view派生】 2.对 3.x【左上】 4.x【垂直方向】 5.对
C1.C 2.B 3.C 4.B 5.D