< CSS小技巧:filter滤镜妙用>
![]()
文章目录
- 前言
- 简述
- 基本语法及案例
-
- 》语法简述
- 》案例
- 拓展
-
- 1. drop-shadow 更加智能的阴影效果
- 2. 网页置灰
- 3. 元素强调、高亮
- 4.节省空间,提高网页加载速度
- 具体案例网页
- 参考文献
- 往期内容
前言
在前端开发中,所有页面都是以渲染的方式,通过HTML + CSS渲染出来的。本质来说,就是一些可以根据逻辑互动的图形元素组成,而在有些时候,我们往往需要拿我们对图片的理解去实现一些样式。为此,CSS中存在filter滤镜这个属性,去实现一些比较特殊的图形渲染方式。
简述
基本概念:CSS滤镜是对常规的CSS的一个扩展子集,可以使应用对象(文字,图片,HTML元素…)产生类似于PhotoShop(PS)中的模糊,通透,边缘发光等效果。
作用: 合理的使用CSS滤镜,可以减少网页使用图片的数量,从而减少网页大小;也可以通过直接修改CSS中滤镜的参数或者用JS动态的修改CSS滤镜参数,从而达到快速更新页面的效果。CSS滤镜丰富了网页作为多媒体向用户提供丰富多彩的资讯内容的展现方式。
基本语法及案例
CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。它的值可以为 filter 函数
》语法简述
filter: []* | none
filter: url(file.svg#filter-element-id)
可以用于 filter(点击跳转文档) 和 backdrop-filter(点击跳转文档) 属性。
它的数据类型由下列过滤器函数之一指定。每个函数需要一个参数,如果参数无效,则滤镜不会生效。
以下是对滤镜函数含义的解释:
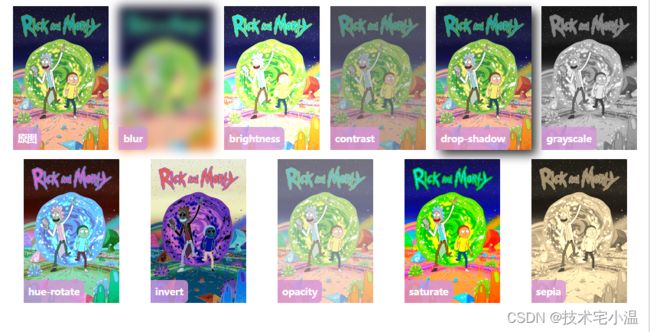
blur(CSS单位值):模糊图像brightness(百分比 / 值) :让图像更明亮或更暗淡(大于1 / 100% 曝光, 小于则反之)contrast(百分比):增加或减少图像的对比度(作用和brightness差不多)drop-shadow(x偏移, y偏移, 模糊大小, 色值):在图像后方应用投影grayscale(百分比):将图像转为灰度图hue-rotate(度数deg):改变图像的整体色调invert(百分比):反转图像颜色opacity(百分比):改变图像透明度(和平时用的透明度一样)saturate(百分比):超饱和或去饱和输入的图像sepia(百分比):将图像转为棕褐色
》案例
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(1.5);
filter: contrast(.5);
filter: grayscale(100%);
filter: hue-rotate(120deg);
filter: invert(1.5);
filter: opacity(.6);
filter: saturate(3);
filter: sepia(1);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;
拓展
1. drop-shadow 更加智能的阴影效果
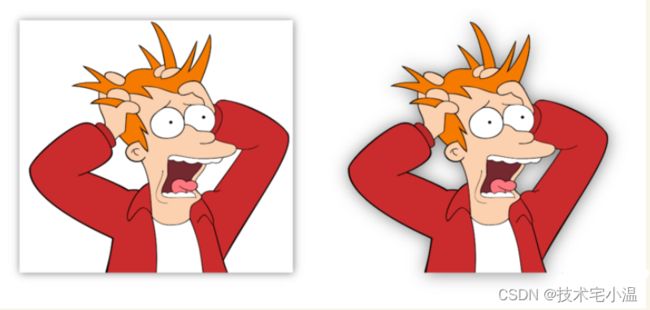
在给元素添加阴影的时候,我们一般采用 box-shadow 属性,通过 box-shadow(x偏移, y偏移, 模糊大小, 阴影大小, 色值, inset) 的语法形式很容易为元素添加阴影效果,但 box-shadow 也有一个缺点,就是在给透明图片添加阴影效果时,无法穿透元素,只能添加到透明图片元素的盒模型上。
这个时候,filter 属性的 drop-shadow 方法就能很好的解决这个问题,用它添加的阴影可以穿透元素,而不是添加到元素的盒模型边框上。
drop-shadow 添加的阴影除了可以穿透透明元素外,阴影效果和 box-shadow 是相同的,如果浏览器支持硬件加速的话,使用 filter 添加的阴影效果会更加逼真。
tips: 注意,drop-shadow需要源图片是透明背景的png
.box-shadow {
box-shadow: 1px 1px 15px rgba(0, 0, 0, .5);
}
.drop-shadow {
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
}
2. 网页置灰
发生重大灾害事故或其他哀悼日时,国企政府网站往往有网页全部置灰的需求。或者很多网页中有鼠标 hover 悬浮到灰色元素上时变成彩色的样式效果。此时就可以使用 filter 属性的 grayscale 方法实现,它可以调整元素灰度,通过给页面元素设置 filter: grayscale(100%) 就可将页面元素置灰。
或者拓展一下思路,配合Javascript,实现鼠标探照灯的功能,网页全局置灰,鼠标悬浮区域圆圈范围内,grayscale(0) 不置灰。
以下示例中,body 标签下添加样式,全局置灰。实际开发,可根据具体情况,置灰某个区域。

当需要紧急置灰网页时,上线一段时间往往需要撤掉这个功能,我们还可以在首次上线时添加以下类似的方法,来控制置灰效果的自动上下线时间,这样到达预定时间就可自动撤去,不用反复部署。
例如: 国家哀悼日一整天,前天的23:59:59 至 隔天 00:00:00。
(function setGray() {
var endTime = Date.parse("Apr 06 2077 00:00:01");
var timestamp = Date.parse(new Date());
if (timestamp <= endTime) {
document.querySelector('body').classList.add('gray');
}
})();
3. 元素强调、高亮
brightness 方法实现元素高亮的效果,可以应用到菜单栏、图片列表 hover 效果,来强调鼠标当前悬浮或选中的内容。下面是对一组按钮菜单栏添加 brightness 和 saturate 两个方法,通过改变亮度和饱和度来高亮元素。

.button {
padding: 0.5em 0.5em;
background: #E0E0E0;
border-radius: 3px;
}
.button.dark {
background: #333;
}
.button:hover:not(.disabled) {
cursor: pointer;
border-radius: 3px;
filter: brightness(110%) saturate(140%);
}
.button.disabled {
filter: grayscale(100%);
}
4.节省空间,提高网页加载速度
实践证明,同一图片减小亮度和对比度及色相饱和度之后的体积与原图相比,可以减小很大一部分体积空间 2M 左右的图片经过弱化后保存,就可以压缩到 1M 左右。
在网页中我们可以使用经过 弱化 的图片,然后通过 CSS filter 将其还原。这样就可以达到压缩资源体积,提升网页加载速度、提高用户体验的目的。
具体案例网页
- 毛玻璃效果
- 破碎玻璃效果
- 使用filter实现的hover效果
- 反色按钮
- 老照片
- 高级版filter编辑器
参考文献
https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter-function
https://segmentfault.com/a/1190000040058430
往期内容
< JavaScript技术分享: 大文件切片上传 及 断点续传思路 >
< 每日技巧: JavaScript代码优化 >
< 每日知识点:关于Javascript 精进小妙招 ( Js技巧 ) >
<Javascript技巧: Javascript 是个难泡的妞,学点技巧征服 “ 她 ” >