Axios、SASS学习笔记
目录
前言
一、Axios基础认识
1、简介
2、相关文档
3、基本配置
4、基础快捷使用
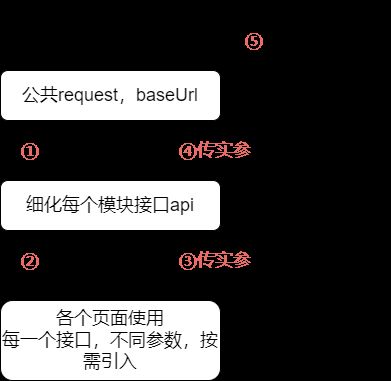
二、Axios封装
1、公共配置文件
2、细化每个接口的配置
3、使用并发送请求
三、SASS
1、简介
2、相关文档
3、使用前奏
4、使用变量
5、嵌套规则
6、父级选择器标识 &
前言
1、打包工程各个页面的统一命名
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')注意:/* webpackChunkName: "about" */不是注释,作用:打包工程时文件的命名开头统一
2、网页地址时有时无的 #
const router = new VueRouter({
mode: "history",//控制网址是否有#,设置了就没有#
base: process.env.BASE_URL,
routes,
});一、Axios基础认识
1、简介
Axios 是一个基于 promise 网络请求库,作用于 node.js 和浏览器中
它是 isomorphic (同构)的,即同一套代码可以运行在浏览器和 node.js 中
在服务端它使用原生 node.js http 模块,而在客户端 (浏览端) 则使用 XMLHttpRequests
2、相关文档
(1)Axios官方文档
起步 | Axios中文文档 | Axios中文网![]() https://www.axios-http.cn/docs/intro(2)现代 JavaScript 教程之Promise
https://www.axios-http.cn/docs/intro(2)现代 JavaScript 教程之Promise
Promise![]() https://zh.javascript.info/promise-basics
https://zh.javascript.info/promise-basics
3、基本配置
(1)安装
npm install axios(2)引入:在main.js文件中引入
// 使用CommonJS规范
const axios = require('axios').default;
// 使用Es6规范
import axios from 'axios'4、基础快捷使用
(1)未带请求参数
/* GET请求 */
axios.get('url',{})
.then((res)=>{//成功
console.log(res)
})
.catch((err)=>{
console.log(err)
})
/* POST请求 */
axios.post("url", {
username: "xxxxxx",
password: "xxxxxx",
})
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
});(2)带请求参数
注意:GET请求带参使用params;POST请求带参使用data
/* GET请求 */
axios({
method:"GET",
url:'',
params:{
key:'',
},
})
.then((res)=>{
console.log(res)
})
.catch((err) => {
console.log(err);
});
/* POST请求 */
axios({
method:"POST",
url:'',
data:{
key:'',
},
headers:{
'content-type':'application/x-www-form-urlencoded',
},
})
.then((res)=>{
console.log(res)
})
.catch((err) => {
console.log(err);
});二、Axios封装
1、公共配置文件
在src文件夹下=》创建request文件夹=》request.js文件
/* request.js */
// 引入axios
import axios from "axios";
// 创建实例,并带上默认配置
const instance = axios.create({
baseURL: "",
// timeout 指定请求超时的毫秒数
// 如果请求时间超过 timeout 的值,则请求会被中断
timeout: 1000, // 默认值是 0 (永不超时)
headers: {'X-Custom-Header': 'f3oobar'} // 默认请求头
});
// 导出实例
export default instance;2、细化每个接口的配置
在src文件夹下=》新建api文件夹=》新建js文件,如about.js、home.js、index.js...
/* /api/index.js */
// 引入axios实例
import instance from '@/request/request.js'
// 获取用户信息(GET请求)
export function userInfo(params){
return instace({
url:"/user",
method:"GET",
params//增强写法
})
}
// 获取用户信息(POST请求)
export function userInfo(data){
return instace({
url:"/user",
method:"POST",
data,
headers:{
'content-type':'application/x-www-form-urlencoded'
}
})
}3、使用并发送请求
到.vue页面文件中,按需引入需要用的接口函数
欢迎登录系统。
三、SASS
1、简介
Sass 是一款强化 CSS 的辅助工具
它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能
这些拓展令 CSS 更加强大与优雅,以及更高效地开发项目
2、相关文档
Sass基础教程 Sass快速入门 Sass中文手册 | Sass中文网Sass是世界上最成熟、稳定和强大的专业级CSS扩展语言![]() https://www.sass.hk/guide/
https://www.sass.hk/guide/
3、使用前奏
(1)快速安装
通过创建Vue脚手架时,勾选【CSS Pre-processors】=>【Sass/SCSS (with dart-sass)】
(2)开启sass
在
5、嵌套规则
在sass中,可以像俄罗斯套娃那样在规则块中嵌套规则块,嵌套关系即父子关系
sass在输出css时会把这些嵌套规则处理好,避免重复书写
注意:此嵌套关系并非严谨的直系父子关系,仅代表包含关系
头部
内容
内容的头部
6、父级选择器标识 &
& 符号在每一层的选择器中,标识当前选择器自身,方便直接在联级中书写伪类等 css 属性