qml入门
window
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window { //root控件,父窗口是主界面
width: 640
height: 480
visible: true
//相对于父控件的偏移量
x: 100
y:100
minimumWidth: 400 //最小宽度
minimumHeight: 300 //最小高度
maximumWidth: 600 //最大宽度
maximumHeight: 450 //最大高度
opacity: 0.9 //0-1,窗口透明度
onWidthChanged: {
console.log("width: ", width)
}
Button {
id: btn1
width: 80
height: 80
focus: true
objectName: "btn1"
background: Rectangle {
border.color: btn1.focus ? "blue" : "red"
}
onClicked: {
console.log("btn1 clicked")
}
Keys.onRightPressed: {
btn2.focus = true
}
}
Button {
id: btn2
x: 120
width: 80
height: 80
objectName: "btn2"
background: Rectangle {
border.color: btn2.focus ? "blue" : "red"
}
onClicked: {
console.log("btn2 clicked")
}
Keys.onLeftPressed: {
btn1.focus = true
}
}
//保存了整个窗口中当前获取焦点的控件
onActiveFocusItemChanged: {
console.log("active focus item changed", activeFocusItem, activeFocusItem.objectName)
}
title: qsTr("my qml")
}
Item与Rectangle
Rectangle控件:自身属性不多,但它继承自Item,因此Item的诸多属性可以使用
focus属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
x: 100
y: 100
z: 1
width : 100
height: 50
color: "red"
focus: false //当前控件可获取焦点
MouseArea {
anchors.fill: parent
onClicked: {
console.log("on clicked")
}
}
Keys.onReturnPressed: {
console.log("on return pressed")
}
}
Rectangle {
x: 120
y: 120
width : 100
height: 50
color: "green"
}
}
anchor属性
anchors.fill→ \to →填充父控件
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
id: rect1
anchors.fill: parent
color: "red"
}
Rectangle {
id: rect2
width : 100
height: 50
color: "green"
}
}
anchors.left、anchors.leftMargin、anchors.top、anchors.topMargin
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
id: rect1
width : 100
height: 50
color: "red"
}
Rectangle {
id: rect2
width : 100
height: 50
anchors.left: rect1.right
anchors.leftMargin: 20
color: "green"
}
Rectangle {
id: rect3
width : 100
height: 50
anchors.top: rect1.bottom
anchors.topMargin: 20
color: "blue"
}
}

3. anchors.centerIn、anchors.horizontalCenter、anchors.verticalCenter
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
id: rect1
width : 100
height: 50
color: "red"
//anchors.centerIn: parent
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
}
}
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
id: rect1
x: 320
y: 240
width : 100
height: 100
color: "red"
border.color: "blue"
border.width: 3
radius: 5
}
}
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
id: rect1
x: 320
y: 240
width : 100
height: 100
color: "red"
gradient: Gradient {
GradientStop { position: 0.0; color: "lightsteelblue" }
GradientStop { position: 1.0; color: "blue" }
}
}
}
Rectangle自定义边框
main.qml
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
MyRectangle {
x: 200
y: 200
myTop: 10
myBottom: 10
}
}
MyRectangle.qml
import QtQuick 2.15
Rectangle {
id: borderRect
property int myTop: 0
property int myBottom: 0
width: 200
height: 100
color: "red"
Rectangle {
id: innerRect
color: "blue"
anchors.fill: parent
anchors.topMargin: myTop
anchors.bottomMargin: myBottom
anchors.leftMargin: 5
anchors.rightMargin: 5
}
}
states与transitions
Item的两个重要属性:states与transitions
状态机states
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
id: root
width: 100; height: 100
color: "blue"
state: "normal"
states: [
State {
name: "red_color"
PropertyChanges { target: root; color: "red"; width: 200 }
},
State {
name: "blue_color"
PropertyChanges { target: root; color: "blue"; height: 200 }
},
State {
name: "normal"
PropertyChanges { target: root; color: "black"; height: 200; width: 200 }
}
]
MouseArea {
anchors.fill: parent
onPressed: {
root.state = "red_color"
}
onReleased: {
root.state = "blue_color"
}
}
}
}
transitions
- 第一种方法:直接属性动画
点击控件产生渐变效果
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
id: flashingblob
width: 75; height: 75
color: "blue"
opacity: 1.0
MouseArea {
anchors.fill: parent
onClicked: {
animateColor.start()
animateOpacity.start()
}
}
PropertyAnimation {
id: animateColor
target: flashingblob
properties: "color"
to: "green"
duration: 1000 //持续时间(ms)
}
NumberAnimation {
id: animateOpacity
target: flashingblob
properties: "opacity"
from: 0.5
to: 1.0
duration: 1000 //持续时间(ms)
}
}
}
点击控件产生伸长效果
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
id: flashingblob
width: 75; height: 75
color: "blue"
opacity: 1.0
MouseArea {
anchors.fill: parent
onClicked: {
animateOpacity.start()
}
}
NumberAnimation {
id: animateOpacity
target: flashingblob
properties: "width"
from: 75
to: 150
duration: 3000 //持续时间(ms)
}
}
}
- 第二种方法:使用预定义的目标与属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
id: rect
width: 100; height: 100
color: "red"
PropertyAnimation on x { //修改当前控件的位置
to: 100
duration: 1000
}
PropertyAnimation on y {
to: 100
duration: 1000
}
}
}
还可以定义动画的执行顺序
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
width: 100; height: 100
color: "red"
SequentialAnimation on color {
ColorAnimation { to: "yellow"; duration: 1000 }
ColorAnimation { to: "blue"; duration: 1000 }
}
}
}
- 第三种:在状态改变的时候做动画
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
width: 75; height: 75
id: button
state: "RELEASED"
MouseArea {
anchors.fill: parent
onPressed: button.state = "PRESSED"
onReleased: button.state = "RELEASED"
}
states: [
State {
name: "PRESSED"
PropertyChanges { target: button; color: "lightblue"}
},
State {
name: "RELEASED"
PropertyChanges { target: button; color: "lightsteelblue"}
}
]
transitions: [
Transition {
from: "PRESSED"
to: "RELEASED"
ColorAnimation { target: button; duration: 1000 }
},
Transition {
from: "RELEASED"
to: "PRESSED"
ColorAnimation { target: button; duration: 1000 }
}
]
}
}
- 第四种:预定好行为
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
width: 75; height: 75; radius: width
id: ball
color: "salmon"
MouseArea {
anchors.fill: parent
onClicked: {
ball.x += 50
ball.y += 50
}
}
Behavior on x {
NumberAnimation {
id: bouncebehavior
easing {
type: Easing.OutElastic
amplitude: 1.0
period: 0.5
}
}
}
Behavior on y {
animation: bouncebehavior
}
Behavior {
ColorAnimation { target: ball; duration: 100 }
}
}
}
Component和Loader
qml中window组件也是一个Component
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Component.onCompleted: {
console.log("onCompleted", width, height, color)
}
Component.onDestruction: {
console.log("onDestruction")
}
}
Component与Loader配合使用加载控件,在加载控件完成后想对控件进行修改,可使用loader.item属性对控件进行修改
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Button {
id: btn
x: 200; y:0
width: 50; height: 50
onClicked: {
//loader.sourceComponent = null
loader.item.width = 50
loader.item.height = 50
loader.item.color = "blue"
console.log("onClicked")
}
}
Component {
id: com
Rectangle {
width: 100; height: 100
color: "red"
}
}
Loader {
id: loader
asynchronous: true //异步加载
sourceComponent: com
source: "./MyRectangle.qml"
onStatusChanged: {
console.log("status: ", loader.status)
}
}
}
加载图片
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Component {
id: com
Image {
id: img
source: "./asset/image.png"
}
}
Loader {
id: loader
asynchronous: true
sourceComponent: com
source: "./MyRectangle.qml"
onStatusChanged: {
console.log("status: ", loader.status)
}
}
}
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Component {
id: com
AnimatedImage {
id: img
source: "/asset/test.gif"
width: 100
height: 100
}
}
Loader {
id: loader
asynchronous: true
sourceComponent: com
source: "./MyRectangle.qml"
onStatusChanged: {
console.log("status: ", loader.status)
}
}
}
MouseArea组件
MouseArea也是继承自Item
acceptedButtons属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
MouseArea {
id: mouseArea
width: 100
height: 100
acceptedButtons: Qt.LeftButton | Qt.RightButton //支持左键和右键
Rectangle {
anchors.fill: parent
color: "green"
}
onClicked: {
console.log("onClicked")
}
onReleased: {
console.log("onReleased")
}
onPressed: {
var ret = pressedButtons & Qt.LeftButton
var ret2 = pressedButtons & Qt.RightButton
console.log(ret ? "left" : ret2 ? "right" : "other")
console.log("onPressed")
}
}
}
containsMouse属性、ContainsPress属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
MouseArea {
id: mouseArea
width: 100
height: 100
acceptedButtons: Qt.LeftButton | Qt.RightButton //支持左键和右键
hoverEnabled: true
cursorShape: Qt.CrossCursor //十字光标
Rectangle {
anchors.fill: parent
color: "green"
}
onClicked: {
console.log("onClicked")
}
onHoveredChanged: {
console.log("onHoveredChanged")
}
onContainsMouseChanged: {
console.log("onContainsMouseChanged", containsMouse)
}
onContainsPressChanged: {
console.log("onContainsPressed", containsPress)
}
}
}
drag属性
拖动控件移动
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
id: container
width: 600; height: 200
Rectangle {
id: rect
width: 50; height: 50
color: "red"
opacity: (600.0 - rect.x) / 600
MouseArea {
anchors.fill: parent
drag.target: rect
drag.axis: Drag.XAxis
drag.minimumX: 0
drag.maximumX: container.width - rect.width
}
}
}
}
连同子控件一起移动,由drag.filterChildren所控制
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
width: 480
height: 320
Rectangle {
x: 30; y: 30
width: 300; height: 240
color: "lightsteelblue"
MouseArea {
anchors.fill: parent
drag.target: parent;
drag.axis: "XAxis"
drag.minimumX: 30
drag.maximumX: 150
drag.filterChildren: true
Rectangle {
color: "yellow"
x: 50; y : 50
width: 100; height: 100
MouseArea {
anchors.fill: parent
onClicked: console.log("Clicked")
}
}
}
}
}
}
Button组件
Button控件继承自AbstractButton,AbstractButton继承自Control,Control继承自Item
autoExclusive属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Button {
id: btn1
width: 50
height: 50
checkable: true
autoExclusive: true
}
Button {
id: btn2
x: 60
width: 50
height: 50
checkable: true
autoExclusive: true
}
Button {
id: btn3
x: 120
width: 50
height: 50
checkable: true
autoExclusive: true
}
}
同一时间只有一个按钮处于checked状态
autoRepeat、autoRepeatDelay、autoRepeatInterval
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Button {
id: btn1
width: 50
height: 50
autoRepeat: true
autoRepeatDelay: 3000 //控制第一次重复触发的时间
autoRepeatInterval: 1000 //重复触发的时间间隔
onClicked: {
console.log("onClicked")
}
onReleased: {
console.log("onReleased")
}
onPressed: {
console.log("onPressed")
}
}
}
icon属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Button {
id: btn1
width: 50
height: 50
icon.source: "/asset/8666542_save_icon.png"
icon.color: "black"
}
}
text属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Button {
id: btn1
width: 50
height: 20
text: "btn"
}
}
background属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Button {
id: btn1
width: 50
height: 20
background: Rectangle {
anchors.fill: btn
color: "blue"
}
}
}
Property的使用
MyRectangle.qml
import QtQuick 2.15
Rectangle {
id: borderRect
width: 200
height: 200
color: "red"
property int myTop: 0
property int myBottom: 0
property real myReal: 0.0
property string myString: "black"
property color myColor: "red"
property url myUrl: "/asset/test.jpg"
required property Component myCom //外界一定设置才行
property Rectangle myRect
property var myVar: "0.0"
property list<Rectangle> myList
readonly property int rectWidth: width //外界不可修改
property alias newInnerRect: innerRect //给子控件取别名
Rectangle {
id: innerRect
Loader {
id: loader
sourceComponent: myCom
}
color: "blue"
anchors.fill: parent
anchors.topMargin: myTop
anchors.bottomMargin: myBottom
anchors.leftMargin: 5
anchors.rightMargin: 5
}
}
main.qml
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Component {
id: com
Button {
width: 50
height: 50
}
}
MyRectangle {
id: rect
myCom: com
Component.onCompleted: {
newInnerRect.color = "green"
console.log(rectWidth)
}
}
}
CheckBox控件
CheckBox继承自AbstractButton
tristate属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Column {
CheckBox {
checked: true
tristate: true
text: qsTr("First")
onCheckStateChanged: {
console.log("checkState: ", checkState)
}
}
CheckBox {
text: qsTr("Second")
}
CheckBox {
checked: true
text: qsTr("Third")
}
}
}
checkBox控件无法用autoExclusive属性实现单选框,但可用ButtonGroup来实现
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
ButtonGroup {
id: childGroup
exclusive: true
buttons: column.children
}
Column {
id: column
CheckBox {
checked: true
text: qsTr("First")
}
CheckBox {
text: qsTr("Second")
}
CheckBox {
checked: true
text: qsTr("Third")
}
}
}
以下示例说明了如何将子项的组合检查状态绑定到父复选框的检查状态
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Column {
ButtonGroup {
id: childGroup
exclusive: false
checkState: parentBox.checkState
}
CheckBox {
id: parentBox
text: qsTr("Parent")
checkState: childGroup.checkState
}
CheckBox {
checked: true
text: qsTr("Child 1")
leftPadding: indicator.width
ButtonGroup.group: childGroup
}
CheckBox {
text: qsTr("Child 2")
leftPadding: indicator.width
ButtonGroup.group: childGroup
}
}
}
nextCheckState
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
CheckBox {
tristate: true
nextCheckState: function() {
if (checkState === Qt.Checked)
return Qt.Unchecked
else
return Qt.Checked
}
}
}
DelayButton控件
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
DelayButton {
width: 150
height: 50
delay: 3000
onPressedChanged: {
console.log(progress)
}
}
}
RadioButton控件
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Column {
RadioButton {
checked: true
text: qsTr("First")
}
RadioButton {
text: qsTr("Second")
}
RadioButton {
text: qsTr("Third")
}
}
}
RadioButton控件具有自动排他性
Switch控件
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
ButtonGroup {
id: btngrp
exclusive: true
buttons: column.children
}
Column {
id: column
Switch {
text: qsTr("Wi-Fi")
onPositionChanged: {
console.log("pos: ",position)
}
onVisualPositionChanged: {
console.log("vis pos: ", visualPosition)
}
}
Switch {
text: qsTr("Bluetooth")
}
}
}
TabButton控件
一般用作切换界面的按钮
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
TabBar {
TabButton {
text: qsTr("Home")
}
TabButton {
text: qsTr("Discover")
//width: 80
}
TabButton {
text: qsTr("Activity")
}
}
}
Button扩展
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Button {
id: control
text: qsTr("Button")
contentItem: Rectangle {
color: "transparent" //默认颜色是白色
Text {
text: control.text
font.pixelSize: 18
font.bold: true
font.italic: true
x: 28; y: 5
}
Image {
id: img
source: "/asset/rocket.png"
width: 25
height: 25
}
}
}
}
Text控件
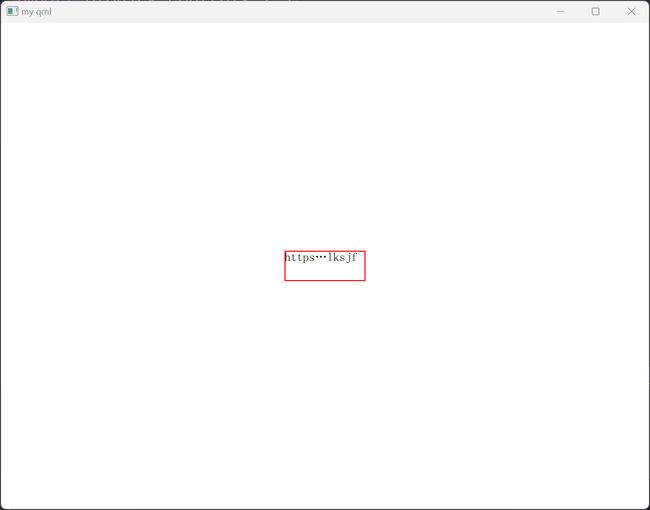
elide属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
width: 80
height: 30
anchors.centerIn: parent
border.color: "red"
Text {
id: txt
elide: Text.ElideMiddle
anchors.fill: parent
text: qsTr("https://example.com/sjdflk/shdlsj/sdflksjf")
}
}
}
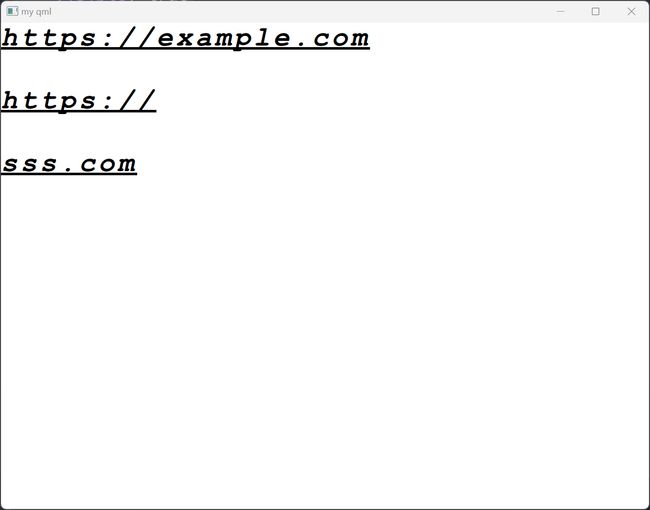
font属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Text {
id: txt
text: qsTr("https://example.com\nhttps://\nsss.com")
font.bold: true //粗体
font.family: "Courier New" //字体
font.italic: true //斜体
font.letterSpacing: 3 //字体间距离
//font.pixelSize: 36 //字体 像素为单位
font.pointSize: 20 //字体 磅
font.underline: true
lineHeight: 2 //行间距
Component.onCompleted: {
console.log("lineCount: ", lineCount)
}
}
}
textFormat属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Column {
Text {
font.pointSize: 24
text: "Hello World!"
}
Text {
font.pointSize: 24
textFormat: Text.RichText
text: "Hello World!"
}
Text {
font.pointSize: 24
textFormat: Text.PlainText
text: "Hello World!"
}
Text {
font.pointSize: 24
textFormat: Text.MarkdownText
text: "**Hello** *World!*"
}
}
}
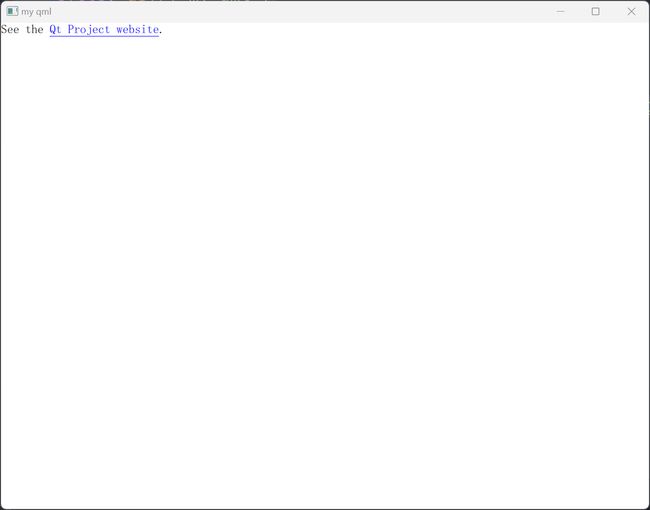
linkActivated信号
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Text {
textFormat: Text.RichText
text: "See the Qt Project website."
MouseArea {
anchors.fill: parent
cursorShape: Qt.PointingHandCursor
hoverEnabled: true
onClicked: {
}
}
//将被MouseArea拦截失效
onLinkActivated: {
console.log(link + " link activated")
}
onLinkHovered: {
console.log("hover", link)
}
onHoveredLinkChanged: {
console.log("hover link changed: ", hoveredLink)
}
}
}
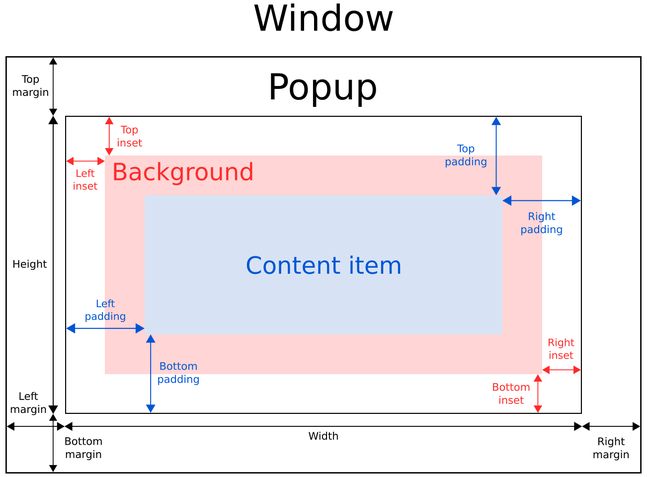
Popup和Overlay
当Popup为子控件时,且设置visible为true时,仍然可以显示
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
width: 100; height: 100
color: "red"
visible: false
Popup {
width: 50; height: 50
visible: true
}
}
}
Popup的z顺序是个例外
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Rectangle {
width: 100; height: 100
color: "red"
visible: true
}
//Popup的z顺序为例外
Popup {
width: 50; height: 50
x: 20; y: 20
//color: "blue"
visible: true
z: -1
}
}
closePolicy属性:窗口关闭逻辑
MyPopup.qml
import QtQuick 2.15
import QtQuick.Controls 2.5
Popup {
id: popup
x: 100
y: 100
width: 200
height: 300
visible: true
modal: true
closePolicy: Popup.NoAutoClose
}
main.qml
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Popup {
width: 50; height: 50
x: 20; y: 20
//color: "blue"
visible: true
z: -1
}
MyPopup {
}
}
如此,按下Esc或者在Popup控件周围按下不会让控件消失
modal模态对话框属性dim:配合modal使用enter、exit属性
import QtQuick 2.15
import QtQuick.Controls 2.5
Popup {
id: popup
x: 100
y: 100
width: 200
height: 300
visible: true
modal: true
dim: true
//closePolicy: Popup.NoAutoClose
enter: Transition { //打开的时候
NumberAnimation { property: "opacity"; from: 0.0; to: 1.0 }
}
exit: Transition { //推出的时候
NumberAnimation { property: "opacity"; from: 1.0; to: 0.0 }
}
}
contentItem属性
import QtQuick 2.15
import QtQuick.Controls 2.5
Popup {
id: popup
x: 100; y: 100
width: 400; height: 300
visible: true
modal: true
dim: true
//closePolicy: Popup.NoAutoClose
enter: Transition { //打开的时候
NumberAnimation { property: "opacity"; from: 0.0; to: 1.0 }
}
exit: Transition { //推出的时候
NumberAnimation { property: "opacity"; from: 1.0; to: 0.0 }
}
contentItem: Rectangle {
anchors.fill: parent
Text {
id: txt
text: qsTr("Message Box popup")
}
}
Button {
anchors.bottom: parent.bottom
anchors.bottomMargin: 30
anchors.right: parent.right
anchors.rightMargin: 30
text: "cancel"
}
Button {
anchors.bottom: parent.bottom
anchors.bottomMargin: 30
anchors.right: parent.right
anchors.rightMargin: 150
text: "ok"
}
}
overlay属性
import QtQuick 2.15
import QtQuick.Controls 2.5
Popup {
id: popup
x: 100; y: 100
width: 400; height: 300
visible: true
modal: true
dim: true
//closePolicy: Popup.NoAutoClose
enter: Transition { //打开的时候
NumberAnimation { property: "opacity"; from: 0.0; to: 1.0 }
}
exit: Transition { //推出的时候
NumberAnimation { property: "opacity"; from: 1.0; to: 0.0 }
}
contentItem: Rectangle {
anchors.fill: parent
Text {
id: txt
text: qsTr("Message Box popup")
}
}
Button {
anchors.bottom: parent.bottom
anchors.bottomMargin: 30
anchors.right: parent.right
anchors.rightMargin: 30
text: "cancel"
}
Button {
anchors.bottom: parent.bottom
anchors.bottomMargin: 30
anchors.right: parent.right
anchors.rightMargin: 150
text: "ok"
}
Overlay.modal: Rectangle {
color: "#33000000"
}
Overlay.modeless: Rectangle {
color: "blue"
}
}
Reapter
model属性
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Row {
Repeater {
model: 3 //模型, 数字表示有几个控件
Rectangle {
width: 100; height: 40
border.width: 1
color: "yellow"
}
}
}
}
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.5
Window {
width: 640
height: 480
visible: true
title: qsTr("my qml")
Repeater {
model: ["Button", "Rectangle", "MouseArea"]
Button {
y: index * 50
width: 100; height: 40
text: modelData
}
}
}
ListView控件
MyListView.qml
import QtQuick 2.15
import QtQuick.Controls 2.5
ListView {
width: 180; height: 200
model: ['Button', 'Rectangle', "List", "CheckBox"] //数字, 控制所有数据
spacing: 10
delegate: Button { //控制每一项数据如何绘制
text: modelData
}
}
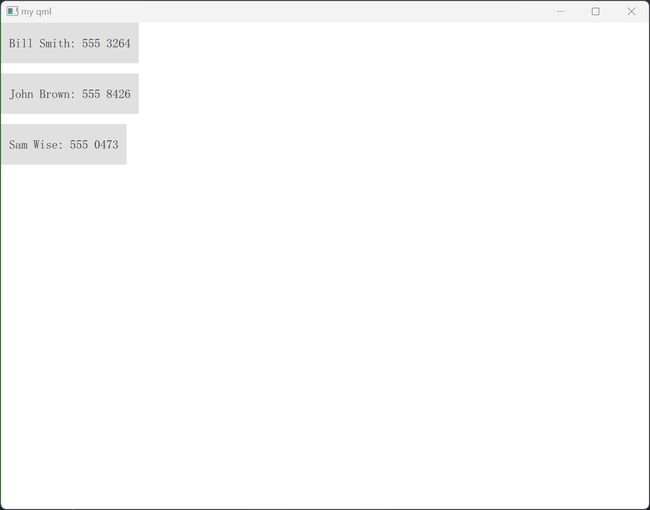
import QtQuick 2.15
import QtQuick.Controls 2.5
ListView {
width: 180; height: 200
model: ListModel {
ListElement {
name: "Bill Smith"
number: "555 3264"
}
ListElement {
name: "John Brown"
number: "555 8426"
}
ListElement {
name: "Sam Wise"
number: "555 0473"
}
}//控制所有数据
spacing: 10
delegate: Button { //控制每一项数据如何绘制
text: name + ": " + number
}
}
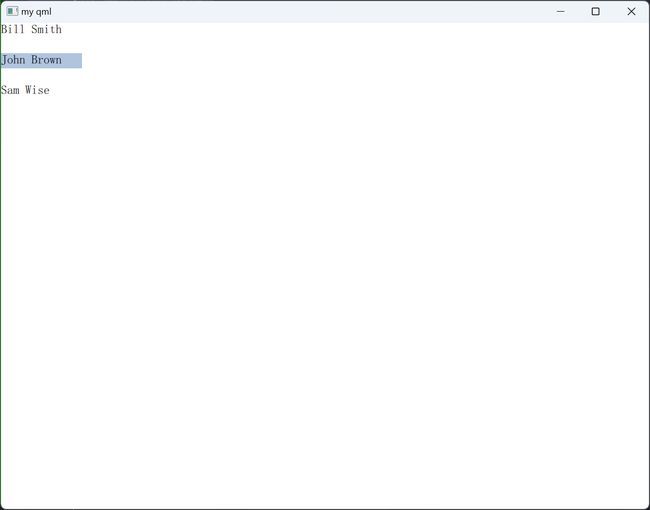
highlight属性
import QtQuick 2.5
import QtQuick.Controls 2.5
ListView {
id: list
width: 180; height: 200
model: ListModel {
ListElement {
name: "Bill Smith"
number: "555 3264"
}
ListElement {
name: "John Brown"
number: "555 8426"
}
ListElement {
name: "Sam Wise"
number: "555 0473"
}
}//控制所有数据
spacing: 15
highlight: Rectangle {
color: "lightsteelblue"
//radius: 5
}
delegate: Rectangle { //控制每一项数据如何绘制
width: 80
height: 15
color: "transparent"
Text {
id: txt
text: name
}
MouseArea {
anchors.fill: parent
onClicked: {
currentIndex = index
console.log(index)
}
}
}
}
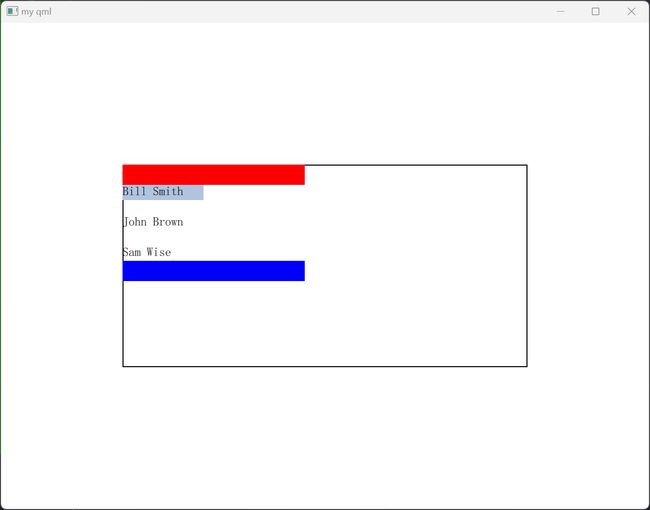
head和foot
import QtQuick 2.5
import QtQuick.Controls 2.5
Rectangle {
width: 400
height: 200
border.color: "black"
anchors.centerIn: parent
ListView {
id: list
width: 180; height: 200
model: ListModel {
ListElement {
name: "Bill Smith"
number: "555 3264"
}
ListElement {
name: "John Brown"
number: "555 8426"
}
ListElement {
name: "Sam Wise"
number: "555 0473"
}
}//控制所有数据
header: Rectangle {
width: 180
height: 20
color: "red"
}
footer: Rectangle {
width: 180
height: 20
color: "blue"
}
spacing: 15
highlight: Rectangle {
color: "lightsteelblue"
//radius: 5
}
delegate: Rectangle { //控制每一项数据如何绘制
width: 80
height: 15
color: "transparent"
Text {
id: txt
text: name
}
MouseArea {
anchors.fill: parent
onClicked: {
list.currentIndex = index
console.log(index)
}
}
}
}
}
section
import QtQuick 2.5
import QtQuick.Controls 2.5
Rectangle {
width: 400
height: 200
border.color: "black"
anchors.centerIn: parent
ListView {
id: list
width: 180; height: 200
Component {
id: sectionHeading
Rectangle {
width: 400
height: childrenRect.height
color: "blue"
required property string section
Text {
text: parent.section
font.bold: true
font.pixelSize: 20
}
}
}
model: ListModel {
ListElement {
name: "Bill Smith"
number: "555 3264"
size: "s"
}
ListElement {
name: "John Brown"
number: "555 8426"
size: "l"
}
ListElement {
name: "Sam Wise"
number: "555 0473"
size: "xl"
}
}//控制所有数据
// header: Rectangle {
// width: 180
// height: 20
// color: "red"
// }
// footer: Rectangle {
// width: 180
// height: 20
// color: "blue"
// }
spacing: 15
highlight: Rectangle {
color: "lightsteelblue"
//radius: 5
}
delegate: Rectangle { //控制每一项数据如何绘制
width: 80
height: 15
color: "transparent"
Text {
id: txt
text: name
}
MouseArea {
anchors.fill: parent
onClicked: {
list.currentIndex = index
console.log(index)
}
}
}
section.property: "size"
section.criteria: ViewSection.FullString
section.delegate: sectionHeading //每一个property如何绘制
}
}
Combox控件
Combox控件继承自Control,Control继承自Item
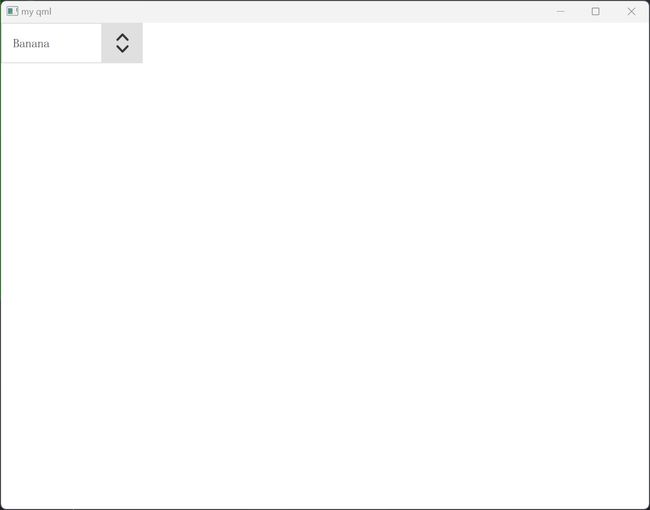
MyComboBox.qml
import QtQuick 2.5
import QtQuick.Controls 2.5
ComboBox {
editable: true
model: ListModel {
id: model
ListElement { text: "Banana" }
ListElement { text: "Apple" }
ListElement { text: "Coconut" }
}
onAccepted: {
if (find(editText) === -1)
model.append({text: editText})
}
}
currentText、currentValue
import QtQuick 2.5
import QtQuick.Controls 2.15
ComboBox {
textRole: "text"
valueRole: "name"
displayText: currentText + " " + currentValue
model: [
{ value: 100, text: qsTr("No modifier"), name: "lindong" },
{ value: 200, text: qsTr("Shift") , name: "xiaoyan" },
{ value: 300, text: qsTr("Control"), name: "muchen" }
]
onCurrentTextChanged: {
console.log("text: ", currentText)
}
onCurrentValueChanged: {
console.log("value: ", currentValue)
}
}
validator
此属性保存可编辑组合框的输入文本验证器。设置验证器后,文本字段将仅接受使文本属性处于中间状态的输入。仅当按下 Return 或 Enter 键时文本处于可接受状态时,才会发出接受的信号。
import QtQuick 2.5
import QtQuick.Controls 2.15
ComboBox {
model: 10
editable: true
// validator: IntValidator {
// top: 9
// bottom: 0
// }
validator: RegExpValidator {
regExp: /[0-9A-F]+/
}
onAcceptableInputChanged: { //当前有没有匹配validator验证器
console.log(acceptableInput)
}
}
自定义ComboBox
indicator
此属性保存放置指示器项。
import QtQuick 2.12
import QtQuick.Controls 2.12
ComboBox {
id: control
model: ["First", "Second", "Third"]
delegate: ItemDelegate { //针对model中 每一项的具体绘制
width: control.width
contentItem: Text {
text: modelData
color: "red"
font: control.font
elide: Text.ElideRight
verticalAlignment: Text.AlignVCenter
}
highlighted: control.highlightedIndex === index
}
indicator: Canvas {
id: canvas
x: control.width - width - control.rightPadding
y: control.topPadding + (control.availableHeight - height) / 2
width: 12
height: 8
contextType: "2d"
Connections {
target: control
function onPressedChanged() { canvas.requestPaint(); }
}
onPaint: {
context.reset();
context.moveTo(0, 0);
context.lineTo(width, 0);
context.lineTo(width / 2, height);
context.closePath();
context.fillStyle = control.pressed ? "#17a81a" : "#21be2b";
context.fill();
}
}
contentItem: Text { //控件显示内容
leftPadding: 0
rightPadding: control.indicator.width + control.spacing
text: control.displayText
font: control.font
color: control.pressed ? "red" : "blue"
verticalAlignment: Text.AlignVCenter
elide: Text.ElideRight
}
background: Rectangle { //控件背景
implicitWidth: 120
implicitHeight: 40
border.color: control.pressed ? "#17a81a" : "#21be2b"
border.width: control.visualFocus ? 2 : 1
radius: 3
}
popup: Popup { //绘制整个下拉控件
y: control.height - 1
width: control.width
implicitHeight: contentItem.implicitHeight
padding: 1
contentItem: ListView {
clip: true
implicitHeight: contentHeight
model: control.popup.visible ? control.delegateModel : null
currentIndex: control.highlightedIndex
ScrollIndicator.vertical: ScrollIndicator { }
}
background: Rectangle {
border.color: "gray"
radius: 2
}
}
}
StackView控件
可用于管理具有多个页面的应用程序
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 2.15
ApplicationWindow {
title: qsTr("Hello World")
width: 640
height: 480
visible: true
StackView {
id: stack
initialItem: mainView
anchors.fill: parent
}
Component {
id: mainView
Row {
spacing: 10
Button {
text: "Push"
onClicked: stack.push(mainView)
}
Button {
text: "Pop"
enabled: stack.depth > 1
onClicked: stack.pop()
}
Text {
text: stack.depth
}
}
}
}
自定义Model
ListView显示数据必须构造相应的模型类,继承自QAbstractListModel
mylistmodel.h
#ifndef MYLISTMODEL_H
#define MYLISTMODEL_H
#include mylistmodel.cpp
#include "mylistmodel.h"
MyListModel::MyListModel(QObject *parent)
: QAbstractListModel(parent)
{
m_data.append("韩立 200");
m_data.append("银月 666");
m_data.append("紫灵 111");
}
MyListModel *MyListModel::instance()
{
static MyListModel* obj = new MyListModel;
return obj;
}
int MyListModel::rowCount(const QModelIndex &parent) const
{
// For list models only the root node (an invalid parent) should return the list's size. For all
// other (valid) parents, rowCount() should return 0 so that it does not become a tree model.
if (parent.isValid())
return 0;
return m_data.count();
// FIXME: Implement me!
}
QVariant MyListModel::data(const QModelIndex &index, int role) const
{
if (!index.isValid())
return QVariant();
if (role == MyRoleName::Name) {
return m_data[index.row()];
}
// FIXME: Implement me!
return QVariant();
}
QHash<int, QByteArray> MyListModel::roleNames() const
{
QHash<int, QByteArray> roles;
roles.insert(MyRoleName::Name, "name");
return roles;
}
main.cpp中注册模型类
#include qml当中用ListView显示
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
ListView {
width: 200
height: 300
model: MyListModel
delegate: Text {
id: txt;
text: name
}
}
}