- Three.js入门:创建第一个3D场景
薯条说影
Three.js3D场景创建跨平台设置安全异常处理HTML骨架搭建
背景简介Three.js是一个轻量级的3D图形库,它让Web开发者能够在浏览器中创建和显示3D图形。本章介绍如何设置环境以开始使用Three.js,包括不同操作系统下的安装步骤、安全异常处理以及基本的HTML骨架创建。安装与设置操作系统兼容性:Three.js的使用不仅限于Windows系统。对于其他操作系统,如Linux和MacOS,需要将可执行文件复制到目标目录,并通过命令行启动。无论是哪种操
- Three.js入门第一步:两种方式搭建你的3D项目[特殊字符]️
上一篇我们聊了学习Three.js前的“地基”知识,现在地基牢固,该正式动工了!在创造炫酷的3D世界之前,我们得先把开发环境给搭好。官方手册提供了两种主流的安装方式,分别适用于不同场景。选对方法,事半功倍!方式一:CDN+Importmap(极速上手)这是官方最为推荐的、也是最简单的入门方式,尤其适合学习、做小练习、或者快速验证一个想法。优点:无需安装任何东西!只需要一个能联网的浏览器。操作方法:
- three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
- Three.js 实现导出模型文件(.glb,.gltf)功能 GLTFExporter
Three.js提供了导出(.glb,.gltf)文件的APIGLTFExporter用于实现场景内容导出模型文件的功能导出模型文件主要使用parse方法,该方法接收三个参数:1.scene:要导出的场景对象。2.onComplete:解析完成后的回调函数,接收一个参数result,表示解析后的glTF数据。3.options:可选参数,用于配置导出的选项。下面是options的一些常用参数选项:
- Three.js实现海洋与天空
Three.js实现海洋与天空https://threehub.cn/#/codeMirror?navigation=ThreeJS&classify=shader&id=waterSkyimport*asTHREEfrom"three";import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js'constDOM=
- Three.js引擎开发:Three.js动画系统实现_(9).Three.js中的骨骼动画实现
chenlz2007
游戏开发javascriptnginx开发语言vr性能优化ecmascript前端
Three.js中的骨骼动画实现在上一节中,我们介绍了如何在Three.js中加载和显示3D模型。接下来,我们将深入探讨如何在Three.js中实现骨骼动画。骨骼动画是一种高级的动画技术,它通过控制模型的骨骼来驱动模型的动画,广泛应用于虚拟角色的动画制作。在本节中,我们将学习如何在Three.js中实现骨骼动画,包括骨骼动画的基本原理、如何加载带有骨骼的模型、如何创建和控制动画混合器(Animat
- Three.js(three入门)
theme:condensed-night-purpleThree.js学习指南:在响应式世界里玩转三维魔法第一章:Three.js突破次元壁指南Three.js简介three.js官网:https://threejs.org/three.js中文官网https://threejs.org/docs/index.html#manual/zh/1.什么是Three.js?Three.js是用Java
- vue 与 Three.js 结合
打底:新建vue工程,引入Three.js及其相关插件一、使用vue-cli新建vue工程二、安装Three.js包依赖三、Three.js在vue中的引入方式一、使用vue-cli新建vue工程注意:这里是用vue-cli2.0建立的工程创建一个vue2.0项目,名称叫做vue-three-demo,这里一般创建之后,会自动将依赖包安装完成,若未完成,自己在执行一下npminstall即可。vu
- Node.js 后台系统 - 基本增删改查实现
个人简介个人主页:魔术师学习方向:主攻前端方向,正逐渐往全栈发展个人状态:研发工程师,现效力于政务服务网事业人生格言:“心有多大,舞台就有多大。”推荐学习:Vue2Vue3Vue2/3项目实战Node.js实战Three.js鸿蒙开发小程序使用备注:仅供学习交流严禁用于商业用途,若发现侵权内容请及时联系作者更新进度:持续更新内容个人名片:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加
- 光伏发电园区管理系统 - Three.js + Django 实现方案
小赖同学啊
testTechnologyPreciousjavascriptdjango开发语言
光伏发电园区管理系统-Three.js+Django实现方案我将设计一个基于Three.js和Django的光伏发电园区管理系统,包含3D可视化、实时监控和数据分析功能。系统架构设计API请求数据存储数据存储数据存储获取获取前端-Three.jsDjango后端数据库外部API光伏设备数据气象数据发电数据实时天气电价信息技术栈与依赖前端:Three.js(r128)-3D渲染Chart.js-数据
- 【前端】【数字孪生】基础知识:数字孪生 3D 模型去哪里找?Three.js 辅助组件库有哪些?模型的动画是黑盒吗?怎么控制?
患得患失949
数字孪生前端3djavascript
前端数字孪生全解:Vue与Three.js的最佳实践、3D模型网站推荐、自带动画控制详解在数字孪生(DigitalTwin)和三维可视化逐渐成为前端热点的今天,很多开发者开始转向WebGL+前端框架的集成实践,最常见的组合包括:React+Three.js(通过@react-three/fiber与@react-three/drei)Vue+Three.js(本文重点)本文将从以下几个维度全面解析
- 掌握Three.js材质:从基础到自定义着色器
AWS云计算
Three.js材质着色器ShaderMaterial
背景简介在Three.js中,材质是定义对象表面如何与光线交互并呈现给观察者的属性集。选择合适的材质对于创建真实感强的三维场景至关重要。本篇博客将探讨Three.js中不同类型的材质,以及如何利用它们来提升我们的三维模型质感。MeshLambertMaterial和MeshPhongMaterialMeshLambertMaterial是Three.js中用于创建具有柔和阴影的表面的一种材质。通过
- Three.js引擎开发:Three.js渲染技术_(14).Three.js环境与大气效果
chenlz2007
游戏开发javascript开发语言ecmascript交互前端
Three.js环境与大气效果在虚拟现实游戏中,环境与大气效果对于提升游戏的真实感和沉浸感至关重要。Three.js提供了多种方法来实现这些效果,包括使用环境贴图、大气散射、雾化效果等。本节将详细介绍如何在Three.js中实现这些效果,并提供具体的代码示例。环境贴图环境贴图(EnvironmentMap)是一种用于模拟物体周围环境的技术,通常用于实现反射效果。Three.js支持多种类型的环境贴
- 前端3D技术-3. Three.js 入门
程序员勇哥
前端全套教程前端3djavascripttypescriptreact.js开发语言
前端3D技术-3.Three.js入门在前端3D开发领域,WebGL虽能实现高性能3D渲染,但直接使用其API开发门槛较高。而Three.js作为基于WebGL封装的JavaScript库,极大降低了3D开发难度,成为众多开发者的首选。下面就让我们走进Three.js的世界,开启3D开发的入门之旅。Three.js简介与安装Three.js的优势和特点Three.js最大的优势在于它对WebGL复
- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- Three.js 中文Typeface文件字体大全 | 如何利用Github获取中文Typeface文件
CHENJIAMIAN PRO
javascriptgithub开发语言
TextGeometry和TextBufferGeometry是用于生成3D文本的有效工具。在使用这些工具时,我们需要指定一个包含字体信息的JSON文件,称为typeface.json。Github搜索结果通过在GitHub上搜索TextBufferGeometry的相关内容,我找到了以下一些字体文件。Codesearchresults楷体字体楷体(KaiTiRegular)楷体字体端正美观,非常
- FlatBuffers(概念、原理及优势、在TS中的使用)
前端杂货铺
TodoList100个小知识FlatBuffersJSON序列化反序列化
个人简介个人主页:前端杂货铺♂️学习方向:主攻前端方向,正逐渐往全干发展个人状态:研发工程师,现效力于中国工业软件事业人生格言:积跬步至千里,积小流成江海推荐学习:前端面试宝典100个小功能Vue2Vue3Vue2/3项目实战Node.js实战Three.js个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧文章目录介绍在Vue中使用FlatBuffersFlatBuff
- 第二章、three.js开发入门与调试设置;
前端小砖er
javascript开发语言ecmascript
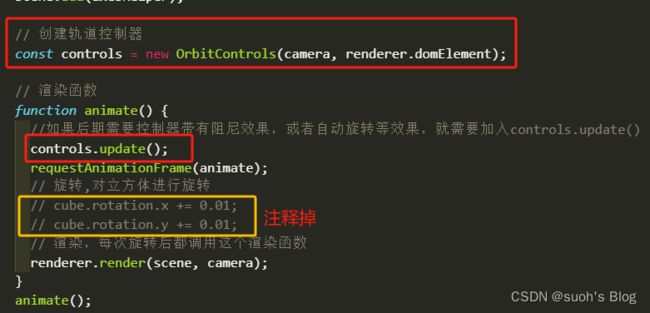
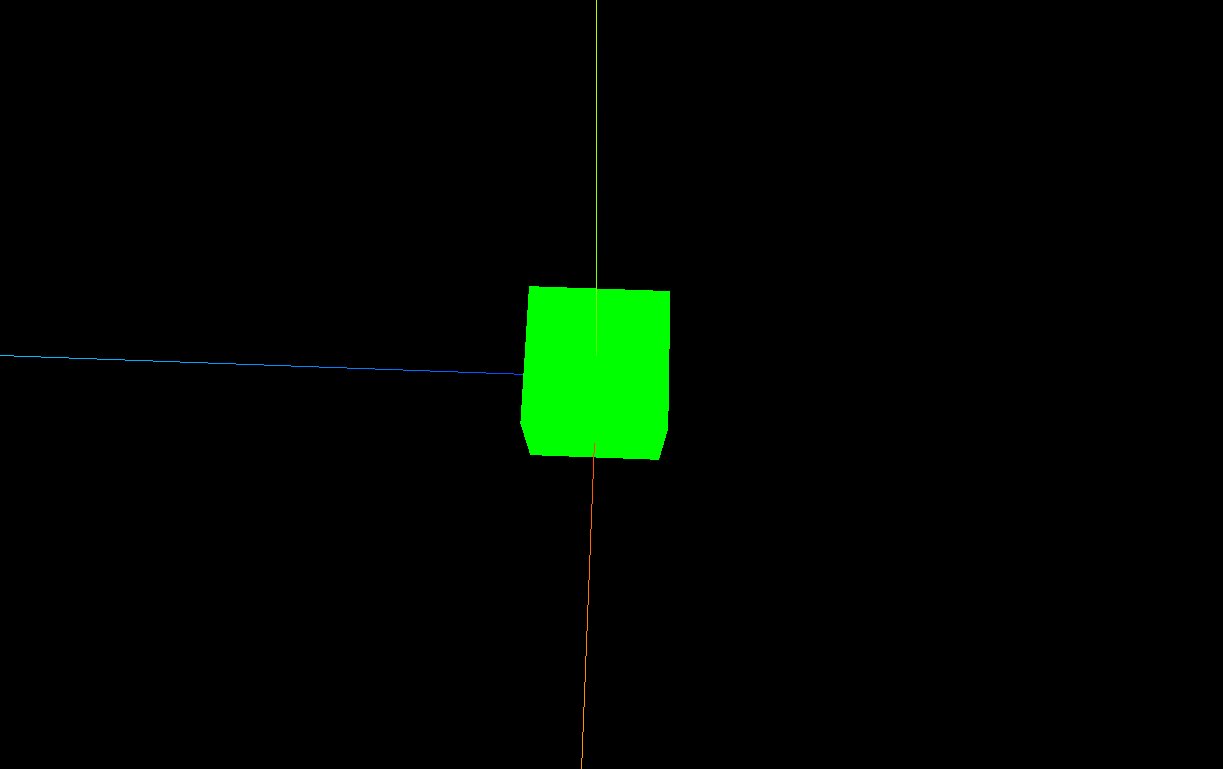
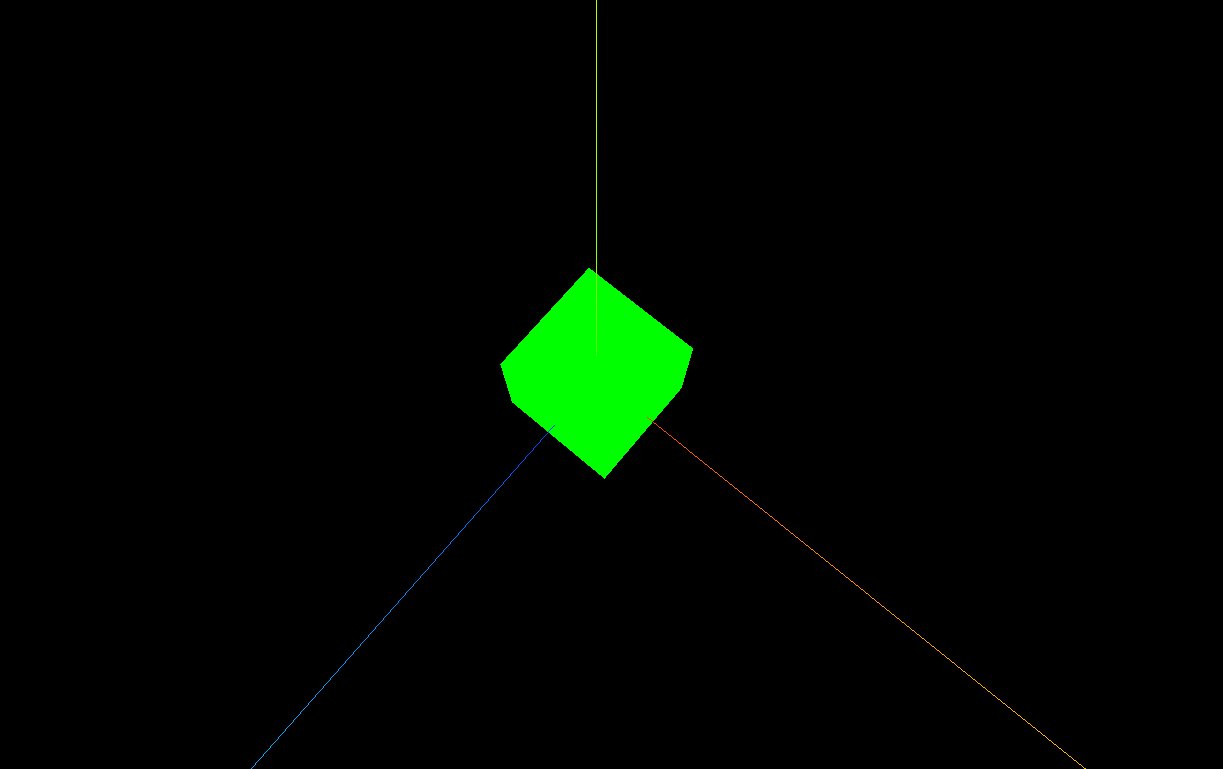
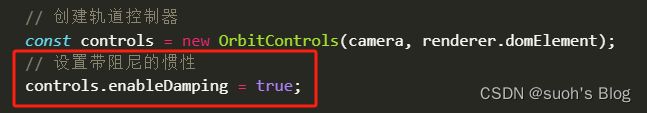
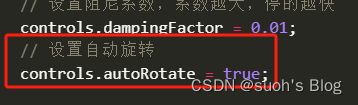
一、轨道控制器查看物体;1、基本概念轨道控制器(OrbitControls)可以使得相机围绕目标进行轨道运动;2、代码样例//七、创建轨道控制器(相机围绕着物体捕捉视角)constcontrols=newOrbitControls(camera,renderer.domElement,)functionrender(){renderer.render(scene,camera);//请求动画帧:渲
- Three.js学习10:几何体(1)-平面几何体
stones4zd
three.js学习
-----------------------------华丽的分割线---------------------相关代码均已上传到gitee中:myThree:学习Three.js,努力加油~!Gitee静态演示地址:ThreeJS演示页面-----------------------------华丽的分割线---------------------一、几何体GeometryThree.js中物体
- Three.js开发必备:几何体BufferGeometry顶点详解
天生我材必有用_吴用
three.jsthreeJS
目录几何体顶点位置数据和点模型对象Points缓冲类型几何体BufferGeometry顶点模型第一步、创建一个空的几何体对象第二步、添加顶点数据第三步、3个为一组,表示一个顶点的xyz坐标第四步、设置几何体顶点属性与点材质第五步、导出点模型第六步、场景中引入添加点模型第七步、查看效果线模型Line渲染顶点数据第一步、设置线材质对象第二步、创建线模型对象第三步、场景中引入添加线模型第四步、查看效果
- Three.js + Vue 处理glb文件过大问题(DRACOLoader加载压缩glb)
printf_824
vue与threejavascriptvue.js前端
起因,three.jsediter导出的glb文件过于庞大,导致部署后文件加载过久解决方法:第一步(得有个blender),压缩:导出时把压缩勾选上这时候我们会得到一个glb文件,但与three.jsediter导出不同的的是,这个文件引入代码中会报如下错误这个警告表明在使用THREE.GLTFLoader时,没有提供DRACOLoader实例。DRACOLoader是用于加载Draco压缩格式的
- 【React Three.js,探索前端技术之—— 简单的人脸动捕与 3D 模型表情同步应用】
智界软体库
3d
大家好,我是智界软体库,致力于分享好用实用且智能的软件以及在JAVA语言开发中遇到的问题,如果本篇文章对你有所帮助请帮我点个小赞小收藏吧,谢谢喲!简介:React是一个用于构建用户界面的JavaScript框架,以其组件化的设计和高效的更新机制而闻名。Three.js则是一个基于JavaScript的3D图形库,能够轻松创建和渲染复杂的3D场景。当React与Three.js相遇,ReactThr
- Three.js 加载器简介
lpfasd123
Threejs学习笔记jsThreejs
1.Three.js加载器简介Three.js提供了多种加载器,用于加载不同格式的3D模型、纹理和其他资源。在本文中使用的是和:GLTFLoaderDRACOLoaderGLTFLoader:用于加载GLTF/GLB格式的3D模型。GLTF是一种轻量级的3D文件格式,支持几何体、材质、动画、场景等数据。返回的对象包含模型的场景(gltf.scene)、动画(gltf.animations)等信息。
- three.js实现3D全景看房
井朦敏Thora
three.js实现3D全景看房three.js实现3D全景看房本资源文件提供了使用three.js实现3D全景看房(移动端)的完整代码和相关教程。通过本资源,您可以学习到three.js的基本使用方法,包括如何创建3D场景、加载全景图像、实现自动展示以及手动拖拽滑动控制房屋方向角度等功能项目地址:https://gitcode.com/open-source-toolkit/d4812资源描述本
- 实战篇:(十)Three.js创建全景图预览效果含代码
全栈探索者chen
vueThree项目实战javascript开发语言ecmascript
html代码DHTMLXGanttDemo<linkrel="stylesheet"type="text/css"href
- 【threejs教程9】threejs加载360全景图(VR)的两种方法
有只老羊在发呆
three.js教程前端web3dwebgljavascriptvr
目录前言1.Equirectangular映射背景实现步骤1.初始化TextureLoader2.加载Equirectangular纹理3.配置映射类型和颜色空间4.应用背景完整代码如下2.立方体贴图背景实现步骤1.创建CubeTextureLoader2.加载立方体贴图3.应用背景完整代码如下总结前言在3D应用开发中,为场景设置引人入胜的背景是提升视觉效果的关键一环。Three.js,作为一款强
- WebGL&图形学总结(二)
GISer_Jinger
中大厂面试webgl前端javascript
一、简历中图形学与渲染相关内容梳理(一)专业技能中的图形学储备WebGL与Shader编程:掌握GPU渲染管线原理,能使用GLSL编写着色器,熟悉ShadowMapping、RTT等图形算法。三维引擎应用:熟练使用Three.js和Cesium.js,具备三维场景搭建与高效渲染能力。可视化技术:熟悉Canvas、SVG,掌握GPU加速渲染与主流三维引擎集成(如WebGL与Cesium结合)。(二)
- Vue组件花式聊天指南:6种传值妙招,总有一款适合你
江城开朗的豌豆
前端#VUE#JavaScriptvue.js前端javascript
大家好,我是江城开朗的豌豆,一名拥有6年以上前端开发经验的工程师。我精通HTML、CSS、JavaScript等基础前端技术,并深入掌握Vue、React、Uniapp、Flutter等主流框架,能够高效解决各类前端开发问题。在我的技术栈中,除了常见的前端开发技术,我还擅长3D开发,熟练使用Three.js进行3D图形绘制,并在虚拟现实与数字孪生技术上积累了丰富的经验,特别是在虚幻引擎开发方面,有
- Three.js引擎开发:Three.js渲染技术_(17).Three.js与其他前端框架的集成
chenlz2007
虚拟现实游戏2javascript前端框架开发语言ecmascript贴图交互前端
Three.js与其他前端框架的集成在现代Web开发中,前端框架(如React、Vue、Angular等)已成为构建复杂和高性能Web应用的标配。这些框架提供了丰富的组件化、状态管理、路由等功能,使得开发过程更加高效和模块化。然而,对于虚拟现实游戏开发来说,仅仅依靠前端框架是不够的,还需要结合3D渲染引擎来实现复杂的3D效果。Three.js作为一个强大的3D渲染引擎,可以与这些前端框架无缝集成,
- Three.js引擎开发:Three.js渲染技术_(16).Three.js在WebGL中的应用
chenlz2007
虚拟现实游戏2javascriptwebgl开发语言ecmascript交互arcgis前端
Three.js在WebGL中的应用在上一节中,我们介绍了Three.js的基本概念和如何创建一个简单的Three.js场景。本节将深入探讨Three.js在WebGL中的应用,包括如何利用WebGL的低级API来优化Three.js的渲染性能,以及如何在Three.js中实现一些高级的WebGL功能。WebGL的基本概念WebGL(WebGraphicsLibrary)是一种用于在网页浏览器中渲
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修