threejs 创建场景,轨道控制器以及天空盒子
前言
一、新建场景
1 场景
2 相机
3 渲染器
4 坐标轴
5 辅助网格
二、引入轨道控制器
1.引入库
2.创建轨道控制器
三 创建天空盒子
前言
快速认识threejs开发基础代码干货整理;开发环境是nodejs环境;
安装:npm install --save three
引入:import * as THREE from 'three'
内容比较简单,整理一些代码供自己个大家快速查找;
一、新建场景
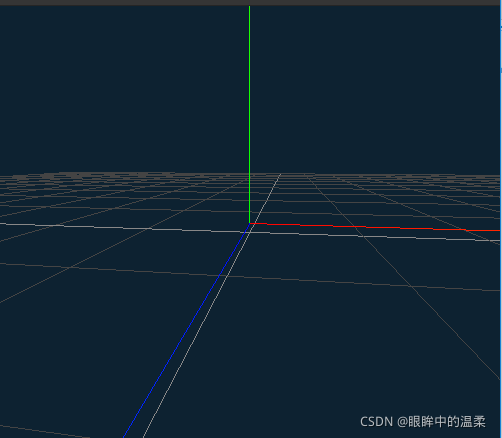
场景三要素:场景,相机,渲染器;辅助要素:网格,坐标轴;简单构建一个如下场景
1 场景
var scene = new THREE.Scene();2 相机
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 10000);
camera.position.set(200,350, 1500 );
camera.lookAt(new THREE.Vector3(0,0,0)); // 亦可:camera.lookAt(0,0,0)3 渲染器
let renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0x0d2231)); // 设置窗口背景颜色为黑
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
renderer.render( scene, camera );渲染器默认的场景颜色是黑色,可以通过renderer.setClearColor(new THREE.Color(0x0d2231));方法修改;
4 坐标轴
let axes = new THREE.AxesHelper(5000);
axes.name = "AxesHelper";
scene.add(axes);
5 辅助网格
let gridHelper = new THREE.GridHelper(12000, 20, 0x888888, 0x444444 );
gridHelper.position.y = - 50;
gridHelper.name = "Grid";
scene.add(gridHelper);二、引入轨道控制器
上面构建一个静态的场景,现在引入轨道控制器(OrbitControls),可以对场景进行旋转操作:
1.引入库
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";2.创建轨道控制器
let controls = new OrbitControls(camera,renderer.domElement);使用轨道控制器后,需要借助帧刷新函数,才能生效;因为拖动场景,需要实时刷新场景;
animate();
function animate() {
requestAnimationFrame( animate );
controls.update();
renderer.render( scene, camera );
}参数设置
controls.zoomSpeed=2.0;
controls.rotateSpeed=2.0;
controls.target.set(0, 0, 0)
controls.minDistance = 80
controls.maxDistance = 20000
controls.maxPolarAngle = Math.PI / 2
controls.screenSpacePanning=true
controls.mouseButtons = {
LEFT: THREE.MOUSE.ROTATE,
MIDDLE: THREE.MOUSE.DOLLY,
RIGHT: ''
}三 创建天空盒子
let cubeTextureLoader = new THREE.CubeTextureLoader();
cubeTextureLoader.setPath( './statics/imgs/' );
// 六张图片分别是朝前(posz)、朝后(negz)、朝上(posy)、朝下(negy)、朝右(posx)朝左(negx)。
var cubeTexture = cubeTextureLoader.load([
'px.jpg',
'nx.jpg',
'py.jpg',
'ny.jpg',
'pz.jpg',
'nz.jpg'
]);
scene.background = cubeTexture;