后台管理系统 Vue-Element 基础功能
数组操作
let arr = this.deviceIds.split(','); //拆分编号
arr.splice(i,1) 移除数组某个元素
arr.join(',') //合并成字符串
简介
基于Vue+Webpack+ElementUI框架,实现后台管理系统基本布局
使用npm安装vue和vue-cli,并使用webpack创建项目
vue 2.0版本中,[email protected] 的最新稳定版本默认使用webpack3.8(最新稳定版本为4.4)和vue2.5版本(稳定版本)。
安装 node
Windows 64-bit Installer: https://nodejs.org/dist/v12.16.1/node-v12.16.1-x64.msi
配置淘宝镜像
配置淘宝镜像:npm config set registry https://registry.npm.taobao.org
配置完成后检验是否成功:npm config get registry
重新运行命令:npm install -g [email protected]
安装vue-cli 脚手架
npm install @vue/cli -g #全局安装vue以及脚手架vue-cli
说明:vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
vue脚手架为我们自动生成的项目中设置的入口文件,在该入口文件中,做了一些项目初始化的工作:1.引入Vue;2.引入必要的组件;3.创建Vue实例。
2.0版本中,vue-cli(2.9)的最新稳定版本默认使用webpack3.8(最新稳定版本为4.4)和vue2.5版本(稳定版本)。
安装指定版本 npm install -g [email protected]
查询可用版本 npm view vue-cli versions --json
安装 webpack
npm install webpack webpack-cli –g #以全局的方式安装 webpack
npm install webpack webpack-cli --save-dev #本地安装
npm install [email protected] -g #安装指定版本
npm install --save-dev [email protected] #指定系打包插件版本
#npm install webpack-cli@3 -D #安装 webpack-cli 3.* 版本
#npm install [email protected] -D #安装指定版本
#npm uninstall webpack-cli //卸载当前的 webpack-cli
#安装 webpack-dev-server 热更新,安装2.9.1版本
npm install [email protected]
npm uninstall webpack-dev-server #卸载 webpack-dev-server
#再次运行 npm run dev
npm -v node-saas #6.14.9
npm view node-sass version #7.0.1
npm install [email protected]
查看版本
查看 node、npm、vue、webpack 版本
D:\vue-workspace\alm-manage> node -v #v15.0.1
D:\vue-workspace\alm-manage> npm -v #6.14.9
D:\vue-workspace\alm-manage> vue -V #@vue/cli 4.5.15
vue 2.9.6
vue-cli 3.0.4
#查看webpack版本
D:\vue-workspace\alm-manage> webpack -v
webpack-cli 4.2.0
webpack 5.10.3
创建项目
使用webpack创建项目
vue init webpack alm-manage2 #创建一个基于webpack模板的新项目
运行项目 Hello Vue
npm run dev #运行当前项目,此时项目已搭建完成
config/index.js
port //修改端口
productionSourceMap: false //取消编译生成map文件
productionGzip: true //开启压缩传输
引入Element
main.js 引入依赖
#网页端引入项目所需依赖,报错原因处理
npm install --save axios
#安装axios、router
npm install axios
npm install vue-router --save
npm install vuex -S
npm install --save element-ui babel-polyfill
npm install --save jquery mavon-editor
npm install quill –save
//
vue使用Moment插件格式化时间
//
v-distpicker 是vue省市区三级联动插件
vue-cropperjs 裁剪图片
vuedraggable 和 vue-dragging 是Vue 拖拽组件
//
qs是一个增加了一些安全性的查询字符串解析和序列化字符串的库。
npm install qs
import qs from 'qs’ //在需要用到的组件中引入;
具体使用中我查看了:qs.parse() 和qs.stringify()
这两种序列化方法的区别是:
qs.parse()是将URL解析成对象的形式
qs.stringify()是将对象 序列化成URL的形式,以&进行拼接
https://blog.csdn.net/weixin_43851769/article/details/86505164
#vue-schart图表组件
npm install --save vue-i18n@8 国际化
npm install wechat-jssdk --save
npm install --save file-saver
npm install --save crypto-js
pcm-player: 流式pcm播放器,前端播放pcm音频流
vue-amap 是饿了么开源的一套基于 Vue 2.0 和高德地图的地图组件
//npm audit fix –force 清缓存
npm cache clean --force
.图
import VueLazyload from 'vue-lazyload'
// 将axios挂载到vue的原型上 组件继承实例
Vue.config.productionTip = false
// 图片的懒加载
Vue.use(VueLazyload,{
preLoad: 1.3,
error: '../public/favicon.ico',
loading: '../public/favicon.ico',
attempt: 1
});
登录
表单
1.文本框,在新增、修改时动态加载清除数据,prop;
2.用户账号框,在新增、修改时动态置灰,disable;
axios
RSA加密
使用RSA加密解密 https://blog.csdn.net/qq_25623257/article/details/109775531
el-autocomplete 输入框的提示功能
HOME 首页布局
https://www.cnblogs.com/qdhxhz/p/12586292.html
router 路由跳转配置
router作用:简单理解就是帮助组件之间跳转用的。
这里为了性能都采用懒加载,还有登陆页面,默认跳转组件为 Main.vue
NavBar 导航栏
Vuex 存储共享数据
vuex解决了组件之间同一状态的共享问题。
isCollapse 导航栏收缩展开功能
设定一个全局数据isCollapse,用于侧边栏是否水平展开。
https://blog.csdn.net/qq_41126139/article/details/102413487
https://blog.csdn.net/u010559460/article/details/105235469
export default {
//存储数据
state: {
isCollapse: false
},
//调用方法
mutations: {
collapseMenu(state) {
state.isCollapse = !state.isCollapse
}
},
actions: {}
}
el-dropdown-item 的点击事件
在vue项目中使用element-ui时,经常会用到Dropdown组件。有时需要在子菜单上添加click事件。但是官方文档中并没有给出el-dropdown-item的点击事件。
在el-dropdown-item上添加click事件,点击后无任何反应。可在click后添加native修饰符。代码如下:
修改密码
退出登录
Router 路由
浅析router.addRoutes
https://blog.csdn.net/wwf1225/article/details/110001123
Menu 菜单
el-tree 树形结构
树形控件复选框实现单选:设置check-strictly属性为true
在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
<el-tree class="filter-tree"
ref="tree"
:data="treeData"
:props="defaultProps"
:check-strictly="true"
@check-change="handleNodeClick"
:default-checked-keys="checkedKeys"
node-key="id"
show-checkbox default-expand-all>
</el-tree>
handleNodeClick(data, checked, node){
console.log('---handle node click---' + checked)
//console.log(data)
//console.log(node)
if(checked == true){
this.checkedKeys.push(data.id);
}else{
this.checkedKeys.splice(this.checkedKeys.indexOf(data.id), 1);
}
console.log("id:" + data.id + ",checked:" + checked + ",key length:" + this.checkedKeys.length + ",\nkeys:" + this.checkedKeys)
},
Main
列表
分页 el-pagination
el-pagination 组件居中
给pagination的div加上
display: inline-block;
float: none;
然后在其父元素上加上
text-align:center;
sessionStorage和localStorage的用法
window.localStorage.setItem('currentMenu', JSON.stringify(menu)) //存储对象
let currentMenu = JSON.parse(localStorage.getItem('currentMenu')) //获取对象
sessionStorage和localStorage的用法
https://blog.csdn.net/weixin_39037804/article/details/102652600
vue 自定义按钮权限
Vue权限控制,菜单权限,按钮权限
https://blog.csdn.net/u014534321/article/details/107937165
vue指令中el 的 parentNode 为空的问题
元素el的父元素parentNode变成了null
if (el.parentNode && !Vue.prototype.$_has(binding.value)) {
el.parentNode.removeChild(el);
}
我这边用的是bind的钩子函数。需要把钩子函数改成inserted就解决了。
vue指令
钩子函数 一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
导入 导出
SpringBoot POI导出Excel
https://blog.csdn.net/qq_19636353/article/details/108298981
父子组件封装弹框
VUE中关于$emit的用法
父组件A通过props的方式向子组件B传递,v-bind的方式实现
B向A通过B组件中$emit,A组件中v-on的方式实现
vue父子组件写法,数据传递,顺便封装 element-ui的弹窗组建
https://www.cnblogs.com/myfirstboke/p/10395620.html
vue常见的三种组件通讯—props,$refs,this.$emit
https://www.cnblogs.com/chandlerwong/p/14995167.html
上传图片
vue 文件、图片上传
https://www.cnblogs.com/rogerwu/p/9274193.html
https://www.cnblogs.com/liu2lognew/p/14502157.html
Button展示在同一行 class=“upload-demo” style=“display: inline-block;”
<el-form-item label="上传图片">
<el-upload class="upload-demo" style="display: inline-block;" drag :ref="upload" multiple action="#" :on-change="handleChange" :on-preview="getData" :limit="1" :http-request="dragSubmit" :auto-upload="true" :file-list="fileList" accept="image/*">
<i class="el-icon-upload">i>
<div class="el-upload__text">将图片拖到此处,或<em>点击上传em>div>
el-upload>
el-form-item>
upload() {
this.$refs.upload.submit();//自动上传
},
handleChange(file, fileList){
this.fileTemp = file.raw
console.log(file)
},
handleRemove(file, fileList){
this.fileTemp = null;
},
getData(file) {
//console.log(file)//点击选中
},
dragSubmit(param) {
if (this.form == null || !this.form.tagId) {
return;
}
if (param.file) {
this.form.file = param.file;
}
//fetchPost("uploadTagImage", formData).then((rsp) => {})//自动上传
},
doUploadFile(){
if(this.fileTemp == null){
this.$message.success("未选择上传的文件!")//手动上传
return
}
console.log("--------start---------")
//console.log(this.uploadFileList[0].raw)
//console.log(this.fileTemp)
console.log("--------end----------")
//
const formData = new FormData();
formData.append("file", this.fileTemp);
fetchPost("uploadDevMachine", formData).then((rsp) => {
if (rsp.code == 0) {
this.$message.success(rsp.msg)
return
}
this.$message.error(rsp.msg)
})
},
错误
关于项目转移导入更新
删除module文件包,重新执行npm install 进行下载依赖包
cd vue2.0/
npm install
npm install --save mint-ui vue-awesome-swiper swiper
npm run dev
安装webpack-dev-server热更新
webpack-dev-server版本的不兼容
错误 Error: Cannot find module ‘webpack-cli/bin/config-yargs’
因为webpack-cli的新版本对webpack-dev-server版本的不兼容
本地存在库,但是依然报Local package.json exists, but node_modules missing, did you mean to install?错误
https://www.xiangquba.cn/2020/03/21/vue_local_package_json_exists/
解决:安装webpack-dev-server2.9.1版本
1.卸载webpack-dev-server
npm uninstall webpack-dev-server
2.安装2.9.1版本
npm install [email protected]
3.再次运行 npm run dev
vue 旧版本
错误 WARN Local package.json exists, but node_modules missing
npm报错 This is probably not a problem with npm,there is likely additional logging output above可能的原因
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
解决方法:输入npm install 或 cnpm install 后,再次启动
npm run dev 成功启动
12.1.4. vue create(vue-cli3.x)和 vue init *
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。vue-cli2.x项目向3.x迁移只需要把static目录复制到public目录下,老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行配置)
2.1webpack是官方推荐的标准模板名
Vue2.x创建项目,使用方式:vue init webpack 项目名称
错误 vue无法加载文件,因为在此系统上禁止运行脚本
报错:vue : 无法加载文件 D:\Program Files\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。
12.2.3. 错误 vue创建项目
解决方法:npm install -g @vue/cli-init
使用vue init webpack my-App 创建项目回车时显示
Command vue init requires a global addon to be installed.
Please run yarn global add @vue/cli-init and try again.
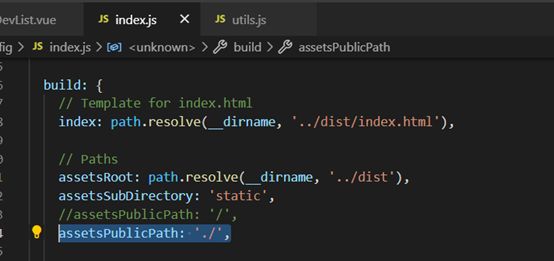
12.2.4. 错误 vue项目打包访问正式环境空白
vue项目打包后,npm run build相关配置,以及解决项目打包后,图片404,背景图片找不到。
修改config下的index.js文件,修改build下的utils.js文件
https://blog.csdn.net/qq_38111015/article/details/81282154
vue3.x错误Failed to download repo vuejs-templates
Failed to download repo vuejs-templates/webpack: getaddrinfo ENOTFOUND codeload.github.com
解决方法:
npm config delete proxy
npm config delete https-proxy
vue init webpack myVue
注释,取消eslint显示在console
找到build目录下的webpack.base.conf.js文件,注释掉其中的与有关的eslint规则即可

npm i 和 npm install的区别
微信 错误:40048
“config:fail,Error: 系统错误,错误码:40048,invalid url domain [20201207 15:06:32][]”
https://www.cnblogs.com/weizaiyes/p/9019093.html
参考资料
https://www.cnblogs.com/saysmy/p/6635504.html
Vue + Spring Boot 项目实战(一):项目简介
https://learner.blog.csdn.net/article/details/88925013
vue+elementui后台管理系统
https://blog.csdn.net/abc1498880402/article/details/109050880
vue版本以及webpack版本
https://blog.csdn.net/yangluan999/article/details/79980275
webpack介绍 实战项目–前后端分离之vue2.0+webpack2
https://www.cnblogs.com/saysmy/p/6635504.html
tags标签 https://www.cnblogs.com/qdhxhz/p/12590324.html
关于组件与模块相关介绍解释 https://segmentfault.com/a/1190000011280912
Vue中各组件的安装和卸载 https://blog.csdn.net/qq_41404112/article/details/117418134
系统权限菜单说明
http://www.quiee.com.cn/courses/qui/372076-1433734332247559.html