初试jsvmp加密
分析目标
-
目标网站 腾讯的点选验证码(我这边是本地环境,所以没有网址)
-
目标参数
cap_union_new_verify.collect -
目标js文件
tdc.js?app_data=
流程分析(分析算法)
我们打开我们要分析的网站,过一下点选验证码,抓一包,可以得到
https://turing.captcha.qcloud.com/cap_union_new_verify
这个就是发送验证码验证的包,其中collect就是我们要分析的参数。collect里面就是验证一些环境相关的东西
至于collect,我们搜索一下,定位一下,可以找到tdc.js这个文件里面。
分析js文件
我们将tdc.js下载下来,拿到node环境里面进行分析。用jsdom补一下环境,让js能再js里面跑起来
const jsdom = require("jsdom");
const { JSDOM } = jsdom;
const jsDomIntance = new JSDOM(`
hello,world
`
)
const window = jsDomIntance.window; // window 对象
const document = window.document; // document 对象 再最后加上调用函数。
window.TDC.setData({ft:"qf_7P___H"});
function get2() {
return decodeURIComponent(window.TDC.getData(!0))
};
console.log(get2());可以拿到输出
接下来分析一下js,现将js一些函数折叠起来,方便分析。
这个C是一个指令数组,里面放的都是一些函数,根据传入的操作码来进行一些操作,比如加减乘除,异或等等其他操作。我们再往下看看
W = C[y[g++]]();
这行代码就是从操作码数组里面取出操作码,再根据操作码到C数组里面找到对应函数进行执行。g从0开始,y就是操作码数组。
这个__TENCENT_CHAOS_VM函数接受三个参数,0,操作码数组和window属性。操作码数组是由function(A)函数生成的,function(A)函数里面有两个大数组,根据这两个大数组生成操作码数组。
我们打开C指令数组里面看看。
出现最多的就是i,可以得到i就是堆栈。我们再C指令数组之前加一些操作。
hook一下i堆栈的pop方法,让每一次pop都讲参数输出出来。
得到结果大概是这样的,这样有助我们分析。
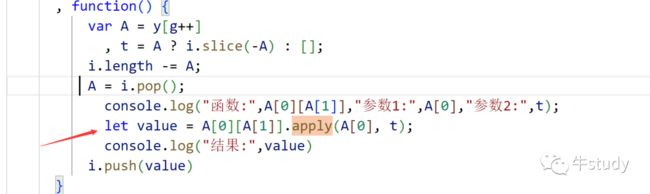
我们继续hook一下里面的apply方法,让里面执行函数,都输出结果和参数。
有两个地方的apply,都需要hook一下,拿到参数和结果。方便后期逆向算法。
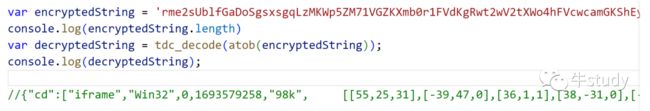
输出结果如图,我们找到大概开始加密的地方。看到堆栈的pop输出和函数调用和输出是啥。根据这些结果。再我们上面hook的地方加一些限制条件,比如,当res的pop结果为{"cd"才输出并debugger。避免输出结果太多。影响分析。
继续分析,我们可以得到collect值大致加密流程:将原始文本拆成四部分。每一份从中截取四个字符,变成两个数字,组成一个数组,再从数组取出大数字进行加密,再将加密的数字生成四个数字组成数组,再将数组。通过fromCharCode函数变成字符串。最后将字符串进行base64编码并进行拼接。就是最终结果了。
最后
参考文章:企鹅滑块collect参数逆向思路 - 知乎 (zhihu.com)
腾讯滑块collect分析_y小白的笔记的博客-CSDN博客
兴趣交流群:835342318