nodejs和webpack基础
一、NodeJS介绍
1. 什么是NodeJS
NodeJS可以让JavaScript脱离浏览器还能执行的平台,并且对JavaScript功能进行了增强,让JavaScript具备后端服务器程序语言(Java、Python等)能力。
2. JavaScript运行环境介绍
能够运行JS代码的平台环境有两种:浏览器、Node
浏览器环境:支持JS核心语法(ES语法)、DOM操作、BOM操作
Node环境:支持JS核心语法(ES语法)、扩展JS功能(可以向后端语言一样编写后端服务器程序)
3. Node安装
3.1 下载Node
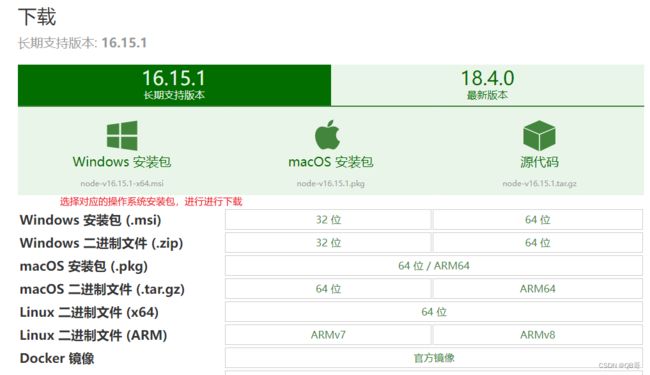
官网:http://nodejs.cn/

点击安装包下载,进入下载页面

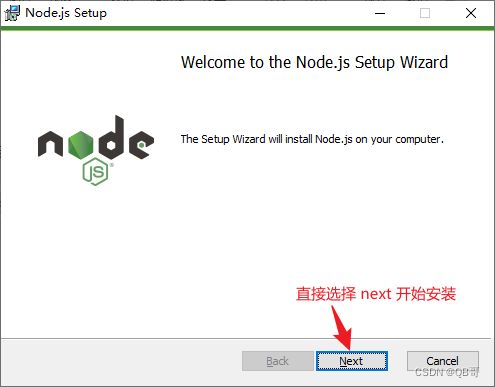
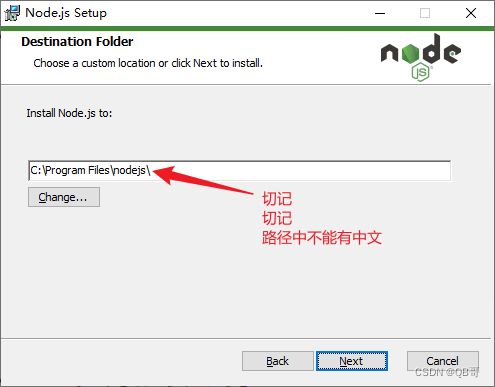
3.2 安装Node
Node的安装十分简单,双击安装包,直接下一步,直到安装完成为止。![]()



切记切记:安装node的路径不能有中文
4. 测试node
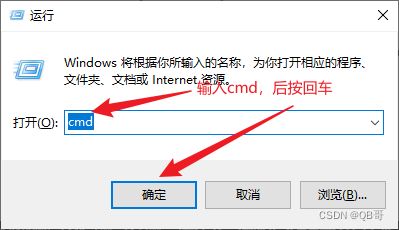
4.1 打开dos窗口
按下键盘 window + R 键 打开 运行窗口 ,输入 cmd,按回车

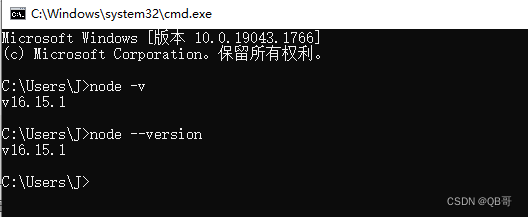
在黑窗口(dos窗口)中输入
# 输入 node -v 或者 node --version
node -v

看到提示关于Node的版本信息,说明node安装ok。若没有重新装吧
4.2 常用dos命令
cd : 切换目录
cd 目录名(文件夹名) : 进入下一级目录
cd .. :退到上一级目录
cd / :回到根目录
盘符: 切换盘符
cls : 清屏
dir : 列出当前目录下内容
ctrl + c : 强制结束正在dos窗口运行程序或者命令
二、Node 模块化
1. node环境中运行js
第一步:创建js文件,并编辑js代码
function add(a, b) {
return a + b;
}
console.log(add(1, 3));
第二步:打开dos窗口,切换到当前js文件所在目录,运行结束代码
# 输入node ./js文件名
node ./01-demo.js
2. 模块化介绍
模块:一个具有特定功能的文件就是一个模块,模块之间可能存在一定的依赖关系,使用模块可以很好的把这些依赖关系整合起来。模块之间可以相互导入和导出。
简单的说:每个js文件都是一个模块,可以在当前的js文件引用其他js文件中的功能。
2.1 模块使用细节
如果当前js文件需要引用别的js文件,必须做到如下步骤:
1、被引用的js文件需要编写对应的导出代码
2、在当前js文件使用对应的导入代码
2.2 导出模块语法
module.exports = {
// 需要导出内容
}
# 注意:
1. 一般可以导出对象
2. 也可以导出别的东西,这个模块导出啥,那么别的地方引入这个模块,就得到啥.
2.3 导入模块语法
let 变量 = require(‘路径’);
# 注意
1. 如果导入的是"自己写的js文件",那么就是写"路径"
2. 如果导入的是"node内置"的模块 或 使用"npm命令安装的"第三方模块 那么就"写模块名"
2.4 导入导出练习
需求:创建2个js,demoA.js 和 demoB.js 文件,将demoA.js 文件导出,并在demoB.js文件中引入
let add = function (a, b) {
return a + b;
}
let username = "张无忌";
// 导出当前js中内容
module.exports = {
add: add,
username : username
}
// 导入demoA.js 文件
let moduleA = require("./demoA.js");
// 使用导入的功能
let sum = moduleA.add(1, 3);
console.log(sum);
console.log(moduleA.username);
三、npm工具
1、什么是npm
- NPM的全称是Node Package Manager( node的包管理 ).
- 包: 就是模块, 就是js模块. 如: swiper axios 这些模块 就称为包.
- 管理: 安装(下载)/更新/删除
当安装完node之后,就自带npm,不用再安装
2、npm常用命令
# 创建 package.json 文件
npm init -y 或 npm init 然后一顿回车操作
# 安装模块[局部安装: 安装到当前目录下的 node_modules 中]
npm i 模块名 // 例如: npm i swiper 默认安装到运行依赖
npm i 模块名 -D // 例如: npm i webpack -D 安装到开发依赖
# 安装模块 [全局安装: 全局安装是安装到c盘: C:\Users\Administrator\AppData\Roaming\npm]
# 注意: 1. 全局安装都只要安装一次 2. 一般全局安装都会多出一个命令
npm i 模块名 -g // 例如: npm i nodemon -g
# 删除模块
npm remove 模块名
# 安装模块可以指定版本哦~~~ [ https://www.npmjs.com/ ]
npm i 模块名@版本号 // 例如: npm i [email protected]
# 扩展命令 [列出模块所有版本]
npm view 模块名 versions // 例如: npm view swiper versions
# 一次性安装所有依赖模块
npm i
3、package.json 介绍
{
"name": "01-npm-demo", // 项目名
"version": "1.0.0", // 项目版本
"description": "", // 项目描述信息
"main": "index.js", // 入口文件
"scripts": { // 调试脚本文件
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", // 作者
"license": "ISC", // 协议
"dependencies": { // 项目所需的插件依赖包,及项目上线必须要用的插件包等
"swiper": "^8.1.0" // 插件的名称 和对应的版本
},
"devDependencies": { // 开发需要插件包,上线不需要
"webpack": "^5.73.0" // 插件包和对应版本
}
}
4、设置淘宝镜像
因为npm的仓库在国外,国内下载比较慢,可以使用阿里云提供的镜像服务,快速下载需要插件包
温馨提示,原淘宝镜像2022年6月30日将停止解析,无法再正常使用,需要更换新的镜像地址
新域名为 npmmirror.com, 相关服务域名切换规则请参考:
http://npm.taobao.org => http://npmmirror.com
http://registry.npm.taobao.org => http://registry.npmmirror.com
# 查看当前下载源
npm config get registry
# 切换下载源
# npm config set registry https://registry.npm.taobao.org 2022年6月30日 停止解析,不能用了
npm config set registry https://registry.npmmirror.com # 最新的国内镜像地址
四、yarn工具
1、yarn介绍
Yarn 是一个由 Facebook 贡献的 Javascript 包管理器。与npm用法基本一致。主要因为npm有段时间不怎么好用,于是Facebook团队设计yarn,完美代替npm。
2、yarn安装
# 全局安装yarn模块 就会得到一个yarn命令 之后就可以使用yarn命令了
npm i yarn -g // 1.22.10
3、设置淘宝镜像
# 查看当前下载源
yarn config get registry
# 切换下载源
yarn config set registry https://registry.npmmirror.com
4、常用命令
# 创建 package.json 文件
yarn init -y 或 yarn init 然后一顿回车操作
# 安装模块[局部安装: 安装到当前目录下的 node_modules 中]
yarn add 模块名 // 例如: yarn add swiper 默认安装到运行依赖
yarn add 模块名 -D // 例如: yarn add webpack -D 安装到开发依赖
# 安装模块 [全局安装: 全局安装是安装到c盘: C:\Users\Administrator\AppData\Local\Yarn\bin ]
# 注意: 1. 全局安装都只要安装一次 2. 一般全局安装都会多出一个命令
yarn global add 模块名 // 例如: yarn global add nodemon
# 删除模块
yarn remove 模块名 // 删除当前目录下的模块
yarn global remove 模块名 // 删除全局目录下模块
# 安装模块可以指定版本哦~~~ [ https://www.npmjs.com/ ]
yarn add 模块名@版本号 // 例如: npm i swiper @8.0.0
# 一次性安装所有依赖模块
yarn
五、配置环境变量
如果使用npm和yarn 全局安装某个模块, 得到一个命令, 想要让window系统能够在任何目录都正常使用此命令,必须给npm和yarn配置环境变量.
-
默认npm是自动配置了的
-
yarn需要手动配置
C:\Users\Administrator\AppData\Roaming\npm
C:\Users\Administrator\AppData\Local\Yarn\bin
环境变量在哪里?
- 电脑(计算机)->右键属性->高级系统设置->环境变量->path
- 把自己的npm和yarn的全局安装路径, 复制粘贴进入即可.
六、webpack
1、webpack介绍
-
概念: Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
-
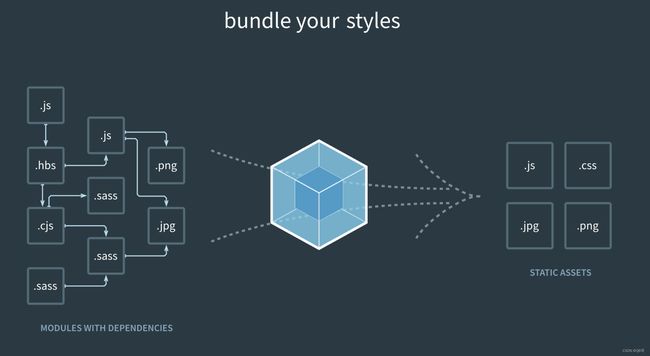
webpack工作原理: 给定一个入口js文件, 会顺着这个入口,把所有依赖的文件找到,全部打包,输出一个或多个bundle.

从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
2、webpack的5个核心
- entry: 入口, 以哪个文件为起点,进行打包.
- output: 出口, 打包结果,输出到哪里去,叫啥名字
- loader: 加载器, 把非js文件, 处理成webpack能够打包的模块.
- plugins: 插件, 复杂任务: 删除/合并/压缩 等待
- mode: 模式
- 开发模式
development - 生产模式
production
- 开发模式
3、webpack打包体验
- 创建项目文件夹 & 生成
package.json
yarn init -y
- 局部安装两个模块
webpack和webpack-cli
yarn add [email protected] [email protected] -D
- 创建src文件夹
mkdir src
在src目录下创建:
-
创建 index.html
-
创建 js / index.js
function sum(a, b) {
return a + b;
}
console.log(sum(1, 2))
- 在项目
根目录, 创建一个webpack打包配置文件webpack.config.js
module.exports = {
// 1、入口
entry:"./src/js/index.js",
// 2、出口
output: {}, // 没有写出口,会有默认出口,路径为dist ,打包后文件名 main.js
// 3、加载器
module: {},
// 4、插件
plugins:[],
// 5、模式
mode:"development"
}
- 修改
package.json可执行脚本
"scripts": {
"build":"webpack"
},
# 说明:
1. scripts是可以自己写的, 配置的命令可以运行
2. 当运行 npm run build 或 yarn build 实际上运行的是后面的命令 webpack
3. 当运行 webpack命令 会自动找到项目根目录的 webpack.config.js 读取配置 根据配置打包
yarn build 或 npm run build
注意:如果没有配置webpack打包出口地址和文件名,默认在dist目录,打包后的文件名是:main.js
可以直接在html文件中引入对应的js测试
七、 loader加载器体验
webpack本身只能处理js文件,需要loader把非js文件,转换为webpack能够打包的模块
yarn安装loader语法规则:
yarn add xx-loader -D # 下载loader
1、loader使用步骤
# 添加css的加载器
# css-loader : 专门用于处理css的,将css打包后,也放在js文件中
# style-loader : 将css插入到页面head标签中
yarn add [email protected] [email protected] -D
2、在src目录下创建css文件,并编写css文件
.box{
width: 150px;
height: 150px;
background-color: #fa0;
}
3、在index.js文件中导入css文件
虽然在js文件中不用css文件,但是index.js文件是打包入口,不引入,webpack打包的时候,就不会打包css文件,也就必须让webpack能够找到css文件,并打包。
// 引入css文件
require("../css/index.css");
function sum(a, b) {
return a + b;
}
console.log(sum(1, 2))
4、在webpack.config.js添加css加载器配置
// 3、加载器
module: {
// 配置加载器的解析规则
rules: [
{
// 需要解析哪些文件,需要使用正则表达式
test: /\.css$/,
// 配置需要使用的加载器
use:['style-loader','css-loader']
},
]
},
5、在index.html文件中添加div
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>webpack打包体验h1>
<div class="box">css打包体验div>
<script src="../dist/main.js">script>
body>
html>
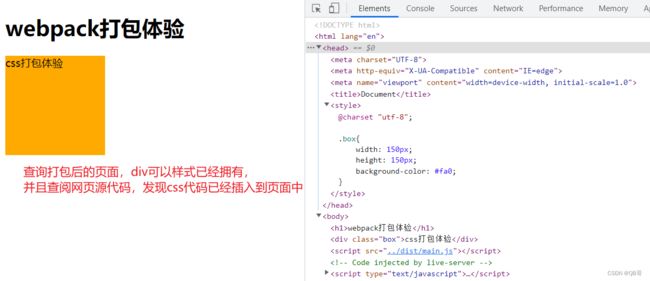
6、打包测试
yarn build
八、less加载器
1、什么是less
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node 或浏览器端。
2、less演示
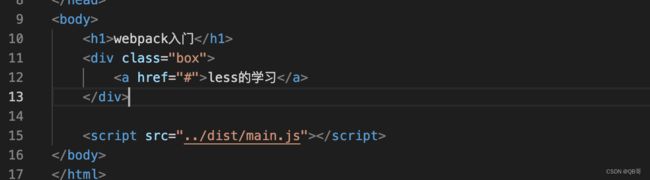
创建html文件,在其中任意编写部分html代码,最重要是使用less语法对页面进行样式设置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>webpack入门h1>
<div class="box">
<a href="#">less的学习a>
div>
<script src="../dist/js/main.js">script>
body>
html>
创建一个新的文件样式文件,扩展名为.less,在其中书写less代码
// 定义变量
@bgc: #ccc;
@fc: #fa0;
@afc: #0a0;
.box {
width: 300px;
height: 200px;
// 引用定义的变量
background-color: @bgc;
// 嵌套使用选择器,相当于后代选择器
a {
color: @fc;
font-size: 20px;
// 设置鼠标移入效果
&:hover {
color: @afc;
}
}
}
3、less加载器
由于less格式的文件,浏览器无法直接识别,因此需要使用加载器或者给VSCode安装less插件,将less格式代码翻译成css格式代码,这里演示使用加载器直接处理less格式文件。
1、下载less加载器
yarn add [email protected] -D //解析.less文件,编译成 .css文件
yarn add [email protected] -D //将.less模块打包成css模块
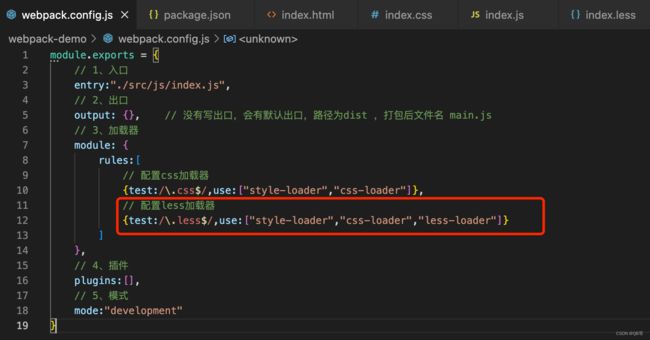
2、配置加载器
// 3、加载器
module: {
rules: [
// css 加载器
{ test: /\.css$/, use: ["style-loader", "css-loader"] },
// less 加载器
{ test: /\.less$/, use: ["style-loader", "css-loader", "less-loader"] }
]
},
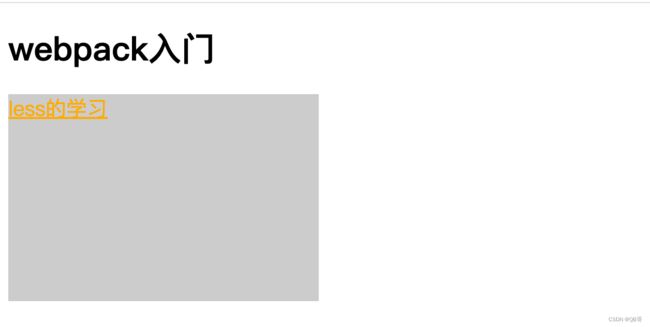
3、打包
yarn build
九、图片资源打包
页面上使用图片有三种情况:
1、css代码中引入图片
2、html页面引用图片
3、js代码中引用图片
1、打包css中图片
1、需要使用到 url-loader加载器,用来加载指定路径的资源
yarn add [email protected] -D // 用于加载指定路径中的文件资源
yarn add [email protected] -D // 用于处理加载的文件(可以是任意文件哦,图片也是文件)
2、需要在css代码中编写使用图片css代码(比如背景图),从百度随便找几张图
// 演示打包css中图片
@w1: 120px;
@w2: 300px;
@w3: 500px;
.box1 {
width: @w1;
height: @w1;
background-image: url(../imgs/1.webp);
background-repeat: no-repeat;
background-size: @w1 @w1;
}
.box2 {
width: @w2;
height: @w2;
background-image: url(../imgs/2.webp);
background-repeat: no-repeat;
background-size: @w2 @w2;
}
.box3 {
width: @w3;
height: @w3;
background-image: url(../imgs/3.webp);
background-repeat: no-repeat;
background-size: @w3 @w3;
}
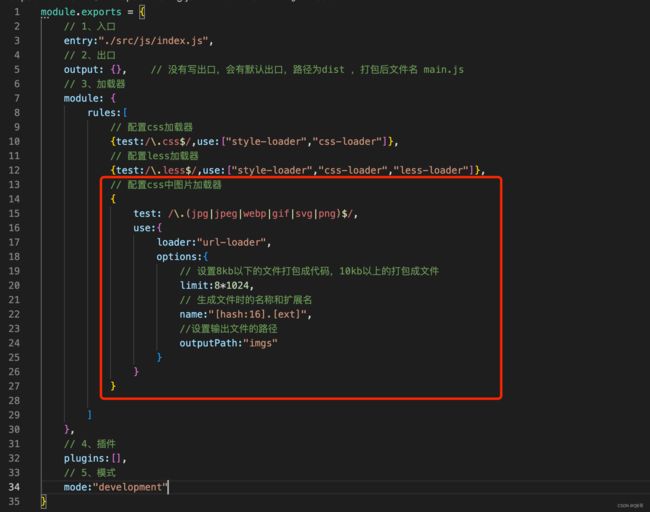
3、配置css图片加载器(配置有点繁琐哦,注意细节)
// 加载器
module: {
rules: [
// css加载器
{ test: /\.css$/, use: ["style-loader", "css-loader"] },
// less加载器
{ test: /\.less$/, use: ["style-loader", "css-loader", "less-loader"] },
// 配置css中图片加载器
{
test: /\.(jpg|jpeg|webp|gif|svg|png)$/,
use:{
loader:"url-loader",
options:{
// 设置8kb以下的文件打包成代码,10kb以上的打包成文件
limit:8*1024,
// 生成文件时的名称和扩展名
name:"[hash:16].[ext]",
//设置输出文件的路径
outputPath:"imgs"
}
}
},
]
}
如果使用最新版的webpack处理,需要与options并列添加如下代码,否则无法正常打包
type:‘javascript/auto’ // 早期版本不用添加,最新版本必须添加,否则打包后看不到图片内容`
4、html页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>webpack入门h1>
<div class="box">
<a href="#">less的学习a>
div>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<script src="../dist/main.js">script>
body>
html>
2、html图片加载器(html文件打包)
打包html页面图片,其实就是连同html页面一起使用webpack打包处理。
1、下载加载器和插件,打包html文件是需要插件来完成的
yarn add [email protected] -D //html文件加载器
yarn add [email protected] -D //html解析插件
2、编写webpack的配置文件
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
// 1、入口
entry:"./src/js/index.js",
// 2、出口
output: {}, // 没有写出口,会有默认出口,路径为dist ,打包后文件名 main.js
// 3、加载器
module: {
rules:[
// 配置css加载器
{test:/\.css$/,use:["style-loader","css-loader"]},
// 配置less加载器
{test:/\.less$/,use:["style-loader","css-loader","less-loader"]},
// 配置css中图片加载器
{
test: /\.(jpg|jpeg|webp|gif|svg|png)$/,
use:{
loader:"url-loader",
options:{
// 设置8kb以下的文件打包成代码,10kb以上的打包成文件
limit:8*1024,
// 生成文件时的名称和扩展名
name:"[hash:16].[ext]",
//设置输出文件的路径
outputPath:"imgs"
}
}
},
// html
{test:/\.html$/,use:["html-loader"]}
]
},
// 4、插件
plugins:[
new HtmlWebpackPlugin({
template:"./src/index.html",
filename:"index.html"
})
],
// 5、模式
mode:"development"
}
3、在html页面中使用img引入图片
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>webpack入门h1>
<div class="box">
<a href="#">less的学习a>
div>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<img src="./imgs/1.webp" alt="">
<script src="../dist/main.js">script>
body>
html>
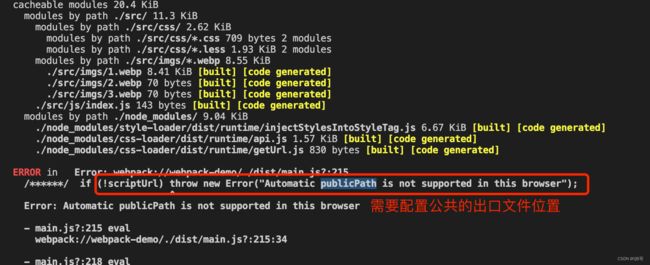
4、打包测试
yarn build

错误解决方案:需要在webpack.config.js文件的出口配置中配置publicPath
// 出口
output: {
// 公共的文件输出路径
publicPath: "./",
filename: "js/[name].js",
},
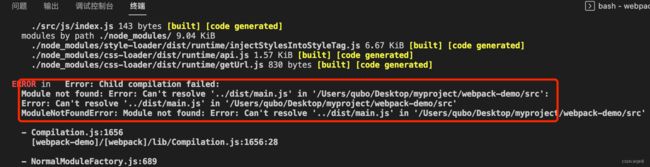
此处有坑:在进行打包的时候会报错

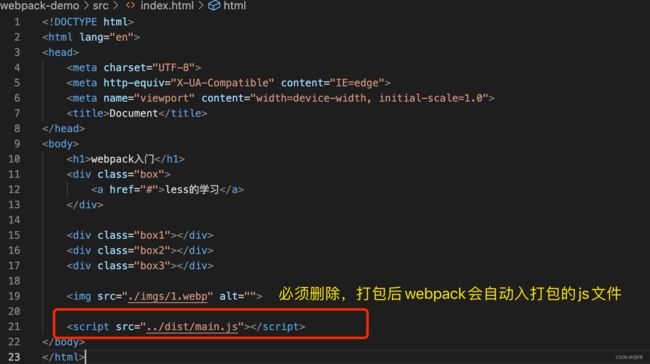
错误原因:是因为在前面测试的时候,手动在html文件中引入打包后的js文件。

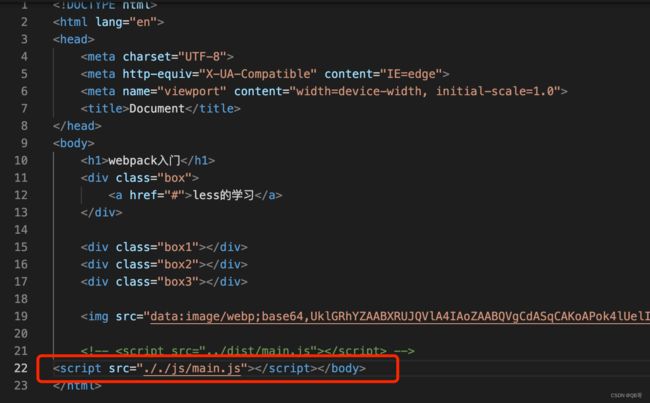
需要将html引入的js文件的代码删除,然后重新打包

3、JavaScript中的图片资源加载
js中的图片资源加载打包不需要使用额外的加载器和插件,直接打包即可
需要注意事项:
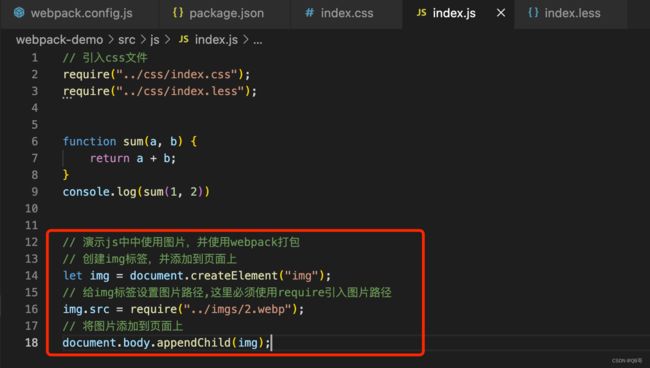
在js中使用的图片,需要使用require引入
// 引入css文件
require("../css/index.css");
require("../css/index.less");
function sum(a, b) {
return a + b;
}
console.log(sum(1, 2))
// 演示js中中使用图片,并使用webpack打包
// 创建img标签,并添加到页面上
let img = document.createElement("img");
// 给img标签设置图片路径,这里必须使用require引入图片路径
img.src = require("../imgs/2.webp");
// 将图片添加到页面上
document.body.appendChild(img);
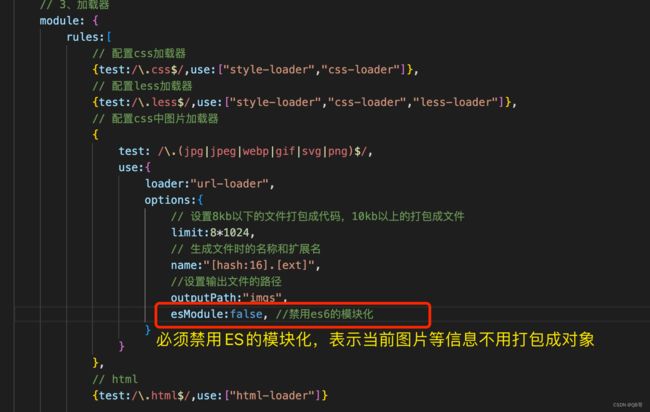
在webpack.config.js文件中加载器需要禁用es6的模块化配置
esModule:false, //禁用es6的模块化
打包测试
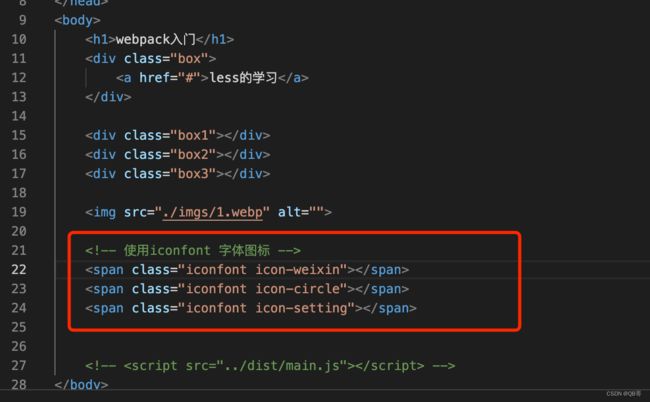
十、字体图标加载器
1、从阿里矢量图下载字体图标文件,直接到www.iconfont.cn 官网下载字体图标
2、需要使用file-loader加载器,在之前已经下载配置过了,这里不用再配置
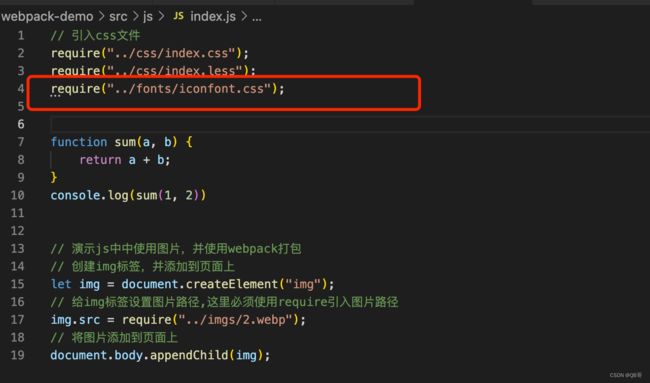
3、webpack.config.js文件中配置
// 加载iconfont字体图标
{
test: /\.(ttf|woff|woff2|eot|svg)$/i, use: [{
loader: 'file-loader',
options: {
name: '[hash:16].[ext]', //设置字体图标文件的文件名
outputPath: 'fonts', //设置字体图标文件的打包文件夹
}
}]
}
十一、插件使用
1、html打包插件
前面讲解页面图片打包时已经讲过,这里不再重复
2、css提取插件
1、下载插件
yarn add [email protected] -D
2、配置webpack.config.js
// 需要再webpack.config.js文件中引入 mini-css-extract-plugin
// 引入提取css文件的插件
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
// 配置插件
plugins: [
//提取css文件的插件
new MiniCssExtractPlugin({
filename: 'css/[name].css',
}),
],
// 修改css和less的加载器
// 加载器
module: {
// 加载器的规则
rules: [
// css加载器
{
test: /\.css$/, use: [{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: "../"
}
}, "css-loader"]
},
// less加载器
{
test: /\.less$/, use: [{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: "../"
}
}, "css-loader", "less-loader"]
}
},
3、css优化插件
1、下载插件
yarn add [email protected] -D
2、webpack.config.js中配置
//引入 优先css的插件
const OptimizeCssAssetsWebpackPlugin=require('optimize-css-assets-webpack-plugin');
plugins:[
//优化css的插件
new OptimizeCssAssetsWebpackPlugin(),
],
十二、开发服务器
1、配置开发服务器
1、下载
yarn add [email protected] -D
2、webpack.config.js中配置
//开发服务器
devServer: {
static: __dirname + '/dist/',
compress: true, // 启动gzip
port: 8080, // 端口
open: true, // 自动打开服务
hot: true,
},
target: 'web', // 目标是浏览器
3、在package.json中配置
"scripts": {
"build": "webpack",
"serve": "webpack serve"
},
4、启动服务器
yarn serve
启动服务器后,会自动打开浏览器,并访问指定的页面
2、开发环境和生产环境
1、下载cross-env
yarn add [email protected] -D
2、配置package.json
"scripts": {
"build": "cross-env NODE_ENV=production webpack",
"serve": "cross-env NODE_ENV=development webpack serve"
},
3、webpack.config.js中配置
//模式,生产环境或开发环境由命令来决定
mode: process.env.NODE_ENV,
十三、完整配置
1、webpack完整配置
// 引入html打包插件
const HtmlWebpackPlugin = require("html-webpack-plugin");
// 引入提取css文件的插件
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
//引入 优先css的插件
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
module.exports = {
// 1、入口
entry:"./src/js/index.js",
// 2、出口
output: { // 没有写出口,会有默认出口,路径为dist ,打包后文件名 main.js
publicPath:"", // 默认就是当前目录,只是在打包html文件的时候,必须写上
filename:"./js/[name].js"
},
// 3、加载器
module: {
rules:[
// 配置css加载器
{test:/\.css$/,use:[{
loader:MiniCssExtractPlugin.loader,
options:{
publicPath:"../"
}
},"css-loader"]},
// 配置less加载器
{test:/\.less$/,use:[{
loader:MiniCssExtractPlugin.loader,
options:{
publicPath:"../"
}
},"css-loader","less-loader"]},
// 配置css中图片加载器
{
test: /\.(jpg|jpeg|webp|gif|svg|png)$/,
use:{
loader:"url-loader",
options:{
// 设置8kb以下的文件打包成代码,10kb以上的打包成文件
limit:8*1024,
// 生成文件时的名称和扩展名
name:"[hash:16].[ext]",
//设置输出文件的路径
outputPath:"imgs",
esModule:false, //禁用es6的模块化
}
}
},
// html 加载器
{test:/\.html$/,use:["html-loader"]},
// 加载iconfont字体图标
{
test: /\.(ttf|woff|woff2|eot|svg)$/, use: [{
loader: 'file-loader',
options: {
name: '[hash:16].[ext]', //设置字体图标文件的文件名
outputPath: 'fonts', //设置字体图标文件的打包文件夹
}
}]
}
]
},
// 4、插件
plugins:[
// 打包html的插件
new HtmlWebpackPlugin({
template:"./src/index.html",
filename:"index.html"
}),
// 打包css插件
new MiniCssExtractPlugin({
filename: 'css/[name].css',
}),
// 优化css的插件
new OptimizeCssAssetsWebpackPlugin(),
],
// 5、模式
mode: process.env.NODE_ENV,
devServer: {
static: __dirname + '/dist/',
compress: true, // 启动gzip
port: 8080, // 端口
open: true, // 自动打开服务
hot: true,
},
target: 'web', // 目标是浏览器
}
2、package.json配置
{
"name": "webpack-demo",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"build": "cross-env NODE_ENV=production webpack",
"serve": "cross-env NODE_ENV=development webpack serve"
},
"devDependencies": {
"cross-env": "7.0.3",
"css-loader": "5.0.1",
"file-loader": "6.2.0",
"html-loader": "1.3.2",
"html-webpack-plugin": "4.5.0",
"less": "3.12.2",
"less-loader": "7.1.0",
"mini-css-extract-plugin": "2.4.2",
"optimize-css-assets-webpack-plugin": "6.0.1",
"style-loader": "2.0.0",
"url-loader": "4.1.1",
"webpack": "5.12.0",
"webpack-cli": "4.10.0",
"webpack-dev-server": "4.9.1"
}
}