React+TS+JSONForms 搭建项目
一、搭建React
1、我们将使用create-react-app来构建一个基本的React应用程序
本文需要在项目中使用typescript 所以使用如下命令
npx create-react-app my-jsonforms-app --template typescript
如果你不需要 那请用如下命令
npx create-react-app my-jsonforms-app
注意:以上命令 二选一即可
2、第一步骤创建完成后 cd到该项目中
cd my-jsonforms-app
3、运行以下命令 测试react项目是否能正常启动
npm start
二、在项目中引入JSONForms并创建示例
JSONForms关键变量:Schema、UI Schema、Data (即数据、模式和用户界面)
1、下载jsonforms和mui
npm install --save @jsonforms/core
npm install --save @jsonforms/react
npm install --save @jsonforms/material-renderers
npm install --save @jsonforms/examples
npm install --save @mui/material
npm install --save @mui/icons-material
2、新建schema.json
{
"type": "object",
"properties": {
"name": {
"type": "string",
"minLength": 1
},
"favourite": {
"type": "string",
"minLength": 1
},
"description": {
"title": "Long Description",
"type": "string"
},
"done": {
"type": "boolean"
},
"due_date": {
"type": "string",
"format": "date"
},
"rating": {
"type": "integer",
"maximum": 5
},
"recurrence": {
"type": "string",
"enum": ["Never", "Daily", "Weekly", "Monthly"]
},
"recurrence_interval": {
"type": "integer"
}
},
"required": ["name", "favourite","due_date"]
}
3、新建uischema.json
{
"type": "VerticalLayout",
"elements": [
{
"type": "Control",
"label": "Completed",
"scope": "#/properties/done"
},
{
"type": "Control",
"scope": "#/properties/name"
},
{
"type": "Control",
"scope": "#/properties/favourite"
},
{
"type": "HorizontalLayout",
"elements": [
{
"type": "Control",
"scope": "#/properties/due_date"
},
{
"type": "Control",
"scope": "#/properties/rating"
}
]
},
{
"type": "HorizontalLayout",
"elements": [
{
"type": "Control",
"scope": "#/properties/recurrence"
},
{
"type": "Control",
"scope": "#/properties/recurrence_interval",
"rule": {
"effect": "HIDE",
"condition": {
"type": "LEAF",
"scope": "#/properties/recurrence",
"expectedValue": "Never"
}
}
}
]
},
{
"type": "Control",
"scope": "#/properties/description",
"options": {
"multi": true
}
}
]
}
4、一点点css样式 在react自带的css文件夹内添加
App.css
.jsonforms-body{
width: 40%;
margin: 0 auto;
}
5、切换到src目录 用编辑器打开App.tsx(如果不是使用typescript,则是App.js)
添加导入
import React, { useState } from 'react';
import './App.css';
import schema from './schema.json';
import uischema from './uischema.json';
import {
materialCells,
materialRenderers,
} from '@jsonforms/material-renderers';
import { JsonForms } from '@jsonforms/react';
初始化data数据
const initialData = {
name: 'Send email to Adrian',
favourite: 'JCQ',
description: 'Confirm if you have passed the subject\nHereby ...',
done: true,
recurrence: 'Daily',
rating: 3
};
主体代码
function App() {
const [ data,setData ] = useState(initialData);
return (
setData(data)}
/>
);
}
export default App;
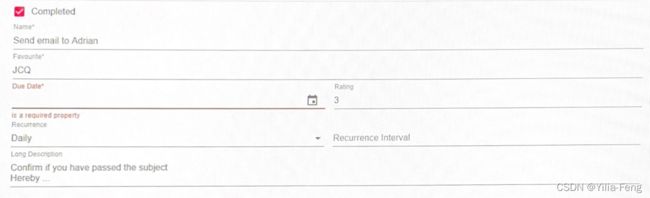
至此,项目搭建完成。
三、项目搭建中报错内容
此时,启动项目 npm start时,出现以下报错。
Uncaught ReferenceError: process is not defined
at Object../node_modules/json-schema-ref-parser/lib/util/url.js
at Object.options.factory (react refresh:6)
at _webpack_require_(bootstrap:24)
at fn (hot module replacement:61)
at Object../node_modules/json-schema-ref-parser/lib/resolvers/file.js (file.js:4)
at _webpack_require_(bootstrap:24)
at fn (hot module replacement:61)
at Object../node_modules/json-schema-ref-parser/lib/options.js (options.js:8)
at Object.options.factory (react refresh:6)
烦请大家移步到下一篇帖子~
https://blog.csdn.net/canshegui2293/article/details/122824125