前端学习| 第二章
CSS学习|第一章
- 前言
- 一、概述
-
- 1. 语法规定
- 2. 代码风格
- 二、选择器
-
- 1. 基础选择器
-
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 2. 复合选择器
-
- 后代选择器
- 子元素选择器
- 并集选择器
- 伪类选择器
-
- 链接伪类选择器
- focus 伪类选择器
- 三、引入方式
- 四、显示模式
-
- 1. 块元素
- 2. 行内元素
- 3. 行内块元素
- 4. 显示模式转换
- 五、字体属性
- 六、文本属性
- 七、背景属性
- 八、三大特性
-
- 1. 层叠性
- 2. 继承性
- 3. 优先级
- 九、盒子模型
-
- 1. 边框
- 2. 内边距
- 3. 外边距
前言
小白开始干前端
生命不息,学习不止~~
以下内容源于黑马前端教程,纯属搬运工了
上篇:HTML 学习 | 第一章
一、概述
一般 HTML 用于页面的布局,做结构,显示元素内容,其本身不太适合设置样式,如果让网页变得更加美观,就需要配合 CSS 。
CSS 是 层叠样式表 ( Cascading Style Sheets ) 的简称。CSS 是也是一种标记语言,主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
1. 语法规定
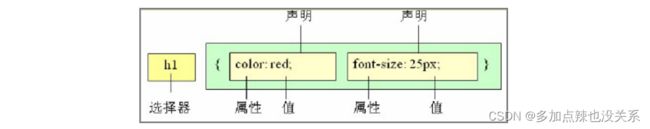
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。
-
选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
-
属性和属性值以 “
键值对” 的形式出现 -
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
-
属性和属性值之间用英文 “
:” 分开 -
多个 “
键值对” 之间用英文 “;” 进行区分
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>csstitle>
<style>
p {
/* 修改 p 标签中的内容为紫色 */
color: blueviolet;
/* 需要 p 标签中的内容字体大小为 12px */
font-size: 12px;
}
style>
head>
<body>
<p>学习cssp>
body>
html>
2. 代码风格
样式格式书写
- 紧凑格式
h3 { color: deeppink;font-size: 20px;}
展开格式
h3 {
color: red;
font-size: 20px;
}
样式大小写风格
小写格式
h3 {
color: red;
}
- 大写格式
H3 {
COLOR: RED;
}
在写 CSS 代码的时候,样式格式书写最好采用 展开式,尽量使用 小写格式 去编写代码,键值对间,选择器与声明间最好预留一个 空格 的距离,这样能是代码显得美观和让人更好去辨认。
二、选择器
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器。
1. 基础选择器
标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法:
标签选择器 {
属性:属性值
...
}
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>csstitle>
<style>
p {
color:red;
font-size: 12px;
}
style>
head>
<body>
<p>红色字体,大小12pxp>
body>
html>
类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
语法:
.类名 {
属性1: 属性值1;
...
}
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>csstitle>
<style>
.red {
/* 修改 p 标签中的内容为紫色 */
color:red;
/* 需要 p 标签中的内容字体大小为 12px */
font-size: 12px;
}
style>
head>
<body>
<p class="red">红色字体p>
body>
html>
多类名选择器:一个标签可以设置多个 class,用 空格 隔开,这个标签就可以分别具有这些类名的样式。
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>csstitle>
<style>
.red {
color:red;
}
.size12 {
font-size: 12px;
}
style>
head>
<body>
<p class="red size12">红色字体,大小12pxp>
body>
html>
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以 “#" 来定义。
语法:
#id名 {
属性1: 属性值1;
...
}
注意:id 属性只能在每个 HTML 文档中出现一次
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>csstitle>
<style>
#mike {
color:red;
font-size: 12px;
}
style>
head>
<body>
<p id="mike">我是mike,所以我变红了p>
<p>我不是mike,所以我没变红p>
body>
html>
id选择器和类选择器的区别:
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- id 选择器和类选择器最大的不同在于使用次数上。
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
通配符选择器
通配符选择器不需要调用, 自动就给所有的元素使用样式。
语法:
* {
属性1: 属性值1;
...
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>csstitle>
<style>
* {
color:red;
font-size: 12px;
}
style>
head>
<body>
<h4>我变红了h4>
<p>我变红了p>
<div>我变红了div>
<span>我变红了span>
body>
html>
比较常用的场景:
* {
margin: 0;
padding: 0;
}
2. 复合选择器
后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 {
属性1: 属性值1;
...
}
上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
说明:
- 素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 不一定是 元素1 的直接子集,可以是 元素1 子集的子集
- 元素1 和 元素2 可以是任意基础选择器
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器title>
<style>
/* ol里面li选出来改为淡蓝色 */
ol li {
color: lightblue;
}
/* ol里面li里面的a选出来改为红色 */
ol li a {
color: red;
}
/* .nav里面li里面的a选出来改为黄色 */
.nav li a {
color: yellow;
}
style>
head>
<body>
<ol>
<li>淡蓝色li>
<li>淡蓝色li>
<li>淡蓝色li>
<li><a href="#">红色a>li>
ol>
<ul>
<li>没变色li>
<li>没变色li>
<li>没变色li>
<li><a href="#">没变色a>li>
ul>
<ul class="nav">
<li>没变色li>
<li>没变色li>
<li>没变色li>
<li><a href="#">黄色a>li>
<li><a href="#">黄色a>li>
<li><a href="#">黄色a>li>
<li><a href="#">黄色a>li>
ul>
body>
html>
子元素选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。
语法:
元素1 > 元素2 {
属性1: 属性值1;
...
}
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
说明:
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是 元素1 的直接子集
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子元素选择器title>
<style>
.nav>a {
color: red;
}
style>
head>
<body>
<div class="nav">
<a href="#">红色a>
<p>
<a href="#">没变色a>
p>
div>
body>
html>
并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式,通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 {
属性1: 属性值1;
...
}
上述语法表示选择元素1 和 元素2。
说明:
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子元素选择器title>
<style>
/* 将 div、p 标签中的文字改为 淡蓝色 */
div,
p {
color: lightblue;
}
/* 将 span、li 标签中的文字改为 红色 */
span,
.pig li {
color: red;
}
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* 一定要注意,最后一个选择器 不需要加逗号 */
style>
head>
<body>
<div>浅蓝色div>
<p>浅蓝色p>
<span>红色span>
<ul class="pig">
<li>红色li>
<li>红色li>
<li>红色li>
ul>
body>
html>
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
元素:伪类选择器 {
属性1: 属性值1;
...
}
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child
链接伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
语法:
- a:link 没有点击过的(访问过的)链接
- a:visited 点击过的(访问过的)链接
- a:hover 鼠标经过的那个链接
- a:active 鼠标正在按下还没有弹起鼠标的那个链接
注意事项:为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
链接伪类选择器实际工作开发中的写法:
/* a 是标签选择器,所有的链接 */
div,
p {
color: gray;
}
/* :hover 是链接伪类选择器,鼠标经过 */
a:hover {
/* 鼠标经过的时候,由原来的灰色变成红色 */
color: red;
}
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>链接伪类选择器title>
<style>
/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 */
a:link {
color: #333;
text-decoration: none;
}
/*2. a:visited 选择点击过的(访问过的)链接 */
a:visited {
color: orange;
}
/*3. a:hover 选择鼠标经过的那个链接 */
a:hover {
color: skyblue;
}
/* 4. a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */
a:active {
color: green;
}
style>
head>
<body>
<a href="#">我的主页a>
<a href="http://www.xxxxxxxx.com">未知的网站a>
body>
html>
focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况 类表单元素才能获取。
示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>focus伪类选择器title>
<style>
/* // 把获得光标的input表单元素选取出来 */
input:focus {
background-color: pink;
color: red;
}
style>
head>
<body>
<input type="text">
body>
html>
三、引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
(1)行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式。
<div style="color: red; font-size: 12px;">行内样式div>
- style 其实就是标签的属性
- 在双引号中间,写法要符合 CSS 规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定 CSS,通常也被称为行内式引入
(2)内部样式表
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个