AJAX Day01axios的使用,url,查询参数,请求方法,数据提交,axios错误处理,请求报文,响应报文,接口文档,登录案例,form-serialize插件
axios的使用:
axios库地址: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js

- AJAX 有什么用?
➢ 浏览器和服务器之间通信,动态数据交互 - AJAX 如何学:
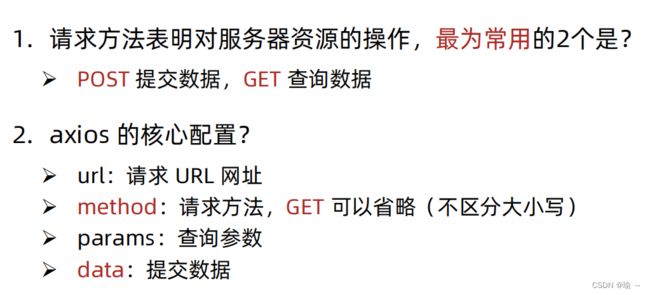
➢ 先掌握 axios 使用
➢ 再了解 XMLHttpRequest 原理

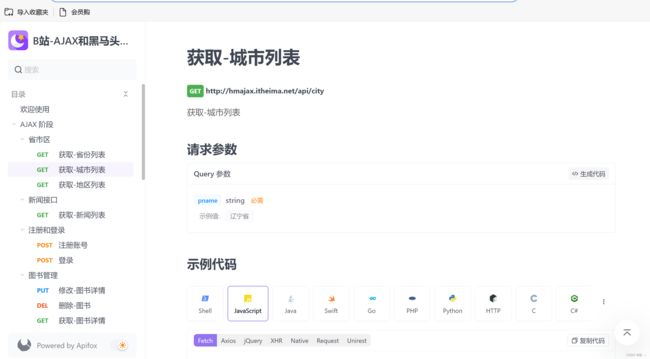
AJAX 阶段接口文档:https://apifox.com/apidoc/shared-1b0dd84f-faa8-435d-b355-5a8a329e34a8/api-87683400

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>12.案例_登录_提示消息title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<style>
html,
body {
background-color: #EDF0F5;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.container {
width: 520px;
height: 540px;
background-color: #fff;
padding: 60px;
box-sizing: border-box;
}
.container h3 {
font-weight: 900;
}
style>
<style>
.form_wrap {
color: #8B929D !important;
}
.form-text {
color: #8B929D !important;
}
style>
<style>
.alert {
transition: .5s;
opacity: 0;
}
.alert.show {
opacity: 1;
}
style>
head>
<body>
<div class="container">
<h3>欢迎-登录h3>
<div class="alert alert-success" role="alert">
提示消息
div>
<div class="form_wrap">
<form>
<div class="mb-3">
<label for="username" class="form-label">账号名label>
<input type="text" class="form-control username">
div>
<div class="mb-3">
<label for="password" class="form-label">密码label>
<input type="password" class="form-control password">
div>
<button type="button" class="btn btn-primary btn-login"> 登 录 button>
form>
div>
div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">script>
<script>
// 目标1:点击登录时,用户名和密码长度判断,并提交数据和服务器通信
// 目标2:使用提示框,反馈提示消息
// 2.1获取提示框
const myAlert = document.querySelector('.alert')
// 2.2封装提示框函数,重复调用,满足提示需求
// 功能:
// 1.显示提示框
// 2.不同提示文字msg 成功绿色,失败红色isSuccess(true成功,false失败)
// 3.过2秒之后,让提示框自动消失
function alertFn(msg, isSuccess) {
// 1.显示提示框
myAlert.classList.add('show')
// 2.实现细节
myAlert.innerText = msg
const bgstyle = isSuccess ? 'alert-success' : 'alert-danger'
myAlert.classList.add(bgstyle)
// 3.过2秒隐藏
setTimeout(() => {
myAlert.remove('show')
// 为了避免类名冲突,重置背景色
myAlert.classList.remove('bgStyle')
}, 2000)
}
// 1.1 登录-点击事件
document.querySelector('.btn-login').addEventListener('click', () => {
// 1.2 获取用户名和密码
const username = document.querySelector('.username').value
const password = document.querySelector('.password').value
// console.log(username, password)
// 1.3 判断长度
if (username.length < 8) {
alertFn('用户名必须大于等于8位', false)
console.log('用户名必须大于等于8位')
return // 阻止代码继续执行
}
if (password.length < 6) {
alertFn('密码必须大于等于6位', false)
console.log('密码必须大于等于6位')
return // 阻止代码继续执行
}
// 1.4 基于axios提交用户名和密码
// console.log('提交数据到服务器')
axios({
url: 'http://hmajax.itheima.net/api/login',
method: 'POST',
data: {
username,
password
}
}).then(result => {
alertFn(result.data.message, true)
console.log(result)
console.log(result.data.message)
}).catch(error => {
alertFn(error.response.data.message, false)
console.log(error)
console.log(error.response.data.message)
})
})
script>
body>
html>
// hash 设置获取数据结构
// -true :JS对象(推荐) 一般请求体里提交给服务器
// -false :查询字符串
// empty 设置是否设置空置
// -true设置空值(推荐) 数据结构和标签结构一致
// -false 不获取空值
登陆案例(serialize插件)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>14.案例_登录_插件使用title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<style>
html,
body {
background-color: #EDF0F5;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.container {
width: 520px;
height: 540px;
background-color: #fff;
padding: 60px;
box-sizing: border-box;
}
.container h3 {
font-weight: 900;
}
style>
<style>
.form_wrap {
color: #8B929D !important;
}
.form-text {
color: #8B929D !important;
}
style>
<style>
.alert {
transition: .5s;
opacity: 0;
}
.alert.show {
opacity: 1;
}
style>
head>
<body>
<div class="container">
<h3>欢迎-登录h3>
<div class="alert alert-success" role="alert">
提示消息
div>
<div class="form_wrap">
<form class="login-form">
<div class="mb-3">
<label for="username" class="form-label">账号名label>
<input type="text" class="form-control username" name="username">
div>
<div class="mb-3">
<label for="password" class="form-label">密码label>
<input type="password" class="form-control password" name="password">
div>
<button type="button" class="btn btn-primary btn-login"> 登 录 button>
form>
div>
div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js">script>
<script src="./lib/form-serialize.js">script>
<script>
// 目标1:点击登录时,用户名和密码长度判断,并提交数据和服务器通信
// 目标2:使用提示框,反馈提示消息
// 目标3:使用form-serialize插件,收集用户名和密码
// 2.1 获取提示框
const myAlert = document.querySelector('.alert')
/**2.2 封装提示框函数,重复调用,满足提示需求
* 功能:
* 1. 显示提示框
* 2. 不同提示文字msg,和成功绿色失败红色isSuccess(true成功,false失败)
* 3. 过2秒后,让提示框自动消失
*/
function alertFn(msg, isSuccess) {
// 1> 显示提示框
myAlert.classList.add('show')
// 2> 实现细节
myAlert.innerText = msg
const bgStyle = isSuccess ? 'alert-success' : 'alert-danger'
myAlert.classList.add(bgStyle)
// 3> 过2秒隐藏
setTimeout(() => {
myAlert.classList.remove('show')
// 提示:避免类名冲突,重置背景色
myAlert.classList.remove(bgStyle)
}, 2000)
}
// 1.1 登录-点击事件
document.querySelector('.btn-login').addEventListener('click', () => {
// 使用serialize函数,收集登录表单中的用户名和密码
const form = document.querySelector('.login-form')
const data = serialize(form, { hash: true, empty: true })
console.log(data)
// {username: "itheima007", password: "7654321"}
const { username, password } = data //数组解构
// 1.2 获取用户名和密码
// const username = document.querySelector('.username').value
// const password = document.querySelector('.password').value
console.log(username, password)
// 1.3 判断长度
if (username.length < 8) {
alertFn('用户名必须大于等于8位', false)
console.log('用户名必须大于等于8位')
return // 阻止代码继续执行
}
if (password.length < 6) {
alertFn('密码必须大于等于6位', false)
console.log('密码必须大于等于6位')
return // 阻止代码继续执行
}
// 1.4 基于axios提交用户名和密码
// console.log('提交数据到服务器')
axios({
url: 'http://hmajax.itheima.net/api/login',
method: 'POST',
data: {
username,
password
}
}).then(result => {
alertFn(result.data.message, true)
console.log(result)
console.log(result.data.message)
}).catch(error => {
alertFn(error.response.data.message, false)
console.log(error)
console.log(error.response.data.message)
})
})
script>
body>
html>