- 安装OPENCMS过程记录
keda888
javatomcat
今天尝试安装个人网站,或者说是内容管理系统,wordpress是PHP的,所以上网找了一个免费的,在知乎上基于Java的开源CMS有哪些推荐,各自特点是什么-知乎(zhihu.com)找了这个opencms,据说是免费,安装包两百多兆,解压后,按照里面文件的提示,copy到tomcat目录下,然后启动tomcat,文件由servlet解压为目录,然后在浏览器中输入地址localhost:8080/
- OpenCms 11 status 400 (Request header is too large)解决
tallship
Requestheaderistoolarge
Note:furtheroccurrencesofHTTPheaderparsingerrorswillbeloggedatDEBUGlevel.java.lang.IllegalArgumentException:Requestheaderistoolargeatorg.apache.coyote.http11.Http11InputBuffer.fill(Http11InputBuffer.j
- Eclipse/MyEclipse 中导入OpenCMS工程教程
iteye_15981
OpenCMS
[size=x-large][b]OpenCMS[/b][/size]CVS地址:[[color=red]:pserver:anon@cvs.opencms.org:/usr/local/cvs[/color]]官方站点:[url]http://www.opencms.org[/url]中文支持站点:[url]http://www.opencms.org.cn[/url](推荐)www.openc
- opencms
HankYue
linklist.jsp测试新闻列表页"target="_blank">"/>link.xsdleftNav.jsp");for(inti=0;i");}%>
- 基于MyEclipse CVS 引入OpenCms的源代码
yishuangpangxie
开源
很多开源项目都是以cvs或者svn发布的,比如OpenCms就是以cvs发布的,其代码在下载的源代码包内不包含,所以只有通过cvs客户端获取,这里我选择啦MyEclipse自带的cvs插件,具体步骤如下:1window-->showview-->other-->CVS-->cvsrepositories2右键---->new---->repositorylocal3弹出的界面输入链接CVS仓库的链
- 错误: An SQL error occurred when executing the following query: .
tchanglin
opencms
org.opencms.db.CmsDbSqlException:AnSQLerroroccurredwhenexecutingthefollowingquery:.atorg.opencms.db.generic.CmsVfsDriver.readResource(CmsVfsDriver.java:1942)atorg.opencms.db.CmsDriverManager.readResou
- 用mediawiki搭建个人的本地知识管理系统
atupal
archlinuxlinux学习笔记和心得
在windows下有evernote,linux下呢?试了几款类似evernote的软件,要不是ui太搓就是功能太少了,基本没什么用。。。。。。然后突然想到了web上的应用,如果把web应用搭建到本地做一个个人知识管理系统也不错呀。google了一下。不知道怎么就谷歌到了opencms,OpenCms是一个专业级别的开源网站内容管理系统。OpenCms可以非常容易的帮助建立和管理复杂的网站而无需专
- opencms 安装出现以下的问题:Your 'max_allowed_packet' variable is set to less than 16777216 Byte (1...
diandingyin9417
一、问题在安装opencms是会出现例如以下错误:MySQLsystemvariable'max_allowed_packet'issetto1048576Byte(1MB).PleasenotethatitwillnotbepossibleforOpenCmstohandlefilesbiggerthanthisvalueintheVFS.Errorwhilecheckingtheserverc
- OpenCMS部署时容易出如下错误(OpenCms is not properly initialized!)
mayundoyouknow
Java拓展
1.OpenCMS部署时容易出如下错误(OpenCmsisnotproperlyinitialized!)http://localhost:8080/opencms/setup/step_8_import_modules.jspHTTPStatus500OpenCmsisnotproperlyinitialized!PleasemakesurethattheOpenCmssetupwizardha
- java 模拟浏览器实现导入
木子文轩
java
packagecom.paic.opencms;importjava.io.File;importjava.io.IOException;importjava.io.UnsupportedEncodingException;importjava.net.URLEncoder;importjava.util.ArrayList;importjava.util.HashMap;importjava.u
- OpenCms9学习笔记(一)——OpenCms9简介
吴冬冬
转载注明来源地址:http://blog.csdn.net/lastsweetop/article/details/44626623OpenCms是一个功能丰富并且非常强大的开源CMS,小站大站都非常的容易搞定,而且用到的技术也非常常用——java和xml。面向用户OpenCms非常适合构建高度复杂的多语言支持的网站,并且网站可以被各种各样的用户编辑,每个用户的权限还不尽相同。用户也不需要具备足够
- opencms建立子站点问题
bfox
server
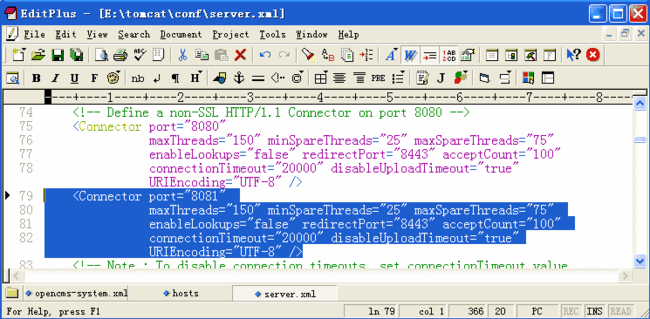
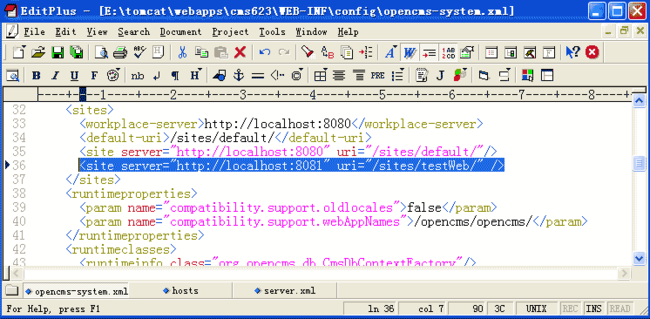
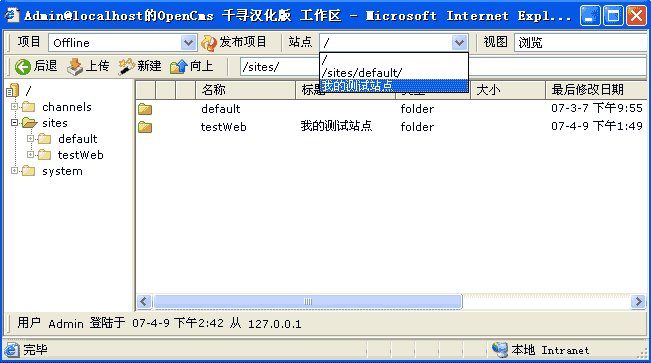
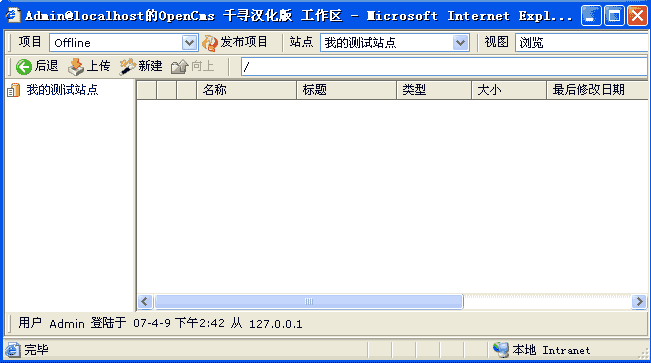
opencms建立子站点问题http://localhost:8080/sites/default/第1步、在资源管理视图中,定位到sites目录,在其中新建一目录如test第2步、编辑操作系统文件系统中/WEB-INF/config/目录下的opencms-system.xml,在sites节点中加入一site节点如QUOTE:
- OpenCMS:MultiSite configuration instructions
Kalong
转载
MultiSiteconfigurationinstructionsPleasenotethatthereisnoreasontoconnectTomcatusingmod_proxyinthehttpproxymodeifyouhaveApache2.2.Usemod_proxy_ajpwhichprovidesthesamefunctionalityasmod_jkbutisastandard
- 流行的CMS系统
thinkpadleo
下面是一些流行的CMS系统:CMS操作系统语言数据库许可协议OpenCMS不限Java1.3+MySQL,Oracle,MSSQLGNUGeneralPublicLicense(GPL)PHPNukeLinux/UNIXPHPMySQL,Postgre,mSQL,Interbase,SybaseGNUGeneralPublicLicense(GPL)PostNuke不限PHPMySQL,Postg
- mysql 报1067错误
sunnnybear
背景opencms需要从10.0升级到11,mysql版本也需要升级,但是有些旧的程序需要低版本mysql,故需要同时存在两个mysql。安装完高版本mysql后运行mysql失败,报1067错误。解决方法图1如图一,是环境变量设置没有切换,切换到你要打开的环境变量就能正常启动了。
- OpenCms操作小记
风林山
随时笔记:问题解决办法安装报java.lang.OutOfMemoryError:Javaheapspace错误修改TOMCAT_HOME/bin/catalina.bat,在“echo"UsingCATALINA_BASE:$CATALINA_BASE"”上面加入以下行:setJAVA_OPTS=%JAVA_OPTS%-server-Xms800m-Xmx800m-XX:MaxNewSize=2
- 开放平台自动部署脚本
苏幕遮618
脚本python自动部署Python
产品经理提出需求,公司的开放平台有三个模块,分别是openweb、openapi、openhls、opencms,他们每一次部署都会被放到一个“Lecheng_Open.1.0.1.日期.tar.gz”的压缩包里,以openweb模块和opencms模块为例,他俩都是java模块,而zk也是java模块,整个安装的过程如下:第一步将安装包放到/mnt/下(注:其实除了放在/mnt/hswx下面外,
- OpenCms学习(一)安装小记
sunqing0316
公司新项目要用到OpenCms,所以就学习了一下。先科普一下OpenCms是什么吧。OpenCms是一个专业级别的开源网站内容管理系统。OpenCms可以非常容易的帮助建立和管理复杂的网站而无需专业的HTML知识。当使用一个复杂的模板引擎来规划站点,它提供一个类似于我们熟知的office应用的所见即所得编辑器来帮助使用者创建内容。OpenCms是一个完全开源的软件,它不需要任何许可费用。其实这个简
- 安装配置OPENCMS的Replication cluster(从)详细过程
Replication
1、 把opencms.war拷贝到tomcat下的webapps目录,启动tomcat服务。
2、 在安装之前,打开解压缩后的war包目录(tomcat启动后会自动把war包解开),删除目录
${OPENCMS_HOME}/WEB-INF/packages/modules下的所有文件。
3、 在浏览器中输入http://localhost:8080/op
- OpenCms 集成外部Solr Server
OpenCMS
OpenCms默认是以内嵌的Solr作为全文搜索服务的,不过我们也可以配置一个独立的Solr搜索服务器 设置外部Solr Server
1. 从Solr 官方站点http://lucene.apache.org/solr/downloads.html下载solr最新版,目前是4.2.1版本,解开压缩包solr-4.2.1.zip,
解压缩文件至solr-4.2.1目录中
2. 创建一目录取名
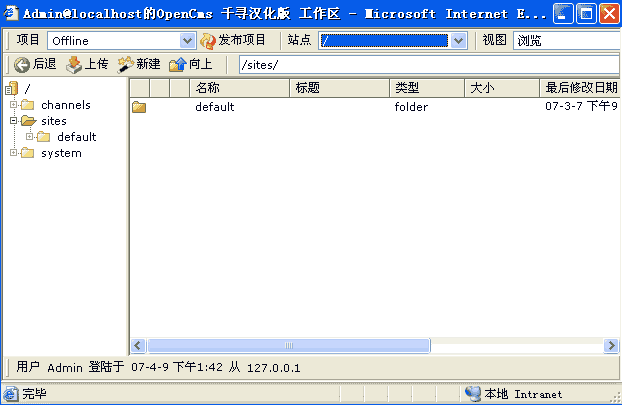
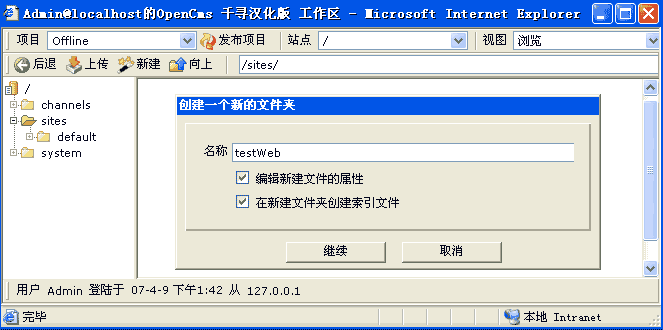
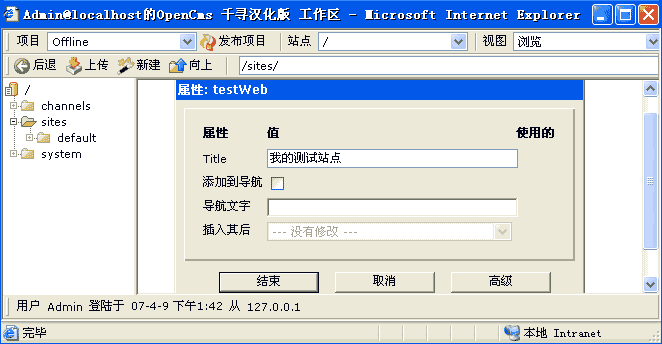
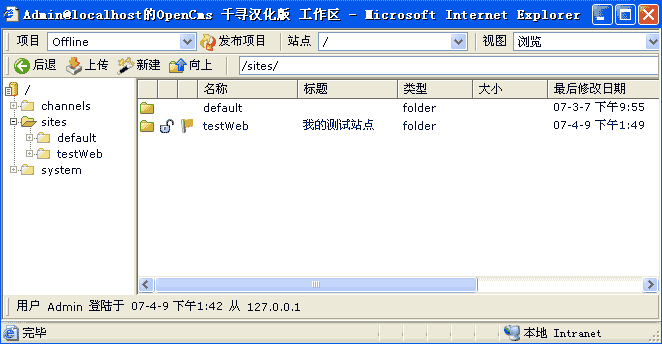
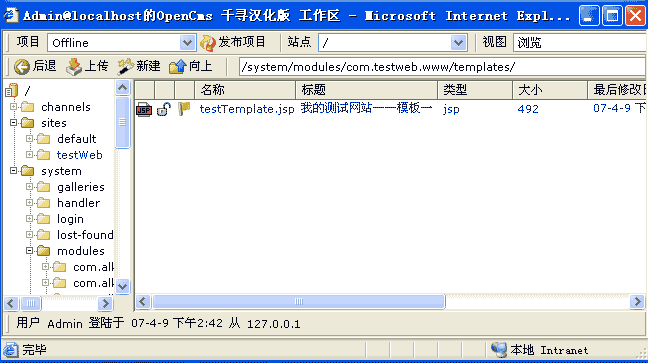
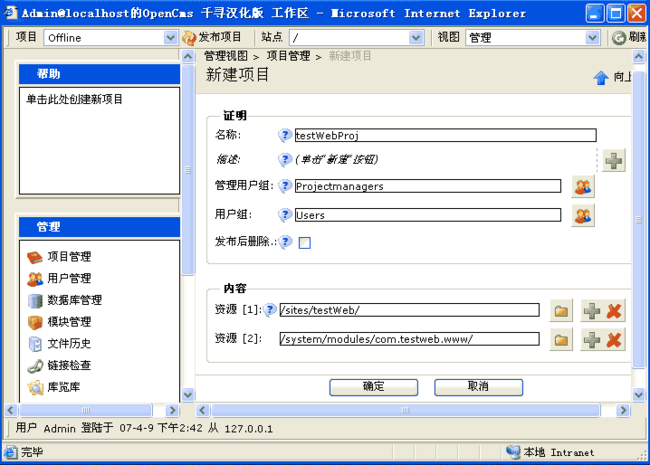
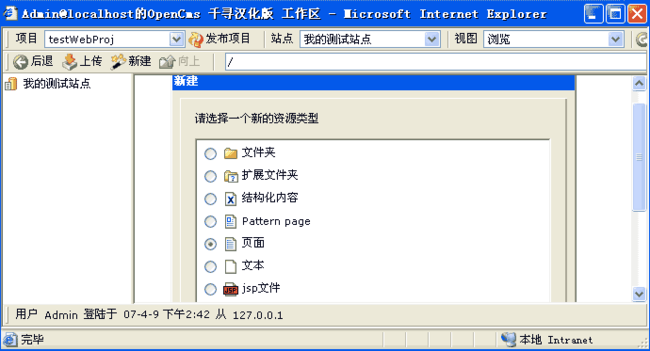
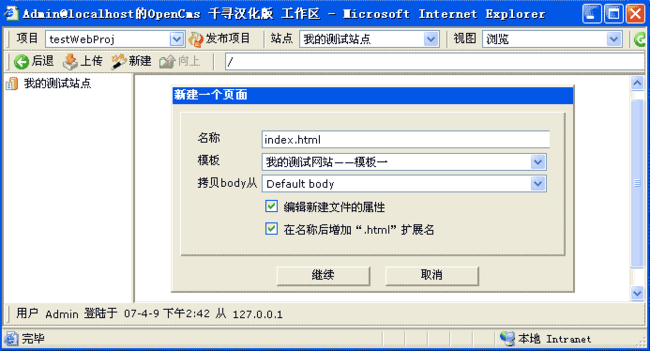
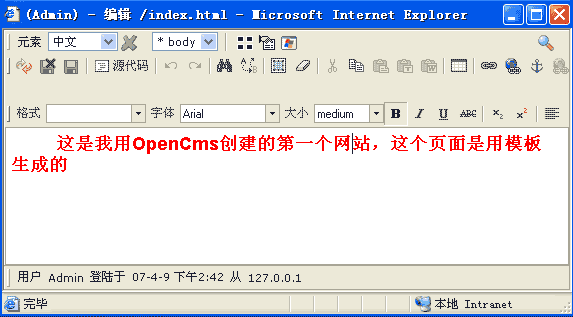
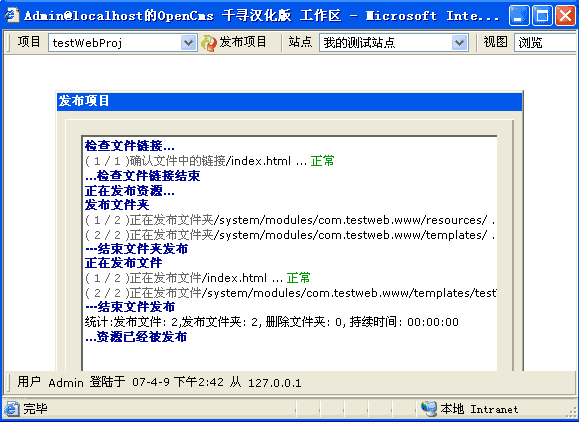
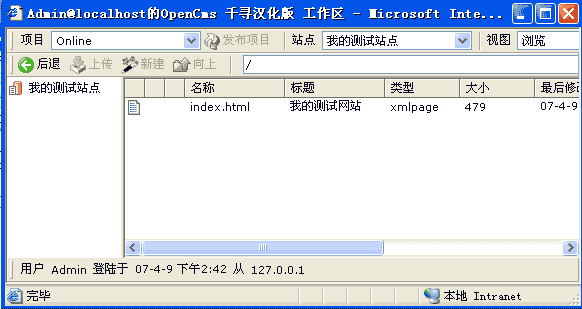
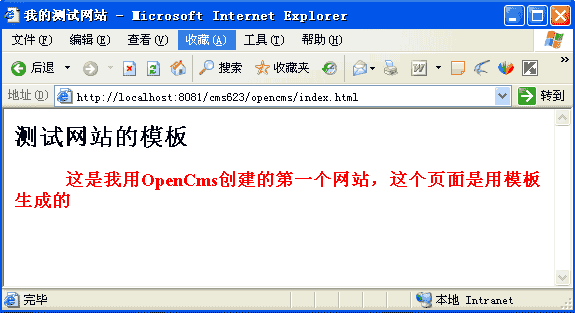
- OpenCms创建站点过程图解——献给OpenCms的刚開始学习的人们
OpenCMS
非常多人都听说了OpenCms,知道了它的强大,索性的下载安装了,最终见到了久违OpenCms,看到了它简洁的界面,欣喜过后却不免一脸茫然,这个东西怎么用,我怎么用它来建站,从哪開始,无从下手,找资料,少之双少,几经周折后,迫于时间等诸多因素,非常多人无奈地选择了放弃…… 希望这篇文章能够对OpenCms的追随者们有所帮助,但这也仅仅是OpenCms的皮毛,把它的强大功能为已所用还须要我们付
- OpenCms创建站点过程图解——献给OpenCms的刚開始学习的人们
OpenCMS
非常多人都听说了OpenCms,知道了它的强大,索性的下载安装了,最终见到了久违OpenCms,看到了它简洁的界面,欣喜过后却不免一脸茫然,这个东西怎么用,我怎么用它来建站,从哪開始,无从下手,找资料,少之双少,几经周折后,迫于时间等诸多因素,非常多人无奈地选择了放弃…… 希望这篇文章能够对OpenCms的追随者们有所帮助,但这也仅仅是OpenCms的皮毛,把它的强大功能为已所用还须要我们付
- MySQL system variable 'max_allowed_packet' is set to (1MB).
variable
安装opencms使用mysql数据库时,出现错误 Java代码
MySQL system variable 'max_allowed_packet' is set to 1048576 Byte (1MB).
Pl
- 转:OpenCms 9.0.1汉化
OpenCMS
LHD私人汉化。
1.完成安装OpenCms
2.如果正确安装,在浏览器输入以下地址即可打开登录页面(默认账号/密码:Admin/admin)
http://localhost:8080/opencms/opencms/system/login/
3.如果出现以下问题可以将IE的-开发人员工具(F12)的-浏览器模式:设置为非兼容性视图。
(Your browser v
- OpenCms创建站点过程图解——献给OpenCms的刚開始学习的人们
OpenCMS
非常多人都听说了OpenCms,知道了它的强大,索性的下载安装了,最终见到了久违OpenCms,看到了它简洁的界面,欣喜过后却不免一脸茫然,这个东西怎么用,我怎么用它来建站,从哪開始,无从下手,找资料,少之双少,几经周折后,迫于时间等诸多因素,非常多人无奈地选择了放弃…… 希望这篇文章能够对OpenCms的追随者们有所帮助,但这也仅仅是OpenCms的皮毛,把它的强大功能为已所用还须要我们付
- OpenCms创建网站的过程示意图——专用OpenCms人们刚开始学习
OpenCMS
很多人听说过OpenCms,我知道它的强大,只需下载并安装,最后,我们看到了久违OpenCms,我们看到了它的简单的界面,喜悦之后,但难免困惑。如何用这个东西,我如何用它来网站,从哪里开始,无从下手。查找信息,少双,几经波折。强制的时间和其他因素,很多人无奈地选择了放弃…… 希望这篇文章能够对OpenCms的追随者们有所帮助,但这也仅仅是OpenCms的皮毛,把它的强大功能为已所用还须要我们
- OpenCms Application dev-ref
application
OpenCms Application Overview
Before undertaking development, it will be helpful to understand the basic design of OpenCms. OpenCms is structured as a typical J2EE web application conforming to a 3-ti
- 安装opencms时遇到问题及解决方法
OpenCMS
1. MySQL system variable 'max_allowed_packet'
http://blog.csdn.net/hqa_ii/article/details/6872367
安装opencms时出现如下错误:
MySQL system variable 'max_allowed_packet' is set to 1048576 By
- OpenCMS integration with Spring MVC--reference
integration
ref from:http://blogs.indrajitpingale.com/?p=8
http://blog.shinetech.com/2013/04/09/integrating-springmvc-with-opencms/
It is assumed that you have successfully deploted OpenCMS 8.x on either Tomcat
- 这些个JAVA开源工具(那是相当地多啊)
java
OpenCms 【Java开源 CMS系统】 OpenCms是一个J2EE的产品,它是用Java写成的。它和Tomcat捆绑在一起。但是也能够使用ATG Dynamo、WebLogic和WebSphere。OpenCms支持多种RDBMS来保存内容,包括Oracle、SQL Server、Sybase和mySQL。新版本提供了一个新的模板引擎,JSP支持,一种新的连接管理系统,提高了稳定性。
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象