OpenCms创建站点过程图解——献给OpenCms的刚開始学习的人们
非常多人都听说了OpenCms,知道了它的强大,索性的下载安装了,最终见到了久违OpenCms,看到了它简洁的界面,欣喜过后却不免一脸茫然,这个东西怎么用,我怎么用它来建站,从哪開始,无从下手,找资料,少之双少,几经周折后,迫于时间等诸多因素,非常多人无奈地选择了放弃……
希望这篇文章能够对OpenCms的追随者们有所帮助,但这也仅仅是OpenCms的皮毛,把它的强大功能为已所用还须要我们付出很多其它的努力……
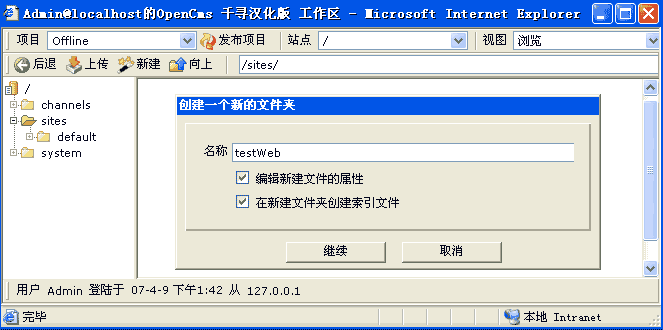
一、切换到“/sites/”下,创建网站目录“testWeb”
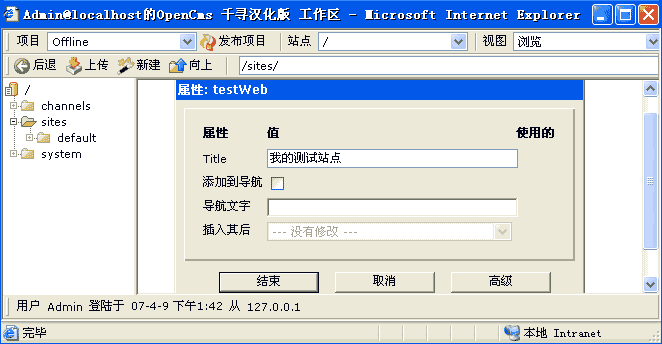
输入目录的标题,这个标题就是网站的名称,一会儿你就会看到它的用处,它会显示在“网站”下……
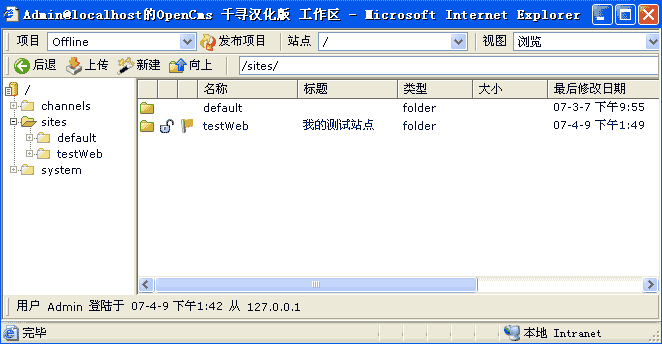
创建后的结果例如以下:
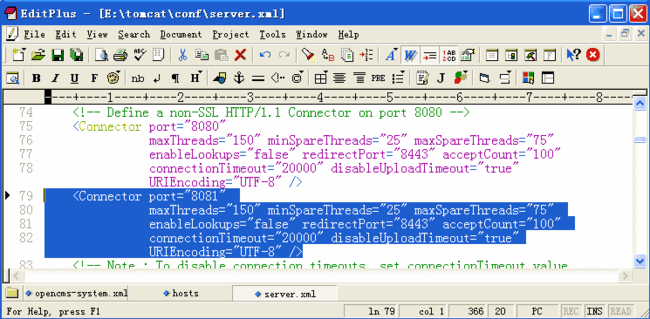
二、配置tomcat,打开tomcat/conf/server.xml文件,添加�例如以下蓝色选中区内容:
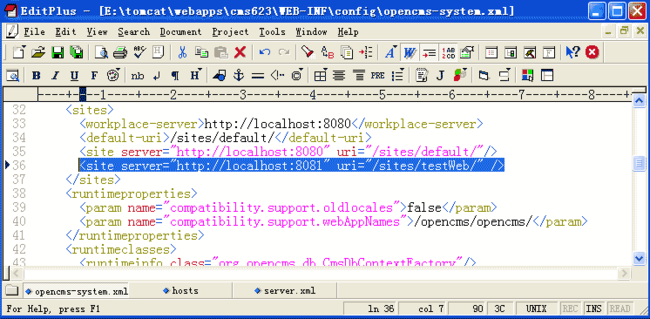
三、打开tomcat/webapps/cms623/WEB-INF/config/opencms-system.xml,添加�例如以下蓝色选中区内容:
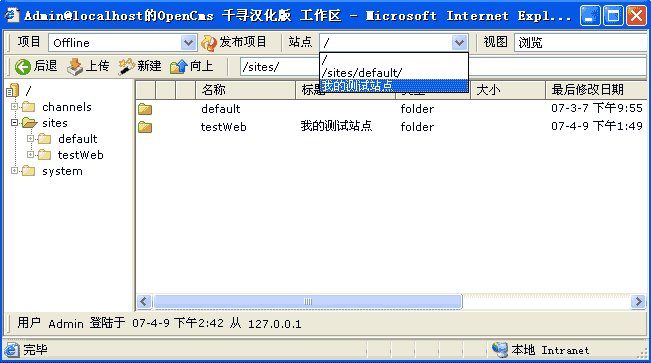
四、重新启动tomat,登陆到OpenCms,这时在“网站”列表框中就会出现我们创建的网站“我的測试网站”,发,例如以下图:
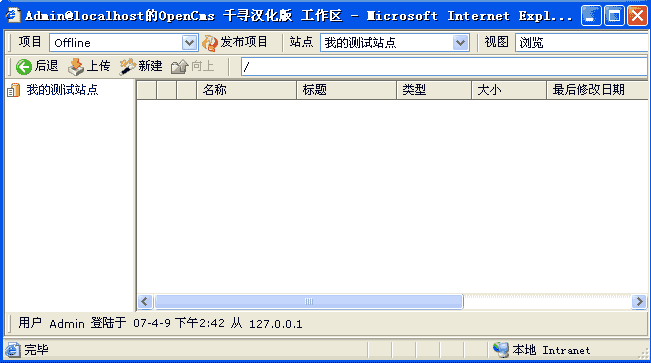
切换到“我的測试站点”,显演示样例如以下图,这就是我们站点的“根文件夹”了……
五、创建站点模块:com.testweb.www,例如以下图(模块创建过程请參阅:http://blog.csdn.net/qianxuncms/archive/2007/04/06/1554192.aspx):
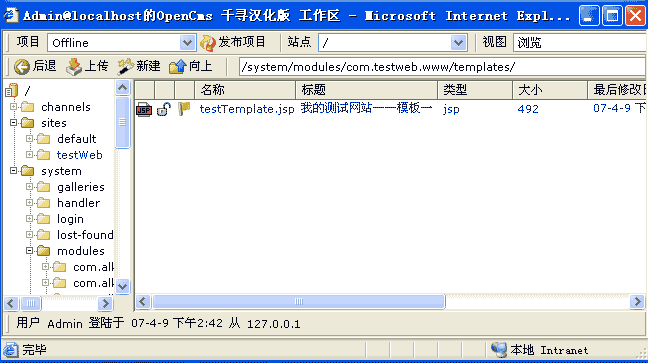
创建模板(模板创建过程请參阅:http://blog.csdn.net/qianxuncms/archive/2007/04/09/1557085.aspx),模板内容例如以下:
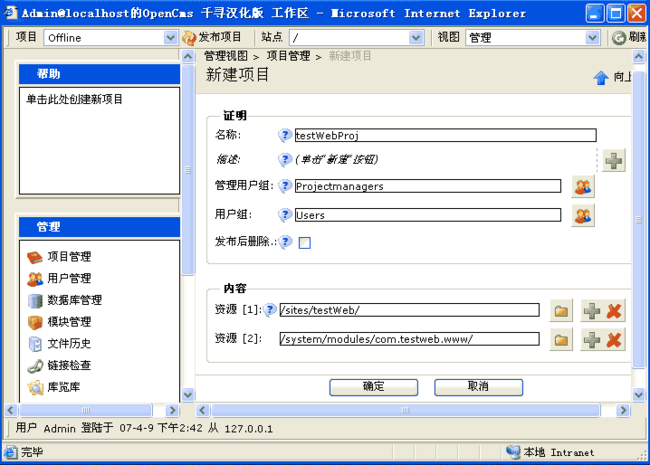
六、创建项目,包括站点资源和模块资源(项目的具体介绍以后会单独的文章,在此先不多说),例如以下图:
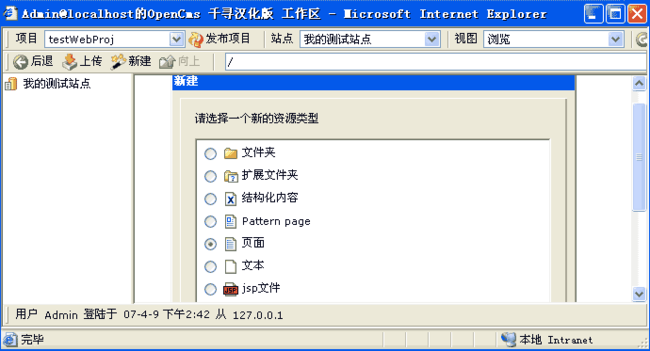
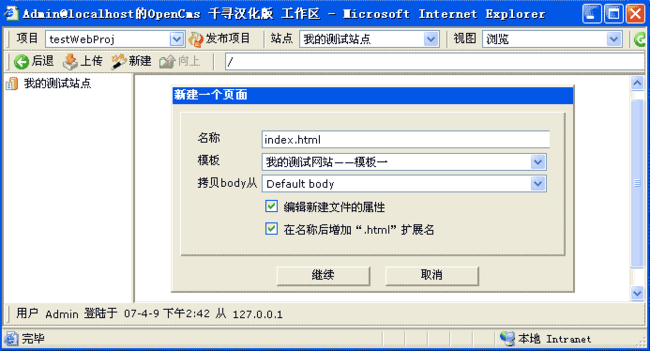
七、用模板生成页面,切换到testWebProj项目,再切换到“我的測试网站”,新建“页面”,例如以下图:
名称输入为“index.html”,也可输入“index”系统会自己主动添加�“.html”的后缀,模板选择刚刚创建的“我的測试站点——模板一”
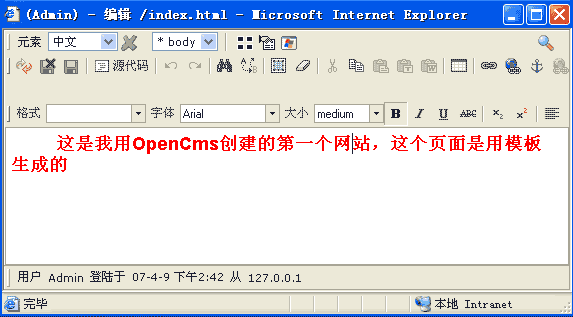
创建页面后,编辑页面,输入内容
保存,浏览效果例如以下:
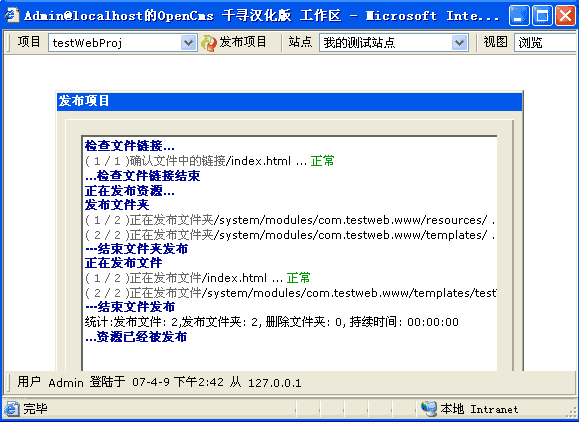
八、公布项目,例如以下图,确定当前项目为“testWebProj”,单击“公布项目”
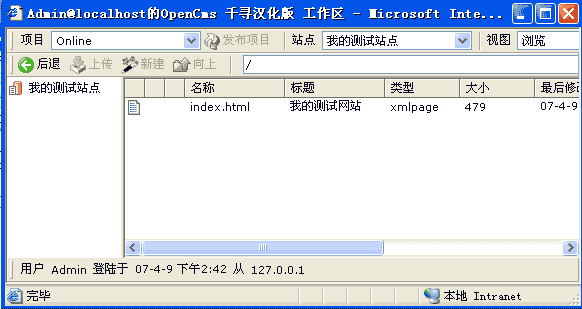
公布完毕后,切换到Online项目,网站选择“我的測试网站”
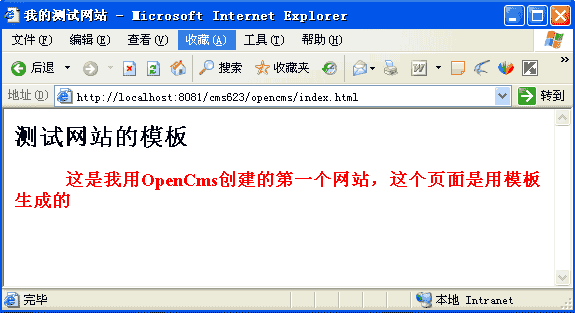
点击浏览index.html,结果例如以下图:
这时浏览器的URL为:http://localhost:8081/cms623/opencms/index.html,退出OpenCms,能够通过这个URL直接訪问OpenCms创建的站点了,loalhost换成局域网IP后,局域网内的其他机器也就能够相同浏览这个站点,至此就通过OpenCms创建了一个简单的站点……
谢谢关注OpenCms——中文资源第一博客,欢迎与作者直接交流,共同进步。MSN:[email protected],QQ:9165456。
很多其它资源请訪问OpenCms中文网