VUE核心技术
- 1.1. Vue 简介
-
- 1.1.1. 官网
- 1.1.2. 介绍与描述
- 1.1.3. Vue 的特点
- 1.1.4. 与其它 JS 框架的关联
- 1.1.5. Vue 周边库
- 1.2模板语法
-
- 1.2.1. 模板的理解
- 1.2.2. 插值语法
- 1.2.3. 指令语法
- 1.3. 数据绑定
-
- 1.3.1. 单向数据绑定
- 1.3.2. 双向数据绑定
- 1.5. MVVM 模型
- 1.5.事件处理
-
- 1.5.1. 绑定监听
- 1.5.2. 事件修饰符
- 1.5.3. 按键修饰符
- 1.6. 计算属性与监视
-
- 1.6.1. 计算属性-computed
- 1.6.2. 监视属性-watch
- 1.7. class 与 style 绑定
-
- 1.7.1. 理解
- 1.7.2. class 绑定
- 1.7.3. style 绑定
- 1.8. 条件渲染
-
- 1.8.1. 条件渲染指令
- 1.8.2. 比较 v-if 与 v-show
- 1.9. 列表渲染
-
- 1.10. 过滤器
-
- 1.11. 内置指令与自定义指令
-
- 1.11.1. 常用内置指令
- 1.11.2. 自定义指令
- 1.12. Vue 实例生命周期
-
- 1.12.1. vue 生命周期分析
- 1.12.2. 常用的生命周期方法
1.1. Vue 简介
1.1.1. 官网
1. 英文官网: https://vuejs.org/
2. 中文官网: https://cn.vuejs.org/
1.1.2. 介绍与描述
1. 动态构建用户界面的渐进式 JavaScript 框架
2. 作者: 尤雨溪
1.1.3. Vue 的特点
1. 遵循 MVVM 模式
2. 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
3. 它本身只关注 UI, 也可以引入其它第三方库开发项目
1.1.4. 与其它 JS 框架的关联
1. 借鉴 Angular 的模板和数据绑定技术
2. 借鉴 React 的组件化和虚拟 DOM 技术
1.1.5. Vue 周边库
1. vue-cli: vue 脚手架
2. vue-resource
3. axios
4. vue-router: 路由
5. vuex: 状态管理
6. element-ui: 基于 vue 的 UI 组件库(PC 端) ……
1.2模板语法
1.2.1. 模板的理解
html 中包含了一些 JS 语法代码,语法分为两种,分别为:
1. 插值语法(双大括号表达式)
2. 2. 指令(以 v-开头)
1.2.2. 插值语法
1. 功能: 用于解析标签体内容
2. 语法: {{xxx}} ,xxxx 会作为 js 表达式解析
1.2.3. 指令语法
1. 功能: 解析标签属性、解析标签体内容、绑定事件
2. 举例:v-bind:href = 'xxxx' ,xxxx 会作为 js 表达式被解析
3. 说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例子
1.3. 数据绑定
1.3.1. 单向数据绑定
1. 语法:v-bind:href ="xxx" 或简写为 :href
2. 特点:数据只能从 data 流向页面
1.3.2. 双向数据绑定
1. 语法:v-mode:value="xxx" 或简写为 v-model="xxx"
2. 特点:数据不仅能从 data 流向页面,还能从页面流向 data
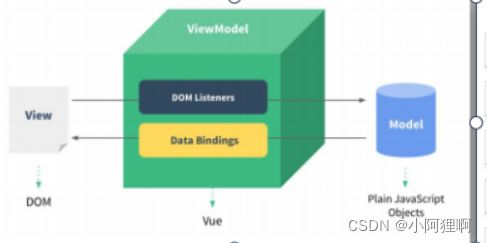
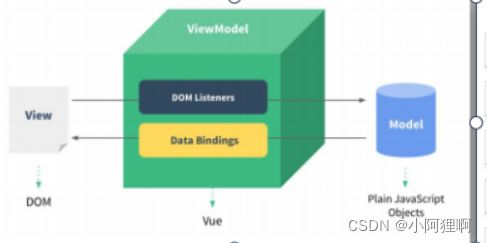
1.5. MVVM 模型
1. M:模型(Model) :对应 data 中的数据
2. 2. V:视图(View) :模板
3. 3. VM:视图模型(ViewModel) : Vue 实例对象

1.5.事件处理
1.5.1. 绑定监听
1. v-on:xxx="fun"
2. @xxx="fun"
3. @xxx="fun(参数)"
4. 默认事件形参: event
5. 隐含属性对象: $event
1.5.2. 事件修饰符
1. .prevent : 阻止事件的默认行为 event.preventDefault()
2. .stop : 停止事件冒泡 event.stopPropagation()
1.5.3. 按键修饰符
1. keycode : 操作的是某个 keycode 值的键
2. .keyName : 操作的某个按键名的键(少部分)
1.6. 计算属性与监视
1.6.1. 计算属性-computed
1. 要显示的数据不存在,要通过计算得来。
2. 在 computed 对象中定义计算属性。
3. 在页面中使用{{方法名}}来显示计算的结果。
1.6.2. 监视属性-watch
1. 通过通过 vm 对象的$watch()或 watch 配置来监视指定的属性
2. 当属性变化时, 回调函数自动调用, 在函数内部进行计算
1.7. class 与 style 绑定
1.7.1. 理解
1. 在应用界面中, 某个(些)元素的样式是变化的
2. class/style 绑定就是专门用来实现动态样式效果的技术
1.7.2. class 绑定
1. :class='xxx'
2. 表达式是字符串: 'classA'
3. 表达式是对象: {classA:isA, classB: isB}
4. 表达式是数组: ['classA', 'classB']
1.7.3. style 绑定
1. :style="{ color: activeColor, fontSize: fontSize + 'px' }"
2. 其中 activeColor/fontSize 是 data 属性
1.8. 条件渲染
1.8.1. 条件渲染指令
1. v-if 与 v-else
2. v-show
1.8.2. 比较 v-if 与 v-show
- 如果需要频繁切换 v-show 较好
- 当条件不成立时, v-if 的所有子节点不会解析(项目中使用)
1.9. 列表渲染
1.9.2. 列表显示指令
遍历数组: v-for / index
遍历对象: v-for / key
1.10. 过滤器
1.10.2. 理解过滤器
1. 功能: 对要显示的数据进行特定格式化后再显示
2. 注意: 并没有改变原本的数据, 是产生新的对应的数据
1.11. 内置指令与自定义指令
1.11.1. 常用内置指令
1. v-text : 更新元素的 textContent
2. v-html : 更新元素的 innerHTML
3. v-if : 如果为 true, 当前标签才会输出到页面
4. v-else: 如果为 false, 当前标签才会输出到页面
5. v-show : 通过控制 display 样式来控制显示/隐藏
6. v-for : 遍历数组/对象
7. v-on : 绑定事件监听, 一般简写为@
8. v-bind : 绑定解析表达式, 可以省略 v-bind
9. v-model : 双向数据绑定
10. v-cloak : 防止闪现, 与 css 配合: [v-cloak] { display: none }
1.11.2. 自定义指令
1. 注册全局指令 Vue.directive('my-directive', function(el, binding){ el.innerHTML = binding.value.toupperCase() })
2. 注册局部指令 directives : { 'my-directive' : { bind (el, binding) { el.innerHTML = binding.value.toupperCase() } } } 1) 使用指令 v-my-directive='xxx
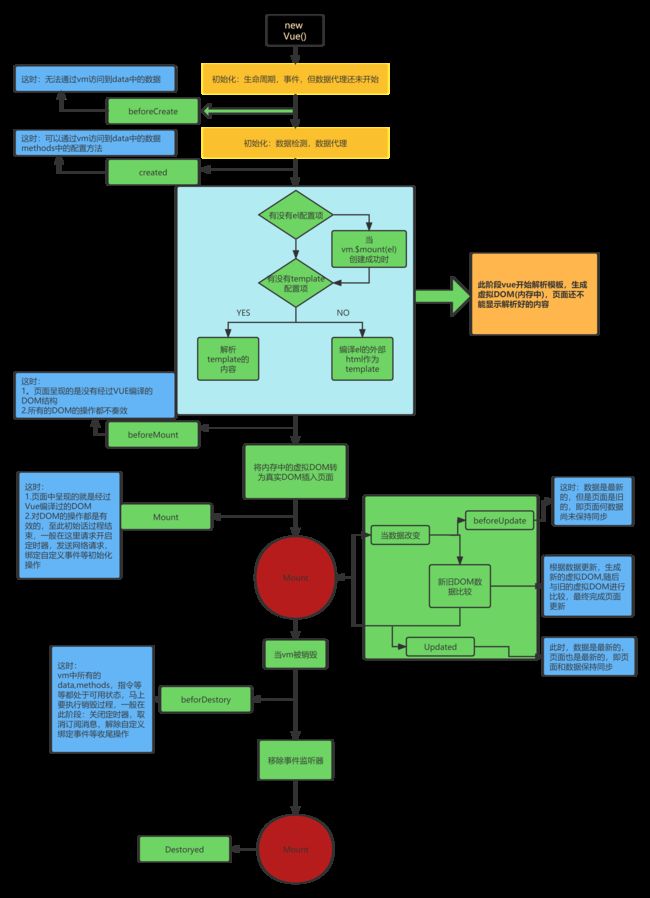
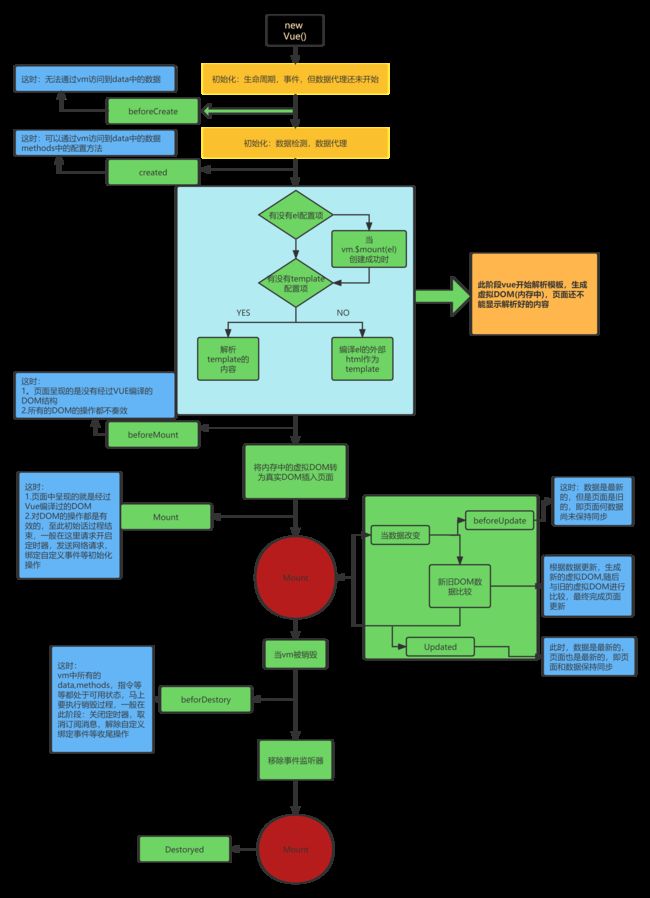
1.12. Vue 实例生命周期

1.12.1. vue 生命周期分析
1.初始化显示 * beforeCreate() * created() * beforeMount() * mounted()
2) 更新状态: this.xxx = value * beforeUpdate() * updated()
3) 销毁 vue 实例: vm.$destory() * beforeDestory() * destoryed()
1.12.2. 常用的生命周期方法
1. mounted(): 发送 ajax 请求, 启动定时器等异步任务
2. beforeDestory(): 做收尾工作, 如: 清除定时器