Flutter - 波浪动画和lottie动画的使用
demo 地址: https://github.com/iotjin/jh_flutter_demo
代码不定时更新,请前往github查看最新代码
波浪动画三方库wave
lottie动画
Lottie 是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具。具有丰富的动画效果和交互功能。
# 波浪动画 https://pub-web.flutter-io.cn/packages/wave
wave: ^0.2.2
# lottie动画 https://pub-web.flutter-io.cn/packages/lottie
lottie: ^2.4.0
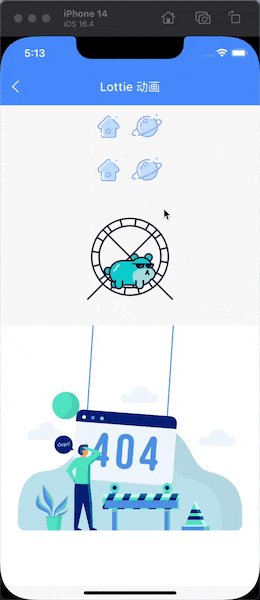
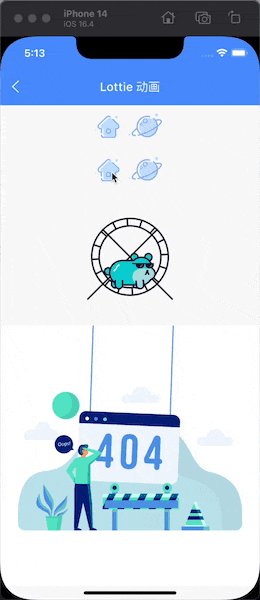
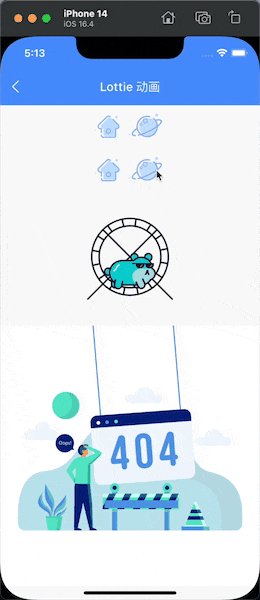
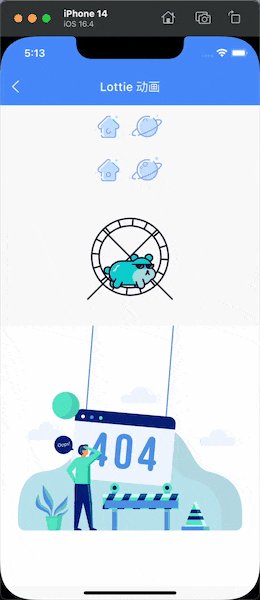
效果图
波浪动画示例
class WavePage extends StatelessWidget {
const WavePage({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: const BaseAppBar('波浪动画'),
body: _body(),
);
}
_body() {
const backgroundColor = Color(0xFFF15BB5);
const colors = [Color(0xFFFEE440), Color(0xFF00BBF9)];
const durations = [3000, 6000];
const heightPercentages = [0.65, 0.66];
var waveView = WaveWidget(
config: CustomConfig(
colors: colors,
durations: durations,
heightPercentages: heightPercentages,
),
backgroundColor: backgroundColor,
size: const Size(double.infinity, double.infinity),
waveAmplitude: 0,
);
return waveView;
}
}
lottie动画示例
需要先准备好加载动画文件:将预先准备好的Lottie动画文件(.json格式)放入flutter项目的资源目录中。可以从Lottie官网下载或创建自定义动画文件。
然后使用Lottie.asset('assets/xxx.json')加载Widget
import 'package:flutter/material.dart';
import 'package:lottie/lottie.dart';
import '/project/configs/project_config.dart';
class LottiePage extends StatefulWidget {
const LottiePage({Key? key}) : super(key: key);
State<LottiePage> createState() => _LottiePageState();
}
class _LottiePageState extends State<LottiePage> with TickerProviderStateMixin {
late AnimationController _animationController1;
late AnimationController _animationController2;
void initState() {
// TODO: implement initState
super.initState();
_init();
}
_init() {
_animationController1 = AnimationController(vsync: this, duration: const Duration(seconds: 1));
_animationController2 = AnimationController(vsync: this, duration: const Duration(seconds: 1));
}
_startAnimation1() {
_animationController1
..reset()
..forward();
}
_startAnimation2() {
_animationController2
..reset()
..forward();
}
Widget build(BuildContext context) {
return Scaffold(
appBar: const BaseAppBar('Lottie 动画'),
body: _body(),
);
}
_body() {
return ListView(
children: [
// Load a Lottie file from your assets
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Lottie.asset('assets/lottie/首页.json', width: 50, height: 50),
Lottie.asset('assets/lottie/星球.json', width: 65, height: 65),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onTap: () => _startAnimation1(),
child: Lottie.asset(
'assets/lottie/首页.json',
width: 50,
height: 50,
controller: _animationController1,
onLoaded: (composition) => _startAnimation1(),
),
),
GestureDetector(
onTap: () => _startAnimation2(),
child: Lottie.asset(
'assets/lottie/星球.json',
width: 65,
height: 65,
controller: _animationController2,
onLoaded: (composition) => _startAnimation2(),
),
),
],
),
Lottie.asset('assets/lottie/Aniki Hamster.json', height: 200),
// Load a Lottie file from a remote url
Lottie.network('https://assets5.lottiefiles.com/packages/lf20_0LNPii4uOv.json'),
],
);
}
}