Mars3D平台整体介绍
目录
Mars3D 是什么?
Mars3D可以做什么?
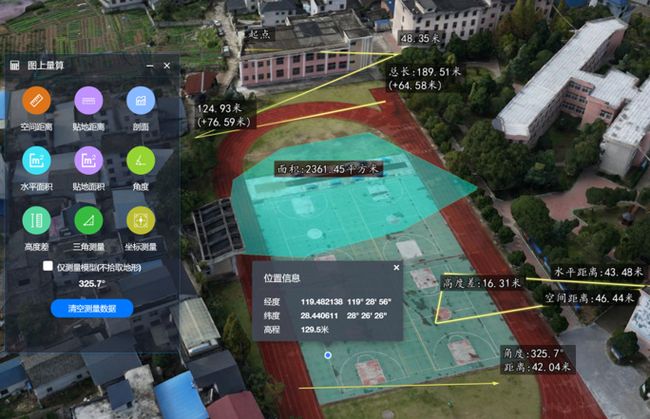
#1. 三维场景可视化
#2. 数据标绘与管理
#3.场景与数据特效
#4.场景工具
#5.空间分析能力
#6.高度兼容第三方
Mars3D的发展历程
Mars3D整体架构及介绍
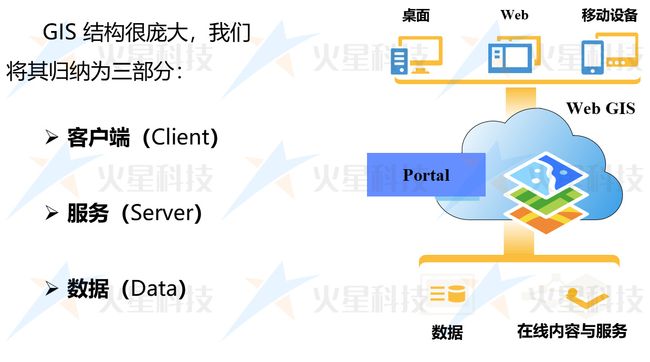
1. Mars3D在GIS体系中的定位
2. Mars3D所涉及的知识领域
2. Mars3D的组成
其他付费服务
3. SDK类库介绍
#3.1 SDK主类库
#3.2 SDK插件库(可选)
#3.3 SDK的架构
Mars3D开源仓库清单
#导航
#功能示例
#最简项目模板
#基础项目
#第3方平台融合
#其他
Mars3D讲解视频
#1. 基础知识篇
#2.Mars3D基础讲解
#3. 项目讲解
寻求Mars3D帮助
#如果是提问题或需求: 请组织语言一次性描述清楚
#如果是调试代码:请整理一个最简可复现的代码
#2. 尝试自行解决
#确保现有文档等资料无法解决你的问题
#3. 解决问题的渠道
#3.1 在微信群内沟通
#3.2 发送E-mail邮件
#3.3 在Github提交issues
Mars3D 是什么?
Mars3D三维可视化平台 是火星科技 研发的一款基于 WebGL 技术实现的三维客户端开发平台,基于Cesium 优化提升与B/S架构设计,支持多行业扩展的轻量级高效能GIS开发平台,能够免安装、无插件地在浏览器中高效运行,并可快速接入与使用多种GIS数据和三维模型,呈现三维空间的可视化,完成平台在不同行业的灵活应用。
Mars3D平台可用于构建无插件、跨操作系统、 跨浏览器的三维 GIS 应用程序。平台使用 WebGL 来进行硬件加速图形化,跨平台、跨浏览器来实现真正的动态大数据三维可视化。通过 Mars3D产品可快速实现浏览器和移动端上美观、流畅的三维地图呈现与空间分析。
功能体验: Mars3D官网
开发资料: API文档 开发教程
开源代码: Github开源代码 Gitee开源代码(国内)
Mars3D可以做什么?
通过Mars3D提供的Javascript API,可以实现以下功能:
#1. 三维场景可视化
提供多种时空数据,包括影像、高程、矢量、实景、三维模型等各类数据的叠加融合、支持包括OGC、TMS、MapBox、3DTiles等标准服务与数据的接入加载。逼真地呈现三维地形、倾斜摄影、BIM、人工精模等多种类型的三维场景。
#2. 数据标绘与管理
提供支持包括点、线、面、体、模型、军事标绘等多种矢量数据的标绘的使用与管理,提供多图层的标绘管理、提供矢量数据的统一风格的API调用和style样式设置,可导出导入标准GeoJSON格式数据。
#3.场景与数据特效
提供了多种环境特效,包括雨雪雾、光照、大气层、泛光、夜视等效果;也支持包括粒子、动态点、流动线、闪烁、扫描等多种特效,增强了应用场景的表达能力。提供了视频融合、水利水域、卫星仿真等多行业应用支持。
#4.场景工具
提供了Popup鼠标单击弹窗、Tooltip鼠标移入弹窗、右键菜单的内置工具,可以方便的对地图、图层、数据进行绑定和交互。提供了状态栏、导航球、比例尺、分屏比对、卷帘比对等多种场景工具;提供空中、室内、行人步行、车辆贴地等多种飞行漫游路线功能;
#5.空间分析能力
提供了包括距离、面积、高度、角度、剖面、体积等多种量算分析功能;提供通视、可视域、缓冲、日照、坡度坡向、淹没分析功能;提供了等高线、天际线、地表透明、地形开挖、模型剖切、模型裁剪、模型开挖等功能。
#6.高度兼容第三方
提供对ArcGIS、OGC、SuperMap、各类在线地图、百度高德服务等各类第3方地图与服务的全面支持。提供对truf、heatmap、mapv、echarts等常用可视化库和开源库的功能接入集成,避免用户的重复学习和成本投入。提供对所有基于Cesium的第3方开发包和插件的接入支持,具备灵活的兼容性和功能解耦。
#Mars3D的发展历程
2017年9月发布第一个版本,至今已发展4年多,一直在优化和迭代新版本和功能,进步永不停歇。
Mars3D整体架构及介绍
1. Mars3D在GIS体系中的定位
GIS的三层划分(数据、服务、客户端):
Mars3D属于“客户端”层面的 “Web浏览器端”+“三维” 的应用开发平台
#2. Mars3D所涉及的知识领域
Mars3D是涉及三个知识领域 : Web前端、计算机图形学、地理信息系统(GIS)的跨界SDK
相关学习资料: GIS基础知识-文档 、 GIS基础知识-培训视频
#2. Mars3D的组成
平台主要由: SDK类库、功能示例、项目模板 共3大部分组成。这些资料均免费开放,并可下载离线本地使用。
| 组成 | 获取方式 | 相关资料 | 备注 |
|---|---|---|---|
| SDK类库 | 免费下载 | API文档 | 免费无限制使用 |
| 功能示例 | 在线体验 、 Github开源 | 功能清单 (页面左下侧) | 包含400+功能示例及源码 |
| 项目模板 | Github开源 | 面向不同技术栈做的项目模板 |
正常开发流程:免费下载SDK、参考开源的功能示例、项目模板进行项目开发即可。
#其他付费服务
考虑到我们团队的长久生存及可持续发展,我们也提供几项付费的部分内容和增值服务,付费可以让我们产品做得更好、更长久,也感谢您的支持和选择。
| 购买模块 | 相关说明 | 交付资料 |
|---|---|---|
| SDK授权 | 一次性付费去掉左下角Logo和添加授权信息,可多次复用 | 授权版本SDK包 |
| 项目模板 | 提供一些“样板房”项目 ,更换数据加上业务即可快速项目交付 | 项目源码包(除SDK外) |
| 技术指导(按月) | 建立一对一“微信群”,按月提供相关技术咨询及指导服务 | 提供咨询服务 |
| SDK类库源码 | 正常开发及项目应用均不需要SDK源码,如特殊需要,可以选购 | SDK源码包 |
所有价格公开透明、明码标价,所有客户一视同仁的方式,如有需要自行选购 。
#3. SDK类库介绍
Mars3D平台开发的SDK所有类及方法均以 mars3d 开头命名,mars3d.* 为平台框架的默认命名空间,所有用到的类及方法都是通过mars3d.*来调用。 开发时尽量不要使用 mars3d 来定义自己的变量或类名、方法名,避免框架无法正常使用。
#3.1 SDK主类库
| 包名 | NPM版本 | CDN | 备注 | |
|---|---|---|---|---|
| mars3d | npm网站搜包名 | cdn | Mars3D主类库 |
各版本更新日志,可以访问 Github-CHANGE.md 或 Gitee-CHANGE.md
#3.2 SDK插件库(可选)
部分插件没有合并在主库中,方便不同场景下按需使用
| 包名 | NPM版本 | CDN | 备注 | |
|---|---|---|---|---|
| mars3d-space | npm网站搜包名 | cdn | space卫星插件 | |
| mars3d-heatmap | npm网站搜包名 | cdn | heatmap热力图插件 | |
| mars3d-echarts | npm网站搜包名 | cdn | echarts可视化插件 | |
| mars3d-mapv | npm网站搜包名 | cdn | mapv可视化插件 | |
| mars3d-wind | npm网站搜包名 | cdn | wind风场插件 | |
| mars3d-supermap | npm网站搜包名 | cdn | 超图服务插件 | |
| mars3d-tdt | npm网站搜包名 | cdn | 天地图三维地名和地形服务插件 | |
| mars3d-widget | npm网站搜包名 | cdn | 原生js下的widget模块化插件 |
#3.3 SDK的架构
Mars3D平台 SDK架构图,建议使用前先熟悉整体架构图,以便能够快速使用。新窗口查看大图
Mars3D开源仓库清单
Mars3D所有资料和代码都均是免费开源的公开发布方式,下面是Mars3D平台所有开源仓库的清单:
#导航
包含最新SDK下载包、离线API文档和其他仓库导航。
Github:https://github.com/marsgis/mars3d
国内Gitee:Mars3D三维地球平台: Mars3D三维地球平台软件 主仓库,包含示例及引导
#功能示例
对平台每个功能编写的案例代码,可以阅读每个示例代码来学习各功能,与官网功能示例一致效果。
| 技术栈 | Github | 国内Gitee | 说明 |
|---|---|---|---|
| Vue3 | mars3d-vue-example | mars3d-vue-example | 功能示例Vue3源码 |
| 原生JS | mars3d-es5-example | mars3d-es5-example | 功能示例原生JS源码 |
#最简项目模板
提供了面向不同技术栈的最简项目模板,您可以直接使用或参考这些项目模板,了解SDK类库在不同技术栈项目中如何引入使用,快速搭建开发自己的项目。
| 技术栈 | Github | 国内Gitee | 说明 |
|---|---|---|---|
| Vue3 | mars3d-vue-template | mars3d-vue-template | Vue3最简的项目模板 |
| Vue2 | mars3d-vue2-template | mars3d-vue2-template | Vue2最简的项目模板 |
| React | mars3d-react-template | mars3d-react-template | React最简的项目模板 |
| Angular | mars3d-angular-template | mars3d-angular-template | Angular最简的项目模板 |
| 原生JS | mars3d-es5-template | mars3d-es5-template | 原生JS最简的项目模板 |
#基础项目
基础项目是具备一个GIS项目常见功能的项目模板,只用更换数据及叠加业务即可完成项目交付。 如果需要更多功能可以考虑购买付费项目模板 。
| 技术栈 | Github | 国内Gitee | 说明 |
|---|---|---|---|
| Vue3 | mars3d-vue-project | mars3d-vue-project | Vue3开发的基础项目 |
| 原生JS | mars3d-widget-project | mars3d-widget-project | 原生JS开发的(widget模式)基础项目 |
#第3方平台融合
Mars3D支持结合Cesium相关的各类平台来兼容使用,方便结合不同平台的优点来达到完成各种项目需求。
| 技术栈 | Github | 国内Gitee | 说明 |
|---|---|---|---|
| supermap | mars3d-link-supermap | mars3d-link-supermap | 与超图公司平台融合示例 |
| earthsdk | mars3d-link-earthsdk | mars3d-link-earthsdk | 与earthsdk平台融合示例 |
#其他
| 技术栈 | Github | 国内Gitee | 说明 |
|---|---|---|---|
| ES6 | mars3d-plugin | mars3d-plugin | 部分开源插件 |
Mars3D讲解视频
我们对一些知识也录制了讲解视频,大家可以按需浏览,建议大家都看一遍。
#1. 基础知识篇
| 内容 | 视频地址 | 对应代码 |
|---|---|---|
| GIS基础知识讲解 | 查看视频 | 下载文档 |
| Vue3+TypeScript前端基础讲解 | 查看视频 | 下载源码 |
#2.Mars3D基础讲解
| 章节 | 视频地址 | 说明 |
|---|---|---|
| 入门及上手 | 查看视频 | 入门概念、开始上手 |
| 基础知识点 | 查看视频 | 开发基础、常见问题 |
#3. 项目讲解
| 内容 | 视频地址 | 对应代码 |
|---|---|---|
| 功能示例Vue版项目 | 查看视频 | 下载源码 |
寻求Mars3D帮助
1.梳理问题
为了让更快速理解你的问题及解决您的问题,强烈建议一次性梳理说明清楚您的需求或问题、整理可复现问题的最简代码 再进行沟通。
#如果是提问题或需求: 请组织语言一次性描述清楚
-
期望的结果是什么? 尽可能将您的想实现的需求描述完整。
-
现状是什么? 当前是如何操作或编写代码的?
- (1) 描述清楚问题或操作的 所在场景及步骤,尽可能的让我们可以复现。
- (2) 附上当前 F12的错误提示/js代码截图/页面运行效果 的完整截图(复杂的可手机拍下视频)
#如果是调试代码:请整理一个最简可复现的代码
如果问题比较复杂或者我们测试人员很难重现,那么建议您整理下代码,发送重现问题的最简单代码包给我们开发人员帮忙排查,这将使得他人更方便地复现你的问题。
-
Mars3D的类及方法使用相关问题:请整理代码,在功能示例参考已有示例页面和代码,创建一个例子发我们。
-
Vue或者其他环境集成相关问题:请创建一个干净并可复现问题的工程,一起打包(注意:
node_modules目录不要一起打包进去)后发我们。 -
如果依赖后端服务,请提供在线服务地址或离线的mock数据。
例子应尽可能以最简单的方式复现你的问题,去除不必要的配置项和数据,可以让帮助你的人更快速地定位问题,从而让你的问题更快得到解决。更详细的介绍请参见 How to create a Minimal, Reproducible Example 。
#2. 尝试自行解决
#确保现有文档等资料无法解决你的问题
Mars2D 有非常大量的用户,所以你遇到过的问题,很可能别人在此之前也遇到并解决了。通过查看文档以及使用搜索引擎搜索关键字,可以帮助你自助地在第一时间解决问题,而不需要依赖社区的帮助。
因此,在做其他操作前,请确保现有文档等资料无法解决你的问题。可以尝试查看或搜索的资料包括:
- 本教程的文章
- 功能示例 代码
- API
- 使用搜索引擎搜索关键字
#3. 解决问题的渠道
如果不符合文档描述或你的预期效果,这很有可能是 bug。如果是 bug,或者你有一个想请求实现的功能,请将bug问题的场景、代码和效果整理描述清楚后反馈我们。
#3.1 在微信群内沟通
加我们 微信群 进行直接沟通交流。
#3.2 发送E-mail邮件
发送邮件至Mara3D负责人[email protected]。
#3.3 在Github提交issues
可以尝试在 issues上提问