【笔记】接口测试工具Postman入门教程
一、接口分类、流程、用例设计
1、接口分类
-
外部接口:被测系统与外部其他系统之间的接口
-
内部接口:被测系统内部各个子模块之间的接口
-
测试接口重点:检查接口参数的正确性、接口功能的正确性、输出结果的正确性、以及对各种异常场景的容错处理和权限控制
2、接口测试的流程与用例设计
- 获取接口文档(找开发要接口文档或者自己抓包获取),熟悉接口业务、接口地址、鉴权方式、入参、出参、错误码、其他的特别的需求。
- 编写接口测试用例以及评审
- 编写思路
- 编写正向流程(输入正确的入参,接口返回正常)
- 编写异常流程
- 鉴权反例(为空、错误、过期)
- 参数反例(必填、参数类型异常、参数长度异常、错误码覆盖)
- 其他场景(黑名单、调用次数限制、分页场景的测试)
- 使用接口测试工具Postman、Jmeter执行接口测试
- Postman+newman+jenkins+git实现持续集成
- 编写思路
二、Postman接口测试工具
1、Postman安装和下载
- 官网地址:
https://www.postman.com/download
- token鉴权码
- csrf_token:一般情况下有效期是7到15天
- access_token:一般情况下有效期是10分钟-2小时
三、Postman工具详解
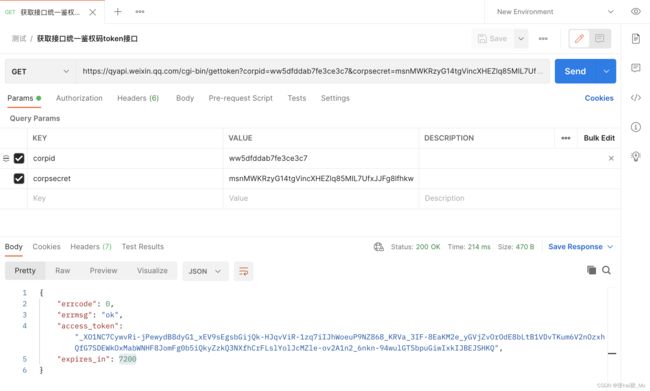
1、界面展示
请求页签说明:
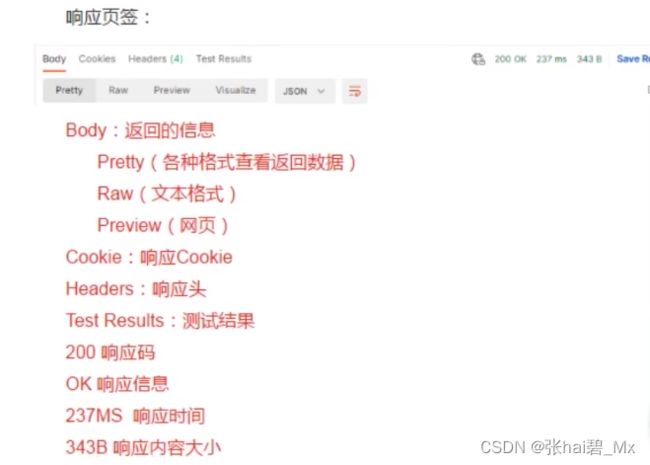
响应页签说明:
四、接口关联
1、接口关联的两种方法
- 第一种方式:JSON提取器
// 打印
console.log(responseBody)
// JSON 提取器:把返回的结果转化成JSON对象
var jsdata = JSON.parse(responseBody)
// 取值,并设置为全局变量
pm.globals.set("access_token", jsdata.access_token);
- 第二种方式:正则表达式提取器
// 打印
console.log(responseBody)
// 正则表达式提取器,match匹配,new RegExp新建正则表达式
var data = responseBody.match(new RegExp('"access_token":"(.*?)"'));
// 取值并设置为全局变量
pm.globals.set("access_token", data[1]);
- 鉴权方式:签名sign
let salt = "xxx";
let param = request.data; //post 参数
let queryParam = pm.request.url.query.members; //get中的参数
//将post和get合并,并且移除sign参数
for (let i in queryParam) {
if (queryParam[i].key == "sign") {
continue;
}
param[queryParam[i].key] = queryParam[i].value;
}
//时间戳参数
param.time = (new Date()).getTime().toString();
pm.environment.set("reqtime", param.time);
//排序
param = objSort(param);
//json,然后生成签名
jsonStr = JSON.stringify(param).toString();
let sha1Str = CryptoJS.SHA1(salt+jsonStr).toString();
let md5Str = CryptoJS.MD5(sha1Str).toString();
postman.setGlobalVariable("sign", md5Str);
//排序方法
function objSort(obj)
{
let keys = Object.keys(obj).sort();
let arr = {};
for (let i in keys) {
arr[keys[i]] = obj[keys[i]];
}
return arr;
}
五、全局变量和环境变量
- 全局变量:可以在所有的接口请求里面使用,通过{{}}取值
- 作用:可以使用全局变量保存在所有接口都需要使用的变量
- 环境变量:可以在当前环境的所有接口请求使用,通过{{}}取值
- 作用:可以保存多种环境,可以让接口在多种环境中测试
- 如:开发环境、测试环境、生产环境、预发布环境
- 环境变量设置:

六、Postman内置动态参数和自定义动态参数
-
Postman内置动态参数:
- {{$timestamp}}:自动生成当前时间的时间戳
- {{$randomInt}}:生成0-1000的随机数
- {{$guid}}:生成一个GUID长字符串随机数
-
自定义动态参数
- 自定义时间戳
// 获取系统当前时间
var times = Date.now();
// 把时间设置为全局变量
pm.globals.set("times",times)
七、接口业务闭环
- 当接口中参数需要上一个接口的返回值来传参时,将参数设置为全局变量,后续用到这个变量时可以直接使用全局变量替换;替换格式为{{参数变量名}}
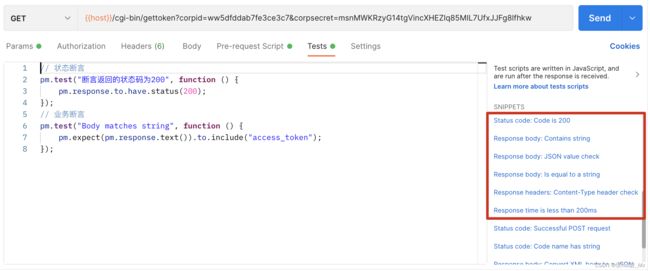
八、Postman常规断言、动态参数断言、全局断言
-
一般会有两个断言
-
Status Code :Code is 200 断言返回的状态码为200
-
Response body:Contains string 断言返回的body中包含有一个字符串
-
Response body:JSON value check 检查json中的其中的一个值
-
Response body:is equal a string 断言返回的body等于一个字符串
-
Response headers:断言响应头包含Content-Type
-
Response time is less than 200ms 断言请求的时间小于200ms
// 状态断言
pm.test("断言返回的状态码为200", function () {
pm.response.to.have.status(200);
});
// 业务断言
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("access_token");
});
-
自定义动态参数的断言方式
- 在tests页签里面是不能通过{{}}方式去的全局变量的,而只能通过以下方式获取
- pm.globals.get(“全局变量名”)
- globals[“全局变量名”]
- globals.全局变量名
- 在tests页签里面是不能通过{{}}方式去的全局变量的,而只能通过以下方式获取
-
全局断言
- 设置全局断言一般应用于全部接口都需要的断言,如状态断言
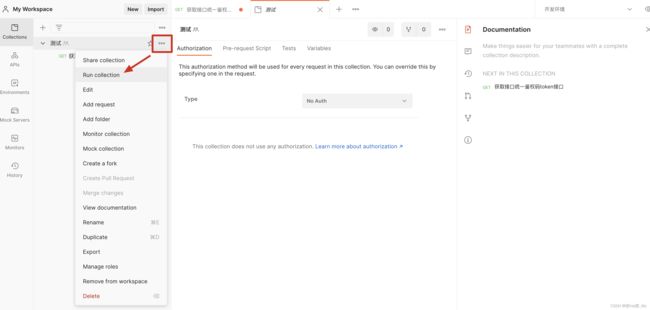
九、Postman批量执行测试用例
- 批量执行测试用例如下:
十、Postman数据驱动
- 将数据保存在CSV或者JSON文件中,准备运行时导入;
- 将请求的参数全部替换成CSV或者JSON文件中内容,如{{appID}}
注意:
- 判断只有返回结果中包含了access_token时才提取
if(responseBody.search("access_token") != -1){
// 正则表达式提取器,match匹配,new RegExp新建正则表达式
var data = responseBody.match(new RegExp('"access_token":"(.*?)"'));
// 取值并设置为全局变量
pm.globals.set("access_token", data[1]);
}
- 特别注意:
- 在断言里面取数据文件里面的值如下:data.变量名
// 取数据文件中的断言
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include(data.value);
});
十一、Postman Cookie鉴权
1、什么是Cookie
cookie就是一小段文本信息,客户端第一次请求服务器时生成
2、cookie鉴权的原理
-
当客户端第一次请求服务器时,服务器会生成cookie。然后在第一个返回时在响应头的Set-Cookie里面把所有的Cookie传输给客户端,并且在客户端保存。
-
当客户端第2-n次请求服务器时,那么在请求头的Cookie就会带上所有的Cookie来实现鉴权
3、Cookie鉴权实战
- Postman会自动将Cookie进行保存,我们不需要额外的处理
十二、Mock Server服务器
1、Mock介绍
使用场景:前后端分离,后端的接口没有完成时,前端已经完成,但是前端的业务流程依赖于后端的接口,需要测试自己去Mock接口。
2、Mock使用
- 在界面的Mock Server中新建一个mock接口
- 完成配置后自动生成访问链接
十三、加密和解密
- MD5加密
// Postman的Md5加密
var username_md5 = CryptoJS.MD5("admin").toString().toUpperCase();
var password_md5 = CryptoJS.MD5("123").toString().toUpperCase();
console.log(username_md5)
console.log(password_md5)
// 设置成全局变量
pm.globals.set("username_md5", username_md5);
pm.globals.set("password_md5", password_md5);
十四、Postman+newman
1.导出接口测试项目中的:测试用例、全局变量、环境变量、数据文件
2.使用命令执行测试
newman run "/filepath/testcase.json" -e "/filepath/environment.json" -g "/filepath/globals.json" -r cli,html,json,junit --reporter-html-export '/filepath/report.html'
- Newman run
- -e 环境变量
- -g 全局变量
- -r cli,html,json,junit --reporter-html-export ‘/filepath/report.html’ 生成报告