- 【ROS2】RViz2自定义面板插件(rviz_common::Panel)的详细步骤
郭老二
ROSQtROS2
【ROS】郭老二博文之:ROS目录1、简述RViz2的插件基于ROS2的插件库(pluginlib)机制,通过动态加载共享库实现功能扩展。注意:RViz2使用QT作为UI框架,虽然QT也有插件机制,但是RViz2并没有使用QT的插件机制,而是通过pluginlib加载功能模块来实现。2、插件类型每个插件必须继承相应的基类,才能被RViz识别。RViz2中共有5类插件:插件类型基类Display(显
- 【Elasticsearch】分析器的构成
risc123456
Elasticsearchelasticsearch
在Elasticsearch中,分析器(Analyzer)是一个处理文本数据的管道,它将输入的文本转换为一系列词元(tokens),并可以对这些词元进行进一步的处理和规范化。分析器由以下三个主要组件构成:1.字符过滤器(CharacterFilters)字符过滤器是分析器管道中的第一步,用于对输入文本进行预处理。它们可以添加、删除或修改文本中的字符。字符过滤器是可选的,一个分析器可以有零个或多个字
- Tomcat Request Cookie 丢失问题
m0_74825447
面试学习路线阿里巴巴tomcatfirefoxjava
优质博文:IT-BLOG-CN一、问题描述生产环境偶尔(涉及到多线程处理)出现"前端传递`Cookie为空"的告警,导致前端请求丢失,出现请求失败问题。告警内容如下前端传递Cookie为空告警内容:服务端获取requestCookie为空,请尽快处理!!!AppId:xxxxxxip:xx.xx.xxx.xx告警事件:2024-03-15背景:为什么要加Cookie告警:项目出海,需要保证多语言,
- ES java客户端中关于BucketSortPipelineAggregationBuilder的问题
Sunager
ElasticSearchelasticsearchjava
es聚合后进行分页(非标准分页,涉及到es底层的检索方式)es桶聚合后排序介绍见ES指南介绍//kibana对聚合后的数据GET/_search{"query":{"bool":{"filter":[{"match":{"question":"好的"}},{"range":{
- 【pickle】详解python中的pickle模块(常用函数、示例)
有梦想的程序星空
Python开发教程python开发语言
在Python编程中,数据的存储和传输是常见的操作需求。有时,我们需要将复杂的数据对象保存到文件中以便后续使用,或者在不同的程序之间传递对象。Python的pickle模块提供了一种方便的解决方案,它能够实现对象的序列化和反序列化,使得数据的持久化和共享变得更加容易。1、序列化、反序列化介绍序列化:把对象转换为字节序列的过程称为对象的序列化。反序列化:把字节序列恢复为对象的过程称为对象的反序列化。
- 第1关:查找第一个匹配的字符串
-阿呆-
#正则表达式入门python
任务描述本关任务:学会导入python的正则表达式库,使用该库方法的search方法编写一个匹配小程序。该方法能查看某个学生名字是否在此学生信息中。相关知识为了完成本关任务,你需要掌握:如何在python中引入正则表达式库;re库中search方法的使用。1、在Python中使用正则表达式正可谓人生苦短,我用Python。Python有个特点就是库非常多,自然拥有正则匹配这种常见的库,并且此库已经
- 政企学习考试系统(源码+文档+部署+讲解)
开源项目介绍
引言在数字化时代背景下,政企学习考试系统为企业和政府机构提供了一个高效的学习和培训环境。通过整合多种教育资源和学习工具,该平台旨在提升员工的专业技能和知识水平,促进组织的持续发展和创新。系统概述政企学习考试系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环
- 2024年前端最全Java进阶(五十五)-Java Lambda表达式入门_eclipse lambda(2),程序员面试技巧和注意事项
2401_84435192
程序员前端面试学习
算法冒泡排序选择排序快速排序二叉树查找:最大值、最小值、固定值二叉树遍历二叉树的最大深度给予链表中的任一节点,把它删除掉链表倒叙如何判断一个单链表有环由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】"And
- 2024年Java进阶(五十五)-Java Lambda表达式入门_eclipse lambda,2024年最新阿里员工面试
2401_84446712
程序员前端面试学习
最后一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】分享一些前端面试题以及学习路线给大家###基本的Lambda例子 现在,我们已经知道什么是l
- LVS 部署 NAT 模式集群实现nginx负载均衡实验
π大星星️
lvsnat模式集群
一、实验目的掌握使用LVS(LinuxVirtualServer)部署NAT(NetworkAddressTranslation)模式集群的方法,实现将前端负载均衡器接收到的请求分发到后端真实服务器,提高系统的可用性和负载处理能力。二、实验环境服务器:3台虚拟机,操作系统为CentOS7。负载均衡器(LVS):内网网卡IP地址为10.0.0.11,外网网卡IP(vip)为192.168.65.13
- 基于 openEuler 构建 LVS-DR 群集(同网段)。
beyoundout
lvslinux运维
一、LVS相关原理1.LVS简介LVS是LinuxVirtualServer的简称,也就是Linux虚拟服务器,是一个由章文嵩博士发起的自由软件项目,它的官方站点是www.linuxvirtualserver.org。现在LVS已经是Linux标准内核的一部分,在Linux2.4内核以前,使用LVS时必须要重新编译内核以支持LVS功能模块,但是从Linux2.4内核以后,已经完全内置了LVS的各个
- CTFHub |文件上传 (无验证, 前端验证, .haccess绕过, MIME绕过, 00截断, 双写后缀, 文件头检查)
Coding Happily
CTF网络安全安全
CTFHub|文件上传无验证使用工具:中国剑蚁(D:\AntSword_Loader\AntSword-Loader-v4.0.3-win32-x64\AntSword.exe)在下载这个工具的时候,浏览器拦截说有病毒。使用gitclone下载。十分丝滑。先上传文件a.php页面回显文件被放在:/load/a.php中打开中国剑蚁,右键添加数据,输入url(http://xxx.com/load/
- 软件供应链风险检测与治理:研发团队如何应对复杂的安全挑战
安全测试
此分享来自于悬镜安全技术合伙人周幸在FCIS2024网络安全创新大会的实战攻防与供应链安全高峰论坛上的分享。01「软件供应链安全」背景首先我们要明确什么是软件供应链和软件供应链安全。大家在各种各样的场合其实都看到过一些类似的定义。软件供应链安全是指软件设计与开发的各个阶段,来自本身的编码过程、工具、设备或供应链上游的代码、模块和服务的安全,以及软件交付渠道和使用安全的总和。在软件供应链维度,我们可
- 《Python无限弹窗小程序:给你一个流氓表白小妙招!》
后端工匠之道
Python爱心代码python小程序产品运营
一、无限弹窗的用途这个程序的用途非常广泛,比如:告白神器:对于害羞的小伙伴,可以用这个小工具来表白哦!趣味恶搞:在同事或朋友电脑上运行,绝对能带来一波欢乐。二、Python实现无限弹窗为了实现这个效果,我们将使用Python中的tkinter库。tkinter是Python内置的GUI库,不需要额外安装,简单易上手。代码示例:无限次弹窗(附粉色背景)importtkinterastkimportr
- AI时代,前端开发的挑战与机遇:拥抱AI代码生成器,提升职业稳定性
前端
AI技术的快速发展正深刻地改变着各行各业,前端开发领域也不例外。自动化技术的兴起,特别是AI写代码工具的出现,为前端开发带来了前所未有的冲击和挑战。那么,在AI时代,前端开发人员的职业稳定性究竟面临着哪些挑战和机遇呢?本文将深入探讨这个问题,并以ScriptEcho为例,分析如何利用AI工具应对挑战,把握机遇。AI对前端开发职业稳定性的影响AI技术对前端开发职业稳定性的影响是双刃剑,既带来了挑战,
- Prettier 如何处理代码格式化
阿珊和她的猫
状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.缩进和空格2.分号和引号3.换行和空行4.样式规则5.自定义规则6.总结Prettier是
- AI前端开发对项目管理能力提出的新挑战与应对策略
前端
在AI时代,前端开发技术日新月异,其复杂性也呈指数级增长。传统的项目管理方法已难以应对AI赋能的前端项目开发带来的新挑战。本文将深入探讨AI前端开发对项目管理能力提出的新要求,并以AI代码生成器ScriptEcho为例,分析如何有效应对这些挑战,最终提升项目效率和质量。AI前端开发带来的新挑战AI前端开发的兴起,为用户带来了更智能、更便捷的体验,但也为项目管理带来了前所未有的挑战:1.技术栈快速迭
- 【鸿蒙蓝牙连接】
萌虎不虎
鸿蒙华为ArkTs
鸿蒙蓝牙连接ble.startBLEScanstartBLEScan(filters:Array,options?:ScanOptions):void发起BLE扫描流程。需要权限:ohos.permission.ACCESS_BLUETOOTHimport{BusinessError}from'@ohos.base';functiononReceiveEvent(data:Array){conso
- C 语言 static 变量和函数
Dola_Pan
C语言c语言c++算法
我们知道,全局变量和函数的作用域默认是整个程序,也就是所有的源文件,这给程序的模块化开发带来了很大方便,让我们能够在模块A中调用模块B中定义的变量和函数,而不用把所有的代码都集中到一个模块。但这有时候也会引发命名冲突的问题,例如在a.c中定义了一个变量n,在b.c中又定义了一次,链接时就会发生重复定义错误,原因很简单,变量只能定义一次。如果两个文件都是我们自己编写的或者其中一个是,遇到这样的情况还
- JavaScript:在前端代码中读、写本地文件
m0_74824894
前端javascript开发语言
一,在前端代码JavaScript中读写文件的限制与处理在前端JavaScript中,浏览器环境没有直接提供操作文件系统的能力。也就是说,你不能像在Node.js环境中那样,使用fs模块来删除或创建文件。这是因为浏览器出于安全性的考虑,不允许网页随意访问用户的文件系统,以防止潜在的恶意行为。然而,浏览器确实提供了一些有限的文件操作能力,主要是通过以下几种方式:1,文件上传和下载-文件上传:可以通过
- AI前端开发的国际化发展机遇:ScriptEcho助力全球化布局
2401_89747417
人工智能前端
在全球化的今天,互联网应用已不再局限于单一市场。高效便捷的前端开发方案成为企业拓展国际市场的关键。得益于人工智能技术的飞速发展,AI代码生成器正在深刻改变前端开发模式,为国际化应用开发带来前所未有的机遇。然而,国际化开发也面临着诸多挑战,例如不同地区用户习惯、技术标准、语言差异等等。本文将探讨AI前端开发在国际化市场中的机遇与挑战,并以ScriptEcho为例,分析AI工具如何助力企业实现高效的全
- 服务化应用架构演进
火炉lu
SOA服务化框架
index:[TOC]传统垂直应用架构MVC垂直架构分三层:1.前端视图展示层(view):不执行实际的业务逻辑,也不改变数据模式。2.中间为调度控制层(control):前端Web请求的分发,调度后台的业务逻辑执行。3.第三层为应用模型层(Model):应用程序的主体部分,代表业务数据和业务执行逻辑。垂直应用架构弊端复杂应用的开发维护成本变高,部署效率逐渐降低。团队协作效率差,部分公共功能重复开
- 4年前端开发面试题,Vue方向,10道题,包括答案和释疑(1)
繁若华尘
4年前端开发面试题Vue方向100道题vue.js前端javascript面试
以下是针对4年前端经验(Vue方向)的10道高频面试题,涵盖核心原理、高级特性及优化策略,答案与解析结合Vue2主流版本(兼顾Vue3对比):1.Vue2的响应式原理是什么?Vue3有何改进?答案:Vue2通过Object.defineProperty对对象属性递归劫持,结合发布-订阅模式实现响应式。数组通过重写7个方法(如push)实现监听。Vue3改用Proxy代理对象,支持动态属性添加和数组
- 这10个AI工具,让同事以为你是全栈大神
AI小美好
人工智能AI人工智能AI工具
“AI小美好——聚焦科技、商业、职场。前沿资讯,实用干货,邂逅更美好的自己!”2025年,AI工具的浪潮已经席卷了整个职场,它们的魅力不再局限于程序员的专属领域,而是摇身一变,成为了各个职场人的效率神器!不管你是沉浸于前端设计与创意实现的专业人士,还是在数据的海洋里辛勤探索的数据分析专家,亦或是掌控全局的项目管理者,这些神奇的AI工具都能让你在面对复杂任务时轻松应对,如虎添翼,进而在同事眼中摇身一
- 花5分钟写个 grpc 微服务架构吧
π大星的日常
java架构微服务java
背景:当前微服务架构在开发中越来越常见,其目的在于将各个模块进行解耦,实现各个模块之间快速迭代。在golang项目中,最流行的微服务框架当属谷歌旗下的grpc框架。回想起我学grpc的时候,虽说不难,代码量不大,但还是遇到了很多坑的,如果照着网上的教程来写代码大概率是跑不通的。特此写一篇小白也能看懂的,最简单的,带你手把手写的基于grpc微服务架构项目。安装grpc,protoc工具和protob
- Kivy 模块使用python语言编译android可用的apk——开篇
静候光阴
Kivy编译apk技术全面解析androidpythonkivyubntulinuxbuildozer
本专栏目标,是将使用kivy库编辑的python语言文件,通过编译可以直接在android环境下执行的apk(亲测鸿蒙可用)。学习本专栏前,请学习kivy的基本操作,可以参考我之前的免费专栏内容:《Python+Kivy(App开发)从入门到实践》自学笔记:Python文件+.kv文件实现“Helloworld”_kivykv文件_静候光阴的博客-CSDN博客由于编译过程中依赖安装和配置问题会造成
- Kivy 模块使用python语言编译android可用的apk——Android-for-Python
静候光阴
Kivy编译apk技术全面解析androidpythonkivybuildozer
将为Android构建的Kivy示例。例子,名词一种可以被模仿或不被模仿的模式平行或非常相似的案例,尤其是作为先例或模型时每个存储库(用户指南除外)都包含一个独立的可运行示例。所有示例都在Android上运行,大多数在桌面上运行,还有一些在iOS上运行。包含buildozer.spec或记录对buildozer.spec所需的修改。一、CloudStorageExamples(云存储示例)概述Fi
- 接口自动化测试之request模块讲解,以及初步接口自动化测试框架封装(统一请求)
蜗牛_Chenpangzi
测试json自动化python
一、有接口测试工具的情况下,为什么要做接口自动化?1.敏捷开发,接口一般数量很大,团队实现接测试,版本控制。2.功能太死板,有些接口完全无法实现(复杂的加密接口,签名接口等)3.接口项目当中有多种不同协议的接口。4.排错,定位接口问题不方便,结合抓包实现。5.没有办法生成美观的报告。6.多接口串联,数据库验证,日志监控。7.有些公司做web自动化+接口自动化。二、python+requests模块
- 前端实现异步的方法
Senora
ES6javascript前端jquery
前端实现异步的方法1、JS异步编程进化史:callback->promise->generator->async+await2、async/await函数的实现,就是将Generator函数和自动执行器,包装在一个函数里3、async/await可以说是异步终极解决方案了JS是单线程,就是一个时间内只能执行一个任务,也就是程序运行是同步,下一步的程序必须等到上一步程序运行完再运行。同步机制会很大程
- AI前端开发与传统前端开发的差异化竞争:拥抱AI代码生成器,迎接未来
前端
AI浪潮席卷全球,深刻地改变着各个行业,前端开发领域也不例外。传统的前端开发工作常常面临效率低下、重复性工作繁多等挑战。而AI写代码工具的出现,为前端开发者带来了前所未有的机遇,也对整个行业格局带来了颠覆性的改变。本文将深入探讨AI前端开发与传统前端开发的差异化竞争,并展望AI与前端开发融合的未来发展前景。AI前端开发的优势与机遇AI赋能前端开发,其核心在于显著提升开发效率和创新能力。过去,前端开
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
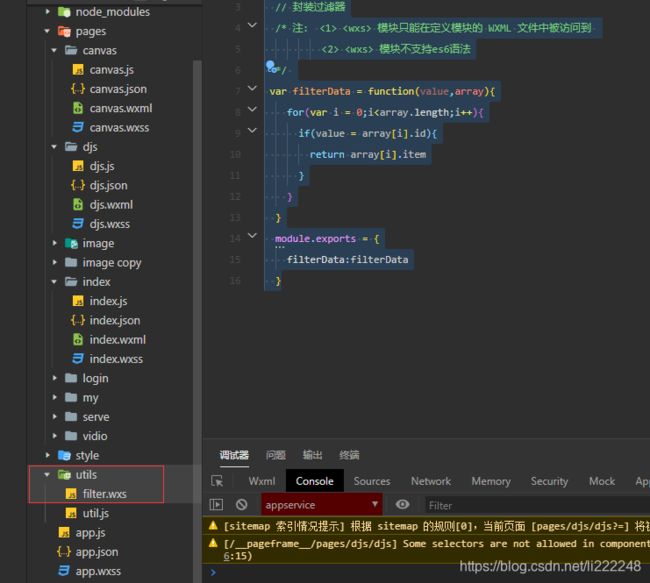
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要