flutter 仿网易云 微信 京东 实战总结
项目预览
源码github
| gif | gif | gif |
|---|---|---|
dart相关知识
- 不常用函数
import 'dart:convert';
//var new_key=key.split('').reversed.join();
var new_key = String.fromCharCodes(key.codeUnits.reversed); //字符串反转
String pubKey = '010001';
var dec = int.parse(pubKey, radix: 16); // 16进制转十进制
var hex = 255.toRadixString(16) ; // 10进制转16进制
print(int.parse('AA',radix: 16).toRadixString(2)); //16进制转二进制
var ascii = String.fromCharCode(97); // 数字转ascii
var ascii2 = String.fromCharCodes([97,98]); // 数字转ascii
var encoded = utf8.encode('qq');
var decoded = utf8.decode(encoded);
utf8.decode(stringData.runes.toList()),
'aa'.codeUnits // 字符串转ascii ,数组结果
'a'.codeUnitAt(0) // 单个字符转ascii
- 字符串转字节
'qq'.codeUnits
'qq'.runes.toList()
utf8.encode('qq')
- 查看变量类型
'a'.runtimeType
'a' is String
- 随机汉字
static String getChinese() {
Random random = new Random();
int max= 0x5000 - 0x4e00 + 1;
int base= 0x4e00 ;
int r = base+random.nextInt(max);
return String.fromCharCode(r);
}
- 异步遍历
await Future.forEach(list, (element) => null);
Stream fileList = directory.list(followLinks: false); // 列出文件夹内文件,返回值为异步对象
await fileList.forEach((e) => null);
flutter相关
有话要说
受前端思维影响,奉劝各位入门的前端人员:
抛弃前端的思维去学习flutter
- 在flutter中,整体长度和宽度是定死的,就是屏幕的长度和宽度,(width=MediaQuery.of(context).size.width,同理获取高度,高度包含状态栏) 。
- 不存在溢出自动滚动,所以你在堆组件的时候要注意,最大高度等于屏幕高度,超出就报错,或者用滚动组件SingleChildScrollView等作为根元素。
- 不存在百分比长度宽度,容器的width和height可以不设置,设置就要有明确的数值,什么?就是想要百分比,那么有2个方法:
(1)屏幕宽高度*百分比 ,(2) 使用row或者column组件,里面Expanded组件有个参数flex,跟前端类似,实现比例分配。
判断当前是debug还是release
static const bool isProduction = const bool.fromEnvironment("dart.vm.product");
热加载失效
如果你在idea中使用鼠标拖拽移动了文件路径,那么恭喜你这个文件的热加载失效了。
原因是文件路径变成了绝对路径,类似C:\Users…,这种路径热加载识别不了,需改为package:…
点击空白无效
(1)GestureDetector设置参数 behavior 为 HitTestBehavior.opaque,
(2)使用InkWell组件
键盘溢出
默认情况下,键盘弹起,flutter会将页面上推,可能会导致溢出报错,解决办法有两个:
- 修改默认值
Scaffold(
appBar: AppBar(
title: new Text("首页"),
),
resizeToAvoidBottomPadding: false, //默认值为true,表示页面上推, 设置false表示不上推,此时键盘可能会盖住页面,类似stack层叠效果
);
- 使用滚动组件
使用SingleChildScrollView或者listview组件作为根元素,此时就不要设置resizeToAvoidBottomPadding为false了,要不然就没有页面上推了
showModalBottomSheet 底部弹出 问题
- 顶部圆角
shape: RoundedRectangleBorder(borderRadius: BorderRadius.vertical(top: Radius.circular(20))),
- 高度限制
默认高度为半屏,设置isScrollControlled为true是全屏,不想全屏,使用BoxConstraints组件限制最大高度 - 键盘溢出
首先使用SingleChildScrollView作为根组件让其可以滚动,然后获取键盘高度MediaQuery.of(context).viewInsets.bottom作为padding的bottom,因为这不在scaffold工作范围内,flutter不会为我们上推界面。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2k3P0bGx-1604500725186)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/6b0f4a1ad25345e8b48e6b7fb0532650~tplv-k3u1fbpfcp-watermark.image)]
- 状态更新
showModalBottomSheet等其他dialog组件,相当于跳转的一个新的路由页面,在这个页面setState(() {}); 更新上个页面的状态没有用。
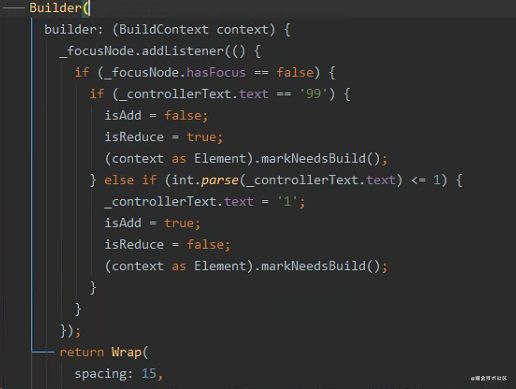
解决办法有许多,其中一个是使用Builder组件包裹要更新的组件,在更新时调用 (context as Element).markNeedsBuild();

TextField 内容垂直不居中
contentPadding: EdgeInsets.all(0.0),
去除水波纹
默认情况下,可滚动组件滑到顶部和尾部会有水波纹效果,如图所示,那么怎么去掉呢?
全局去掉如下:
MaterialApp(
builder: (context, child) {
child= ScrollConfiguration(
child: child,
behavior: RefreshScrollBehavior(),
);
return child;
},
)
class RefreshScrollBehavior extends ScrollBehavior {
@override
Widget buildViewportChrome(
BuildContext context, Widget child, AxisDirection axisDirection) {
switch (getPlatform(context)) {
case TargetPlatform.iOS:
return child;
case TargetPlatform.macOS:
case TargetPlatform.android:
return GlowingOverscrollIndicator(
child: child,
showLeading: false, //顶部水波纹是否展示
showTrailing: false, //底部水波纹是否展示
axisDirection: axisDirection,
notificationPredicate: (notification) {
if (notification.depth == 0) {
// 越界是否展示水波纹
if (notification.metrics.outOfRange) {
return false;
}
return true;
}
return false;
},
color: Theme.of(context).primaryColor,
);
case TargetPlatform.fuchsia:
}
return null;
}
}
渐变appbar
通过设置AppBar的flexibleSpace属性
flexibleSpace: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [Colors.cyan, Colors.blue, Colors.blueAccent],
),
),
),
动态渐变appbar
使用NotificationListener监听页面滚动,动态改变appbar透明值。
body: NotificationListener(
onNotification: (scrollNotification) {
if (scrollNotification is ScrollUpdateNotification) {
if (scrollNotification.metrics.axis == Axis.vertical) _onScroll(scrollNotification.metrics.pixels);
}
return false;
},
_onScroll(offset) {
//print(offset);
if (offset > 200) return;
double alpha = offset / 200;
if (alpha < 0) {
alpha = 0;
} else if (alpha > 1) {
alpha = 1;
}
setState(() {
appBarAlpha = alpha;
});
}
自适应宽高
使用FittedBox组件可自动调节内容,超出宽高会自动调节字体大小
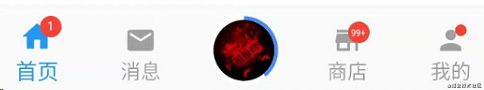
自定义底部导航
如图所示,这种导航条官方没有提供,只能靠我们自定义了。
通过自定义Scaffold的bottomNavigationBar属性来实现,其中bottomAppBarItem是一个自定义方法,生成一个个导航按钮,红点使用stack相对定位,中间是一个播放进度按钮,类似喜马拉雅,思路是CircularProgressIndicator组件作为进度条,Container组件形状指定为圆 shape: BoxShape.circle,子组件是图片,然后相对定位于CircularProgressIndicator
bottomNavigationBar: BottomAppBar(
child: Consumer(
builder: (context,_imNotice,child){
return Row(
children: [
bottomAppBarItem(0, Icons.home, '首页', badge: badge1),
bottomAppBarItem(1, Icons.email, '消息', badge: _imNotice.unreadMsgCount),
bottomAppBarItem(-1, Icons.store, '商店', badge: badge1),
bottomAppBarItem(2, Icons.store, '商店', badge: 101),
bottomAppBarItem(3, Icons.person, '我的', badge: 1, type: 'q'),
],
mainAxisAlignment: MainAxisAlignment.spaceAround, //均分底部导航栏横向空间
mainAxisSize: MainAxisSize.max,
);
},
)
)
popupMenu 弹出菜单 滑动关闭
官方的弹出菜单,需要点击空白才能关闭,如何才能滑动屏幕就能关闭呢?参照微信长按聊天会话。
官方没有提供,只能我们自定义了。
复制showMenu函数源码到项目文件夹下,并更名为customShowMenu,防止与官方冲突,用法不变。
大约在770行,添加GestureDetector组件,我们自己处理滑动事件。
return MediaQuery.removePadding(
context: context,
removeTop: true,
removeBottom: true,
removeLeft: true,
removeRight: true,
child: GestureDetector(
behavior: HitTestBehavior.translucent,
onPanStart: (DragStartDetails details) {
Navigator.of(context).maybePop();
},
child: Builder(
builder: (BuildContext context) {
return CustomSingleChildLayout(
delegate: _PopupMenuRouteLayout(
tabbar 保存位置
默认情况下,tabbar切换,上一个页面滚动的位置会销毁,
解决办法:使用key保存位置
var _tab1 = PageStorageKey('_tab1');
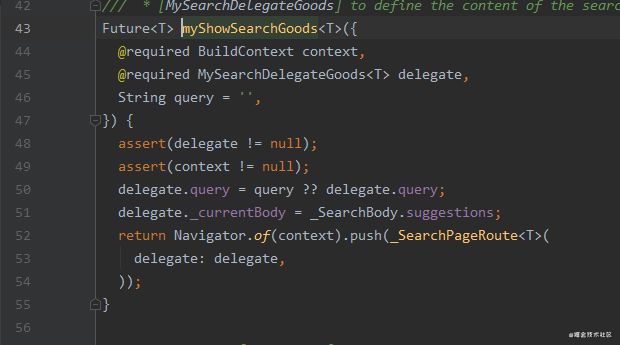
自定义搜索
如图所示 ,官方自带搜索组件showSearch,需要实现一个SearchDelegate,为了实现底部tabbar,我们需要修改源码。
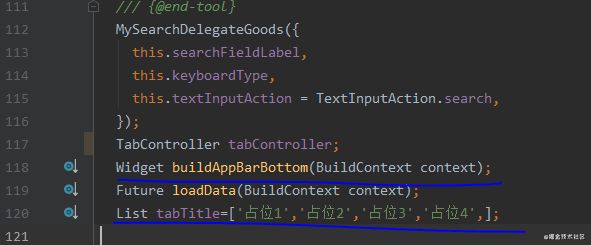
复制SearchDelegate 源码到我们项目文件夹下,并更名为myShowSearchGoods和MySearchDelegateGoods,名字随意防止与官方冲突,这个一个抽象类,后面我们实现它。
GestureDetector(
behavior: HitTestBehavior.opaque,
onTap: () => myShowSearchGoods(context: context, delegate: GoodsSearchBarDelegate()),
child: Container(
class GoodsSearchBarDelegate extends MySearchDelegateGoods {
List recentSuggest = List.from(MySheetSearch.getData().reversed.toList());
int id = 0;
//List tabTitle = ['单曲', '专辑', '歌手', '歌单'];
List songList = [];
List albumList = [];
List artistList = [];
List sheetList = [];
int page1,page2,page3,page4=0;
List tabTitle = [
{"name": "单曲", "type": 1},
{"name": "专辑", "type": 10},
{"name": "歌手", "type": 100},
{"name": "歌单", "type": 1000},
];
String oldQuery;
RefreshController _controllerR1 =RefreshController(initialRefresh: false);
RefreshController _controllerR2 =RefreshController(initialRefresh: false);
RefreshController _controllerR3 =RefreshController(initialRefresh: false);
RefreshController _controllerR4 =RefreshController(initialRefresh: false);
GoodsSearchBarDelegate();
@override
String get searchFieldLabel => '搜点什么';
@override
loadData(BuildContext context) async { //加载数据
if(query.isEmpty){
Utils.showToast('请输入搜索内容');
return false;
}
if (oldQuery != query) {
oldQuery = query;
songList = [];
albumList = [];
artistList = [];
sheetList = [];
page1=0;
page2=0;
page3=0;
page4=0;
}
else
showResults(context);
if (tabController.index == 0 && (songList==null || songList.isNotEmpty))
return false;
else if (tabController.index == 1 && (albumList==null || albumList.isNotEmpty)) return false;
else if (tabController.index == 2 && (artistList==null || artistList.isNotEmpty)) return false;
else if (tabController.index == 3 && (sheetList==null || sheetList.isNotEmpty)) return false;
var cancel = Utils.showLoading();
List data = await GoodsSearch().getSearchRes(query, type: tabTitle[tabController.index]['type']);
cancel();
if (tabController.index == 0) songList = data;
else if (tabController.index == 1) albumList = data;
else if (tabController.index == 2) artistList = data;
else if (tabController.index == 3) sheetList = data;
showResults(context);
}
loadMoreData(int page) async{
// var cancel = Utils.showLoading();
List data = await GoodsSearch().getSearchRes(query, type: tabTitle[tabController.index]['type'],page: page);
// cancel();
return data;
}
@override
Widget buildAppBarBottom(BuildContext context) { //tabbar
return PreferredSize(
preferredSize: Size.fromHeight(40.0),
child: Container(
height: 40,
child: TabBar(
controller: tabController,
indicatorSize: TabBarIndicatorSize.label,
labelColor: Theme.of(context).primaryColor,
tabs: List.generate(
tabTitle.length,
(index) => Tab(
text: tabTitle[index]['name'],
)),
)));
}
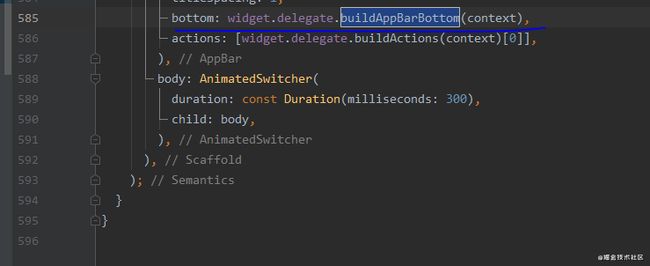
下面代码与官方类似,重写相应方法
/* note
custom_serach_goods.dart 第347行,maintainState设置为true,可路由跳转返回后保持之前状态
在118行新增loadData,buildAppBarBottom等一些数据并重写用于tabbar,
296行设置historyIndex用于删除历史记录更新页面, and 477
556行用于回车加载数据
*/
父子组件相互调用方法
- 子组件调用父组件
方法少的话,直接传方法名到子组件,子组件调用即可。
方法多的话,使用抽象类。父组件实现抽象类,然后将this作为参数传到子组件。
abstract class BottomInputBarDelegate {
String userIdOrGroupId;
int chatType=0;
void insertNewMessage(EMMessage msg);
void scrollBottom();
}
@override // 父组件
void scrollBottom() {
if (_msgListController.offset != 0.0)
//_msgListController.jumpTo(0.0);
_msgListController.animateTo(
0.0,
curve: Curves.easeInOut,
duration: const Duration(milliseconds: 200),
);
}
...
ChatBottomInputTool(
this,
childController: childController,
)
class ChatBottomInputTool extends StatefulWidget{ // 子组件
final ChildPageController childController;
final BottomInputBarDelegate delegate;
ChatBottomInputTool(this.delegate,{@required this.childController});
@override
State createState() {
// TODO: implement createState
return _ChatBottomInputToolState(childController);
}
}
...
widget.delegate.scrollBottom();
- 父组件调用子组件
借助Controller控制器思想来实现。
class ChildPageController{
bool Function() closeBottom;
}
class ChatBottomInputTool extends StatefulWidget{ // 子组件
final ChildPageController childController;
final BottomInputBarDelegate delegate;
ChatBottomInputTool(this.delegate,{@required this.childController});
@override
State createState() {
// TODO: implement createState
return _ChatBottomInputToolState(childController);
}
}
class _ChatBottomInputToolState extends State with WidgetsBindingObserver,TickerProviderStateMixin{
_ChatBottomInputToolState( ChildPageController _childController){
_childController.closeBottom=closeBottom;
}
bool closeBottom() {
bool update = false;
faceH = 0;
moreToolH = 0.0;
showFaceA = true;
showToolA = true;
if (showMoreTool) {
update = true;
}
if (showFace) {
update = true;
}
if (_focusNode.hasFocus && curKeyboardH > 0) {
_focusNode.unfocus();
SystemChannels.textInput.invokeMethod('TextInput.hide');
return true;
}
if (update) {
setState(() {});
Future.delayed(Duration(milliseconds: 100)).then((value) {
showFace = false;
showMoreTool = false;
});
return true;
}
return false;
}
class _ChatRoomPageState extends State with TickerProviderStateMixin
implements EMMessageListener,BottomInputBarDelegate { // 父组件
final ChildPageController childController = ChildPageController();
...
ChatBottomInputTool(
this,
childController: childController,
)
...
childController.closeBottom();
如何让组件与键盘一样高
样例参照微信更多工具,就是聊天界面那个+号,点击打开与键盘一样高。
一次偶然发现,微信的表情界面和工具界面与键盘一样高,这引起了我的注意,这样在输入框和表情切换的过渡很丝滑。
那么微信是怎么在没打开输入法的前提下知道了键盘高度呢?我在网上查了一些资料,没有相关的api,键盘高度只有在打开了才能获取到。
有人说,高度是在你登录微信的时候就获取到了,经过实测并不是这样。
在你第一次登录微信(清除缓存),打开聊天框的加号,会有一个默认的高度,直到你打开了键盘,微信会将高度保存下来,并重新设置更多工具界面的高度,而且微信在每次打开键盘时,都会检查高度是否和上次一样,因为输入法的高度是可以调的。
以上仅是我个人的推测!
@override
void didChangeMetrics() {
final renderObject = context.findRenderObject();
final renderBox = renderObject as RenderBox;
final offset = renderBox.localToGlobal(Offset.zero);
final widgetRect = Rect.fromLTWH(
offset.dx,
offset.dy,
renderBox.size.width,
renderBox.size.height,
);
final keyboardTopPixels = window.physicalSize.height - window.viewInsets.bottom;
final keyboardTopPoints = keyboardTopPixels / window.devicePixelRatio;
double keyH = widgetRect.bottom - keyboardTopPoints;
print('得到键盘高度$keyH');
}