Ueditor的使用
最近在做一个网站,之前使用的是KindEditor.然后负责人说要求换一个新的文本编辑器,于是就选择了百度的Ueditor.初次使用花了很大的力气才搞懂.不过确实挺好用的.下面就将使用方法与大家分享.
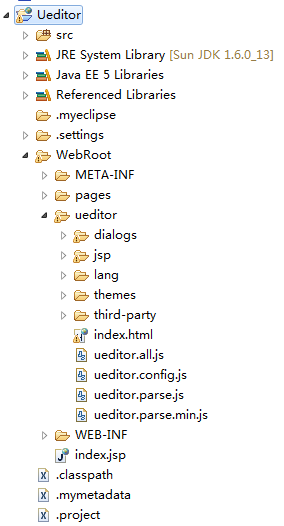
首先我在官网上下载了jsp版的Ueditor.解压出来有多个文件夹,将解压出来的文件全部复制到工程下面的webroot下(我的工程名为Ueditor).如图:
直接复制到工程下面可能会报错.只要保证ueditor.all.js和ueditor.config.js没有错就行.接下来就是一步一步的修改配置文件.首先打开ueditor.config.js,找到URL并做如下修改:
 例如我的URL = window.UEDITOR_HOME_URL || "/Ueditor/ueditor/".
例如我的URL = window.UEDITOR_HOME_URL || "/Ueditor/ueditor/".
然后找到在jsp文件夹下的imageup.jsp;这个jsp页面作用就是上传图片并处理图片.将图片的存储路径修改为自定义的路径只需要将up.setSavePath(dir)修改为up.setSavePath("自定义路径")即可.自定义路径默认还是在tomcat下该工程的ueditor文件夹中的jsp下面.换句话说:如果你的自定义路径为"picture",那么上传成功后图片就会存放在tomcat/工程/webapps/ueditor/jsp/picture.同样的,如果你要上传附件,那么还得修改fileup.jsp中的存储路径.和图片差不多,所以就不一一赘述了.
在配置文件修改了之后,就可以开始使用Ueditor了.新建一个index.jsp页面,代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title></title>
<!--引用配置文件-->
<script src="/Ueditor/ueditor/ueditor.config.js" charset="utf-8" type="text/javascript"></script>
<!--引用编辑器源码文件-->
<script src="/Ueditor/ueditor/ueditor.all.js" charset="utf-8" type="text/javascript"></script>
<!--使用默认皮肤-->
<link rel="stylesheet" type="text/css" href="/Ueditor/ueditor/themes/default/ueditor.css" />
<!-- 语言包文件(建议手动加载语言包,避免在ie下,因为加载语言失败导致编辑器加载失败) -->
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<form action="/Ueditor/pages/do.jsp" method="post">
<script type="text/plain" id="ueditor" name="ueditor"></script>
<input type="submit" value="提交">
</form>
<script type="text/javascript"><!--初始化Ueditor-->
var editor = UE.getEditor("ueditor",{
initialFrameWidth:800,
initialFrameHeight:400.
});
</script>
</body>
</html>
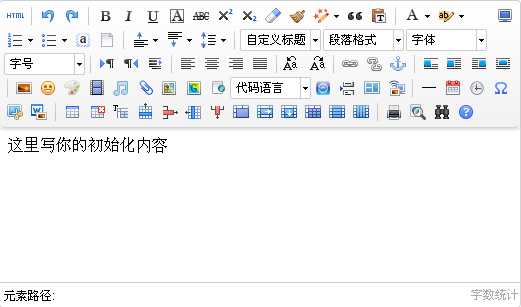
发布工程之后,见到如下页面就说明配置成功了: