学习figma
Figma是目前最流行的一款免费云端设计工具,常用于UI设计,Web设计,移动应用设计和交互设计等领域。下面介绍一些Figma的基本概念和使用方法。
1. 画布和画板
在Figma中,画布(Canvas)是所有设计的最大区域,画板(Frame)则是画布中的一个小区域,用于放置你的设计元素。一个画布可以包含多个画板,方便组织设计元素。
下面简单介绍一下它们的作用和使用方法。
(1) 画布
在Figma中,画布(Canvas)是所有设计的最大区域,是你进行设计的主要空间。每个Figma文件都有一个画布,可以通过选择文件的名称标签来切换不同的画布。
在一个画布中,你可以创建多个画板(Frame)来组织你的设计元素。在画布上,你可以拖动和缩放画板、创建栅格线、添加注释等。
(2)画板
画板是画布中的一个小区域,用于放置你的设计元素。你可以把画板看作是你的设计空间,你可以在其中添加图形、文字、图片、组件等,同时对它们进行布局、排版、对齐和分组等操作。
在Figma中,你可以创建不同大小和比例的画板,以适应不同的设备尺寸和屏幕分辨率。你也可以在画板上设置背景图形或颜色,并在设计过程中灵活修改。
你可以拖动画板来更改相对位置和顺序,也可以通过选择画板的名称标签来快速切换不同的画板。当你在多个画板之间移动和复制设计元素时,Figma会自动记录他们的相对位置,这使得设计元素的分布和位置始终保持一致性和准确性。
总的来说,画布和画板是Figma的核心概念,使用画布和画板可以帮助你更好地组织和管理你的设计元素,从而提高你的工作效率。
2. 栅格系统
Figma有一个内置的栅格系统,可以帮助你在设计时布局更加精确。你可以通过在画板上创建栅格参考线,或者开启栅格视图来辅助你进行布局。
下面是一些关于Figma栅格系统的介绍和使用方法。
1. 栅格线
在Figma中,你可以创建水平和垂直的栅格参考线,用于对齐和布局设计元素。你可以在画板上通过鼠标拖动来创建栅格线,也可以通过选中画板,按快捷键"Ctrl + R"(Windows)或"Cmd + R"(Mac)来添加和移除栅格线。
栅格线的间距可以通过选中栅格线并拖动来调整,也可以通过菜单中的"布局"(Layout)选项来设置。你还可以通过栅格视图(Grid View)来预览和编辑栅格线。
2. 栅格视图
Figma中的栅格视图可以帮助你更好地预览和编辑栅格线。你可以使用栅格视图来快速查看栅格线的间距和位置,并进行相应的修改和调整。
使用栅格视图时,你可以切换栅格线的类型(网格、列、行)和间距大小,以及栅格线的颜色和不透明度等。你还可以使用栅格视图来快速进行设计元素的布局和对齐。
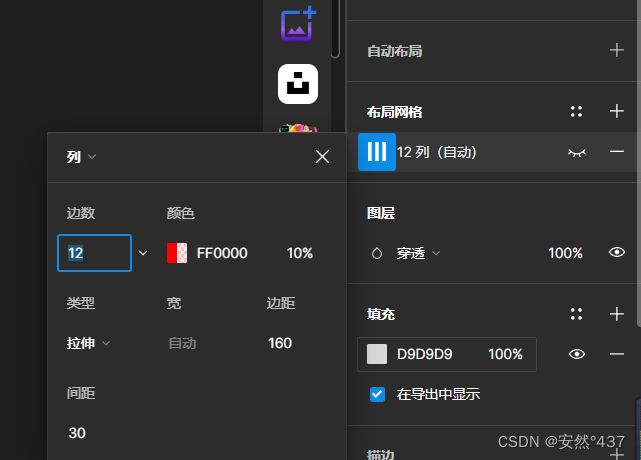
3. 栅格布局
在Figma中,你可以使用栅格布局(Grid Layout)来更好地管理和布局设计元素。栅格布局可以将设计元素按照一定的规律排列成网格状,使其更加整洁和有序。
当你使用栅格布局时,可以设置每一组设计元素的间距、对齐方式、列数和行数等参数。你还可以使用自动布局来快速调整和更新栅格布局,使其适应不同的设备尺寸和屏幕分辨率。
参考图:
3. 组件
在Figma中,你可以把一组相关的设计元素组合成一个组件,方便进行重复使用和编辑。组件可以包含任意数量的子元素,并且可以在多个画板和文件中进行共享。通过在组件上应用交互、动画和变量等功能,你可以更好地模拟和演示交互效果。
下面是一些关于Figma组件的介绍和使用方法。
(1)创建组件
在Figma中,你可以创建组件来管理和重用设计元素。要创建组件,你可以选择一个或多个设计元素,然后右键单击选择“Create Component”选项或快捷键“Ctrl+Alt+K”(Windows)或“Cmd+Option+K”(Mac)来创建新组件。
创建组件后,你可以给组件一个名称,然后就可以在多个画板中使用它来代替同样的设计元素。你可以通过修改组件的属性来改变所有同时使用该组件的图层的样式。
除了在当前文件中重用组件,你还可以将组件导出到其他文件中,以便在不同的设计项目中重复使用它们。
(2)组件实例
在Figma中,当你将一个组件放入一个画板中时,就会自动创建组件的实例。组件实例是组件的一个副本,可以在画板上使用和修改,同时也可以自动更新组件的样式和属性。
你可以在实例上进行一些更改,例如调整大小、更改颜色等,而这些更改都会自动应用于其他所有使用该组件实例的地方。当你修改组件本身时,所有使用该组件的实例也会自动更新,不会出现任何不一致的情况。
(3) 组件变体
在Figma中,你可以创建多个变体(Variant)来代表组件的不同状态和样式。变体可以包括不同的颜色、形状、字体等属性,方便你在不同的需求场景中使用。
当你创建组件变体时,可以设置与原始组件有所不同的属性。例如,你可以创建一个按钮组件,然后为它创建几种不同的形态(圆形、方形、椭圆形等),使其更加多样化。
组件是Figma中非常常用和重要的功能,可以帮助你更好地管理和重用设计元素,从而提高你的工作效率和准确性。无论你是新手还是专业设计师,都应该充分利用Figma的组件功能,来提高你的设计水平和生产率。
4. 面板和工具栏
Figma的面板和工具栏提供了很多不同的功能和选项,使你可以更好地控制和操作你的设计。其中一些常用的面板和工具栏包括:
1. 面板(Panels):
Figma的面板位于应用窗口的左侧和右侧,用于管理不同的功能和资源。主要的面板包括:
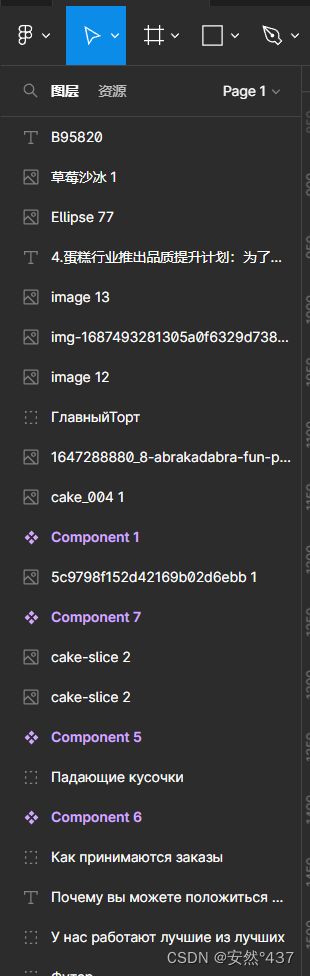
- 图层面板(Layers Panel):用于管理你的设计元素,显示设计文件中的各个图层、组和画板,并允许对它们进行管理、选择和编辑。
- 画板面板(Canvas Panel):显示当前工作画板的预览图,并提供了设置画板属性(如大小和背景颜色)的选项。
- 组件面板(Components Panel):用于管理和创建可重复使用的组件,方便在设计中保持一致性和效率。
- 插件面板(Plugins Panel):展示了安装的插件,可以增强Figma的功能和集成外部服务。
- 文件浏览面板(Files Panel):显示了你的Figma帐户下的所有文件,方便快速切换和查找。
- 属性面板(Properties Panel):显示了当前所选图层或组的属性,可以对样式、描边、阴影等进行调整。
2. 工具栏(Toolbar):
位于Figma应用窗口的顶部,提供了一系列常用的设计工具和功能按钮,包括:
- 选择工具(Selection Tool):用于选择、移动和调整图层和组。
- 画笔工具(Pencil Tool):用于自由绘制路径和形状。
- 矩形工具(Rectangle Tool):用于创建矩形和方形形状。
- 文字工具(Text Tool):用于添加和编辑文本。
- 缩放工具(Zoom Tool):用于调整画布的缩放级别。
- 导航工具(Hand Tool):用于在画布上移动和浏览。
- 描边、填充、阴影等样式调整工具。
- 对齐、分布、布局工具等辅助功能。
除了面板和工具栏,Figma还提供了海量的插件、快捷键和其他定制选项,让用户可以根据自己的需求来进行个性化的设计工作。
选择工具:
图层面板:
设计面板:
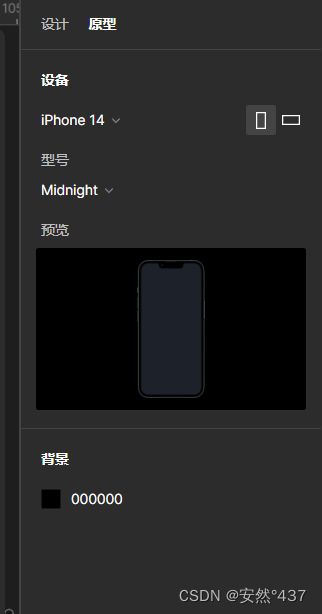
原型:
5. 团队协作
Figma是一款云端设计工具,支持多人同时协同设计。你可以邀请你的团队成员和客户一起工作,并设置相应的权限和角色。同时,Figma提供了注释和讨论的功能,让团队成员可以轻松地进行沟通和反馈。
1. 多人协同设计:Figma 的云端设计环境允许多人同时在同一个设计文件上工作。你可以邀请团队成员、同事或客户加入你的设计项目,并实时观看他们的编辑过程。这种实时协作的特性将团队成员的工作无缝整合,并减少了重复的版本控制和文件传递过程。
2. 权限和角色:你可以为团队成员设置不同的权限和角色,以控制他们对设计文件的访问和编辑权利。例如,你可以设置主设计师拥有完全的编辑权限,而其他成员只能查看和评论。
3. 注释和讨论:Figma 允许团队成员就设计文件进行注释和讨论。你可以在设计中添加注释,并在特定的区域进行标记,以便其他人了解你的意图或提供反馈。团队成员可以回复注释,并进行实时的讨论,以便更好地理解和解决问题。
4. 版本历史:Figma 提供完整的版本历史记录,可以查看和还原以前的设计版本。这对于跟踪和管理设计的演进非常有用,同时也可以帮助团队成员回顾和恢复之前的工作状态。
Figma 提供了一套完整的协作工具,使团队成员能够高效地合作,分享意见和反馈,并实时协同设计。这使得团队能够更好地协作,提高工作效率,并确保设计的一致性和质量。