学完css,做了一个csdn导航栏(一步一步做csdn导航栏,内容满满)
学完css,做了一个csdn导航栏,内容满满
- 步骤
-
- 1、导航栏框架
- 2、导航栏左边部分
- 3、导航栏中间部分
- 4、导航栏右边部分
- 5、搜索框聚焦和用户头像简介信息展示
- 知识点
- 完整代码
番外:本来打算做个导航栏想复习总结下vue-router知识的,但又没啥灵感。在逛csdn时,灵光一现,就想做个csdn的导航栏。这篇文章就介绍一下单纯用css做的导航栏样式吧(完整代码在最后)。下次再写用vue-router来实现导航栏的跳转。
步骤
先观察一下csdn导航栏,整体部分:宽度占满,高度合适, 滑动吸顶。下面有阴影
左边部分:最左边是logo(首页)然后是博客、课程、社区等等,
中间部分:搜索栏,聚焦之后会变长
右边部分:用户头像、鼠标移上去显示详细信息,收藏、消息、创作等
1、导航栏框架
首先导航栏一直位于上面,所有相对于视窗口定位,也就是position: fixed;
position相关内容在后面知识部分,这里就不说了。
<style>
#navbar{
position: fixed;
z-index: 2001;
top: 0px;
width: 100%;
left: 0px;
font-size: 14px;
/* 字体粗细,400相当于normal */
font-weight: 400;
color: #222226;
background-color: #fff;
/* 阴影 水平阴影距离,垂直阴影距离, 模糊尺寸, 阴影尺寸 颜色*/
box-shadow:0 2px 4px 0 rgb(0, 0, 0,5%);
}
.navbar-container{
width: 100%;
/* 最小宽度,窗口缩小之后到1280px不会再缩小 */
min-width: 1280px;
box-sizing: border-box;
padding: 0 24px;
margin: 0 auto;
height: 48px;
line-height: 48px;
display: flex;
justify-content: space-between;
-webkit-box-pack: justify;
}
style>
<body>
<div id="navbarBox" style="min-height: 48px;">
<div id="navbar">
<div class="navbar-container">
<div class="navbar-container-left">div>
<div class="navbar-container-middle">div>
<div class="navbar-container-right">div>
div>
div>
div>
<div>这是页面div>
body>
2、导航栏左边部分
logo、博客、课程、文库商城、问答等,并且鼠标放上去会变成手式样式。
所以左边部分也可以分成两部分,一部分是logo,一部分博客、课程、文库商城、问答等
<div class="navbar-container-left">
<div class="logo">
<img src="https://img-home.csdnimg.cn/images/20201124032511.png" alt="">
div>
<ul class="left-ul">
<li class title="阅读深度、前沿文章">
<a href="https://www.csdn.net/"> 博客 a>
li>
<li title="马上开始系统学习"><a href="https://www.csdn.net/"> 课程 a>li>
<li title="文库商城"><a href="https://www.csdn.net/"> 文库商城 a>li>
<li title="技术问题、有问必答"> <a href="https://www.csdn.net/"> 问答 a> li>
<li title="找到志同道合的伙伴"> <a href="https://www.csdn.net/"> 社区 a> li>
<li title="安装你的浏览器助手"> <a href="https://www.csdn.net/"> 插件 a> li>
ul>
div>
再来设置样式
.navbar-container-left{
/* 元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器 */
flex: none;
}
.logo{
position: relative;
float: left;
margin-right: 8px;
/* 当箭头鼠标移到会变成手式鼠标 */
cursor: pointer;
}
.logo img{
width: 80px;
max-width: 80px;
height: 44px;
display: block;
/* cacl()将img放在盒内的高的中间 */
margin-top: calc((48px - 44px)/ 2);
}
.left-ul{
width: auto;
height: 100%;
/* 去除li中的间隙,在li中要设置font-size,否则没有内容 */
font-size: 0px;
float: left;
}
.left-ul li{
position: relative;
display: inline-block;
font-size: 14px;
height: 100%;
line-height: 48px;
}
a{
color:#000;
padding: 0 10px;
/* 删除a标签的下划线 */
text-decoration: none;
}
/* 鼠标停留时的样式,通过:hover来设置 */
.left-ul li:hover{
background-color: #eee;
}
3、导航栏中间部分
中间部分就是一个搜索框加上左边的按钮,搜索框聚焦的效果在后面通过js代码加上。
<div class="navbar-container-middle">
<div class="navbar-search-container">
<input type="text" autocomplete="off" id="search">
<button>
<i>i>
<span>搜索span>
button>
div>
div>
样式
.navbar-container-middle{
padding: 0 40px;
flex: 1;
}
.navbar-search-container{
width: 100%;
max-width: 720px;
height: 32px;
line-height: 32px;
margin-top: calc((48px - 32px)/ 2);
box-sizing: border-box;
font-size: 0px;
margin-left: auto;
margin-right: auto;
}
.navbar-search-container input{
font-size: 14px;
display: inline-block;
width: calc(100% - 88px);
height: 100%;
line-height: inherit;
/* 为了后面聚焦搜索框样式,将边框外围线清除 */
outline: 0;
background: #f5f6f7;
color: #222226;
/* 元素垂直对齐方式 */
vertical-align: top;
text-indent: 16px;
border: 1px solid #e8e8ed;
border-right: none;
box-sizing: border-box;
border-radius: 16px 0 0 16px;
}
/* 搜索框聚焦样式 */
.navbar-search-container input:focus{
border: 1px solid #fc5531;
border-right: none;
}
.navbar-search-container button{
display: inline-block;
width: 88px;
height: 100%;
outline: 0;
border: 0 none;
border-radius: 0 16px 16px 0;
font-size: 14px;
line-height: 32px;
cursor: pointer;
background-color: #fc5531;
text-align: left;
}
.navbar-search-container i{
display: inline-block;
width: 24px;
height: 24px;
background: url(https://g.csdnimg.cn/common/csdn-toolbar/images/csdn-white-search.png) no-repeat center center;
background-size: 100%;
vertical-align: middle;
position: relative;
top: -1px;
margin-left: 14px;
}
.navbar-search-container span{
display: inline-block;
vertical-align: top;
color: #fff;
}
效果:

因为右边部分还没写而且中间部分宽度都是通过flex设置的。所以是这样的效果。
4、导航栏右边部分
右边部分包括用户头像,并且鼠标移至头像有用户简介信息,会员中心、收藏、动态、消息和创作等
<div class="navbar-container-right">
<div class="navbar-btns-User">
<div class="userPhoto" onmouseover="over()" onmouseout="out()">
<a class="hasAvatar" href="https://blog.csdn.net/weixin_45755816" >
<img src="https://profile.csdnimg.cn/2/2/2/2_weixin_45755816">
a>
<div id="navbar-profile" class="navbar-plugin" style="display: none; opacity: 1;">
<div class="profile-user">
<a class="profile-avatar"
href="https://blog.csdn.net/weixin_45755816">
<img src="https://profile.csdnimg.cn/2/2/2/0_weixin_45755816">a>
<p class="profile-nickName">子时不睡p>
div>
div>
div>
<div class="navbar-btn vip navbar-fl">
<a href="https://mall.csdn.net/vip">会员中心
<img style="position: relative; vertical-align: middle; width: 14px; top: -1px; left: 0px;;display:inline-block" "="" src="
https://img-home.csdnimg.cn/images/20210918025138.gif">
a>
div>
<div class="navbar-btn navbar-btn-collect navbar-fl">
<a href="https://i.csdn.net/#/user-center/collection-list?type=1">收藏a>
div>
<div class="navbar-btn navbar-btn-dynamic navbar-fl">
<a href="https://blink.csdn.net">动态a>
div>
<div class="navbar-btn navbar-btn-write navbar-fl">
<a class="xiezuoa" href="https://mp.csdn.net">
<i >i>创作
<i >i>a>
div>
div>
div>
样式
.navbar-btns-User{
flex: 1;
}
.userPhoto{
height: 100%;
float: left;
position: relative;
line-height: 48px;
text-align: center;
padding: 0 8px;
}
.hasAvatar{
display: block;
line-height: 48px;
color: #222226;
margin-top: calc((48px - 32px)/ 2);
margin-right: 16px;
opacity: 1;
}
.hasAvatar img{
width: 32px;
height: 32px;
border-radius: 50%;
}
#navbar-profile{
width: 248px;
color: #222226;
background: #fff;
position: absolute;
min-height: 200px;
top: 48px;
left: 50%;
margin-left: -132px;
z-index: 9999999;
border-radius: 4px;
box-shadow: 0 0 10px 2px rgb(0 0 0 / 6%);
}
#navbar-profile .profile-user{
text-align: center;
padding: 20px 0 12px 0;
border-bottom: 1px solid #e8e8ed;
}
#navbar-profile .profile-user .profile-avatar{
position: absolute;
width: 48px;
height: 48px;
padding: 0px;
top: -32px;
left: 50%;
-webkit-transform: translate(-50%,0);
transform: translate(-50%,0);
border-radius: 50%;
cursor: pointer;
z-index: 9999;
border: 1px solid #e8e8ed;
}
#navbar-profile .profile-user .profile-nickName{
width: 100%;
box-sizing: border-box;
padding: 0 16px;
font-size: 16px;
color: #222226;
font-weight: 500;
height: 40px;
line-height: 40px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.navbar-btn{
position: relative;
height: 48px;
line-height: 48px;
color: inherit;
text-align: center;
padding: 0 8px;
}
.navbar-fl{
float: left;
}
.navbar-btn-write>a i:first-child{
display: inline-block;
width: 20px;
height: 20px;
vertical-align: middle;
background: url(https://img-home.csdnimg.cn/images/20201218055848.png) no-repeat -38px -20px;
background-size: 300%;
margin-right: 2px;
}
.navbar-btn-write>a i:last-child{
display: inline-block;
background: 0 0;
width: 10px;
height: 7px;
margin-left: 7px;
vertical-align: middle;
background: url(https://g.csdnimg.cn/common/csdn-toolbar/images/write-hover-thro.png) no-repeat center center;
background-size: 100%;
}
.xiezuoa{
display: block;
min-width: 88px;
height: 32px;
line-height: 32px;
text-align: center;
color: #fff;
background: #fc5531;
border-radius: 20px;
margin-top: calc((48px - 32px)/ 2);
}
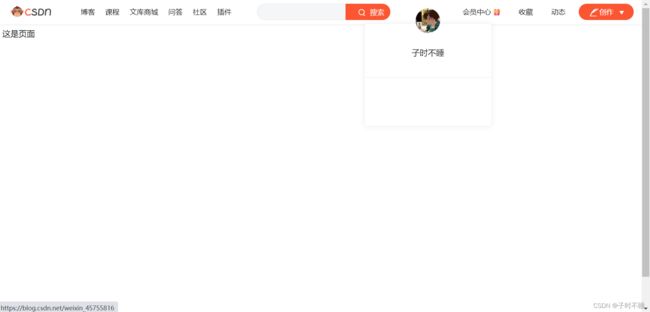
5、搜索框聚焦和用户头像简介信息展示
给左边部分的’社区’和‘插件’给两个id,这样到时候搜索栏变长,可以给这两个li标签设置display:none;然后右边部分的用户头像也有鼠标移上去和移走的事件。
<li id="sheQu" title="找到志同道合的伙伴"> <a href="https://www.csdn.net/"> 社区 a> li>
<li id="plugin" title="安装你的浏览器助手"> <a href="https://www.csdn.net/"> 插件 a> li>
js部分
<script type="text/javascript">
function over(){
var a = document.getElementsByClassName('hasAvatar');
a[0].style.opacity = 0;
var b = document.getElementById('csdn-toolbar-profile');
b.style.display = "block"
}
function out(){
var a = document.getElementsByClassName('hasAvatar');
a[0].style.opacity = 1;
var b = document.getElementById('csdn-toolbar-profile');
b.style.display = "none"
}
document.getElementById('search').onfocus = function(){
let sheQu = document.getElementById('sheQu');
sheQu.style.display = 'none'
let plugin = document.getElementById('plugin');
plugin.style.display = 'none'
}
document.getElementById('search').onblur = function(){
let sheQu = document.getElementById('sheQu');
sheQu.style.display = 'inline-block'
let plugin = document.getElementById('plugin');
plugin.style.display = 'inline-block'
}
script>
效果

 css样式设置肯定不止这一种,会有更好的css设置方式。
css样式设置肯定不止这一种,会有更好的css设置方式。
水平有限,博客错误、不好之处,烦请指正。
知识点
因为篇幅太长,放在另一篇文章里。
知识点
完整代码
水平有限,博客错误、不好之处,烦请指正。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>csdn导航栏title>
<style>
#navbar{
position: fixed;
z-index: 2001;
top: 0px;
width: 100%;
left: 0px;
font-size: 14px;
/* 字体粗细,400相当于normal */
font-weight: 400;
color: #222226;
background-color: #fff;
/* 阴影 水平阴影距离,垂直阴影距离, 模糊尺寸, 阴影尺寸 颜色*/
box-shadow:0 2px 4px 0 rgb(0, 0, 0,5%);
}
.navbar-container{
width: 100%;
/* 最小宽度,窗口缩小之后到1280px不会再缩小 */
min-width: 1280px;
box-sizing: border-box;
padding: 0 24px;
margin: 0 auto;
height: 48px;
line-height: 48px;
display: flex;
justify-content: space-between;
-webkit-box-pack: justify;
}
.toolbar-container-left{
/* 元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器 */
flex: none;
}
.logo{
position: relative;
float: left;
margin-right: 8px;
/* 当箭头鼠标移到会变成手式鼠标 */
cursor: pointer;
}
.logo img{
width: 80px;
max-width: 80px;
height: 44px;
display: block;
/* cacl()将img放在盒内的高的中间 */
margin-top: calc((48px - 44px)/ 2);
}
.left-ul{
width: auto;
height: 100%;
/* 去除li中的间隙,在li中要设置font-size,否则没有内容 */
font-size: 0px;
float: left;
}
.left-ul li{
position: relative;
display: inline-block;
font-size: 14px;
height: 100%;
line-height: 48px;
}
a{
color:#000;
padding: 0 10px;
/* 删除a标签的下划线 */
text-decoration: none;
}
/* 鼠标停留时的样式 */
.left-ul li:hover{
background-color: #eee;
}
.navbar-container-middle{
padding: 0 40px;
flex: 1;
}
.navbar-search-container{
width: 100%;
max-width: 720px;
height: 32px;
line-height: 32px;
margin-top: calc((48px - 32px)/ 2);
box-sizing: border-box;
font-size: 0px;
margin-left: auto;
margin-right: auto;
}
.navbar-search-container input{
font-size: 14px;
display: inline-block;
width: calc(100% - 88px);
height: 100%;
line-height: inherit;
/* 为了后面聚焦搜索框样式,将边框外围线清除 */
outline: 0;
background: #f5f6f7;
color: #222226;
vertical-align: top;
text-indent: 16px;
border: 1px solid #e8e8ed;
border-right: none;
box-sizing: border-box;
border-radius: 16px 0 0 16px;
}
/* 搜索框聚焦样式 */
.navbar-search-container input:focus{
border: 1px solid #fc5531;
border-right: none;
}
.navbar-search-container button{
display: inline-block;
width: 88px;
height: 100%;
outline: 0;
border: 0 none;
border-radius: 0 16px 16px 0;
font-size: 14px;
line-height: 32px;
cursor: pointer;
background-color: #fc5531;
text-align: left;
}
.navbar-search-container i{
display: inline-block;
width: 24px;
height: 24px;
background: url(https://g.csdnimg.cn/common/csdn-toolbar/images/csdn-white-search.png) no-repeat center center;
background-size: 100%;
vertical-align: middle;
position: relative;
top: -1px;
margin-left: 14px;
}
.navbar-search-container span{
display: inline-block;
vertical-align: top;
color: #fff;
}
.navbar-btns-User{
flex: 1;
}
.userPhoto{
height: 100%;
float: left;
position: relative;
line-height: 48px;
text-align: center;
padding: 0 8px;
}
.hasAvatar{
display: block;
line-height: 48px;
color: #222226;
margin-top: calc((48px - 32px)/ 2);
margin-right: 16px;
opacity: 1;
}
.hasAvatar img{
width: 32px;
height: 32px;
border-radius: 50%;
}
#navbar-profile{
width: 248px;
color: #222226;
background: #fff;
position: absolute;
min-height: 200px;
top: 48px;
left: 50%;
margin-left: -132px;
z-index: 9999999;
border-radius: 4px;
box-shadow: 0 0 10px 2px rgb(0 0 0 / 6%);
}
#navbar-profile .profile-user{
text-align: center;
padding: 20px 0 12px 0;
border-bottom: 1px solid #e8e8ed;
}
#navbar-profile .profile-user .profile-avatar{
position: absolute;
width: 48px;
height: 48px;
padding: 0px;
top: -32px;
left: 50%;
-webkit-transform: translate(-50%,0);
transform: translate(-50%,0);
border-radius: 50%;
cursor: pointer;
z-index: 9999;
border: 1px solid #e8e8ed;
}
.profile-user .profile-avatar img {
width: 100%;
height: 100%;
border-radius: 50%;
}
#navbar-profile .profile-user .profile-nickName{
width: 100%;
box-sizing: border-box;
padding: 0 16px;
font-size: 16px;
color: #222226;
font-weight: 500;
height: 40px;
line-height: 40px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.navbar-btn{
position: relative;
height: 48px;
line-height: 48px;
color: inherit;
text-align: center;
padding: 0 8px;
}
.navbar-fl{
float: left;
}
.navbar-btn-write>a i:first-child{
display: inline-block;
width: 20px;
height: 20px;
vertical-align: middle;
background: url(https://img-home.csdnimg.cn/images/20201218055848.png) no-repeat -38px -20px;
background-size: 300%;
margin-right: 2px;
}
.navbar-btn-write>a i:last-child{
display: inline-block;
background: 0 0;
width: 10px;
height: 7px;
margin-left: 7px;
vertical-align: middle;
background: url(https://g.csdnimg.cn/common/csdn-toolbar/images/write-hover-thro.png) no-repeat center center;
background-size: 100%;
}
.xiezuoa{
display: block;
min-width: 88px;
height: 32px;
line-height: 32px;
text-align: center;
color: #fff;
background: #fc5531;
border-radius: 20px;
margin-top: calc((48px - 32px)/ 2);
}
style>
head>
<body>
<div id="navbarBox" style="min-height: 48px;">
<div id="navbar">
<div class="navbar-container">
<div class="navbar-container-left">
<div class="logo">
<img src="https://img-home.csdnimg.cn/images/20201124032511.png" alt="">
div>
<ul class="left-ul">
<li class title="阅读深度、前沿文章">
<a href="https://www.csdn.net/"> 博客 a>
li>
<li title="马上开始系统学习"><a href="https://www.csdn.net/"> 课程 a>li>
<li title="文库商城"><a href="https://www.csdn.net/"> 文库商城 a>li>
<li title="技术问题、有问必答"> <a href="https://www.csdn.net/"> 问答 a> li>
<li id="sheQu" title="找到志同道合的伙伴"> <a href="https://www.csdn.net/"> 社区 a> li>
<li id="plugin" title="安装你的浏览器助手"> <a href="https://www.csdn.net/"> 插件 a> li>
ul>
div>
<div class="navbar-container-middle">
<div class="navbar-search-container">
<input type="text" autocomplete="off" id="search">
<button>
<i>i>
<span>搜索span>
button>
div>
div>
<div class="navbar-container-right">
<div class="navbar-btns-User">
<div class="userPhoto" onmouseover="over()" onmouseout="out()">
<a class="hasAvatar" href="https://blog.csdn.net/weixin_45755816" >
<img src="https://profile.csdnimg.cn/2/2/2/2_weixin_45755816">
a>
<div id="navbar-profile" class="navbar-plugin" style="display: none; opacity: 1;" >
<div class="profile-user">
<a class="profile-avatar"
href="https://blog.csdn.net/weixin_45755816">
<img src="https://profile.csdnimg.cn/2/2/2/0_weixin_45755816">a>
<p class="profile-nickName">子时不睡p>
div>
div>
div>
<div class="navbar-btn vip navbar-fl">
<a href="https://mall.csdn.net/vip">会员中心
<img style="position: relative; vertical-align: middle; width: 14px; top: -1px; left: 0px;;display:inline-block" "="" src="
https://img-home.csdnimg.cn/images/20210918025138.gif">
a>
div>
<div class="navbar-btn navbar-btn-collect navbar-fl">
<a href="https://i.csdn.net/#/user-center/collection-list?type=1">收藏a>
div>
<div class="navbar-btn navbar-btn-dynamic navbar-fl">
<a href="https://blink.csdn.net">动态a>
div>
<div class="navbar-btn navbar-btn-write navbar-fl">
<a class="xiezuoa" href="https://mp.csdn.net">
<i >i>创作
<i >i>a>
div>
div>
div>
div>
div>
div>
<div>这是页面div>
<script type="text/javascript">
function over(){
var a = document.getElementsByClassName('hasAvatar');
a[0].style.opacity = 0;
var b = document.getElementById('navbar-profile');
b.style.display = "block"
}
function out(){
var a = document.getElementsByClassName('hasAvatar');
a[0].style.opacity = 1;
var b = document.getElementById('navbar-profile');
b.style.display = "none"
}
document.getElementById('search').onfocus = function(){
let sheQu = document.getElementById('sheQu');
sheQu.style.display = 'none'
let plugin = document.getElementById('plugin');
plugin.style.display = 'none'
}
document.getElementById('search').onblur = function(){
let sheQu = document.getElementById('sheQu');
sheQu.style.display = 'inline-block'
let plugin = document.getElementById('plugin');
plugin.style.display = 'inline-block'
}
script>
body>
html>

