cookie、Session、Token、sessionStorage、localStorage简介
cookie
是一个非常具体的东西,只得是浏览器里永久存储的一种数据,是浏览器实现的一种数据存储功能。Cookie在计算机中是个存储在浏览器目录中的文本文件,当浏览器运行时,存储在RAM中发挥作用(此种 Cookies 称作 Session Cookies),一旦用户从该网站或服务器退出,Cookie可存储在用户本地的硬盘上(此种Cookies称作Persistent Cookies)。Cookie使用限制:Cookie 必须在 HTML 文件的内容输出之前设置;不同的浏览器(Netscape Navigator、Internet Explorer)对Cookie的处理不一致,使用时一定要考虑;客户端用户如果设置禁止 Cookie,则 Cookie 不能建立。目前,在客户端,一个浏览器能创建的Cookie数量最多为300个,并且每个不能超过4KB,每个Web站点能设置的Cookie总数不能超过20个。
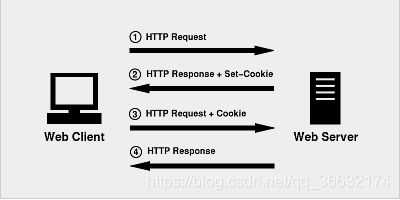
cookie执行流程:
A:首先,客户端会发送一个http请求到服务器端。
B:服务器端接受客户端请求后,发送一个http响应到客户端,这个响应头,其中就包含Set-Cookie头部。
C:在客户端发起的第二次请求(注意:如果服务器需要我们带上Cookie,我们就需要在B步骤上面拿到这个Cookie然后作为请求头一起发起第二次请求),提供给了服务器端可以用来唯一标识客户端身份的信息。这时,服务器端也就可以判断客户端是否启用了cookies。尽管,用户可能在和应用程序交互的过程中突然禁用cookies的使用,但是,这个情况基本是不太可能发生的,所以可以不加以考虑,这在实践中也被证明是对的。
Session
从字面上讲,就是会话。计算机里服务器为了区分各个浏览器客户端是哪一个发送的请求,为每个web客户端加的身份标识就是session,用于区别不同web客户端的的请求。至于客户端如何保存身份标识,对于web客户端,采用cookie的方式保存。服务器的session需要至少从客户端传来一个session_id,此session_id通常存与cookie中,或是url中。Session在一次会话中解决2次HTTP的请求的关联,让它们产生联系,让2两个页面都能读取到找个这个全局的session信息。session信息存在于服务器端,所以也就很好的解决了安全问题。
Token
token是用户身份的验证方式,我们通常叫它:令牌。最简单的token组成:uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,由token的前几位+盐以哈希算法压缩成一定长的十六进制字符串,可以防止恶意第三方拼接token请求服务器)。还可以把不变的参数也放进token,避免多次查库。
应用场景:
A:当用户首次登录成功(注册也是一种可以适用的场景)之后, 服务器端就会生成一个token值,这个值,会在服务器保存token值(保存在数据库中),再将这个token值返回给客户端。
B:客户端拿到token值之后,进行本地保存(SP存储是大家能够比较支持和易于理解操作的存储)。
C:当客户端再次发送网络请求(一般不是登录请求)的时候,就会将这个token值附带到参数中发送给服务器。
D:服务器接收到客户端的请求之后,会取出token值与保存在本地(数据库)中的token值做对比:
对比一:如果两个 token 值相同, 说明用户登录成功过!当前用户处于登录状态!
对比二:如果没有这个 token 值, 则说明没有登录成功。
对比三:如果 token 值不同: 说明原来的登录信息已经失效,让用户重新登录。
cookie和session区别
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全
应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑
到减轻服务器性能方面,应当使用cookie。
、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、个人建议:
将登陆信息等重要信息存放为session。
其他信息如果需要保留,可以放在cookie中。
Token和Session 的区别
session和 token并不矛盾,作为身份认证token安全性比session好,因为每个请求都有签名还能防止监听以及重放攻击,而session就必须靠链路层来保障通讯安全了。如上所说,如果你需要实现有状态的会话,仍然可以增加session来在服务器端保存一些状态。App通常用restful api跟server打交道。Rest是stateless的,也就是app不需要像browser那样用cookie来保存session,因此用session token来标示自己就够了,session/state由api server的逻辑处理。如果你的后端不是stateless的rest api,那么你可能需要在app里保存session.可以在app里嵌入webkit,用一个隐藏的browser来管理cookie session.Session是一种HTTP存储机制,目的是为无状态的HTTP提供的持久机制。所谓Session认证只是简单的把User信息存储到Session里,因为SID的不可预测性,暂且认为是安全的。这是一种认证手段。而Token,如果指的是OAuth Token或类似的机制的话,提供的是 认证 和 授权 ,认证是针对用户,授权是针对App。其目的是让 某App有权利访问 某用户 的信息。这里的Token是唯一的。不可以转移到其它App上,也不可以转到其它 用户 上。转过来说Session。Session只提供一种简单的认证,即有此SID,即认为有此User的全部权利。是需要严格保密的,这个数据应该只保存在站方,不应该共享给其它网站或者第三方App。所以简单来说,如果你的用户数据可能需要和第三方共享,或者允许第三方调用API接口,用Token。如果永远只是自己的网站,自己的App,用什么就无所谓了。token就是令牌,比如你授权(登录)一个程序时,他就是个依据,判断你是否已经授权该软件;cookie就是写在客户端的一个txt文件,里面包括你登录信息之类的,这样你下次在登录某个网站,就会自动调用cookie自动登录用户名;session和cookie差不多,只是session是写在服务器端的文件,也需要在客户端写入cookie文件,但是文件里是你的浏览器编号.Session的状态是存储在服务器端,客户端只有session id;而Token的状态是存储在客户端。
sessionStorage 、localStorage和cookie之间的区别
共同点:都是保存在浏览器端,且都遵循同源策略。
不同点:在于生命周期与作用域的不同。
作用域:localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据。
sessionStorage比localStorage更严苛一点,除了协议、主机名、端口外,还要求在同一窗口(也就是浏览器的标签页)下:
生命周期:localStorage 是持久化的本地存储,存储在其中的数据是永远不会过期的,使其消失的唯一办法是手动删除;而sessionStorage是临时性的本地存储,它是会话级别的存储,当会话结束(页面被关闭)时,存储内容也随之被释放。cookie一般由服务器生成,可设置失效时间,如果在浏览器端生成cookie,默认关闭浏览器后失效。
存放数据大小:cookie大约在4k左右。
localStorage和SessionStorage一般为5MB左右。
与服务端通信:
cookie每次都携带在HTTP的头中,如果使用cookie保存过多数据会带来性能问题。
localStorage和SessionStorage仅在客户端(浏览器)中保存,不参与服务端通信。
易用性:cookie需要程序员自己封装,源生的cookie接口不友好。local/session源生接口可以接受,也可以再次封装来对Object和Array有更好的支持。