Nginx、Git、Gitee的介绍及使用
目录
1、项目启动思路
2、Nginx
一、下载Nginx
1、下载地址
2、选择下载稳定版本
3、解压安装包
二、Nginx的原理
1、原理图
2、流程分析
三、配置Nginx
1、第一步:解决各种js报错
2、第二步:配置Nginx
3、启动/停止/重启Nginx
4、访问网址
5、自定义端口
四、Git
1、基本介绍
2、git的安装
3、代码推送流程
五、基于Gitee的使用
1、新建仓库
2、文件介绍
3、克隆
4、提交代码【手把手教学】
5、快速切换分支
6、提交代码冲突处理
回顾前面文章所学
1、项目启动思路
脚手架启动服务,webpack打包项目,部署到服务器上,通过本机地址启动项目
(1)webpack启动项目缺点:下载各种配置文件,容易出现版本冲突
(2)打包项目:npm run build,项目文件夹下出现dist文件夹,用其部署到服务器上
2、Nginx
把自己电脑当作一台服务器,进行部署,不用打包,即可启动项目
一、下载Nginx
1、下载地址
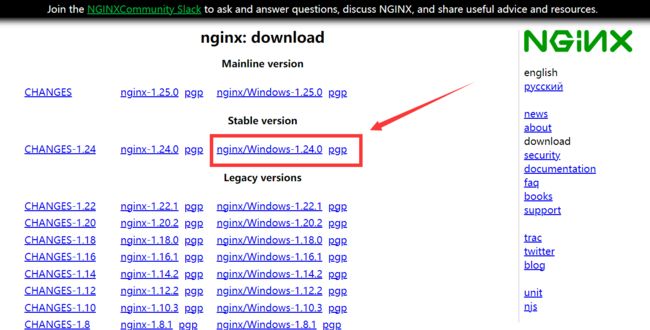
nginx: download![]() https://nginx.org/en/download.html
https://nginx.org/en/download.html
2、选择下载稳定版本
3、解压安装包
二、Nginx的原理
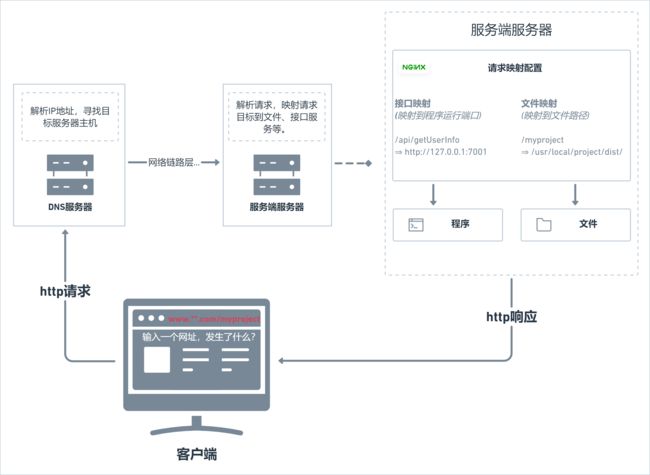
1、原理图
2、流程分析
(1)客户端:输入一个网址
http请求【找到网络,域名等等】
(2)解析IP地址,寻找服务器主机
网络链路层
(3)服务端服务器【找到对应的服务器(一台没有显示器的主机,存放文件,文件有各自的路径,即端口号后面的内容,eg:8080/后面就是文件在服务器上的地址)】
(4)服务器内部:Nginx会去请求映射配置,接口映射【http://127.0.0.1:7001本机地址:端口号】、文件映射【D:/Users/22972/train/three-two/nigix-try/dist】=》形成程序、文件
http响应
(5)回到初始客户端
三、配置Nginx
1、第一步:解决各种js报错
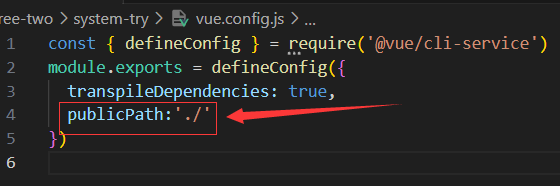
(1)打开项目中vue.config.js文件=》添加publicPath:'./'
(2)重新打包,终端npm run build
2、第二步:配置Nginx
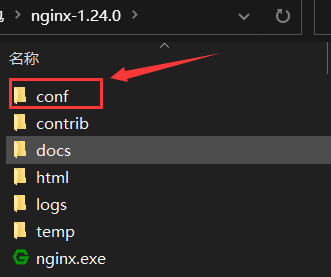
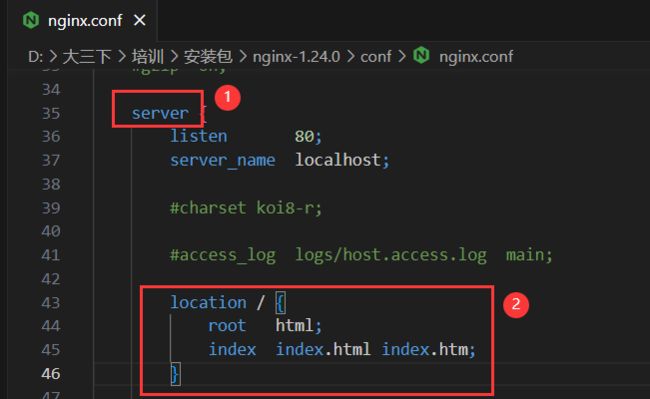
(1)打开解压后的nginx文件夹=》找到conf文件夹=》用VSCode打开nginx.conf文件
(2)在server中找到location
(3)根据上面location的配置,可以自定义配置自己的项目
location /student_system {
alias D:/Users/train/nigix-try/dist/;
index index.html index.htm;
}①location后的:表示要匹配地址的path【通常为项目名】
②alias后的字符串,表示要映射的文件夹【dist文件夹所在路径】
③index后的字符串,表示要映射的默认文件,直接复制无需更改【index.htm很早之前html是没有l的,适应旧版】
注意:每次修改nginx.conf文件后,都必须重启nginx
3、启动/停止/重启Nginx
(1)启动Nginx
①方法一:打开解压后的nginx文件夹=》双击nginx.exe
②方法二:win+R,cmd进入nginx根文件夹【有nginx.exe文件夹下】输入启动命令.\nginx.exe
③注意:每次启动前,先使用停止命令,防止启动多个nginx导致异常
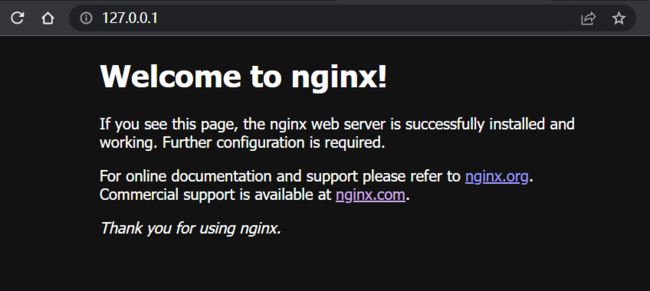
④检验是否成功打开的两种方式:
- 打开网页输入每个电脑默认本机地址127.0.0.1,查看Nginx是否成功开启
-
在【任务管理器 => 进程】中查看是否有nginx程序
(2)停止nginx
①方法一:任务管理器,关闭任务
②方法二:win+R,cmd进入nginx根文件夹【有nginx.exe文件夹下】输入停止命令.\nginx.exe -s stop
(3)重启nginx
win+R,cmd进入nginx根文件夹【有nginx.exe文件夹下】输入停止命令.\nginx.exe -s reload
4、访问网址
(1)输入前面配置好的路径地址,进入网页
(2)代码例子
如下的配置,在网址中输入localhost/wangyiyun即可
location /wangyiyun {
alias F:/Desktop/wangyiyun/dist/;
index index.html index.htm;
}5、自定义端口
(1)说明
nginx.conf文件【http】的【server】里前两行 listen(端口号)默认为80,server_name(域名/ip)默认为localhost(127.0.0.1)
如有需求,可以自行更改listen(端口号)的值
注意:
- 一般情况无需更改,使用默认值即可
- 由于本地电脑没有配置域名,所以一般情况不更改
server_name listen(端口号)不能设置为已被电脑其他程序占用的端口号
(2)端口号配置
①cmd=》netstat -an查已经开启的端口号
②修改端口号【注意!!!改的端口未被占用】
找到server下的listen改为88,后重启nginx
③访问网址变为:127.0.0.1:88/system-try
四、Git
1、基本介绍
(1)Git 是一个免费的开源分布式版本控制系统,旨在处理从小到小到的所有内容具有速度和效率的超大型项目。主要用于团队开发,管理、合并成员的代码,并且能够控制代码版本,是团队项目必用工具之一
(2)目前比较主流的基于 Git 搭建的 Git 平台有:Github、Gitee、Gitlab(主要用于企业内部搭建Git )等
2、git的安装
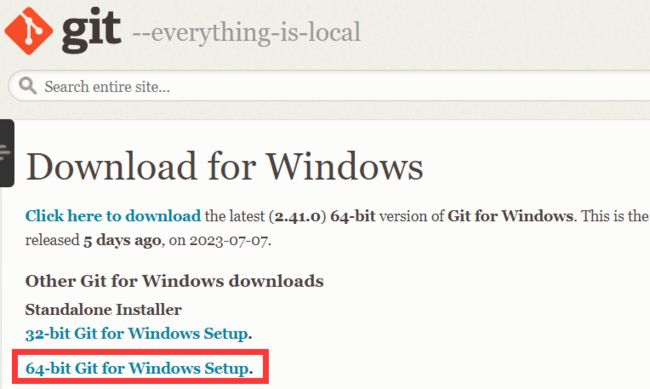
(1)下载稳定版本的【Windows】版本,下载完毕后进行安装
(2)下载地址:Git - Downloading Package
(3)安装完成后,打开终端【cmd】,输入以下命令,输出版本号即安装成功
git --version3、代码推送流程
(1)pull(拉取)
(2)merge(合并)
(3)stash(暂存)
(4)commit(提交)
(5)push(推送)
五、基于Gitee的使用
账号的注册小编就不操作了,接下来利用学生管理系统项目做为模拟例子
1、新建仓库
(1)仓库名称:student-system
(2)仓库介绍:学生管理系统
(3)选择:私有(仅仓库成员可见)
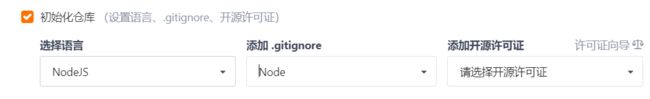
(4)初始化仓库:选择语言【NodeJS】=》添加 .gitignore【Node】=》添加开源许可证【不选】
(5)设置模板:Readme文件
(6)选择分支模型:单分支
(7)点击创建
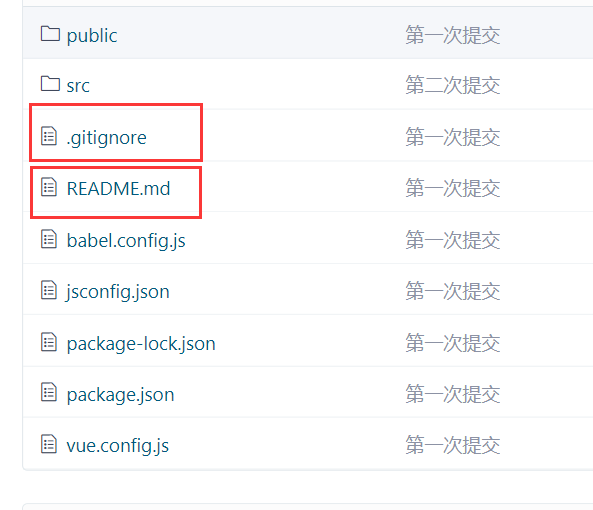
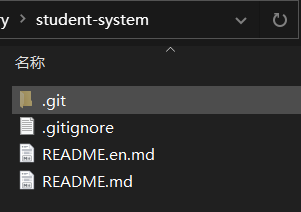
2、文件介绍
(1).gitignore文件:查看忽视掉的配置文件
例如:有node_modules/依赖包,默认不上传到平台上
(2)README.md文件:项目的说明
3、克隆
(1)目的:将平台代码下载到本地
(2)使用步骤
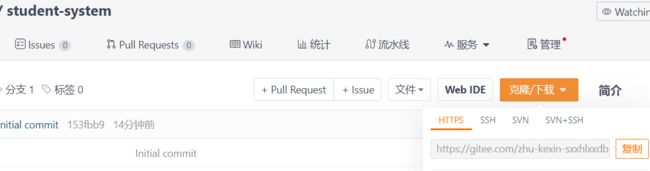
①在创建好的仓库下,点击克隆/下载,并复制
②在任意工程【2023-7-12-try文件夹】右键,通过Git Bash Here打开
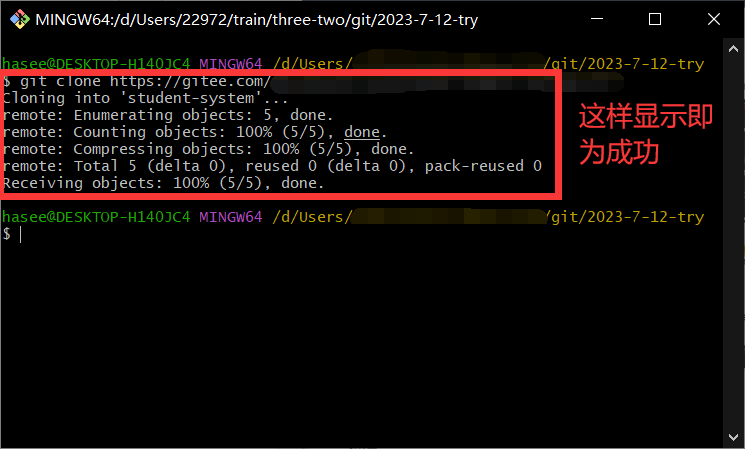
③输入git clone 克隆网址
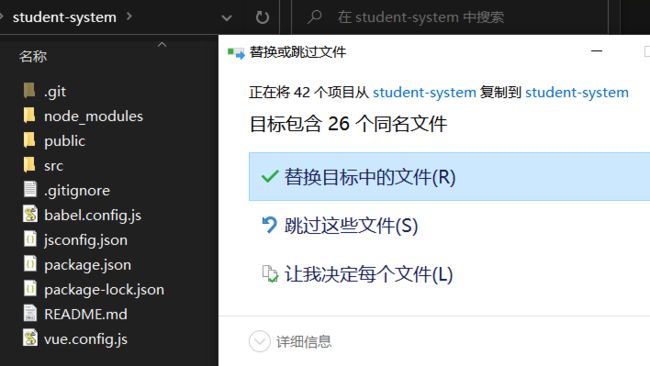
④此时【2023-7-12-try文件夹】会产生文件student-system
⑤将产生的.git文件夹复制到自己的代码工程下,做替换
⑥然后用VSCode打开代码工程,就有管理git整个页面内容,即克隆完成
4、提交代码【手把手教学】
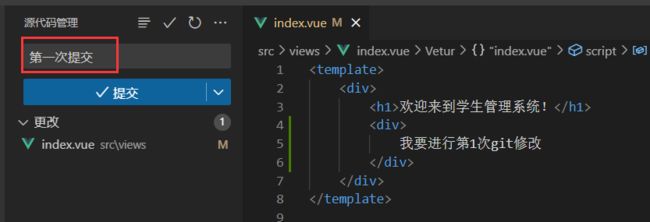
(1)在更改的右边点+【出现暂存的更改】
(2)输入框输入:第一次提交
这里输入一般写具体修改了什么内容,以便提示其他人你本次提交上去的代码改动了什么
(3)点击提交【提交到电脑的.git下】
如果出现以下弹框,可以直接选择是
(4)点击同步更改
(5)回到网页gitee查看仓库的变化
会发现,如果代码有依赖包,dist文件,均不会被上传【同文章前面第2点的文件介绍】
5、快速切换分支
点击左下角的分支【有本地分支master,远程分支...】
6、提交代码冲突处理
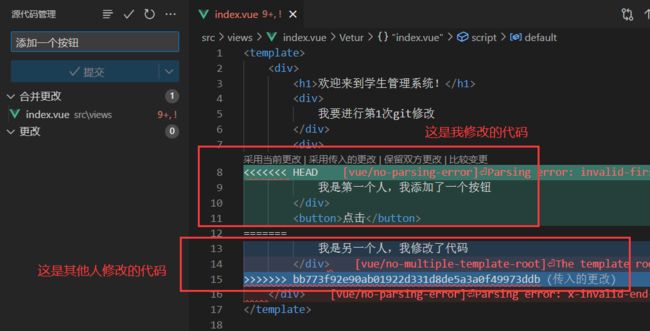
小编模拟了一个与别人提交的代码发生冲突的情况
(1)点击提交
(2)发现冲突
(3)确定采用的修改情况
这时候需要同其他人讨论,采用代码情况,自行选择
①采用当前更改:即采用我的修改
②采用传入的更改:即采用其他人的修改
③保留双方更改:即我和其他人的修改都会被保留
此处小编选择了采用当前更改
(4)选择完,要点击+,进行暂存更改
(5)同步更改