
#include "lvgl/lvgl.h"
#define OUTLINE_W 50
#define OUTLINE_H 25
void lv_anim_cb(void* p, int32_t v)
{
static int32_t cnt;
if (cnt >= OUTLINE_W * 0.2 && v < OUTLINE_W * 0.2)
{
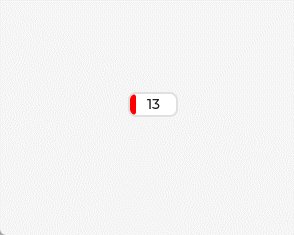
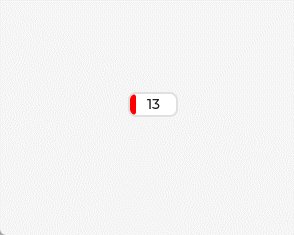
lv_obj_set_style_bg_color(p, lv_color_hex(0xff0000), 0);
}
else if (v >= OUTLINE_W * 0.2 && cnt < OUTLINE_W * 0.2)
{
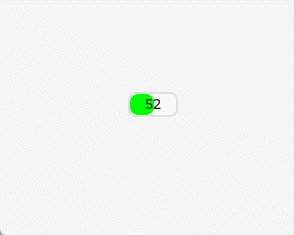
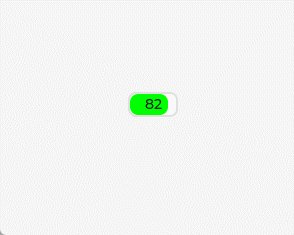
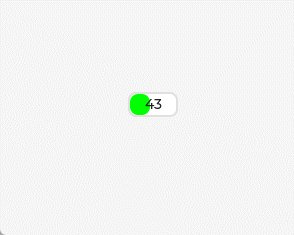
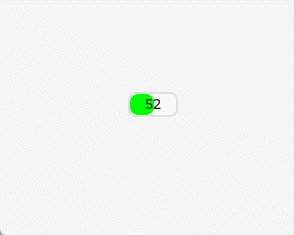
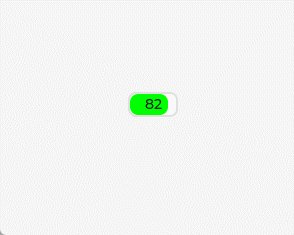
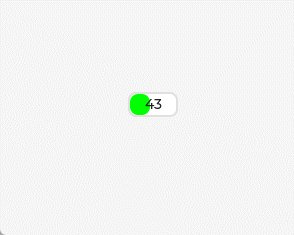
lv_obj_set_style_bg_color(p, lv_color_hex(0xff00), 0);
}
cnt = v;
lv_obj_set_width(p, v);
lv_obj_t *text = lv_obj_get_child(lv_obj_get_parent(p), -1);
lv_label_set_text_fmt(text, "%d", v*100/(OUTLINE_W-4));
}
void myTest1(void)
{
lv_obj_t* outline = lv_obj_create(lv_scr_act());
lv_obj_set_style_border_width(outline, 2, 0);
lv_obj_set_style_pad_all(outline, 0, 0);
lv_obj_set_style_radius(outline, 8, 0);
lv_obj_clear_flag(outline, LV_OBJ_FLAG_SCROLLABLE);
lv_obj_set_size(outline, OUTLINE_W, OUTLINE_H);
lv_obj_align(outline, LV_ALIGN_CENTER, 0, 0);
lv_obj_t* pad = lv_obj_create(outline);
lv_obj_set_style_outline_width(pad, 0, 0);
lv_obj_set_style_outline_pad(pad, 0, 0);
lv_obj_set_style_border_width(pad, 0, 0);
lv_obj_set_style_bg_color(pad, lv_color_hex(0xff0000), 0);
lv_obj_set_size(pad, OUTLINE_W, OUTLINE_H-4);
lv_obj_set_style_border_width(pad, 0, 0);
lv_obj_set_style_radius(pad, 8, 0);
lv_obj_align(pad, LV_ALIGN_LEFT_MID, 0, 0);
lv_obj_clear_flag(pad, LV_OBJ_FLAG_SCROLLABLE);
lv_obj_t* label = lv_label_create(outline);
lv_obj_align(label, LV_ALIGN_CENTER, 0, 0);
lv_anim_t a;
lv_anim_init(&a);
lv_anim_set_exec_cb(&a, lv_anim_cb);
lv_anim_set_var(&a, pad);
lv_anim_set_time(&a, 10000);
lv_anim_set_values(&a, 0, OUTLINE_W-4);
lv_anim_set_delay(&a, 1000);
lv_anim_set_playback_time(&a, 0);
lv_anim_set_playback_delay(&a, 0);
lv_anim_set_repeat_count(&a, LV_ANIM_REPEAT_INFINITE);
lv_anim_set_repeat_delay(&a, 1000);
lv_anim_start(&a);
}