【Appium】测试时遇到手机内嵌H5页面的切换问题
前言:H5页面简单理解就是在手机内嵌套了一些网页格式的信息,可以让手机的应用看起来更丰富一些。
而当手机内嵌H5页面时,常规的app定位方法就没法使用了,我们需要先切换到H5页面才能进行下一步的定位,那该怎么操作呢,详细如下:
目录
一、确认app中哪个页面使用了H5技术
二、配置H5页面对应的chrome驱动
2.1、确认H5页面内置的chrome版本
2.2、下载相匹配的chrome驱动版本
2.3、将chrome驱动放到appium对应目录下
2.4、注意事项
三、编写脚本进行H5页面的切换
3.1、获取H5页面标签信息
3.2、切换到H5页面
3.3、H5页面元素定位
3.4、退出H5页面返回手机端页面
3.5、切换回手机app模式
3.6、完整代码
一、确认app中哪个页面使用了H5技术
在测试app前,可以询问开发(开发是肯定清楚的),或者有没有什么说明文档。
本文以有道云笔记-->我的-->有道云协作企业版为例,如下图:
二、配置H5页面对应的chrome驱动
2.1、确认H5页面内置的chrome版本
1、首先在app内打开对应的H5页面,如下图
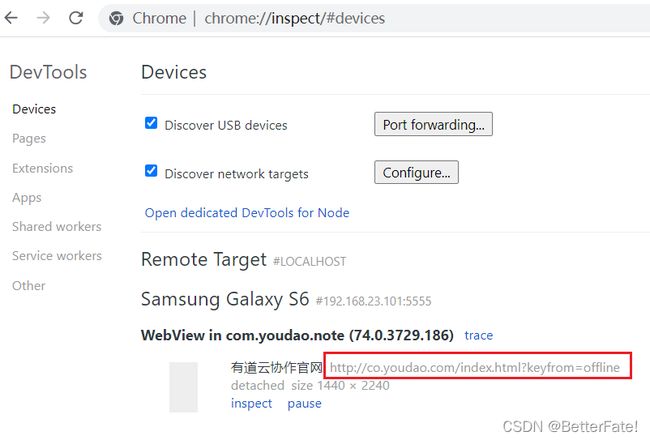
2、打开chrome浏览器,在地址栏输入命令chrome://inspect/#devices,等待一会,即可获取对应的chrome版本号74.0.3729.186。
2.2、下载相匹配的chrome驱动版本
1、进入appium官网Using Chromedriver - Appium,点击Chromedriver/Chrome compatibility下的“Version Selection(版本选择)”,如下图,看不懂英文版的可将其翻译成中文。
注意:步骤仅针对于版本号高于73的。
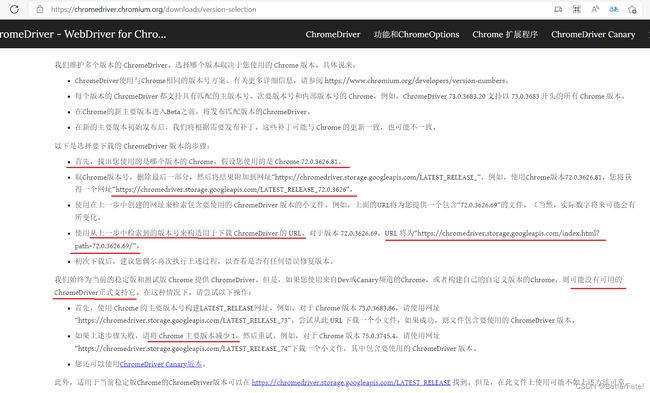
2、然后会跳转到版本选择的网页https://chromedriver.chromium.org/downloads/version-selection,同样先把网页翻译成中文。其中有写如何下载对应的驱动版本的步骤,如果看不明白就按照我下面的步骤来,看懂的话可以忽略我下面几步。
3、在第一步中我们已经获取到了我们的chrome版本是74.0.3729.186,删掉最后的小版本然后将其拼接到该网址的后面:https://chromedriver.storage.googleapis.com/LATEST_RELEASE_74.0.3729,(只需要替换红色部分版本号即可,前面是固定的.)
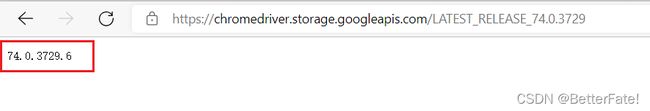
搜索结果如下,就得到了一个chrome驱动对应的版本号74.0.3729.6(当然,实际数字将来可能会有所变化)
4、使用从上一步中检索到的版本号74.0.3729.6来构造用于下载 ChromeDriver 的 URL。构造之后的URL为:https://chromedriver.storage.googleapis.com/index.html?path=74.0.3729.6/ (只需要替换红色部分版本号即可,前面是固定的.)
搜索即可得到chrome驱动的下载链接,如下:
2.3、将chrome驱动放到appium对应目录下
下载上面对应系统的chrome驱动,将解压出来的chromedriver.exe放到appium安装路径下的appium-chromedriver\chromedriver\win路径下,找不到路径的可以直接搜索appium-chromedriver就能找到对应文件了。
我的appium安装路径是:C:\Program Files\Appium Server GUI\resources\app\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win
2.4、注意事项
1、如果您使用来自Dev或Canary频道的Chrome,或者构建自己的自定义版本的Chrome,则可能没有可用的ChromeDriver正式支持它。在这种情况下,请尝试以下操作:
- 首先,使用 Chrome 的主要版本号构建LATEST_RELEASE网址。例如,对于 Chrome 版本 73.0.3683.86,请使用网址“https://chromedriver.storage.googleapis.com/LATEST_RELEASE_73”。尝试从此 URL 下载一个小文件。如果成功,则文件包含要使用的 ChromeDriver 版本。
- 如果上述步骤失败,请将 Chrome 主要版本减少 1,然后重试。例如,对于 Chrome 版本 75.0.3745.4,请使用网址“https://chromedriver.storage.googleapis.com/LATEST_RELEASE_74”下载一个小文件,其中包含要使用的 ChromeDriver 版本。
2、下载的chrome驱动如果没用的话,按上述步骤将版本加1或减1多尝试几个即可,甚至加减2都行,只要能用就行。
三、编写脚本进行H5页面的切换
首先要注意的事项:
1、由于H5页面加载较慢,所以可以在抓元素之前加入时间等待。
2、在H5页面上操作,我们要切换到H5页面,想要回到app继续操作,同样也是要进行切换操作的。
3.1、获取H5页面标签信息
当我们点击到H5页面之后,首先获取当前H5页面的标签信息,代码如下,注意:这里的contexts是有s的。
其中 'NATIVE_APP' 指的是有道云app的标签,'WEBVIEW_com.youdao.note' 指的是H5页面的标签。
# 切换到H5
# 获取相关的页面的标识
time.sleep(5)
page = self.driver.contexts
print(page) # 返回结果为['NATIVE_APP', 'WEBVIEW_com.youdao.note']3.2、切换到H5页面
获取到标签之后就可以切换到对应的H5页面了,这里可以使用标签名,也可以直接用page[1]以防以后标签名有所改变。代码如下:
# 切换到H5页面
self.driver.switch_to.context('WEBVIEW_com.youdao.note')
# 或者self.driver.switch_to.context(page[1])3.3、H5页面元素定位
当我们切换到H5页面之后,后续的定位方式就和web浏览器的定位方式一样了,之前我们用chrome://inspect/#devices获取了对应的chrome版本号,在该网站上同样有H5页面对应的网址,直接拷贝该网址,然后在chrome浏览器打开,使用web端的开发工具就可以进行元素定位了。
如下两图:
3.4、退出H5页面返回手机端页面
当我们在H5页面完成测试之后,还需要回到手机端页面进行后续测试的话,有一个快捷返回的方式,就是按手机上的返回键,而返回键对应的keycode值为4。
下面两种方法任选一种,都可以。
# 点击手机返回键,返回手机端页面
self.driver.press_keycode('4')
# self.driver.keyevent('4')3.5、切换回手机app模式
之后想要在app上定位的话,我们需要从H5模式切换回app模式,在上面已经获取过app的标签了,所以可以直接使用。
# 切换到手机app模式下
self.driver.switch_to.context(page[0])3.6、完整代码
# 手机app中遇到H5页面如何切换
# 导入Appium类库
from appium.webdriver.webdriver import WebDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
import time
class yd_H5():
def __init__(self):
self.caps = {
'automationName': 'UiAutomator2',
'platformName': 'Android',
'platformVersion': '6.0',
'deviceName': '192.168.23.101:5555',
'appPackage': 'com.youdao.note',
'appActivity': '.activity2.MainActivity'}
self.driver = WebDriver('http://127.0.0.1:4723/wd/hub', self.caps)
self.driver.implicitly_wait(10)
el = WebDriverWait(self.driver, 10).until(
lambda x: x.find_element(By.ID, 'com.android.packageinstaller:id/permission_allow_button'))
if el:
# 点击同意按钮
self.driver.find_element(By.ID, 'com.android.packageinstaller:id/permission_allow_button').click()
def test_H5qy(self):
# 点击'我的'按钮
self.driver.find_elements(By.ID, "com.youdao.note:id/tab_name")[3].click()
time.sleep(1)
# 滚屏操作(向下滚动)
time.sleep(1)
self.driver.swipe(90, 1700, 90, 850)
time.sleep(1)
# 点击有道云企业版按钮
self.driver.find_element(By.ID, 'com.youdao.note:id/youdao_corp_enterprise').click()
# 切换到H5
# 获取相关的页面的标识
time.sleep(5)
page = self.driver.contexts
print(page) # 返回结果为['NATIVE_APP', 'WEBVIEW_com.youdao.note']
# 切换到H5页面
self.driver.switch_to.context('WEBVIEW_com.youdao.note') # 也可以写page[1]使其参数化
# 所有的自动化测试转入web端
# 点击立即使用
self.driver.find_element(By.XPATH, '//*[@id="banner-one"]/div/a[2]').click()
# 点击手机返回键,返回手机端页面
time.sleep(1)
self.driver.press_keycode('4')
# self.driver.keyevent('4')
# 切换到手机app模式下
self.driver.switch_to.context(page[0])
# 之后就是正常在app内抓元素了
if __name__ == '__main__':
h5 = yd_H5()
h5.test_H5qy()