小程序分包详解
一:什么是小程序分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
二:为什么使用分包
小程序第一版 推出 小程序代码包不能超过1MB 大小,所以,小程序可以秒开,但是随着业务的发展,又推出整个小程序所有分包大小不超过 8M,而8M不能秒开,于是就推出分包加载。
对于小程序而言
整个小程序所有分包大小不超过 8M
单个分包/主包大小不能超过 2M
在小程序启动时,默认会下载主包并启动主包内页面
当用户用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。
三:分包后项目的构成
分包后,小程序项目由 1 个主包 + 多个分包组成:
主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
分包:只包含和当前分包有关的页面和私有资源
四:分包的加载规则
① 在小程序启动时,默认会下载主包并启动主包内页面
- tabBar 页面需要放到主包中
② 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
五:分包的步骤
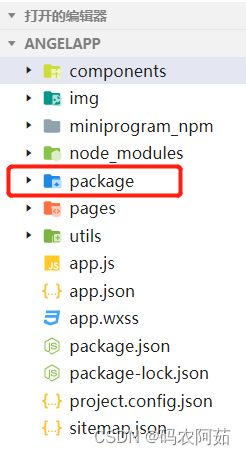
第一步 :在项目目录里面添加一个文件夹 package 与app.json同级

第二步:我们在package文件夹里面创建一个packageA文件夹
 第三步:我们在packageA里面新建page文件
第三步:我们在packageA里面新建page文件
第四步:我们在 app.json文件里面设置
"subpackages": [
{
"root": "news",
"pages": [
"pages/detail/detail"
]
}
],
第五步:分包预加载
-
什么是分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。 -
配置分包的预下载
预下载分包的行为,会在进入指定的页面时触发。在 app.json 中,使用 preloadRule 节点定义分包的预下载
规则,示例代码如下:
"preloadRule": {
"pages/jok/jok": {
"network": "all",
"packages": [
"news"
]
}
},
//network有“all”和“wifi”可以选
分包配置
subpackages里面的配置项包括
root String 分包根目录
name String 分包别名,分包预下载时可以使用
pages StringArray 分包页面路径,相对与分包根目录
independent Boolean 分包是否是独立分包
那么,分包到这里就分好啦!
六:小程序云开发
6.1小程序云开发云开发云函数安装依赖步骤
1:安装nodejs,准备好环境,这一步就不细说了,没有安装的可以自行百度,不知道有没有安装的可以输入 node -v 查看一下。
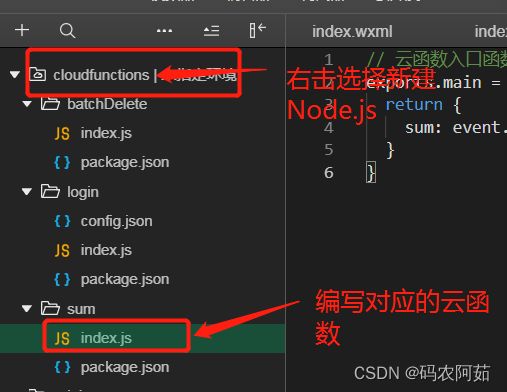
2:新建一个云函数模板,在cloudfunctions目录底下,新建一个云函数的文件bookinfo。

3:在新建文件上右击文件,选择在终端打开。

这个时候会弹出一个cmd窗口。
npm install --production
依赖安装成功之后,文件里面多会出现package-lock.json这个文件。

6.2云函数的调用
对于云函数的调用,我们首先要在云函数的文件的夹中新建Node.js云函数,然后编写对应的云函数,最后上传更新(创建并部署)。如图:

函数操作示例:
1.调用云函数sum
sum文件夹下的index.js中云函数编
// 云函数入口函数
exports.main = async(event, context) => {
return {
sum: event.a + event.b
}
}
}
云函数调用
/**
* 求和
*/
sum: function() {
wx.cloud.callFunction({
name: 'sum',
data: {
a: 21,
b: 32
}
}).then(res => {
console.log(res)
}).catch(err => {
console.error(err)
})
},
2.获取openid
这里需要说一下,openID的获取,是login函数中的,在创建项目时,自带的一个,因此不需要我们编写,直接调用即可
/**
* 获取openid
*/
getOpenId: function() {
wx.cloud.callFunction({
name: 'login'
}).then(res => {
console.log(res)
}).catch(err => {
console.error(err)
})
},
3.批量删除,云数据库的操作不可以直接对数据库进行批量删除,需要调用云函数。
批量删除的云函数
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database();
// 云函数入口函数
exports.main = async(event, context) => {
try{
return await db.collection('user').where({
name: 'jerry'
}).remove()
}catch(e){
console.error(e)
}
}
6.3云函数数据库操作
- 增
云端:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init();
const db = cloud.database();
//注意,不是wx.cloud.database(),这种是小程序端操作数据库的写法。云端没有“wx.
小程序端调用:
const db = wx.cloud.database();
wx.cloud.callFunction({
name: 'orderAdd',
data: {
normalUser : app.globalData._openid,
//_openid的存储需要通过在云端通过wx.Context获取
sellerName: e.detail.value.sellerName,
tele: e.detail.value.tele,
success: res => {
console.log('已添加至订单')
wx.showToast({
duration:4000,
title: '新订单添加成功'
})
- 删
db.collection("guest").doc(event.id).remove()
- 查
云端:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
//查询"附近拼单"
exports.main = async (event, context) => {
try {
//order
return await db.collection('order').where({
//下面这3行,为筛选条件
orderState:"待接单",
orderType:"拼单",
followID:''
}).get({
success: function (res) {
return res
}
});
} catch (e) {
console.error(e);
}
}
小程序端:
//查询附近拼单
wx.cloud.init({
traceUser: true
})
wx.cloud.callFunction({
name: 'orderQuery',
complete: res => {
console.log("***orderQuery");
this.setData({
nearbyOrder: res.result.data,
})
}
});

