- PHP环境搭建详细教程
好看资源平台
前端php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
- 如何用matlab灵活控制feko的求解
NingrLi
matlab开发语言
https://bbs.rfeda.cn/read.php?tid=3778Feko中的模型和求解设置等都可以通过editfeko进行设置,其文件存储为.pre文件,该文件可以用文本打开,因此,我们可以通过VB、VC、matlab等工具对.pre文件进行读写操作,以达到更灵活的使用feko。同样,对于.out文件,我们也可以进行读操作。熟练使用对.pre文件和.out文件的操作后,我们可以方便的计
- 进销存小程序源码 PHP网络版ERP进销存管理系统 全开源可二开
摸鱼小号
php
可直接源码搭建部署发布后使用:一、功能模块介绍该系统模板主要有进,销,存三个主要模板功能组成,下面将介绍各模块所对应的功能;进:需要将产品采购入库,自动生成采购明细台账同时关联财务生成付款账单;销:是指对客户的销售订单记录,汇总生成产品销售明细及回款计划;存:库存的日常盘点与统计,库存下限预警、出入库台账、库存位置等。1.进购管理采购订单:采购下单审批→由上级审批通过采购入库;采购入库:货品到货>
- 计算机毕业设计PHP仓储综合管理系统(源码+程序+VUE+lw+部署)
java毕设程序源码王哥
php课程设计vue.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- php服务器状态监测,PHP网站状态在线监控源码
傲雪吟霜白如冰
php服务器状态监测
在网上找的一个在线监控源码,比较简单,但是功能也略有不足,例如如果网站挂了就按照监控频率一直发邮件提示,网站恢复之后不会发邮件通知;不能直接填写要监控的网址或者某一页面,适合监控大量的网站或者vps、服务器。最新使用感受:没有发送邮件限制,我设置监控频率是一个小时,一天没管就把邮箱塞满了。如果服务器恢复的话不会专门发邮件提醒。如果只是监控几个站的话有很多免费的监控网站可以使用,只是使用数量上有限制
- php状态监控源码,PHP服务器状态监控实现程序
江子星
php状态监控源码
*/header('Content-type:text/html;charset=utf-8');include'./smtp/class.smtp.php';include'./smtp/class.phpmailer.php';functionsendmail($subject='',$body=''){date_default_timezone_set('Asia/Shanghai');//
- 服务器状态监控php源码,服务器状态监控_监控Linux服务器网站状态的SHELL脚本
温糯米
服务器状态监控php源码
摘要腾兴网为您分享:监控Linux服务器网站状态的SHELL脚本,蜗牛集市,同花顺,探客宝,手柄助手等软件知识,以及日期倒计时插件,云南省教育资源公共,rui手机桌面,小屁孩桌面便签,合金装备崛起复仇,朝夕日历,photoshop图像处理软件,一年级学生每日计划表,悟空找房,饿了吗外卖商家版,逃生,中国民宿网,realpolitiks,交通安全知识竞赛,雅思流利说等软件it资讯,欢迎关注腾兴网。1
- php 实现JWT
每天瞎忙的农民工
phpphp
在PHP中,JSONWebToken(JWT)是一种开放标准(RFC7519)用于在各方之间作为JSON对象安全地传输信息。JWT通常用于身份验证系统,如OAuth2或基于令牌的身份验证。以下是一个基本的PHP实现JWT生成和验证的代码示例。JWT的组成部分JWT包含三个部分:Header(头部):说明算法和令牌类型。Payload(有效载荷):包含声明(如用户数据、过期时间等)。Signatur
- discuz discuz_admincp.php 讲解,Discuz! 1.5-2.5 命令执行漏洞分析(CVE-2018-14729)
weixin_39740419
discuz讲解
0x00漏洞简述漏洞信息8月27号有人在GitHub上公布了有关Discuz1.5-2.5版本中后台数据库备份功能存在的命令执行漏洞的细节。漏洞影响版本Discuz!1.5-2.50x01漏洞复现官方论坛下载相应版本就好。0x02漏洞分析需要注意的是这个漏洞其实是需要登录后台的,并且能有数据库备份权限,所以比较鸡肋。我这边是用Discuz!2.5完成漏洞复现的,并用此进行漏洞分析的。漏洞点在:so
- FastCGI结合docker下的Nginx执行shell脚本
南波波
nginxdocker
1使用docker下载Nginx下面展示一些内联代码片。a.#dockerpullnginx#dockerrun--namerunoob-php-nginx-p8088:80-d\-v~/nginx/www:/usr/share/nginx/html:ro\-v~/nginx/conf/conf.d:/etc/nginx/conf.d:ro\nginxb.在~/nginx/conf/conf.d创
- 什么是 PHP? 为什么用 PHP? 谁在用 PHP?
m0_37438181
永远学习php开发语言
一、什么是PHP?PHP(HypertextPreprocessor,超文本预处理器)是一种广泛应用于Web开发的通用开源脚本语言。PHP主要用于服务器端编程,可以嵌入HTML中,与数据库进行交互,生成动态网页内容。它具有以下特点:简单易学:语法相对简单,容易上手,对于初学者来说是一个不错的选择。跨平台性:可以在多种操作系统上运行,如Windows、Linux、Unix等。丰富的函数库:提供了大量
- 通过与AI代理结对编程在集成课程中促进AI辅助学习循环的方法
神一样的老师
论文阅读分享人工智能结对编程学习
本篇论文提出了一种新的方法论,利用人工智能(AI)技术的最新进展,为学生制定一个AI辅助的代码学习循环。这种方法在现有的学习过程中创新性地融入了结对编程,以增强学生的互动式学习体验。以下是论文的主要内容概述:摘要(Abstract):提出了一种新方法,利用AI技术来辅助学生学习编程。方法包括将示例代码转化为脚手架代码作为练习,通过教师与AI的配对来实现。脚手架代码作为学生在硬件平台上迭代完成和调试
- 【网络安全】漏洞挖掘:php代码审计
秋说
网络安全phpweb安全漏洞挖掘
未经许可,不得转载。文章目录正文正文在应用程序中,通过一个JavaScript注释发现了一个备份ZIP文件。解压后,获取了应用程序的代码,其中包含如下代码片段:代码首先检查变量$action是否等于'convert',如果是,则继续执行。随后对传入的变量$data使用trim()函数去除两端空白字符,并使用eval()函数执行$data的内容。显然,代码对$data没有进行任何过滤或验证,因此可以
- 内网穿透之EW使用、判断服务器是否出网
板栗妖怪
学习内网渗透
环境搭建使用的是下面文章的环境记一次学习--内网穿透-CSDN博客ew代理然后同样通过thinkphp漏洞写入文件,然后通过蚁剑连接然后上传ew的Linux版本,然后加权执行一层代理正向代理设置正向代理(在ubuntu上),然后kali在proxychain配置文件中连接ubuntu的192.168.244.154的代理端口反向代理在ubuntu上设置反向代理,将连接反弹到kali上的某个端口。然
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 定制优化Nextcloud镜像
攻城狮_正
Nextcloud是一款开源免费的私有云存储网盘项目,可以让你快速便捷地搭建一套属于自己或团队的云同步网盘,从而实现跨平台跨设备文件同步、共享、版本控制、团队协作等功能。它的客户端覆盖了Windows、Mac、Android、iOS、Linux等各种平台,也提供了网页端以及WebDAV接口,所以你几乎可以在各种设备上方便地访问你的云盘。Nextcloud基于PHP语言开发,可以使用Nginx+PH
- 特种作业操作登高架设题库
安建资小栗子
其他
1.带电跨越架宜采用干燥的竹竿、杉杆搭设,严禁使用()等。A.钢管B.松木C.柳木答案:A2.跨越架立杆间距为()m。A.1.2B.1.5C.1.8答案:B3.跨越架杆件相交时,不得一扣绑()根。A.2B.3C.4答案:B4.下列哪种形式的脚手架不得作为承重脚手架()。A.扣件式钢管B.杉槁C.碗扣式钢管答案:B5.单排脚手架横向水平杆插入墙内长度不应小于()㎜。A.100B.150C.180答案
- 上海安全员C证继续教育题库(附答案)
安建资小栗子
其他
1.从业人员经过安全教育培训,了解岗位操作规程,但未遵守而造成事故的,行为人应负()责任,有关负责人应负()责任。A.直接间接B.直接领导C.间接管理D.直接管理2.对生产附着式升降脚手架产品的单位,必须经()组织鉴定合格并发给生产和使用证后,方可向全国各地提供产品。A.国家安全监督总局B.国家质量监督总局C.住房和城乡建设部D.当地建设行政主管部门3.建筑施工进行高处作业之前,应进行安全防护设施
- 从零开始一步一步搭建 Vue3 + Webpack5 项目脚手架指南
Sam9029
Webpack前端webpack
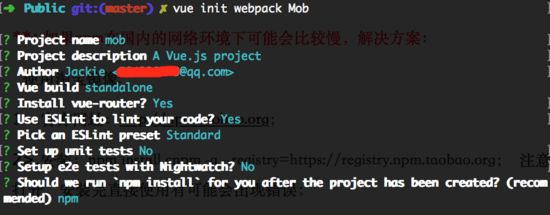
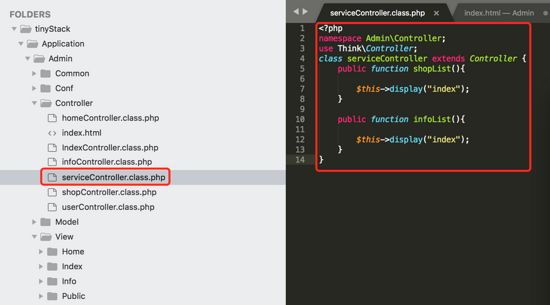
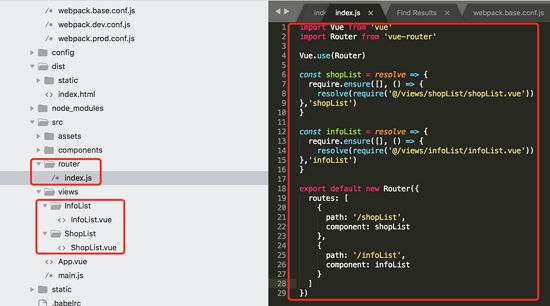
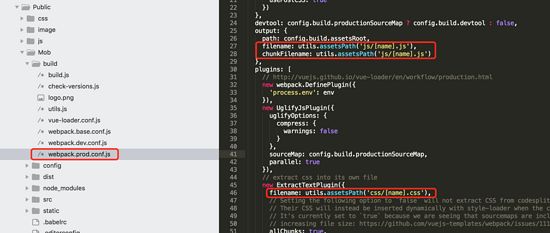
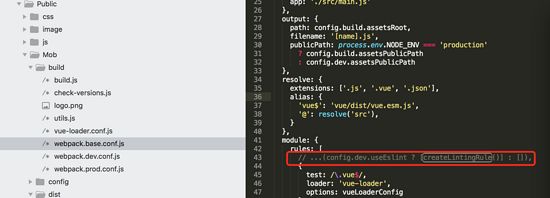
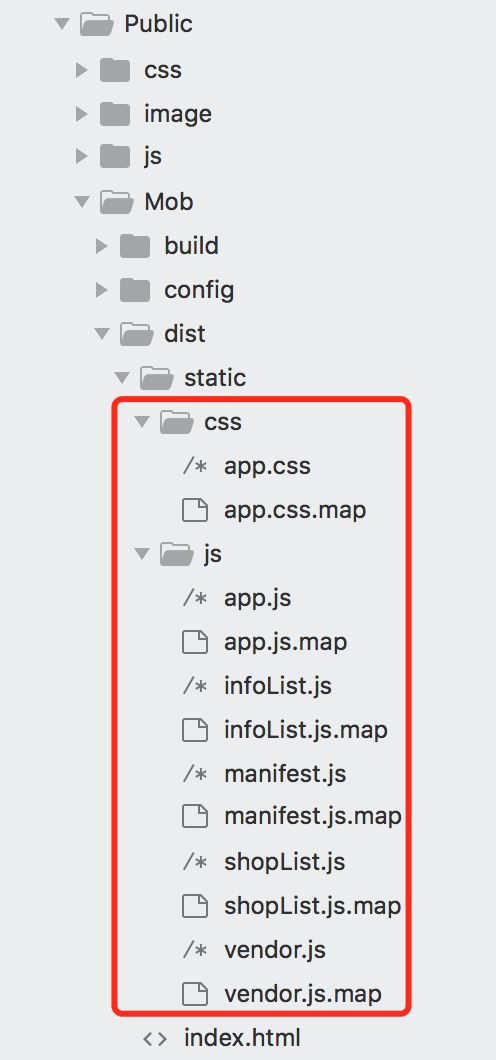
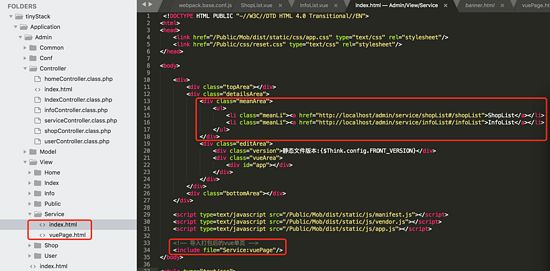
**若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!**由于文章有一万字左右的,故而内容中部分不免冗余,或许有写了些废话进去,但整体也无伤大雅**文章是初次实践总结,若有错误或某个内容有更优的解决方案,还望指正!**附录中有脚手架文件夹目录大纲(Vue3+Webpack5)脚手架项目源码:https://github.com/sam9029/s9_webpack_g
- 华纳云:修复WordPress内存耗尽错误的常用方法有哪些?
华纳云IDC服务商
服务器WordPress
WordPress内存耗尽错误通常是由于PHP内存限制不足导致的。修复这种错误的方法有多种,以下是几种常用的方法:1.修改wp-config.php文件在WordPress根目录的wp-config.php文件中添加或修改以下代码,增加PHP的内存限制:define('WP_MEMORY_LIMIT','256M');将256M替换为所需的内存值。例如,可以将其设置为128M,256M,512M等
- CentOS下php安装mcrypt扩展
天咋哭了
(以下步骤均为本人实际操作,可能与你的安装方法有所区别,但我会尽量排除疑惑)大致步骤(1)安装mcrypt,(2)安装php对mcrypt的扩展,(3)重启apache(1)、确认你的linux没有安装mcrypt库,如果已安装,跳过安装步骤[root@test-206~]#yumlistinstalled|grepmcryptlibmcrypt.x86_642.5.8-4.el5.centosi
- [Unity优化] Unity3D如何减少安装包大小
hcq666
译官方文档:http://docs.unity3d.com/Manual/ReducingFilesize.htmlPDF文档:http://www.rukawa.cn/Uploads/Attachment/ReducingFilesize/ReducingFilesize.pdf原文地址:http://www.rukawa.cn/index.php?s=/home/article/detail/
- 4个步骤,解锁“非暴力沟通”12字秘诀(转)
谭琳_freeisok
原文地址:http://sa.sogou.com/sgsearch/sgs_tc_news.php?req=HvihEyHzKTRpqhoFoRYZrxkyz8qRuXiOGTd2-liL6rMw32GQqbt6pIHt_qlL7scd&user_type=1作为一个遵纪守法的好人,也许我们从来没有把谈话和“暴力”扯上关系。不过,如果稍微留意一下我们生活中的谈话方式,一定会发现,有些话确实伤人。不
- flutter页面布局HTML,flutter笔记7:flutter页面布局基础,看完这篇就可以用flutter写APP了...
李致遠
flutter页面布局HTML
不知不觉已经到了第7篇,然而很多萌新玩家可能还是不知道如何堆砌控件,像用CSS一样搭出漂亮的APP界面,我也一样,红红火火恍恍惚惚,直到今天含泪读完Flutter布局基础,仿佛打开了一个全新的世界。基本概念在flutter中,一切皆控件!一切皆控件!一切皆控件!牢牢记住这个概念。Text是控件,Image是控件,Icon是控件,布局脚手架也Scaffold也是控件,甚至整个APP也是控件。用户自定
- PHP中的microtime(true)是干什么的?底层原理是什么?
快点好好学习吧
php开发语言
microtime(true)是PHP中用于获取当前Unix时间戳(包括微秒部分)的一个函数。它返回一个浮点数,表示自Unix纪元(1970年1月1日00:00:00UTC)以来的当前时间,精确到微秒。用法示例$time=microtime(true);echo$time;参数true:如果传递true作为参数,microtime()会返回一个浮点数。如果不传递参数或传递false,则返回一个字符
- 计算机毕业设计选题推荐-基于Python框架项目推荐(中)
计算机毕设大佬
Java毕设实战项目Python毕设实战项目爬虫+大数据毕设实战项目python计算机毕业设计django计算机毕业设计如何选题25届计算机毕业设计如何选题计算机毕业设计选题推荐24届计算机毕设选题推荐
博主介绍:✌十余年IT大项目实战经验、在某机构培训学员上千名、专注于本行业领域✌技术范围:Java实战项目、Python实战项目、微信小程序/安卓实战项目、爬虫+大数据实战项目、Nodejs实战项目、PHP实战项目、.NET实战项目、Golang实战项目。主要内容:系统功能设计、开题报告、任务书、系统功能实现、功能代码讲解、答辩PPT、文档编写、文档修改、文档降重、一对一辅导答辩。获取源码可以联系
- PHP健身微信小程序系统源码
2401_84593753
miui52086微码在线微信开放平台微信小程序微信公众平台微信小程序
️♀️健身新潮流!解锁“健身微信小程序”的全方位塑形秘籍开篇:掌中健身房,随时随地动起来你还在为找不到合适的健身场地或教练而烦恼吗?是时候告别这些束缚,拥抱“健身微信小程序”带来的便捷与高效了!♀️这个小小的程序,就像你的私人健身顾问,让你随时随地都能享受专业的健身体验。️♂️个性化训练计划,科学塑形1️⃣智能评估,定制方案一打开“健身微信小程序”,首先迎接你的是智能体质评估。通过简单的问答
- 2020-05-10
石呈凯
php常用的系统函数字符串函数strlen:获取字符串长度,字节长度substr_count某字符串出现的次数substr:字符串截取,获取字符串(按照字节进行截取)mb_strlenmb_substrstrchr:与substr相似,从指定位置截取一直到最后strrchr(获取文件后缀名):与strchr一样,只是从右边开始查找字符strtolower:所有的字符都小写(针对英文字母)strto
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul
![]()