重学前端 详解表单 / 详解input / 浏览器私有前缀的作用(第六天)
菜鸟肝了两天半,搞了43100个字,最后实在写不下去了,有缘再回来继续搞,反正最近是不可能了,望大家三连(点赞、评论、分享)!!!
文章目录
- form表单
-
- action
- method
- name
- label(标记)
- 神奇的input
-
- input源css(及type=text)
-
- 浏览器前缀
- writing-mode(文本在水平或垂直方向上的排布)【对于input】
-
- sideways-lr
- sideways-rl
- 2020/8/13补(对于可换行元素):
- text-rendering(定义浏览器引擎如何渲染字体)
- -internal-light-dark【未解决】
- letter-spacing(字符间距)
- word-spacing (字间隔)
-
- letter-spacing 和 word-spacing 区别
- text-transform(控制文本大小写)
- text-indent(文本块首页缩进)
- text-shadow(文本阴影)
- -webkit-rtl-ordering(覆盖从右到左内容的排序默认值)
- checked(预先选定)
- disabled(禁用)
- from(定义所属表单)
- max / min
- readonly(设置只读)
- required(定义必须输入字段)
- size(设置input可见宽度)
- name(规定 < input>元素的名称)
- pattern(验证正则表达式)
- Type(类型)
-
- button(按钮)
-
- user-select(能否选中文本)
- checkbox(复选框)
- color(拾色器)
- date(dete控件)
- datetime【不支持,暂无结果】
- datetime-local(date和time控件)
- email(输入E-mail)
- file(文件上传)
-
- multiple(上传多值)
- accept【文件类型,可忽略】
- hidden (隐藏输入字段)
- image(图片按钮)
-
- alt
- month(输入年/月)
- number(输入数字)
- password(密码)
-
- -webkit-text-security【不重要】
- radio(单选)
- range(精确值不重要的输入数字控件)
- reset(重置按钮)
- submit(提交按钮)
-
- submit和button区别
- text(文本输入)
-
- maxlength(最大字符数)
- placeholder(提示信息)
- time(时间控件)
- url(输入url)
- week(week和year控件)
- appearance
- textarea(文本区域)
-
- wrap(如何换行)【无效,未解决】
- overflow-wrap
- word-break
- fieldset 和 legend(分组和组名)
-
- min-inline-size【基本解决,较容易理解】
- select 和 option
-
- select
-
- multiple(多选)
- size(可见列数目)
- option
-
- label(更短版本选项)
- value
- 源css
-
- overflow(内容溢出)
- border-radius(圆角边框)
- min-height / min-width
- optgroup(组合选项)
- datalist(可能选项列表)
- output(输出显示)
-
- for
form表单
< form> 标签用于创建供用户输入的 HTML 表单。
< form> 元素包含一个或多个如下的表单元素:
- < input>
- < textarea>
- < button>
- < select>
- < option>
- < optgroup>
- < fieldset>
- < label>
基本格式:
<form action="demo_form.php" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="提交">
form>
action
规定当提交表单时向何处发送表单数据。(在 HTML5 中,action 属性不再是必需的,毕竟有时候只是测试,不需要发送给什么)

method
method 方法规定如何发送表单数据(form-data)(表单数据会被发送到在 action 属性中规定的页面中)。
表单数据可被作为 URL 变量的形式来发送(method=“get”)或者作为 HTTP post 事务的形式来发送(method=“post”)。
关于 GET 的注释:
将表单数据以名称/值对的形式附加到 URL 中
URL 的长度是有限的(大约 3000 字符)
绝不要使用 GET 来发送敏感数据!(在 URL 中是可见的)
对于用户希望加入书签的表单提交很有用
GET 更适用于非安全数据,比如:在 Google 中查询字符串
关于 POST 的注释:
将表单数据附加到 HTTP 请求的 body 内(数据不显示在 URL 中)
没有长度限制
通过 POST 提交的表单不能加入书签
name
name 属性规定表单的名称。
name 属性用于在 JavaScript 中引用元素,或者在表单提交之后引用表单数据。

表单域定义的时候,必须要有name属性,name属性要有值,这时http请求包含表单域中输入的信息。
注意:
如果不给要用到的数据添加name,那么后台是获取不到的!
代码:
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
head>
<body>
<div class="container">
<form action="Servlet" method="post">
<div class="form-group">
<label for="exampleInputEmail1">Email addresslabel>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email" name="username">
div>
<div class="form-group">
<label for="exampleInputPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password" name="userpw">
div>
<div class="form-group">
<label for="exampleInputFile">File inputlabel>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.p>
div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
label>
div>
<button type="submit" class="btn btn-default" name="sub">Submitbutton>
form>
div>
body>
html>
label(标记)
< label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件,就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
< label> 标签的 for 属性应当与相关元素的 id 属性相同。
提示:
“for” 属性可把 label 绑定到另外一个元素,请把 “for” 属性的值设置为相关元素的 id 属性的值。

读者自己运行这段代码就知道了:
<form>
<label for="male">Malelabel>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Femalelabel>
<input type="radio" name="sex" id="female" value="female"><br><br>
form>
神奇的input
< input> 标签规定了用户可以在其中输入数据的输入字段。在 < form> 元素中使用,用来声明允许用户输入数据的 input 控件。输入字段可通过多种方式改变,取决于 type 属性。
注意:
< input> 元素是空元素,它只包含标签属性
可以使用 < label> 元素来定义 < input> 元素的标注
为什么说input神奇?因为它能干的事情太多了!来看看它的type的取值就知道了(每一个type就是一个新的功能):

input源css(及type=text)
在讲之前,先来看看input不写type时的默认源css:
input {
-webkit-writing-mode: horizontal-tb !important;
text-rendering: auto;
color: -internal-light-dark(black, white);
letter-spacing: normal;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
appearance: textfield;
background-color: -internal-light-dark(rgb(255, 255, 255), rgb(59, 59, 59));
-webkit-rtl-ordering: logical;
cursor: text;
margin: 0em;
font: 400 13.3333px Arial;
padding: 1px 2px;
border-width: 2px;
border-style: inset;
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(195, 195, 195));
border-image: initial;
}
浏览器前缀
提醒一下:
CSS3中新增了一些属性,例如:box-reduis、box-orient、text-overflow等等,而这些属性在以往的版本中是不存在的,或者不被支持的,因此,针对不同的浏览器,规定其内核名称让它们可以对这些新增属性进行解析。
大多数浏览器的前缀包括:
-moz- : Firefox
-webkit- : Safari & Chrome
-o- : Opera
-khtml- : Konqueror
-ms- : Internet Explorer
-chrome- : Google Chrome专用前缀
于是,开发者可以将代码写成:
#test{
-moz-box-shadow:2px 2px 2px #ccc;
-webkit-box-shadow:2px 2px 2px #ccc;
box-shadow:2px 2px 2px #ccc;
}
注意它们之间的顺序,不带浏览器核心前缀声明的一则放在最后。比如:一旦firefox对该属性的支持被确定,最后一条会覆盖前面的。
说白了就一句话,浏览器可能不支持新的属性,但每个浏览器都会按照自己的想法去兼容,而声名这个前缀就是,看看这个属性在该浏览器是否兼容,兼容则最后一个替换掉前面,并按该浏览器的想法实现效果,如果不支持那就按不支持的显示!
补充说明:
-
在CSS属性能中,我们常常能看到-webkit-,-moz-之类的前缀,这种就叫做浏览器私有前缀,是浏览器对于新CSS属性的一个提前支持。
-
为什么要有私有前缀呢?因为制定HTML和CSS标准的组织W3C动作是很慢的。通常,有w3c组织成员提出一个新属性,比如说圆角border-radius,大家都觉得好,但是w3c不会为这个属性制定标准,而是要走很复杂的程序,经过很多审查。而浏览器商不愿意等那么久,他们觉得一个属性已经够成熟了,就会在浏览器中加入支持。但是避免日后w3c公布标准时有所变更,就会加入一个私有前缀,比如-webkit-border-radius,通过这种方式来提前支持新属性,等到日后w3c公布了标准,border-radius的标准写法确立之后,再让新版的浏览器支持border-radius这种写法。 比方说:Chrome 10是不认border-radius这种写法的,只能用webkit-border-radius,而Chrome12就能认了。于是在写CSS的时候,这样写就能确保Chrome10和Chrome12浏览网页的时候都能够正确显示。
writing-mode(文本在水平或垂直方向上的排布)【对于input】

但是菜鸟在goole里面尝试调成其他的再输入,呃,,,,没有任何卵用!(然后菜鸟发现,firefox支持,但是goole不支持这个属性,我就在想,难道我的goole还没到8.0?见鬼了?也可能是菜鸟教程有点问题)
然后菜鸟在Firefox里进行的测试,发现horizontal-tb | vertical-rl | vertical-lr 都并不会换行,绝对不会!再长都是一行,所以horizontal-tb就是从左到右,vertical-rl | vertical-lr 并没有什么区别,都是从上到下。
sideways-lr
sideways-rl
2020/8/13补(对于可换行元素):
上面的仅针对于input,如果是其他的(eg:textarea…),那么是可以换行的。
这时候属性之间可以产生较为明显的差别!读者可自己实验后留言!!!菜鸟会积极收录!
text-rendering(定义浏览器引擎如何渲染字体)
CSS 属性定义浏览器渲染引擎如何渲染字体,浏览器会在速度、清晰度、几何精度之间进行权衡。
该属性是 SVG 的属性而不是标准的 CSS 属性。但是 Gecko(Firefox) 和 Webkit(Chrome、Safari) 内核的浏览器允许该属性在 Windows、Mac OS 和 Linux 操作系统中应用于 HTML 和 XML 内容。
auto
浏览器依照某些根据去推测在绘制文本时,何时该优化速度,易读性或者几何精度。对于该值在不同浏览器中解释的差异,请看 兼容性表。
optimizeSpeed
浏览器在绘制文本时将着重考虑渲染速度,而不是易读性和几何精度. 它会使字间距和连字无效。
optimizeLegibility
浏览器在绘制文本时将着重考虑易读性,而不是渲染速度和几何精度.它会使字间距和连字有效。该属性值在移动设备上会造成比较明显的性能问题,详细查看 text-rendering (好像要)。
geometricPrecision
浏览器在绘制文本时将着重考虑几何精度, 而不是渲染速度和易读性。字体的某些方面—比如字间距—不再线性缩放,所以该值可以使使用某些字体的文本看起来不错。
对于 SVG,当文本缩放时,浏览器会计算文本最终大小(取决于特定的字体大小和相应的缩放比例)并且从操作平台的字体系统中请求一个符合该计算值的字体大小。但如果你请求一个字体大小,比如 9 并且 140% 的缩放,这个最终的字体大小为 12.6,字体系统中明显不存在,所以浏览器会向下取整到 12。这导致文本缩放是阶梯式的。
但这个 geometricPrecision 特性——当被渲染引擎完全支持时——会使文本缩放是流畅的。对于大比例的缩放,你可能看到并不太漂亮的文本渲染,但这个字体大小是你期望的,而不是被 Windows 或 Linux 系统四舍五入或向下取整的字体大小。
提示:
WebKit 准确地的实现了这个值, 但是 Gecko 把这个值按照 optimizeLegibility 处理。
(这个属性反正菜鸟还没用到过,先做了解,φ(゜▽゜*)♪)
-internal-light-dark【未解决】
这里菜鸟在firefox和goole上都试了一下,结果咂舌!
Firefox:

goole:

原谅菜鸟/(ㄒoㄒ)/~~,大佬读者积极留言指点!而且菜鸟搜了半天,也没收到有关background-color: -internal-light-dark 、border-color: -internal-light-dark 和 color: -internal-light-dark 的内容!
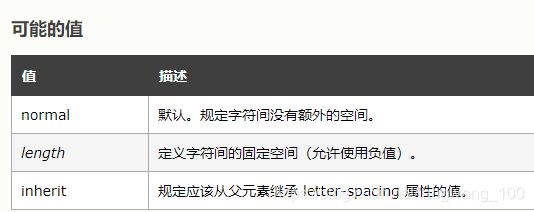
letter-spacing(字符间距)
letter-spacing 属性增加或减少字符间的空白(字符间距)。该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
word-spacing (字间隔)
word-spacing 属性增加或减少单词间的空白(即字间隔)。该属性定义元素中字之间插入多少空白符,针对这个属性,“字” 定义为由空白符包围的一个字符串。如果指定为长度值,会调整字之间的通常间隔;所以,normal 就等同于设置为 0,允许指定负长度值,这会让字之间挤得更紧。
注释:
允许使用负值。
注释:
CSS 把“字(word)”定义为任何非空白符字符组成的串,并由某种空白字符包围。这个定义没有实际的语义,它只是假设一个文档包含由一个或多个空白字符包围的字。支持 CSS 的用户代理不一定能确定一个给定语言中哪些是合法的字,而哪些不是。尽管这个定义没有多大价值,不过它意味着采用象形文字的语言或非罗马书写体往往无法指定字间隔。
提示:
利用这个属性,可能会创建字间隔太宽的文档,所以,使用 word-spacing 时要小心。
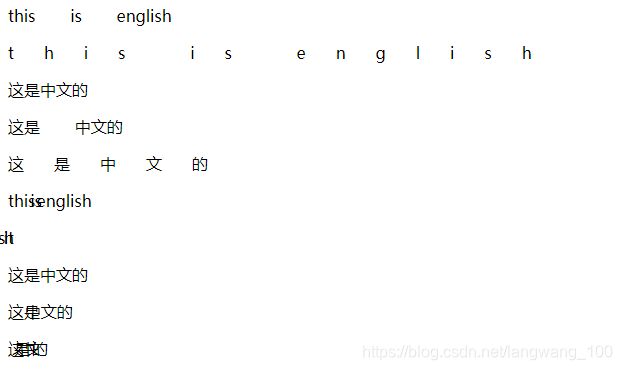
letter-spacing 和 word-spacing 区别
这里菜鸟演示一下letter-spacing 和 word-spacing 的区别:
<p style="word-spacing: 30px;">this is englishp>
<p style="letter-spacing: 30px;">this is englishp>
<p style="word-spacing: 30px;">这是中文的p>
<p style="word-spacing: 30px;">这是 中文的p>
<p style="letter-spacing: 30px;">这是中文的p>
<p style="word-spacing: -10px;">this is englishp>
<p style="letter-spacing: -10px;">this is englishp>
<p style="word-spacing: -10px;">这是中文的p>
<p style="word-spacing: -20px;">这是 中文的p>
<p style="letter-spacing: -10px;">这是中文的p>
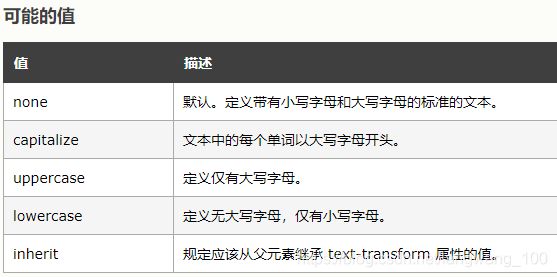
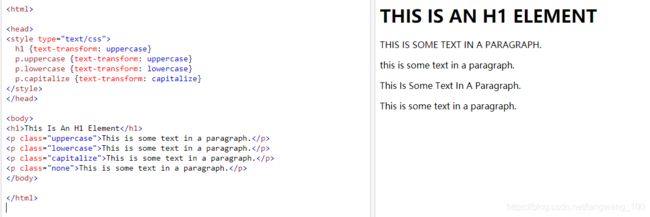
text-transform(控制文本大小写)
text-transform 属性控制文本的大小写。这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。如果值为 capitalize,则要对某些字母大写,但是并没有明确定义如何确定哪些字母要大写,这取决于用户代理如何识别出各个 “ 词 ”。
注释:
不同的用户代理可能会用不同的方法来确定单词从哪里开始,相应地确定哪些字母要大写。例如,文本 “w3-school” 可以用两种方式显示:“W3-school” 和 “W3-School”。CSS 并没有规定哪一种是正确的,所以这两种都是可以的。
text-indent(文本块首页缩进)
text-indent 属性规定文本块中首行文本的缩进。
注释:
允许使用负值。如果使用负值,那么首行会被缩进到左边。
注意:
在 CSS 2.1 之前,text-indent 总是继承计算值,而不是声明值。
说明:
用于定义块级元素中第一个内容行的缩进。这最常用于建立一个“标签页”效果。允许指定负值,这会产生一种 “悬挂缩进” 的效果。

菜鸟试了一下,感觉负值是真的丑,不知道什么情况可以用负值
<p style="text-indent: 30px;">this is englishp>
<p style="text-indent: -30px;">this is englishp>
<p style="text-indent: 30px;">这是中文的p>
<p style="text-indent: -30px;">这是中文的p>
text-shadow(文本阴影)
text-shadow 属性向文本设置阴影。
注释:
text-shadow 属性向文本添加一个或多个阴影。多个则用逗号分隔阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定,省略的长度是 0。
语法:
text-shadow: h-shadow v-shadow blur color;
-webkit-rtl-ordering(覆盖从右到左内容的排序默认值)
覆盖从右到左内容的排序默认值。
这两个字符顺序之间的区别通常会自动处理为字符集的副作用。此属性使您可以覆盖浏览器是否应按逻辑顺序或视觉顺序对待内容。
-webkit-rtl-ordering: logical | visual;
logical:
原始内容采用混合顺序(需要双向渲染器)。
visual:
从右到左的内容以相反的顺序编码,因此整个文本行可以以单向的方式从左到右呈现。
比如在input里输入 إيان ,那么logical其会按照该国的语言自定义左右,通过键盘左右按键可以发现;而visual则会反过来显示!(对常用的语种无效,常用语种无论设置为哪一种,都正常显示,eg:中文、英文…)
(好了,源css就介绍到这里,其它属性都比较常见,而且,菜鸟先的文章里有的也介绍了,还有appearance,这个下面的内容会讲)
checked(预先选定)
checked 属性是一个布尔属性。
checked 属性规定在页面加载时应该被预先选定的 < input> 元素。
checked 属性适用于 < input type=“checkbox”> 和 < input type=“radio”>。
checked 属性也可以在页面加载后,通过 JavaScript 代码进行设置。
disabled(禁用)
disabled 属性是一个布尔属性。
disabled 属性规定应该禁用的 < input> 元素。
被禁用的 input 元素是无法使用和无法点击的。
disabled 属性进行设置,使用户在满足某些条件时(比如选中复选框,等等)才能使用 < input> 元素。然后,可使用 JavaScript 来删除 disabled 值,使该< input> 元素变为可用的状态。
提示:
表单中被禁用的 < input> 元素不会被提交。
disabled 属性不适用于 < input type=“hidden”>。
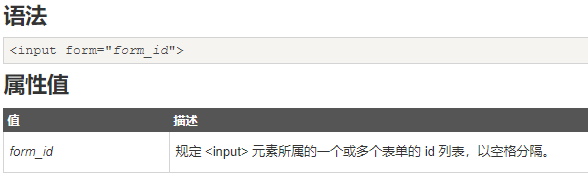
from(定义所属表单)
form 属性规定 < input> 元素所属的一个或多个表单。h5新属性!
<form id="form1">
First name: <input type="text" name="fname"><br>
<input type="submit" value="提交">
form>
<p> "Last name" 字段没有在 form 表单之内,但它也是 form 表单的一部分。p>
Last name: <input type="text" name="lname" form="form1">
运行结果:
![]()
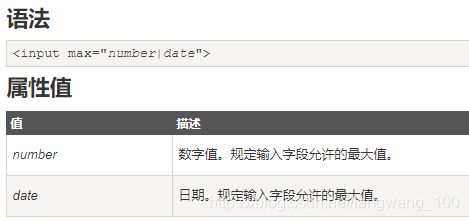
max / min
max 属性规定 < input> 元素的最大值;min 属性规定 < input> 元素的最小值。(下面的number中有用到)
提示:
max 属性与 min 属性配合使用,可创建合法值范围。
注意:
max 和 min 属性适用于以下 input 类型:number、range、date、datetime、datetime-local、month、time 和 week。(但是菜鸟试了一下,实际上有效的,只有number、range、date)
不信?运行下面的代码:
<form>
生日datetime-local (日期和时间): <input type="datetime-local" name="bdaytime" max="2010-7-10">
form>
<form>
生日 month( 月和年 ): <input type="month" name="bdaymonth" max="2010-7-10" min="2000-7-10">
form>
<form>
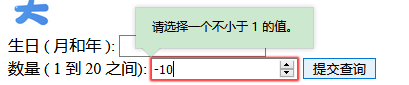
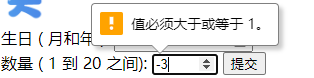
数量number ( 1 到 20 之间): <input type="number" name="quantity" value="1" step="2" min="1" max="20">
<input type="submit">
form>
<form method="get">
Points(range): <input type="range" name="points" min="1" max="10">
<input type="submit">
form>
<form>
选择时间time: <input type="time" name="usr_time" max="10:00" min="6:00">
form>
<form>
选择时间time: <input type="time" name="usr_time" max="10" min="6">
form>
<form>
选择周week: <input max="2010-7-10" min="2000-7-10" type="week" name="year_week">
form>
<form>
选择周week: <input max="2" min="1" type="week" name="year_week">
form>
(这里不好说支持的浏览器,因为Firefox支持number、date、range,但却不支持后面的几个,所以就不能说支不支持max了!)


代码:
<form>
输入 1980-01-01 之前的日期:
<input type="date" name="bday" max="1979-12-31"><br>
输入 2000-01-01 之后的日期:
<input type="date" name="bday" min="2000-01-02"><br>
<input type="submit">
form>
当你不填的时候,并不会报错,只会提交空的值上去!
readonly(设置只读)
readonly 属性是一个布尔属性。
readonly 属性规定输入字段是只读的。(其实不允许修改的可以使用hidden)
注意:
-
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
-
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
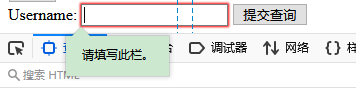
required(定义必须输入字段)
required 属性是一个布尔属性。
required 属性规定必需在提交表单之前填写输入字段。
注意:
required 属性适用于下面的 input 类型:text、url、email、password、date pickers、number、checkbox、radio 和 file。
代码:
<form>
Username: <input type="text" name="usrname" required>
<input type="submit">
form>
size(设置input可见宽度)
size 属性规定以字符数计的 < input> 元素的可见宽度。
注意:
size 属性适用于下面的 input 类型:text、url、email 和 password。
提示:
如需规定 < input> 元素中允许的最大字符数,请使用 maxlength 属性。(下面text里面见maxlength)
name(规定 < input>元素的名称)
name 属性规定 < input> 元素的名称。
name 属性用于在 JavaScript 中引用元素,或者在表单提交后引用表单数据。
注意:
只有设置了 name 属性的表单元素才能在提交表单时传递它们的值。
![]()
pattern(验证正则表达式)
pattern 属性规定用于验证 < input> 元素的值的正则表达式。
注意:
pattern 属性适用于下面的 input 类型:text、url、email 和 password。

Type(类型)
从这里开始,列举的源css都只是,某type值特有的,因为其他的都和上面讲的input源css一样,不过type下会覆盖一部分!而且源css都是goole浏览器里面的,因为Firefox看不了!
接下来只有没见过的css菜鸟才会讲,如果各位发现有的看不懂,请看菜鸟先写的重学前端(appearance可以放着,我最后会讲)
有一部分type,没有什么实际作用(eg:search),或者很多浏览器都不支持的(eg:tel),菜鸟会跳过!(菜鸟会列举支持的浏览器 [都支持的省略] ,但菜鸟只有goole,Firefox浏览器,如果其他浏览器也可以,望读者积极留言)
运行结果类似的type只放一个运行图片!
button(按钮)
button 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本,当然现在一般都是直接使用button标签)。
代码:
<input type="button" value="这是 一个input按钮">
运行结果:

注意:
value定义的是按钮上的文字,而white-space:pre;使其中空格不会自动缩减!
white-space详见:
重学前端 段落的空格解析 / br和wbr / 常用的文本格式化标签 / 详解pre(white-space)/ 对比bdo和bdi / 详解a(target cursor 链接- id)(第三天)
源css:
input[type="button" i] {
appearance: push-button;
user-select: none;
white-space: pre;
align-items: flex-start;
text-align: center;
cursor: default;
color: -internal-light-dark(buttontext, rgb(170, 170, 170));
background-color: -internal-light-dark(rgb(239, 239, 239), rgb(74, 74, 74));
box-sizing: border-box;
padding: 1px 6px;
border-width: 2px;
border-style: outset;
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(195, 195, 195));
border-image: initial;
}
user-select(能否选中文本)
属性 user-select 控制用户能否选中文本。除了文本框内,它对被载入为 chrome 的内容没有影响(在浏览器中,chrome 指除了网页本身以外任何可视的部分 [例如:UI、工具栏、菜单栏、标签] ,不要将这个概念与 Google Chrome 浏览器混淆)。
none:
元素及其子元素的文本不可选中。
auto:
auto 的具体取值取决于一系列条件,具体如下:
- 在 ::before 和 ::after 伪元素上,采用的属性值是 none
- 如果元素是可编辑元素,则采用的属性值是 contain
- 否则,如果此元素的父元素的 user-select 采用的属性值为 all,则该元素采用的属性值也为 all
- 否则,如果此元素的父元素的 user-select 采用的属性值为 none,则该元素采用的属性值也为 none
- 否则,采用的属性值为 text
text:
用户可以选择文本。(默认)
all:
在一个HTML编辑器中,当双击子元素或者上下文时,那么包含该子元素的最顶层元素也会被选中。
(菜鸟试了一下,基本上会用上面的就行,下面的完全没有什么实际作用)
contain:[请完全忽略这个,没明显效果,见下方例子]
允许在元素内选择;但是,选区将被限制在该元素的边界之内。
element(IE 专有别名):[请完全忽略这个]
与 contain 相同,但 仅在 Internet Explorer 中受支持。
注意:
CSS UI 4 已将 user-select 的 element 属性值重命名为 contain。
可以运行这个例子看看:
<p>你应该可以选中这段文本。p>
<p class="unselectable">嘿嘿,你不能选中这段文本!p>
<p class="all">点击一次就会选中这段文本。p>
<p><span class="contain">只能选中这段文本span><span> 可以选中,和不用contain一样 span><span class="unselectable">选中不了该文字span>p>
css:
.unselectable {
-webkit-user-select: none;
-moz-user-select:none;
user-select:none;
}
.all {
-webkit-user-select: all;
-moz-user-select:all;
user-select:all;
}
.contain {
-webkit-user-select: contain;
-moz-user-select:contain;
user-select:contain;
}
checkbox(复选框)
注意:
一、
checkbox的name必须相同,如果修改成这样:
<input type="checkbox" name="vehicle[]" value="Bike"> 我有一辆自行车<br>
<input type="checkbox" name="vehicle[]" value="Car"> 我有一辆小轿车<br>
<input type="checkbox" name="vehicle" value="Boat"> 我有一艘船<br>
只选前两个还好,只要选择了最后一个,那么提交的结果,就只会显示最后一个!
测试的话还是直接来 菜鸟教程
二、
这里选项框和文字的位置可以通过 来调整。(不过这个一般没有要求改的)
源css:
input[type="checkbox" i] {
background-color: initial;
cursor: default;
appearance: checkbox;
box-sizing: border-box;
margin: 3px 3px 3px 4px;
padding: initial;
border: initial;
}
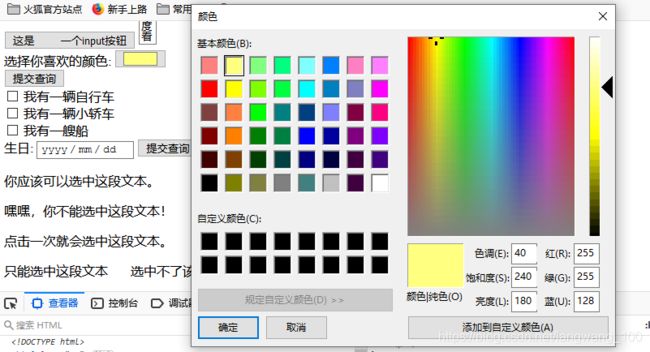
color(拾色器)
color 定义拾色器。是h5的新属性!(这里菜鸟又发现了菜鸟教程的错误,或者是没更新,那就是Firefox是支持color属性的)
<form>
选择你喜欢的颜色: <input type="color" name="favcolor">
form>
运行结果:
Firefox:

goole:

测试的话 菜鸟教程
源css:
input[type="color" i] {
appearance: square-button;
width: 44px;
height: 23px;
background-color: -internal-light-dark(rgb(239, 239, 239), rgb(74, 74, 74));
cursor: default;
border-width: 1px;
border-style: solid;
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(195, 195, 195));
border-image: initial;
padding: 1px 2px;
}
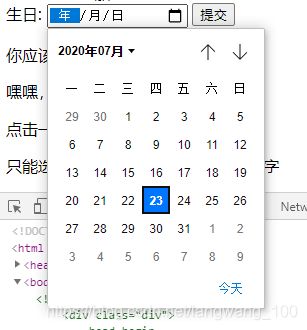
date(dete控件)
date 定义 date 控件(包括年、月、日,不包括时间)。h5的新属性!
<form>
生日: <input type="date" name="bday">
form>
input[type="date" i] {
align-items: center;
display: -webkit-inline-flex;
font-family: monospace;
padding-inline-start: 1px;
cursor: default;
overflow: hidden;
padding: 0px;
}
datetime【不支持,暂无结果】
datetime 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。h5新属性!
(这里菜鸟非常抱歉,goole 和firefox 都不支持,望有这两个浏览器
![]()
的读者可以帮忙运行一下,截图留在品论区,菜鸟会及时收录!)
代码:
<form>
生日 (日期和时间): <input type="datetime" name="bdaytime">
form>
运行结果:???
有那两个浏览器的读者也可以直接来 菜鸟教程 可以省去打代码的时间
datetime-local(date和time控件)
datetime-local 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。h5新属性!
支持浏览器:
![]()
代码:
<form>
生日 (日期和时间): <input type="datetime-local" name="bdaytime">
form>
运行结果:
![]()
源css:
input[type="datetime-local" i] {
align-items: center;
display: -webkit-inline-flex;
font-family: monospace;
padding-inline-start: 1px;
cursor: default;
overflow: hidden;
padding: 0px;
}
email(输入E-mail)
email 定义用于 e-mail 地址的字段(当提交表单时会自动对 email 字段的值进行验证)。h5新属性!
<form action="">
E-mail: <input type="email" name="usremail">
<input type="submit">
form>
运行结果:
Firefox:

goole:

源css:

提示:
iPhone 的 Safari 浏览器会识别 email 输入类型,然后改变触摸屏的键盘来适应它(添加 @ 和 .com 选项)
file(文件上传)
file 定义文件选择字段和 “浏览…” 按钮,供文件上传。
代码:
<form>
选择一个文件: <input type="file" name="img">
form>
input[type="file" i] {
appearance: initial;
background-color: initial;
cursor: default;
align-items: baseline;
color: inherit;
text-align: start !important;
padding: initial;
border: initial;
}
multiple(上传多值)
multiple 属性是一个布尔属性。
multiple 属性规定允许用户输入到 < input> 元素的多个值。
注意:
multiple 属性适用于以下 input 类型:email 和 file。
eg:
<form>
选择图片: <input type="file" name="img">
form>
这个只能上传一个文件,但是
<form>
选择图片: <input type="file" name="img" multiple>
form>
就可以上传多个文件!
accept【文件类型,可忽略】
accept 属性规定了可通过文件上传提交的服务器接受的文件类型。
注意:
accept 属性仅适用于 < input type=“file”>
提示:
请不要将该属性作为您的验证工具。应该在服务器上对文件上传进行验证。
hidden (隐藏输入字段)
hidden 定义隐藏输入字段,隐藏字段对于用户是不可见的,隐藏字段常常存储默认值,或者由 JavaScript 改变它们的值。
代码:
<form>
First name: <input type="text" name="fname"><br>
<input type="hidden" name="country" value="Norway">
<input type="submit" value="提交">
form>
input[type="hidden" i] {
display: none;
appearance: initial;
background-color: initial;
cursor: default;
padding: initial;
border: initial;
}
image(图片按钮)
定义图像作为提交按钮。
代码:
<form>
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="image" src="../index/img/天1.png" alt="Submit" width="48" height="48">
form>
点击图片按钮 input type=“image” 会发送 X 和 Y 坐标到服务端
这里的height、width都是只有type为image时才能直接使用的!
源css:
input[Attributes Style] {
width: 48px;
height: 48px;
}
input[type="image" i] {
appearance: initial;
background-color: initial;
cursor: pointer;
padding: initial;
border: initial;
}
alt
alt 属性为用户由于某些原因(比如网速太慢、src 属性中的错误、浏览器禁用图像、用户使用的是屏幕阅读器)无法查看图像时提供了替代文本。
注意:
alt 属性只能与 配合使用
month(输入年/月)
定义 month 和 year 控件(不带时区)。h5新属性!
支持浏览器:
![]()
代码:
<form>
生日 ( 月和年 ): <input type="month" name="bdaymonth">
form>
input[type="month" i] {
align-items: center;
display: -webkit-inline-flex;
font-family: monospace;
padding-inline-start: 1px;
cursor: default;
overflow: hidden;
padding: 0px;
}
number(输入数字)
定义用于输入数字的字段(您可以设置可接受数字的限制)。h5新属性!
请使用下面的属性来规定限制:
- max - 规定允许的最大值
- min - 规定允许的最小值
- step - 规定合法数字间隔
- value - 规定默认值
代码:
<form>
数量 ( 1 到 20 之间): <input type="number" name="quantity" value="1" step="2" min="1" max="20">
<input type="submit">
form>
input[type="number" i] {
padding: 1px 2px;
}
password(密码)
定义密码字段(密码字段中的字符会被遮蔽)。
代码:
<form>
Email: <input type="text" name="email"><br>
Password: <input type="password" name="pwd" maxlength="8"><br>
form>
input[type="password" i] {
-webkit-text-security: disc !important;
padding: 1px 2px;
}
-webkit-text-security【不重要】
-webkit-text-security是非标准的CSS属性,通过用形状替换字符来混淆< form>字段中的字符,在基于WebKit和基于Blink的浏览器中受支持。
可使用属性:
- none 无
- circle 圆圈
- disc 圆形
- square 正方形
(菜鸟在firefox、goole上尝试改成别的,无效,所以可以忽略该属性!而且一般不需要改,显示什么取决于你的系统!)
radio(单选)
定义单选按钮,允许用户在一定数量的选择中选取一个选项。
代码:
<form>
<input type="radio" name="gender" value="女"> 女<br>
<input type="radio" name="gender" value="男"> 男<br>
<input type="submit" value="提交">
form>
注意:
要做出选择的radio,则其name必须一样,否则可以选择两个,提交后也会变成两个!
![]()
源css:
input[type="radio" i] {
background-color: initial;
cursor: default;
appearance: radio;
box-sizing: border-box;
margin: 3px 3px 0px 5px;
padding: initial;
border: initial;
}
range(精确值不重要的输入数字控件)
定义用于精确值不重要的输入数字的控件(比如 slider 控件)。您也可以设置可接受数字的限制。h5新属性!
请使用下面的属性来规定限制:(类似于上面的number)
- max - 规定允许的最大值
- min - 规定允许的最小值
- step - 规定合法数字间隔
- value - 规定默认值
代码:
<form method="get">
Points: <input type="range" name="points" min="1" max="10">
<input type="submit">
form>
input[type="range" i] {
appearance: slider-horizontal;
color: rgb(16, 16, 16);
cursor: default;
padding: initial;
border: initial;
margin: 2px;
}
reset(重置按钮)
定义重置按钮(重置所有表单值为默认值)。
代码:
<form>
Email: <input type="text" name="email"><br>
Pin: <input type="text" name="pin"><br>
<input type="reset" value="重置">
<input type="submit" value="提交">
form>
提示:
请谨慎使用重置按钮!对于用户来说,不慎点击了重置按钮是件很恼火的事情。
submit(提交按钮)
定义提交按钮。(上面很多都用到了,这里不写代码和运行结果了)
源css:
input[type="submit" i] {
appearance: push-button;
user-select: none;
white-space: pre;
align-items: flex-start;
text-align: center;
cursor: default;
color: -internal-light-dark(buttontext, rgb(170, 170, 170));
background-color: -internal-light-dark(rgb(239, 239, 239), rgb(74, 74, 74));
box-sizing: border-box;
padding: 1px 6px;
border-width: 2px;
border-style: outset;
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(195, 195, 195));
border-image: initial;
}
submit和button区别
一、元素定义类型的区别:
-
< input type=“button” /> 定义为一个可点击的按钮。
-
< input type=“submit” /> 定义为一个提交按钮,提交按钮会把表单数据发送到服务器。(及action)
二、点击触发动作的区别:
-
< input type=“button” /> 如果没有添加onclick事件的监听,点击时没有任何反应。
-
< input type=“submit” /> 默认情况下,点击后会执行提交form表单的动作。
text(文本输入)
text 定义一个单行的文本字段(默认宽度为 20 个字符),type没有值得时候默认就是text。
maxlength(最大字符数)
maxlength 属性规定 < input> 元素中允许的最大字符数。(输入类型的都可以限制)

placeholder(提示信息)
placeholder 属性规定可描述输入字段预期值的简短的提示信息。
该提示会在用户输入值之前显示在输入字段中。(和value有区别,value表示的是真实的填进去的值,而placeholder只是提示!)
注意:
placeholder 属性适用于下面的 input 类型:text、url、email 和 password。
代码:
<form>
<input type="text" name="fname" placeholder="First name"><br>
<input type="text" name="lname" placeholder="Last name"><br>
form>
运行结果:

设置placeholder颜色,请看:
菜鸟教程
css input的placeholder属性怎么改变颜色
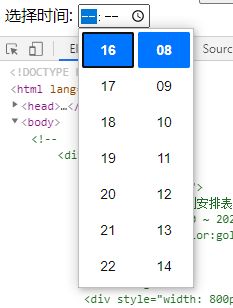
time(时间控件)
定义用于输入时间的控件(不带时区)。h5新属性!
支持浏览器:
![]()
代码:
<form>
选择时间: <input type="time" name="usr_time">
form>
input[type="time" i] {
align-items: center;
display: -webkit-inline-flex;
font-family: monospace;
padding-inline-start: 1px;
cursor: default;
overflow: hidden;
padding: 0px;
}
url(输入url)
定义用于输入 URL 的字段。h5新属性!
支持的浏览器:
![]()
代码:
<form>
添加你的主页: <input type="url" name="homepage"><br>
<input type="submit">
form>
菜鸟尝试了,必须是真的网站的格式才能通过,比如:http://www.bai 或者 https://www.bai 或者 file:///E:/Git_warehouse/weekwork.html
提示:
iPhone 的 Safari 浏览器会识别 url 输入类型,然后改变触摸屏的键盘来适应它(添加 .com 选项)。
源css:
input[type="url" i] {
padding: 1px 2px;
}
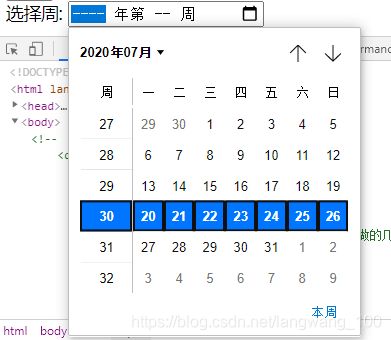
week(week和year控件)
定义 week 和 year 控件(不带时区)。h5新属性!
支持的浏览器:
![]()
代码:
<form>
选择周: <input type="week" name="year_week">
form>
input[type="week" i] {
align-items: center;
display: -webkit-inline-flex;
font-family: monospace;
padding-inline-start: 1px;
cursor: default;
overflow: hidden;
padding: 0px;
}
appearance
相信有心的读者都发现了,在源码里都会有这个属性,那么这个是干什么的?
所有主流浏览器都不支持 appearance 属性。
- Firefox 支持替代的 -moz-appearance 属性。
- Safari 和 Chrome 支持替代的 -webkit-appearance 属性。
标签定义及使用说明:
appearance 属性允许您使元素看上去像标准的用户界面元素。
既然都不支持,那么读者应该知道了吧,其实这都是浏览器解析时自己加上去的,所以才会在不同浏览器有不同的运行样式。这个appearance后面的,其实就是不同浏览器对不同type解析的不同方式,所以type才能有如此多的变化(其它有该css的标签也一样)。这也是为什么直接修改appearance不会出现任何变化!
2020/8/9补:
设置或检索外观按照本地默认样式!(所以菜鸟上面基本上理解正确)
如果你想去除元素本身的外观并进行自定义,可以设置为none。
对应的脚本特性为appearance。【未理解】
详情见:
http://css.cuishifeng.cn/appearance.html
textarea(文本区域)
< textarea> 标签定义一个多行的文本输入控件。
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。

注意:
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
wrap(如何换行)【无效,未解决】
(对于textarea菜鸟只讲最后一个属性,因为其他的和input差不多!)
wrap 属性规定在表单提交时文本区域中的文本是如何换行的。

不过菜鸟在 菜鸟教程 上面运行发现根本不换行,自己测试也没处理的办法,怪菜鸟太菜,望读者可以积极留言!
源css:
textarea[Attributes Style] {
white-space: pre-wrap;
overflow-wrap: break-word;
}
textarea {
-webkit-writing-mode: horizontal-tb !important;
text-rendering: auto;
color: -internal-light-dark(black, white);
letter-spacing: normal;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
appearance: textarea;
background-color: -internal-light-dark(rgb(255, 255, 255), rgb(59, 59, 59));
-webkit-rtl-ordering: logical;
flex-direction: column;
resize: auto;
cursor: text;
white-space: pre-wrap;
overflow-wrap: break-word;
margin: 0em;
font: 400 13.3333px Arial;
border-width: 1px;
border-style: solid;
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(195, 195, 195));
border-image: initial;
padding: 2px;
}
overflow-wrap
overflow-wrap 是用来说明当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行。
与word-break相比,overflow-wrap 仅在无法将整个单词放在自己的行而不会溢出的情况下才会产生中断。
注:
word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap 。 word-wrap 现在被当作 overflow-wrap 的 “别名”。 稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
normal:
表示在正常的单词结束处换行。
break-word:
表示如果行内没有多余的地方容纳该单词到结尾,则那些正常的不能被分割的单词会被强制分割换行。(仅对单词有效,如果含有文字,则和normal表现相同!)
注意:
word-break:break-all正如其名字,所有的都换行,毫不留情,一点空隙都不放过。而overflow-wrap:break-word则带有怜悯之心,如果这一行文字有可以换行的点,如 空格 或CJK(Chinese/Japanese/Korean)(中文/日文/韩文)之类的,则就不打英文单词或字符的主意了,让这些换行点换行,至于对不对齐,好不好看,则不关心,因此,很容易出现一片一片牛皮癣一样的空白的情况。
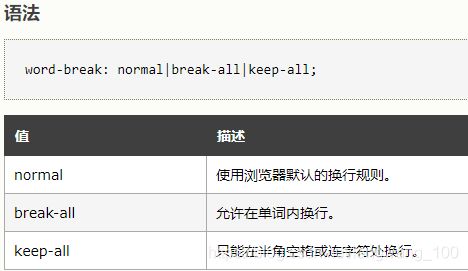
word-break
word-break 属性规定自动换行的处理方法。
提示:
通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。

实例:
<div class="sticky">
我是粘性定位!我是粘性定位!我是粘性定位!我是粘性定位!我是粘性定位!我是粘性定位!我是粘性定位!我是粘性定位!我是粘性定位!我是粘性定位!我是粘性定位!pppppppppppppppppppppppp我是粘性定位!我是粘性定位!我是粘性定位!我是粘性定位!
div>
word-break: break-all; //可以自己在浏览器中更改!
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
运行结果:
normal:
![]()
break-all:
![]()
keep-all:
![]()
fieldset 和 legend(分组和组名)
< fieldset> 标签可以将表单内的相关元素分组。
< fieldset> 标签会在相关表单元素周围绘制边框。
提示:
-
< legend> 标签为 < fieldset> 元素 定义标题
-
HTML5 中新增了一些 < fieldset> 的新属性:disabled、form、name,HTML 4.01 中不支持这些属性
-
在 HTML 4.01中 “align” 属性已被废弃, HTML5不支持该属性。不建议使用。 请使用 CSS 来设置 < legend> 元素的对齐方式
<form>
<fieldset>
<legend style="text-align:center">Personalia:legend>
Name: <input type="text"><br>
Email: <input type="text"><br>
Date of birth: <input type="text">
fieldset>
form>
fieldset {
display: block;
margin-inline-start: 2px;
margin-inline-end: 2px;
padding-block-start: 0.35em;
padding-inline-start: 0.75em;
padding-inline-end: 0.75em;
padding-block-end: 0.625em;
min-inline-size: min-content;
border-width: 2px;
border-style: groove;
border-color: threedface;
border-image: initial;
}
legend源css:
legend {
display: block;
padding-inline-start: 2px;
padding-inline-end: 2px;
border-width: initial;
border-style: none;
border-color: initial;
border-image: initial;
}
min-inline-size【基本解决,较容易理解】
见参考资料:
最小直列大小 | min-inline-size (Logical Properties) - CSS 中文开发手册 - Break易站
W3C最小内联大小
select 和 option
< select> 元素用来创建下拉列表。
< select> 元素中的 < option> 标签定义了列表中的可用选项。
注释:
-
< option> 标签可以在不带有任何属性的情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容
-
option 与 select 元素配合使用此标签,否则这个标签是没有意义的
-
如果列表选项很多,可以使用 < optgroup> 标签对相关选项进行分组
select
multiple(多选)
multiple 属性是一个布尔属性。
multiple 属性规定可同时选择多个选项。
在不同操作系统和浏览器中,选择多个选项的差异:
-
对于 windows:按住 Ctrl 按钮来选择多个选项
-
对于 Mac:按住 command 按钮来选择多个选项
由于上述差异的存在,同时由于需要告知用户可以使用多项选择,对用户更友好的方式是使用复选框。
代码:
<form>
<select name="cars" multiple>
<option value="volvo">Volvooption>
<option value="saab">Saaboption>
<option value="opel">Opeloption>
<option value="audi">Audioption>
select>
form>
使用 multiple 如果不规定 size,则全部显示!
size(可见列数目)
size 属性规定下拉列表中可见选项的数目。
如果 size 属性的值大于 1,但是小于列表中选项的总数目,浏览器会显示出滚动条,表示可以查看更多选项。
代码:
<form>
<select name="cars" size="2">
<option value="volvo">Volvooption>
<option value="saab">Saaboption>
<option value="opel">Opeloption>
<option value="audi">Audioption>
select>
form>
option
label(更短版本选项)
label 属性规定更短版本的选项,下拉列表中会显示出所规定的更短版本。
代码:
<select>
<option label="Volvo">Volvo (Latin for "I roll")option>
<option label="Saab">Saab (Swedish Aeroplane AB)option>
<option label="Mercedes">Mercedes (Mercedes-Benz)option>
<option label="Audi">Audi (Auto Union Deutschland Ingolstadt)option>
select>
value
value 属性规定在表单被提交时被发送到服务器的值。
开始标签 < option> 与结束标签 < /option> 之间的内容是浏览器显示在下拉列表中的内容,而 value 属性中的值是表单提交时被发送到服务器的值。
注意:
如果没有规定 value 属性,选项的值将设置为 < option> 标签中的内容。
源css
select:
select:-internal-list-box {
appearance: listbox;
align-items: flex-start;
overflow-x: hidden;
overflow-y: scroll;
vertical-align: text-bottom;
white-space: nowrap;
background-color: -internal-light-dark(rgb(255, 255, 255), rgb(59, 59, 59));
border-width: 1px;
border-style: solid;
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(195, 195, 195));
border-image: initial;
border-radius: 2px;
}
select {
-webkit-writing-mode: horizontal-tb !important;
text-rendering: auto;
color: -internal-light-dark(black, white);
letter-spacing: normal;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
appearance: menulist;
box-sizing: border-box;
align-items: center;
white-space: pre;
-webkit-rtl-ordering: logical;
background-color: -internal-light-dark(rgb(255, 255, 255), rgb(59, 59, 59));
cursor: default;
margin: 0em;
font: 400 13.3333px Arial;
border-radius: 0px;
border-width: 1px;
border-style: solid;
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(195, 195, 195));
border-image: initial;
}
option:
select:-internal-list-box option {
line-height: initial !important;
}
option {
font-weight: normal;
display: block;
white-space: pre;
min-height: 1.2em;
padding: 0px 2px 1px;
}
select:-internal-list-box {
white-space: nowrap;
}
select {
-webkit-writing-mode: horizontal-tb !important;
text-rendering: auto;
color: -internal-light-dark(black, white);
letter-spacing: normal;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
text-align: start;
white-space: pre;
-webkit-rtl-ordering: logical;
cursor: default;
font: 400 13.3333px Arial;
}
overflow(内容溢出)
overflow 属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
这里的overflow-x 、overflow-y,表示的是水平方向和垂直方向!
border-radius(圆角边框)
给元素添加圆角的边框。

border:25px / 5% ——表示:右上、右下、左上、左下都是25px / 5%
border:25px 15px / 10% 5%——省略两个,则表示左上、右下是25px / 10%;左下、右上是15px / 5%
border:5px 25px 15px ——省略一个,表示左上是5px,右上、左下25px,右下15px
写全则是:左上角,右上角,右下角,左下角
min-height / min-width
min-height 属性设置元素的最低高度。
注意:
min-height属性不包括填充,边框,或页边距!

min-width属性设置元素的最小宽度。
optgroup(组合选项)
< optgroup> 标签经常用于把相关的选项组合在一起。
如果你有很多的选项组合, 你可以使用< optgroup> 标签能够很简单的将相关选项组合在一起。

代码:
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvooption>
<option value="saab">Saaboption>
optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedesoption>
<option value="audi">Audioption>
optgroup>
select>
运行结果:

菜鸟查看源码的时候,发现,原来里面包裹的东西不同,select的源css不一样,里面的option的源css也不一样!
select:
select:not(:-internal-list-box) {
overflow: visible !important;
}
select {
-webkit-writing-mode: horizontal-tb !important;
text-rendering: auto;
color: -internal-light-dark(black, white);
letter-spacing: normal;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
appearance: menulist;
box-sizing: border-box;
align-items: center;
white-space: pre;
-webkit-rtl-ordering: logical;
background-color: -internal-light-dark(rgb(255, 255, 255), rgb(59, 59, 59));
cursor: default;
margin: 0em;
font: 400 13.3333px Arial;
border-radius: 0px;
border-width: 1px;
border-style: solid;
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(195, 195, 195));
border-image: initial;
}
option:
option {
font-weight: normal;
display: block;
white-space: pre;
min-height: 1.2em;
padding: 0px 2px 1px;
}
optgroup {
font-weight: bolder;
}
select {
-webkit-writing-mode: horizontal-tb !important;
text-rendering: auto;
color: -internal-light-dark(black, white);
letter-spacing: normal;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
text-align: start;
white-space: pre;
-webkit-rtl-ordering: logical;
cursor: default;
font: 400 13.3333px Arial;
}
optgroup:
optgroup {
font-weight: bolder;
display: block;
}
select {
-webkit-writing-mode: horizontal-tb !important;
text-rendering: auto;
color: -internal-light-dark(black, white);
letter-spacing: normal;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
text-align: start;
white-space: pre;
-webkit-rtl-ordering: logical;
cursor: default;
font: 400 13.3333px Arial;
}
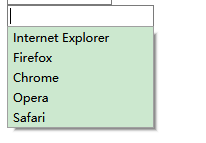
datalist(可能选项列表)
< datalist> 标签规定了 < input> 元素可能的选项列表。h5新标签!
支持浏览器:

< datalist> 标签被用来在为 < input> 元素提供 “自动完成” 的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。
请使用 < input> 元素的 list 属性来绑定 < datalist> 元素。
代码:
<form method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
datalist>
form>
运行结果:
goole:


Firefox:


Firefox获取到焦点之后,直接出现可能选项列表,没有和goole一样的下拉按钮!
output(输出显示)
< output> 标签作为计算结果输出显示(比如执行脚本的输出)。h5新标签!
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b">output>
form>