Windows 安装 nvm
最近安装了最新版的node.js之后,发现一个问题,版本太高,有些vue项目运行不起来了,于是找解决办法,发现安装 nvm 可以解决这个问题。
nvm全名node.js version management,是一个nodejs的版本管理工具。通过它可以安装和切换不同版本的nodejs 。
首先最重要的是:一定要卸载已安装的 NodeJS,否则会发生冲突。
卸载node
卸载程序
确保在 Node.js 没有在后台运行的情况下,进行卸载。可以先打开软件,关闭后到控制面板中找到node.js进行卸载。
打开控制面板 ,点击卸载程序,找到 Node.js,进行卸载。
删除相关文件
卸载后,到文件夹中进行进一步的删除
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users\mayn\AppData\Roaming\npm
C:\Users\mayn\AppData\Roaming\npm-cache
以上是默认安装路径的文件位置 ,删除上述的几个文件夹。
mayn是用户名 每个人的用户名可能不一样。
检查%PATH%环境变量,以确保没有引用Nodejs或npm存在。
接下来,输入 node --version 确认一下:

卸载完成之后就可以进行nvm安装了。
安装nvm
下载安装包
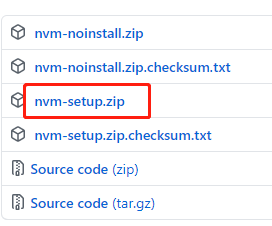
下载 nvm-windows 最新安装包,直接安装即可。
nvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置
nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便。
Source code(zip):zip压缩的源码
Sourc code(tar.gz):tar.gz的源码,一般用于Linux系统
安装
1、以管理员方式打开,安装文件 nvm-setup.exe:

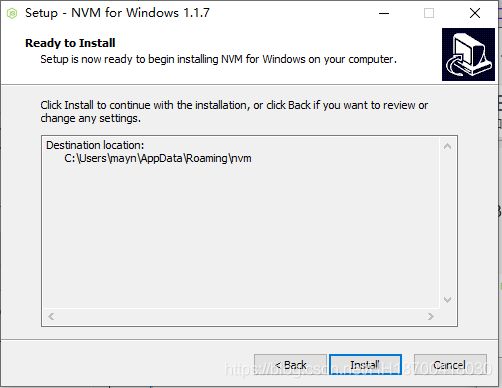
2、选择nvm安装路径:

3、选择nodejs路径:
打开cmd,输入:
nvm
配置环境变量
配置路径和淘宝镜像
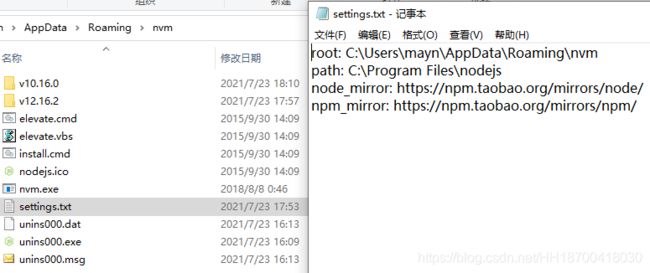
还有一点,找到nvm安装目录下的settings.txt,加入以下命令:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
如下图:

如果不加的话,就会出现node可以安装成功,但npm却报错。原因当然是下载不下来,或者下载的包有错。
通过nvm安装node
接下来,使用 nvm install 安装node版本:
nvm install v[node版本号]
查看网络可以安装的版本
通过 nvm list available 查看网络可以安装的版本:
nvm list available
列出node版本号
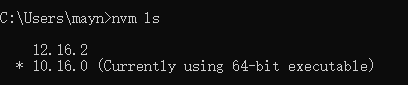
nvm ls
如下:

上图,列出来了当前安装的多个node版本,前面带 * 的表示当前正在使用的node版本。
管理node版本
通过nvm use v[版本号]进行管理:
nvm use v[版本号]
删除指定node版本
nvm uninstall [版本号]
nvm 常用命令
nvm install stable //安装最新版 node
nvm install [node版本号] //安装指定版本的node
nvm ls // 查看已安装版本
nvm use [node版本号] //切换到指定版本的node
nvm alias default [node版本号] //设置默认版本
nvm list installed 查看已经安装的版本
nvm list available 查看网络可以安装的版本
nvm version 查看当前的版本
nvm install 安装最新版本nvm
nvm use <version> ## 切换使用指定的版本node
nvm current显示当前版本
nvm alias <name> <version> ## 给不同的版本号添加别名
nvm unalias <name> ## 删除已定义的别名
nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包
nvm on 打开nodejs控制
nvm off 关闭nodejs控制
nvm proxy 查看设置与代理
nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是:https://github.com/npm/npm/archive/
nvm uninstall <version> 卸载制定的版本
nvm use [version] [arch] 切换制定的node版本和位数
nvm root [path] 设置和查看root路径